如何建立一份移动UI设计规范?
- - 设计达人作者:白鹭漫谈
在多人团队里,通常不同的设计师负责不同的流程,如果没有UI设计规范,不同的设计师就会对相同的组件做出不同的方案. 而制作设计规范和UI KIT之后,则可以直接利用KIT里的组件快速搭建好页面,把设计师从基础工作中释放出来,大大提升设计效率. 目录
一、为什么要建立规范. 方便维护和更新,减少冗余内容.
 目录
一、为什么要建立规范
目录
一、为什么要建立规范
 做规范时通常会有这两种情况:
1、不打算进行大版本更新的产品
对于小版本迭代的产品来说,建立规范只需要在sketch里把所有设计稿进行归拢和分类。直接根据现有的稿子梳理出规范,再对不符合规范的文件进行调整即可。
2、新版本 新规范
而对于需要做新版本并且建立新版本规范的产品来说,在做设计稿之前,我们就需要先统一一些基础的内容,比如颜色、字体、栅格等等,然后在设计过程中去制作KIT、对基础的规范进行补充。
做规范时通常会有这两种情况:
1、不打算进行大版本更新的产品
对于小版本迭代的产品来说,建立规范只需要在sketch里把所有设计稿进行归拢和分类。直接根据现有的稿子梳理出规范,再对不符合规范的文件进行调整即可。
2、新版本 新规范
而对于需要做新版本并且建立新版本规范的产品来说,在做设计稿之前,我们就需要先统一一些基础的内容,比如颜色、字体、栅格等等,然后在设计过程中去制作KIT、对基础的规范进行补充。
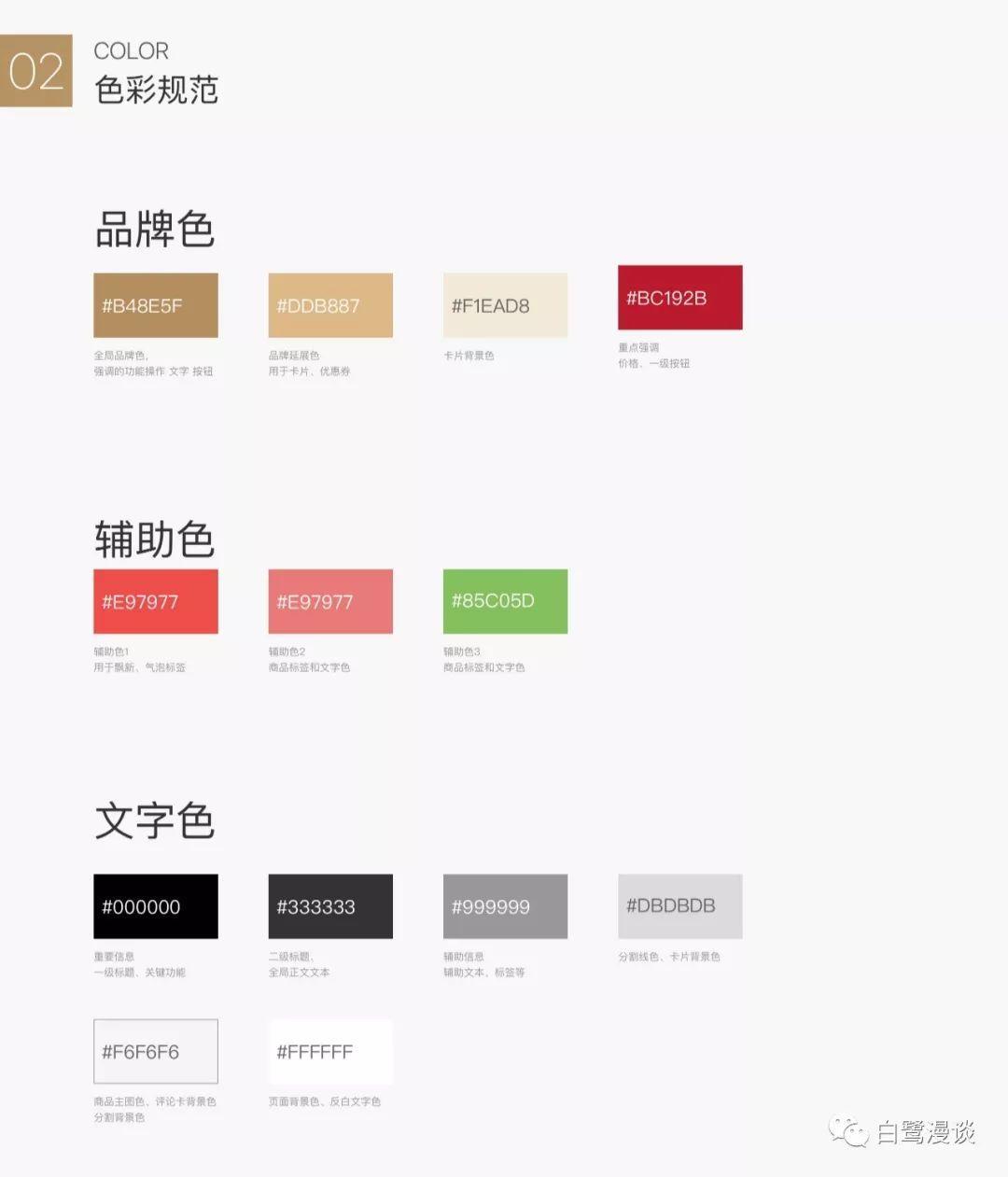
 2 色彩规范
色彩规范主要表明色彩的色值和使用范围,一般会从品牌色、辅助色、基础色、状态用色等等。如下图所示。
2 色彩规范
色彩规范主要表明色彩的色值和使用范围,一般会从品牌色、辅助色、基础色、状态用色等等。如下图所示。
 如果产品常用到渐变的话,需要注明渐变的角度以及渐变色的色值。包括产品如果有夜间模式的话,要额外注明日间和夜间模式下各个颜色的对应色值。当然这里的夜间模式说的是真·夜间,而不是微博那种直接加一个黑色透明度蒙层的伪·夜间。
如果产品常用到渐变的话,需要注明渐变的角度以及渐变色的色值。包括产品如果有夜间模式的话,要额外注明日间和夜间模式下各个颜色的对应色值。当然这里的夜间模式说的是真·夜间,而不是微博那种直接加一个黑色透明度蒙层的伪·夜间。
