看到
@题叶 问这道题时,我刚从 I/O 回来,当时就特想答,今天总算有时间了。
---
更新:
11月20日在 GDG DevFest 2016 北京分享了「Service Worker 101」,Slides:
Service Worker 101「GDG DevFest 2016 北京」 ,技术干货技术干货。
10月20日在 QCon 上海 2016 分享了 「Progressive Web App,复兴序章」,Slides:
Progressive Web Apps,复兴序章「QCon 上海 2016」 ,不止是一场技术演讲,更是关于 Web、开放、自由与信仰。有不少半年来 PWA 方面的更新,作为这个答案的补充吧~。
---
其实回来的两周里,我对 Progressive Web App(以下简称 PWA)的理解也在不断更新,现在来答反而是一个思考的更为全面的时候。
一、先从技术角度聊聊我的观点。 6月5号,我在 I/O Redux 上分享了「Progressive Web App - in my points of view」(PWA 之我见) ,简单介绍了 PWA,也聊了聊我的看法。这里就用文字再粗略过一遍,搭配 Slides 观看效果更佳:
PWA-in-my-pov ;)
首先,什么是 PWA? 官网
https://developers.google.com/web/ 上对 PWA 的宣传是这四个关键字:可靠、快速、Engaging、安全;再点进去 PWA 的主页,会发现还有 Instant Loading、添加自主屏、通知推送、响应式(诶?
而官方教程
https://codelabs.developers.google.com/codelabs/your-first-pwapp/ 就更棒了,一次性给了 10 个关键字!包括 Progressive, App-like, Fresh, Installable....

如果搜索下 PWA 的历史就会发现,它第一次出现于 Googler Alex Russell 的博客文章《
Progressive Web Apps: Escaping Tabs Without Losing Our Soul 》中,其主要观点是:Web 的发展方向应该是”在保留灵魂的基础上渐进增强”,而非现在大行其道的 Hybrid App 方向。
总结一下,文章里的 Progressive 主要有这两层含义:
- 如果用户需要,网页可以渐进式地变成 App,比如被添加到主屏幕、全屏方式运行、离线工作、推送通知消息等。但它仍是 Web 而非放到 App Store 里。
- 所有这些“使得 Web 更能与 App 匹敌”的特性都是以渐进的方式增强的,在比传统网页应用更好的同时也保证了降级兼容。
作者举的一个 PWA 例子就是 Chrome Dev Summit 2014 的 Web App,Slides 里的 Gif 描述了其从网页被“升级”为 App 的过程:
演说.io - 分享你的云演说 我理解的 PWA,
首先是一个“涵盖性术语 ”:它泛指所有那些“利用现代 Web 技术以尝试在移动设备上提供顶级体验的 web app”;( 这个名词本身是发展且包容的,你不一定要使用到所有的现代 web 技术,而只要 cleverly take advantage of technologies 以提供优秀体验就好了)
再者,为什么瞄准移动端?显然,因为目前移动仍是风口浪尖,而 Web 毕竟诞生于桌面端,历史原因使得 Web 的最大短板还是在移动端。Chrome 团队一直宣传说 “PWA: Deliver an app-like UX” ,
