设计师应该如何正确的做竞品分析?
导语:在我们的设计工作中,竞品分析是很重要的。通过竞品分析可以帮助我们了解与验证我们的设计,为我们带来设计灵感与设计思考,辅助我们产出更好的设计策略与设计方案。但是,竞品分析如果做的不正确,浪费时间的同时对于设计也不会有什么帮助。那么,设计师应该如何正确的做竞品分析呢?

在平时的工作中,有拿不准的设计形式时我会请教我的导师,她经常会告诉我行业内的top级产品是怎么做的?也常让我也去多看一下、多分析别人是怎么做的?这样自己拿不准的地方也就知道如何修改了。
其实这就是一个做竞品分析的过程,对于初阶的设计师来说,做竞品分析特别重要,所以自己也很注重这方面的学习与练习。竞品分析得越多,我们的脑海里沉淀的设计方式也就越多,我们就能更容易的回答为什么要这样设计?哪一种设计形式会更好?
学习与总结了关于设计师做竞品分析的一些方法,分享给大家,希望对大家有所帮助,也欢迎大家多多指教呀~
文章大纲:
- 明确目标,选择竞品
- 了解竞品商业背景
- 基于目的,分析竞品
- 视觉分析
- 产出竞品分析报告
一、明确目标,选择竞品