 额外提一句,重要内容和正文内容要保证文本的可识别度,WCAG指南中指出,文本和背景色的对比度需要达到3:1。大家可以通过
https://webaim.org/resources/contrastchecker/ 的颜色对比检查器来核对颜色。我这里的品牌色和强调色对比度为3:1和6.3:1,而辅助颜色(比如标签)的对比度则在2-3之间。
3 字体
字体规范最需要注意的是提取出各个场景下需要用的字体和字号。
需要注意的是,要标注上应用场景方便其他人理解。不然其他成员也并不知道到底什么时候应用一级标题、什么时候用二级标题。
额外提一句,重要内容和正文内容要保证文本的可识别度,WCAG指南中指出,文本和背景色的对比度需要达到3:1。大家可以通过
https://webaim.org/resources/contrastchecker/ 的颜色对比检查器来核对颜色。我这里的品牌色和强调色对比度为3:1和6.3:1,而辅助颜色(比如标签)的对比度则在2-3之间。
3 字体
字体规范最需要注意的是提取出各个场景下需要用的字体和字号。
需要注意的是,要标注上应用场景方便其他人理解。不然其他成员也并不知道到底什么时候应用一级标题、什么时候用二级标题。

 4 图标
通常来说图标分为两种,功能性图标和展示性图标。
功能性图标是为了引导用户理解和操作,需要表现精确和简介,方便用户识别其含义。功能性图标常规状态下为无彩色。
展示性图标通常为页面入口,会有更多形状、颜色、质感的表达,吸引用户的注意力和点击欲望,强调差异性,比如各种品类区的图标、徽章、等级图标等等。
图标规范通常来说会先定一些基础尺寸,梳理好各个页面的图标尺寸,进行整合,最后确定好几个基础尺寸,比如我这里的基础尺寸是4个。功能层级一致的图标尺寸要一致。
4 图标
通常来说图标分为两种,功能性图标和展示性图标。
功能性图标是为了引导用户理解和操作,需要表现精确和简介,方便用户识别其含义。功能性图标常规状态下为无彩色。
展示性图标通常为页面入口,会有更多形状、颜色、质感的表达,吸引用户的注意力和点击欲望,强调差异性,比如各种品类区的图标、徽章、等级图标等等。