在我理解看来,应该说 Chrome 团队现阶段推进 Web 的主要目标在 “匹敌 Native app”。(如果 VR 真能起来,说不定 Web VR 又会成为 Chrome 团队的重心)
PWA 到底有哪些过人之处(特性)? 看了诸多 Session 后,其实总结起来主要就四个:
1. Add to Homescreen
说白了就是可被添加自主屏与全屏运行。对于这个,我就发一张图不说话:

2. App Shell
其实就是第一次渲染渲个壳、等异步数据来了再填充,包括阿里旅行在内的很多 web app 应该很早就在用了。
3. Offline (离线能力)
离线和弱网环境也能秒开的能力,但是这个就牛逼了。
Hybrid 架构搞了那么久,不就为的这个吗?之前有个东西叫 Application Cache,但是那货就是个 shit。
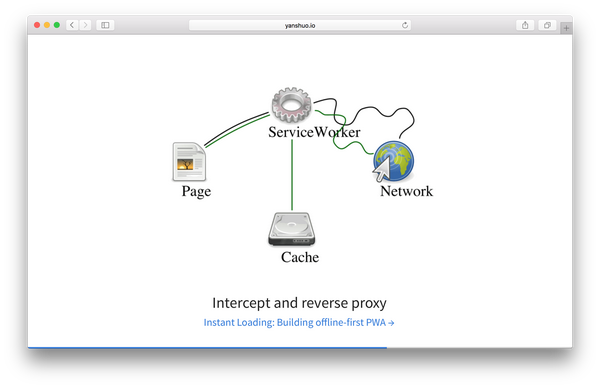
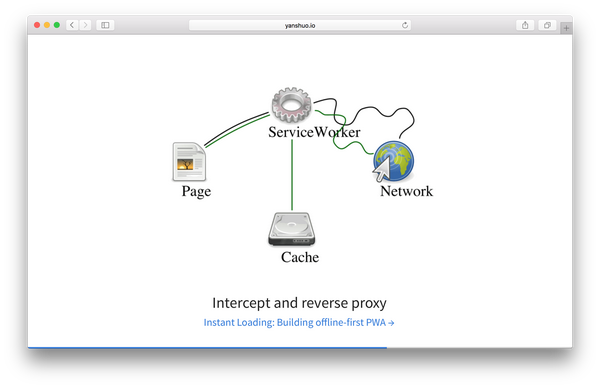
所以这次 Chrome 搞了个 Service Worker 出来,给了 Web 一个可以跑在后台的线程,它可以搭配非常靠谱的 CacheStorage API 做缓存、可以拦截所有 HTTP 请求并使用 Fetch API 进行 response,一个非常完备的 Proxy 就这么诞生了。

不得不说,这货跟
Hybrid架构下,加载本地H5资源后,如何处理Ajax请求? - 黄玄的回答 这里提到的淘宝旅行 Hybrid 架构的思路真是太像了……
不过当这种离线能力出现在浏览器层面时,意义就完全不一样了。 4. Re-engageable
唤回/保持用户的能力,其实目前主要就是推送通知(Push Notification)。
推送通知依赖 Service Worker 与不限定的 Push 机制,Chrome 目前只支持 GCM …在国内覆盖率肯定是捉急的,不过未来各浏览器会推进 规范的 Web Push Protocol,允许各种推送服务提供商提供服务。
Slides 里还提到了几个示例和几个推荐 Session、有兴趣的可以自己去看,我这里就提两个:
- PWA 当然不是 Polymer only,只能说 Polymer 帮你封装了不少。PWA 的所有特性都是 web 标准都是 Framework-agnostic 的。
- AliExpress 作为 Keynote 里唯一展出的 PWA 还是值得小自豪一下的;并且,它好像是唯一不搭梯子就可以体验到的……
那么技术角度上,我对 PWA 的看法? 缺点
- 门槛不低(要求 HTTPS;Service Worker 的 API 比较 low-level)
- 浏览器支持不够完美(Safari 短期内不会支持,在 5 年计划里提了一嘴)
- 用户习惯 (让用户习惯于网页可以离线工作并不是短期可以达到的)
优点
- 刚才提到的,所有这些现代 Web 能力。
- 由于这些都是 “优雅降级、渐进增强” 的,给支持的设备更好的体验,不支持的设备也不会更差。
- 代表着 Web App 自身的一种进化方向
可以看出来,其实我对 PWA 的评价也并不是那么积极的:
除了 Service Worker 带来的诸多可能性外,其他几个在能带来的体验上都不算是什么新鲜事;而就连 Service Worker,还面临着浏览器支持这个 Web 发展的千古难题。
那么,为什么我们还要拥护并 stick on Web 呢?
我特别同意《
The Mobile Web: State of the Union 》这个 Session 里 Chrome 产品团队 Leader Rahul 所说到的:Dicoverable、Linkable、Low Friction、Broad Reach 等等,这些都不是 Web 最大的优点,