1. 明确目标
在竞品分析之前,我们要根据我们要解决的问题,明确我们此次竞品分析的目的是什么?我们想要在竞品分析过程中获得怎样的收获?
根据我们的目标,进行竞品选择。若没有明确目标我们很容易在分析过程中走偏,分析很多不相干的内容,容易迷失方向,获取不到实质性的帮助。
比如我们的目的是想了解feed流设计形式,那么我们在后续竞品分析过程中就应该重点关注feed流的布局形式有哪些,feed流中卡片中图文关系是怎样的?图片有几种比例等?
我们的竞品可以选择社交类产品,比如Facebook、微博、ins这种feed流应用得特别多的top级产品。比如是想进行视觉风格改版设计,那么在竞品分析时我们应该多关注竞品的视觉风格,图标应用了哪种风格类型?体现了哪种设计趋势等等。
2. 选择竞品
竞品一般分为直接竞品与间接竞品。
- 直接竞品:同类型直接竞争关系的产品,比如淘宝与京东;
- 间接竞品:使用场景和用户群体比较接近的产品,比如淘宝与得物这类垂直领域的产品。
我们在做竞品分析时,直接竞品建议选择业内TOP级产品进行分析,间接产品建议选择垂直领域的独角兽产品进行分析。
因为TOP级的产品已经非常成熟,他们已经养成了用户的使用习惯,塑造了用户的心智,分析TOP级的产品,我们就相当于站在巨人的肩膀上,更易获取有用的信息。
用到的工具:
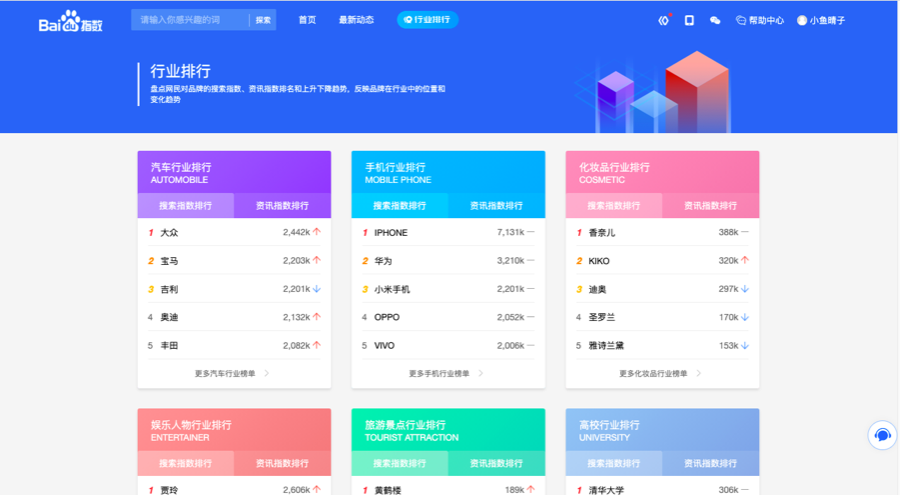
1)百度指数
通过百度指数,我们可以找到国内不同行业产品的排行榜与产品热度,进而选择我们的竞品。

http://zhishu.baidu.com/v2/index.html#/
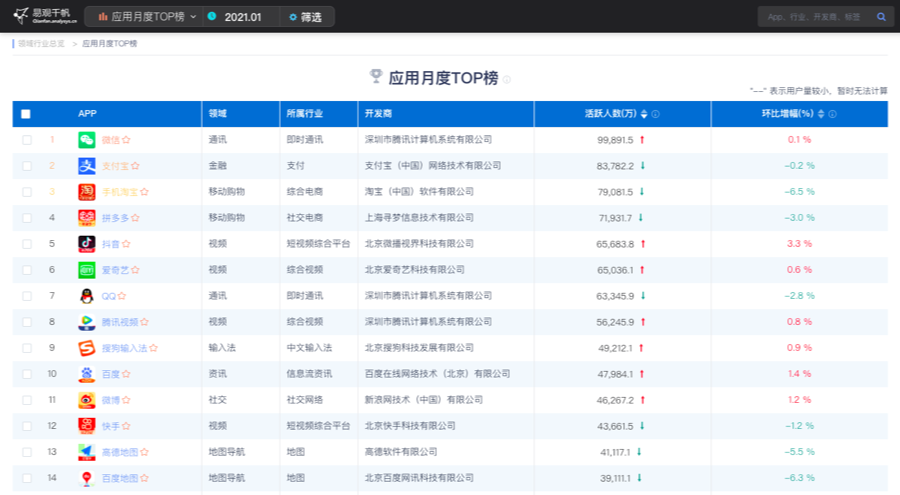
2)易观千帆指数
可以查到不同行业产品月度排行榜和产品基本信息。

https://qianfan.analysys.cn/refine/view/rankApp/rankApp.html
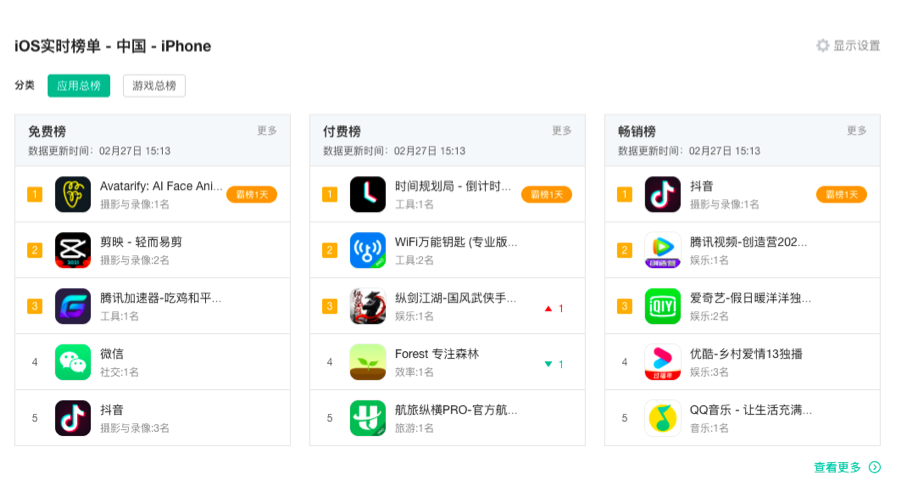
3)七麦数据
国内专业的移动应用数据分析平台,覆盖AppStore&GooglePlay双平台,提供iOS&Android应用市场多维度数据分析,推荐使用。

https://www.qimai.cn/