图标规范通常来说会先定一些基础尺寸,梳理好各个页面的图标尺寸,进行整合,最后确定好几个基础尺寸,比如我这里的基础尺寸是4个。功能层级一致的图标尺寸要一致。
 为了保证不同形状的图标在视觉上保持大小一致,会制作一个图标的基础制作说明。制作说明里会统一图标的圆角、描边的粗细;如果是涉及到展示性图标的话,还会有图标的视角选择、配色的选择、以及如何表现质感等等等等
为了保证不同形状的图标在视觉上保持大小一致,会制作一个图标的基础制作说明。制作说明里会统一图标的圆角、描边的粗细;如果是涉及到展示性图标的话,还会有图标的视角选择、配色的选择、以及如何表现质感等等等等
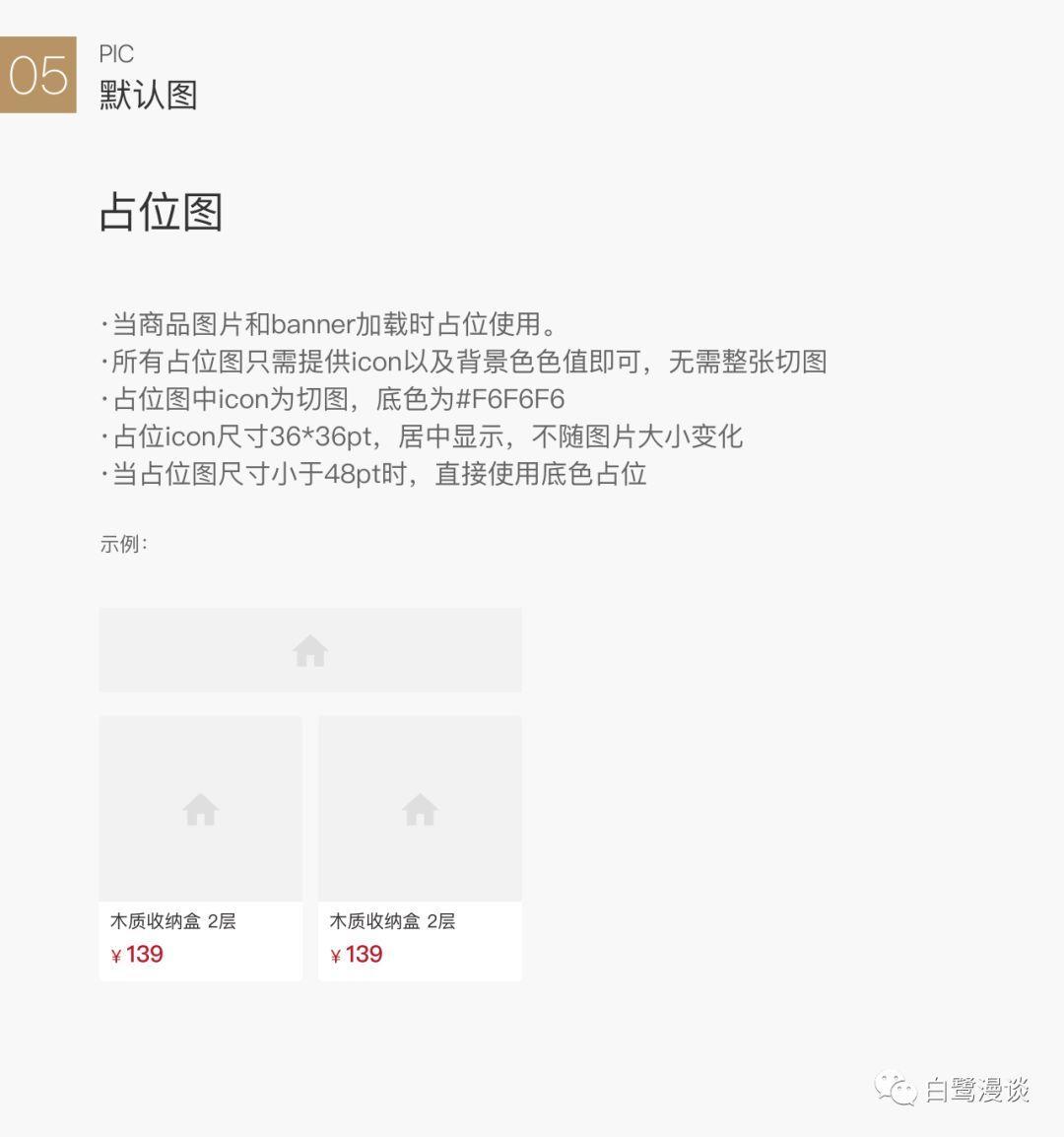
 5 默认图
电商APP的话有大量的产品图片,所以我们也把默认的占位图样式进行了统一。因为我们这里样式都是一致的,所以采用了统一的规范,如果有多种默认样式,或者有其他类型的占位图,需要分别进行说明。
5 默认图
电商APP的话有大量的产品图片,所以我们也把默认的占位图样式进行了统一。因为我们这里样式都是一致的,所以采用了统一的规范,如果有多种默认样式,或者有其他类型的占位图,需要分别进行说明。


 除此以外,也可能会有加载状态,也就是在点击按钮后,如果有1S以上的数据延迟,通常会考虑触发按钮的加载状态。加载状态的按钮样式为按钮上显示进度指示器。
2 导航
对现有页面的导航进行收拢和分类,比如我这里分类为常规标题样式、标签样式、搜索框样式、无标题样式、字母导航……
标题需要注意文字的极限值,ICON尺寸和位置的话要考虑最小可点击区域,我这里icon的尺寸设置为24pt,但是热区是44pt,所以要注意间距的设置,热区不能重叠。
除此以外,也可能会有加载状态,也就是在点击按钮后,如果有1S以上的数据延迟,通常会考虑触发按钮的加载状态。加载状态的按钮样式为按钮上显示进度指示器。
2 导航
对现有页面的导航进行收拢和分类,比如我这里分类为常规标题样式、标签样式、搜索框样式、无标题样式、字母导航……
标题需要注意文字的极限值,ICON尺寸和位置的话要考虑最小可点击区域,我这里icon的尺寸设置为24pt,但是热区是44pt,所以要注意间距的设置,热区不能重叠。