Web 最重要的意义在于 Open(开放)与 Decentralized (去中心化),这才是万维网(WWW)的初衷。 是啊,纵使强如 Chrome 都不能对 Web 一手遮天,这才是 Web 真正与众不同的地方。这也是我在
Introducing 演说.io Beta - 一生想做浪漫极客 - 知乎专栏 里所说的:“Web 背后开放与分享的力量”。
(从答案第一次发布到现在,Google 和社区对 PWA 的宣传口径也一直在变。目前主推的应该是 Reliable, Secure, Reengagable)
二、再说 PWA 的意义,技术与技术之外的。 PWA 看上去并不是那么 breakthrough,但这可能只是站在开发者的角度之上的。
大家都很熟悉 “Ajax” 这个说法,它出现于 2005 年,用于描述 Gmail (2004) 或者 Google Maps (2005) 这样的网页应用,这个词不但宣告了 Web 客户端技术的全面复兴与流行,也成为了 Web 2.0 的最大技术推动。然而事实是,早在 “Ajax” 这个词出现的 5 年前,IE5 已经广泛支持了 XMLHTTPRequest 并实现了 Outlook Web App (2000) 。
技术并不是不需要包装。如果没有 “H5” 这样易于传播的烂词, Mobile Web 乃至前端工程师在所有中国群众、新手开发者、产品经理、创业者中也不会得到如此重视。
身为开发者我们知道,Web 这几年发展迅猛,我们能做的事情越来越多。但是在大量群众的心里可能并不是这样,如果你做出一个体验足够优秀的 Web 产品,可能大家的第一反应是:“这肯定是一个 App,怎么可能是网页?”。
而这正是 “PWA” 希望解决的问题,
Chrome 团队希望用一个新的 buzzword(流行词)来影响、改变用户的期待。PWA 归根结底还是个网页,虽然是体验更好的网页,但是 Chrome 希望让用户感受到更多的不一样:“哦这是个普通网页”; “ 哦这个 Chrome 告诉我可以添加到主屏幕上,告诉我可以离线、可以推送,这是个 PWA,我可以把它当作 App 来期待。”
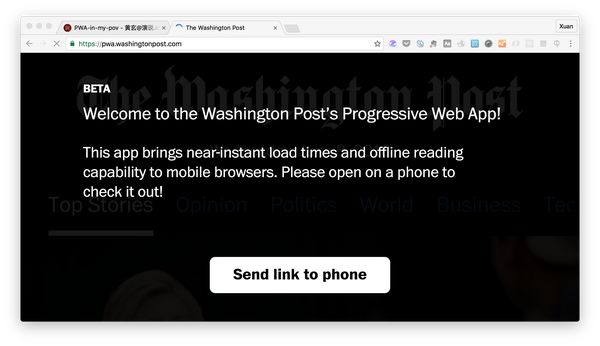
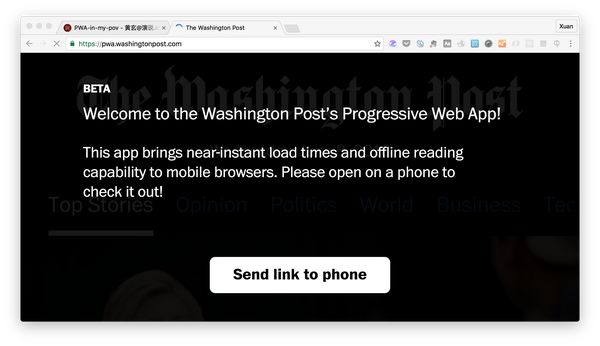
这也是为什么 Rahul 一直在强调 Mobile Web 已经 Business ready,并积极与企业合作去推出 PWA 的原因,Chrome 团队希望用实际的产品来进行推广。看看华盛顿邮报的这个新版就可以发现,
“PWA” 这个名词是对用户的。没有哪个产品会对开屏提醒用户,嘿我这个是 Isomorphic JavaScript App!但是 PWA 可以,这个概念是希望被用户接受的,而不止是开发者。

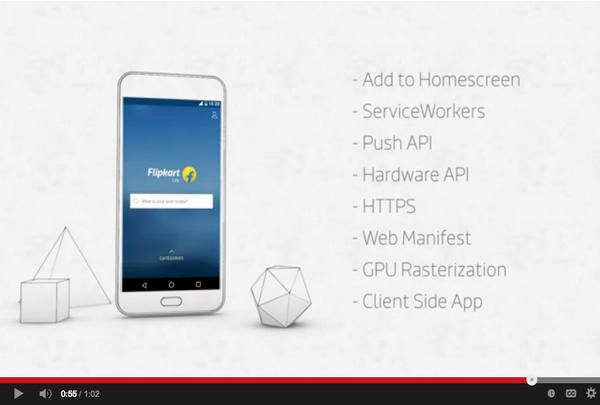
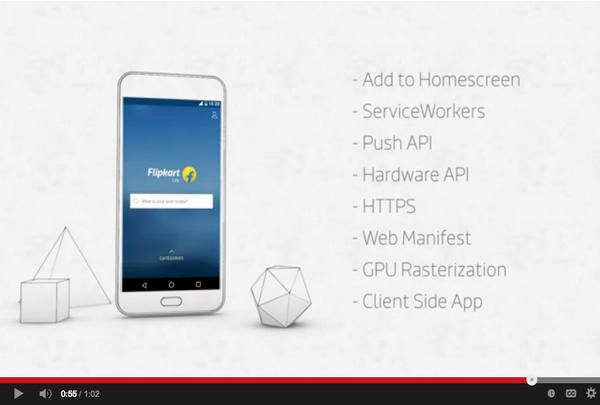
同样,另一个 Google 大力鼓吹的印度第一电商 FlipKart 也很有意思,他们把自己的官网改为 PWA 后,干脆就命名叫 FlipKart Lite,然后还拍了宣传片兼教程来公开介绍这种新体验以及新技术。(技术营销也是会对普通用户产生效果的,看看小米)

在发现了这几点后,我对 PWA 的理解才终于到了一个新的维度。