二、了解竞品商业背景
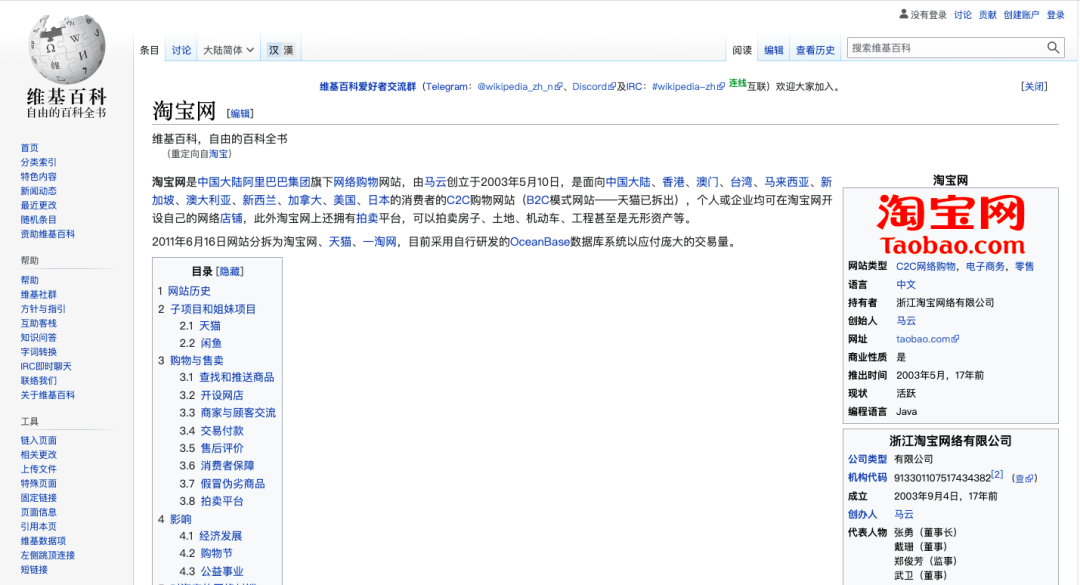
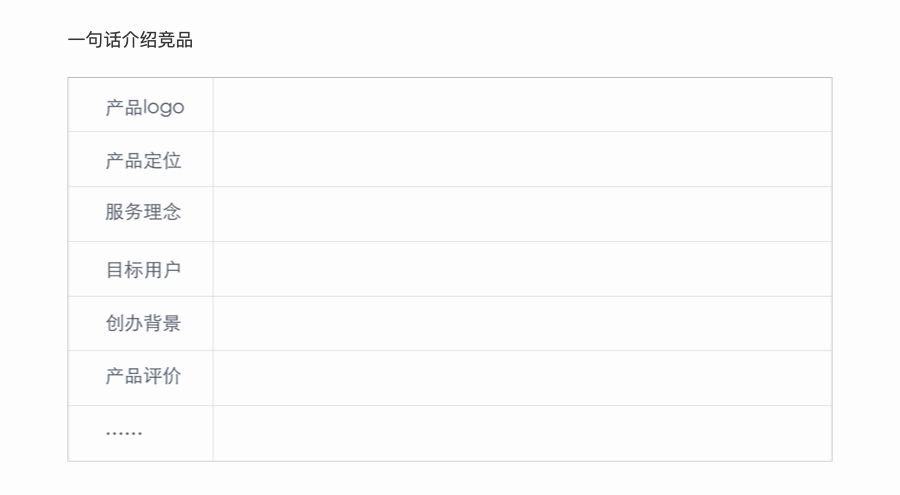
选择竞品后,我们需要简单的了解竞品的商业背景,了解产品的定位、用户群体、日活、月活、经营背景、服务理念等等,对竞品有更深入的了解。
我们可以通过去产品官网了解这些信息,也可以通过百度百科、维基百科去查询竞品的商业背景。推荐使用维基百科。

了解竞品的商业背景后,我们需要简单的做一个表格或者文档,记录我们所获取到信息,便于后续自己以及其他同事查看与了解竞品的商业背景。

三、基于目的,分析竞品
做竞品分析其实是基于用户体验的5要素(战略层、范围层、结构层、框架层、视觉层)去分析的,作为设计师我们重点关注框架层与视觉层。我们要时刻围绕我们的目的进行竞品分析,并且要记录与保存好我们的分析过程。
很多设计师做竞品分析就是拿出手机去体验这个产品,体验完了就完了,什么产出物都没有这是不行的。
