Google 2015 年发布的 Progressive Web App 现在怎么样了?
Progressive Web App 是 Google 在 2015 提出来的下一代一种 Web 应用理念( Next Generation of Applications for the Web ) , 大白话来说就是一个利用现代浏览器的能力来达到类似 App 的用户体验的技术。
从Google官方网站介绍内容提炼一下,PWA 的一些基本能力分别是:
- 渐进式:能确保每个用户都能打开网页
- 响应式:PC,手机,平板,不管哪种格式,网页格式都能完美适配
- 离线应用:支持用户在没网的条件下也能打开网页,这里就需要 Service Worker 的帮助
- APP:能够像 APP 一样和用户进行交互
- 常更新:一旦 Web 网页有什么改动,都能立即在用户端体现出来
- 安全:安全第一,给自己的网站加上一把绿锁--HTTPS
- 可搜索:能够被引擎搜索到
- 推送:做到在不打开网页的前提下,推送新的消息
- 可安装:能够将 Web 想 APP 一样添加到桌面
- 可跳转:只要通过一个连接就可以跳转到你的 Web 页面

关于 Progressive Web App 的一些介绍:
1、Learn How to Develop the Next Generation of Applications for the Web**
这是 PWA 的官方网站,里面非常详细描述了关于 PWA 的理念,当然是必看啊!
2、下一代 Web 应用模型 — Progressive Web App
@黄玄 写的关于 PWA 的技术分析以及 PWA 技术在中国特殊环境下的一些担忧,我简单抄录出来:
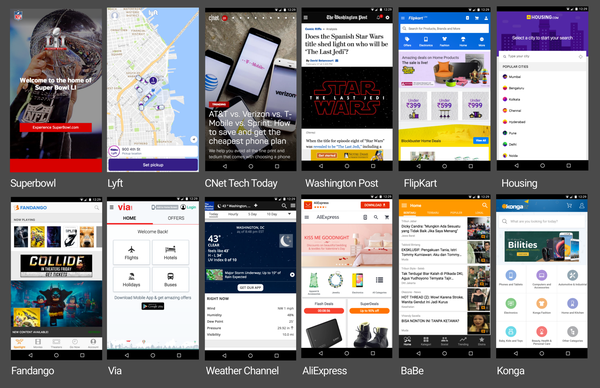
看看 Google 官方宣传较多的 PWA 案例就会发现,FlipKart、Housing.com 来自印度;Lyft、华盛顿邮报来自北美;唯一来自中国的 AliExpress 主要开展的则是海外业务。
1、由于中国的特殊性,笔者在 第一次聊到 PWA 时难免表现出了一定程度的悲观:
2、国内较重视 iOS,而 iOS 目前还不支持 PWA。
3、国内的 Android 实为「安卓」,不自带 Chrome 是一,可能还会有其他兼容问题。
4、国内厂商可能并不会像三星那样对推动自家浏览器支持 PWA 那么感兴趣。
5、依赖 GCM 推送的通知不可用,Web Push Protocol 还没有国内的推送服务实现。
6、国内 webview 环境较为复杂(比如微信),黑科技比较多。
反观印度,由于 Google 服务健全、标配 Chrome 的 Android 手机市占率非常高,PWA 的用户达到率简直直逼 100%,也难免获得无数好评与支持了。 笔者奢望着本文能对推动 PWA 的国内环境有一定的贡献。不过无论如何,PWA 在国内的春天可能的确会来得稍微晚一点了。
3、Progressive Web App Libraries in Production**
这是Addy Osmani在今年2月底的分享(作者是 Chrome 团队员工、TodoMVC 作者, 也是 Progressive Web App 技术的推动者)这个文章介绍了一些大厂商比如阿里巴巴国际版、印度电商 Flickart、华盛顿邮报、打车软件Lyft 等在 PWA 上面的实践和一些技术分析。
这是Addy Osmani 最近关于 PWA 的总结性质文章了。
4、PWA 在饿了么的实践经验
饿了么员工 @王亦斯 的分享 「饿了么 M 站」在 PWA 改造中的实践经验。涉及到的方面有:PWA 线上部署的准备工作、多页应用的 prerender 优化、实践过程中踩到的(和推进解决的)坑。
5、What app to build in 2017? Native, Hybrid or Progressive Web Apps?
国外一个天使投资机构组织的线下分享活动回顾,里面有一些国外团队对于 PWA 、原生 App 以及 Hybrid 方案的一些看法和分享。
6、Addy Osmani 2016年 10 月份写的技术文章:
Progressive Web Apps with React.js: Part I — Introduction**
Progressive Web Apps with React.js: Part 2 — Page Load Performance**
Progressive Web Apps with React.js: Part 3 — Offline support and network resilience**
Progressive Web Apps with React.js: Part 4 — Progressive Enhancement
7、国外第一批尝鲜支持 PWA 的公司写的开发经验,看了下时间居然是2015底的了!
Flipkart — how they built a progressive web app
Nolan Lawson — Pokedex**
Jeff Posnick — Instant Loading with Service Workers and associated video
用 @尤雨溪今天早上的微博总结下:
事实证明 Google 推东西的时候基本是无视中国市场的,印度这种超高 Android 占有率的发展中国家才是 PWA 的目标