推动一个技术的发展其实是多因素的,你要吸引的不止是开发者、还有用户、还有公司(让它们使用这个技术)、最终才能让整个生态建立起来。所以无论 App Store 还是 Google Play 总是要说我们帮助了多少公司/开发者获得了成功,就是这个道理。
从这个角度来说,“PWA” 可能比单纯的技术突破对 Mobile Web 整个生态的影响要更大。开发者之间希望说服对方一个技术比另一个技术更好都是一件很难的事情,跟不要说说服用户了。我们不能说 “PWA” 完全是个营销词汇,但我真心希望这轮对用户的营销能够成功,让用户对 Mobile Web 有所改观,这才能真正解决我上面提到的“用户习惯难以养成”的问题。
Web 的开放与去中心化在商业角度经常陷入“没爹又没妈”的窘境,Rahul 在台上大声对下面喊 “Google Love the Web!”,然后观众席响起了稀稀拉拉的掌声,看得我很是心酸。
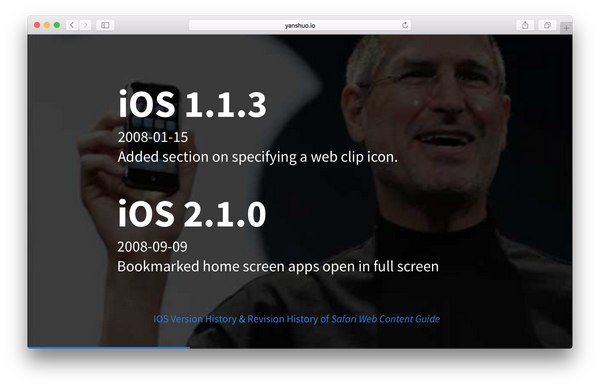
上一轮有着类似可能性的 Web App 推动来自咒死 Flash 的 Steve Jobs ,老乔在 2008 年的 WWDC 上对着世界说:即将发售的 iPhone 没有 SDK,但是 iOS 1.0 有 Safari,你们可以用 Ajax + Web2.0 创造媲美原生应用的 web app,下面连掌声都没有,后来被骂到打脸,不了了之。
最后说说 PWA 的地域性。 一个很有意思的现象是:“Apple 亲中,Google 亲印”。这可不止是管理层的组成问题,而是对市场环境的“自然选择”。
全世界都知道中国人土豪有钱能买爱慕虚荣,刚好和 iPhone 的土豪打法臭味相投;虽然天朝网络条件现在相当可以,但偏偏 Google 再遇上个不能描述的问题,两者地位一下子天上地下。
再看印度,整体还处于“第三世界”,网络条件差,没钱买 Apple,但也没有中国的特色问题;于是 Google 一直在打低价、低硬件环境牌,在印度做的风生水起。
Google 的技术在国内推进本身就是很痛苦的,Android 摇身一变“安卓”得以在国内驰骋,但 PWA 在中国的发展则困难重重:
- 国内 iPhone 居多,首先就不支持 PWA
- 各路 Android ROM 中的浏览器早都已经被改的没有人形了,大家在支持 PWA 这件事情上肯定毫无兴趣 —— 什么添加主屏,与我的利益毫不相关啊。(Android Webview 虽然是基于 Chromium 的,但是版本号差得老远了)
- 原生 Chrome 虽然在国内桌面端的市占率还不错,但是移动端应该差到不行。
- 在 Web Push Protocol 普及之前,依赖 GCM 的通知推送直接再见
- 国内的 Web 环境非常复杂、首先是各种 Webview,然后才轮得到浏览器
- 国内的互联网公司大都“技术深厚”,各种黑科技大行其道,哪里轮得到 PWA
而再看印度,PWA 简直就是神器:
- 由于都是 Google 服务健全的 Android 设备,标配 Chrome,PWA 一推,用户到达率简直直逼 100%
- 印度网差,下载一个 App 痛苦,一个可以“流式下载”的 PWA 在“用户初次访问”这点上就可以完爆 Native App
- 互联网环境还比较原始,公司大都直接亲 Google,技术的支持率也会非常高。
所以你看,AliExpress 率先支持了 PWA,但在国内,这一天不知道要等到猴年马月了。
一不小心扯得有点多,以上。
来源:知乎 www.zhihu.com
作者:
黄玄
【知乎日报】千万用户的选择,做朋友圈里的新鲜事分享大牛。
点击下载
此问题还有
10 个回答,查看全部。
延伸阅读:
如何看待 CSS 中 BEM 的命名方式?
Web 前后端分离的意义大吗?