 3 标签
标签通常有多个使用场景,我们可以对标签进行分组,比如运营类标签、内容属性标签、筛选标签等等
然后对每类的标签统一样式、文字内边距以及说明适用场景。
4 弹窗
弹窗是为了提示和通知用户而位于页面内容之上的一种控件。它是引导用户专注于某一项任务,用户可以通过操作来关闭弹框。弹框包含模态(对话框、操作菜单)和非模态(toast、 snake bar等)两种形式。
模态弹窗需要定义蒙层的样式(颜色、透明度),以及弹框内的文字说明和按钮。
我这里拿一个对话框的规范进行举例,这是一个无ICON的双按钮对话框,因此在这里我们需要说明标题、正文文本、按钮以及背景遮罩的信息,还有字号、行距、文字极限值、文字色、按钮的状态等等……
3 标签
标签通常有多个使用场景,我们可以对标签进行分组,比如运营类标签、内容属性标签、筛选标签等等
然后对每类的标签统一样式、文字内边距以及说明适用场景。
4 弹窗
弹窗是为了提示和通知用户而位于页面内容之上的一种控件。它是引导用户专注于某一项任务,用户可以通过操作来关闭弹框。弹框包含模态(对话框、操作菜单)和非模态(toast、 snake bar等)两种形式。
模态弹窗需要定义蒙层的样式(颜色、透明度),以及弹框内的文字说明和按钮。
我这里拿一个对话框的规范进行举例,这是一个无ICON的双按钮对话框,因此在这里我们需要说明标题、正文文本、按钮以及背景遮罩的信息,还有字号、行距、文字极限值、文字色、按钮的状态等等……
 除此之外,组件类的规范可以配上常用案例、don’t&do,会更方便团队人员理解,防止错误状况。
5 列表
列表是由多个等宽的行组成的、按照一定规律排列的连续条目。列表在一些资讯类产品里会有更多的组合形式。我这款产品里用到的列表主要是单行和双行列表,那么我们就整理出对应的列表类型和需要说明的事项。
除此之外,组件类的规范可以配上常用案例、don’t&do,会更方便团队人员理解,防止错误状况。
5 列表
列表是由多个等宽的行组成的、按照一定规律排列的连续条目。列表在一些资讯类产品里会有更多的组合形式。我这款产品里用到的列表主要是单行和双行列表,那么我们就整理出对应的列表类型和需要说明的事项。