我们要时刻有这样一个概念,我们做的所有分析都是辅助我们最后的设计方案产出的,这些前期的分析都应该整理成文档帮助我们或者同事作为资料参考,同时也可以沉淀为组内的设计资料。
1. 拆解用户路径
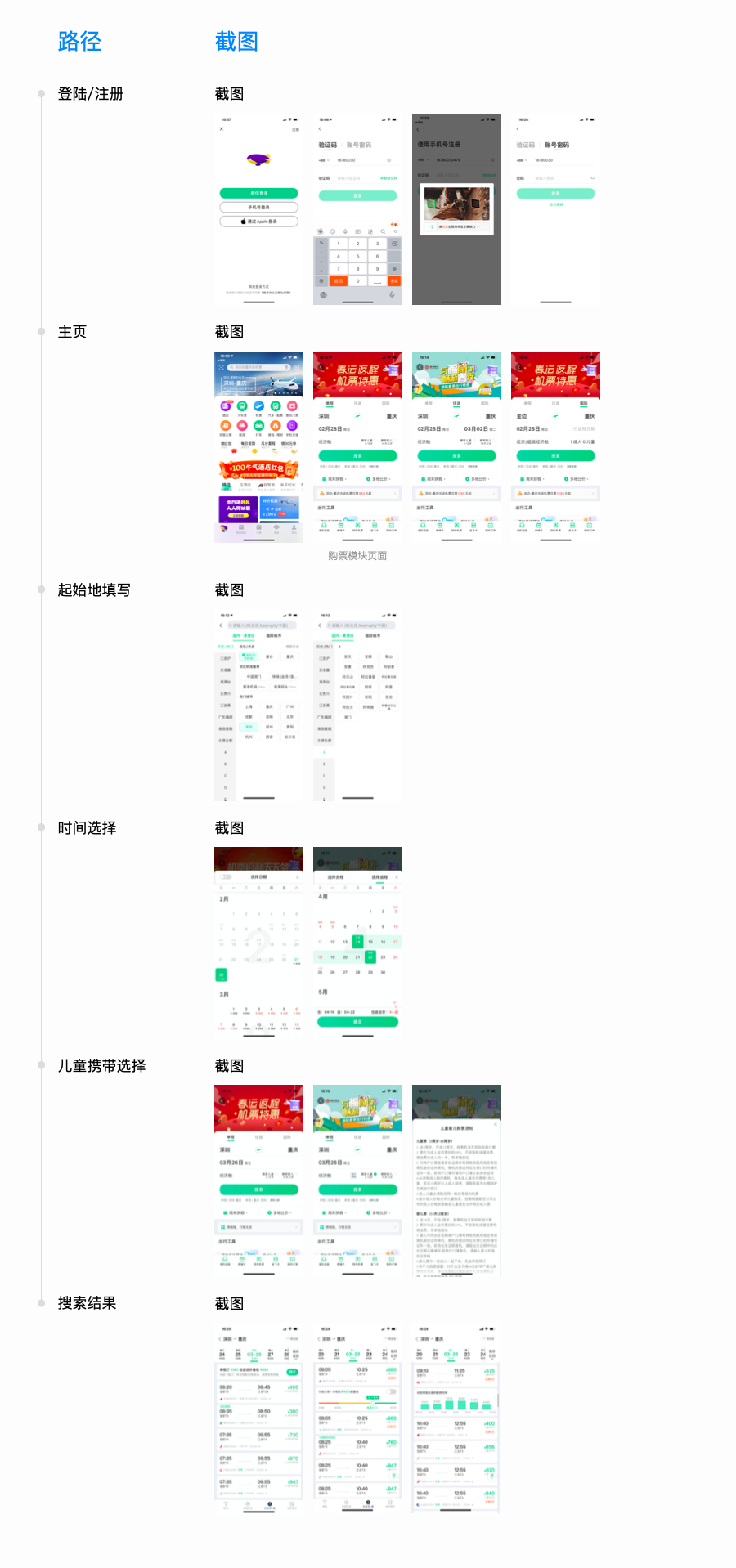
在竞品分析阶段,我们首先需要了解竞品的框架层,拆解用户路径,并截图保存每个路径所涉及的页面设计,并制作页面路径截图包。
对于整个竞品框架层的分析,其实也很简单,就是将我们自己作为用户,把所有主流程跑一遍,每个路径所涉及的页面都截图保存,再在文档里进行路径梳理。
我以同程为例,进行机票查询路径流程分析,最后整理产出的页面路径截图包如下:

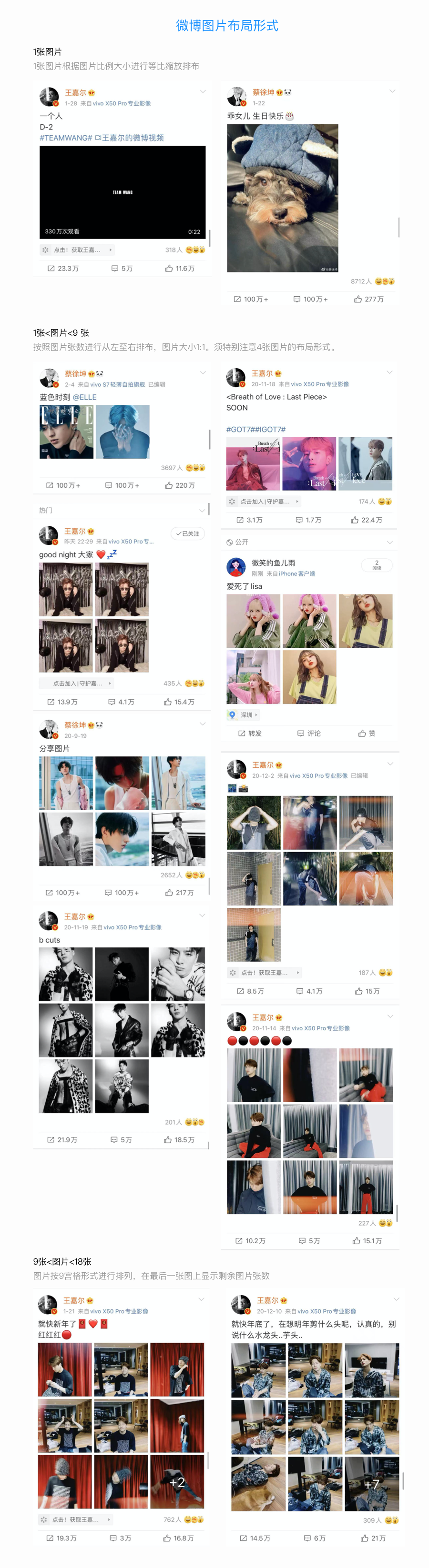
同样的,如果我们想知道feed流图片的排列形式是怎样的?那我们就通过分析feed流应用得广与多的产品,分析他们的图片布局框架是怎样的?这一阶段就是多看、多存、多分析。

2. 保留页面截图
当然我们是结合我们需要解决的问题与目标进行竞品分析的,如果我们只需分析视觉形式,那我们就仅仅只截图不同产品该模块的设计形式截图即可,不需要分析所有的路径。
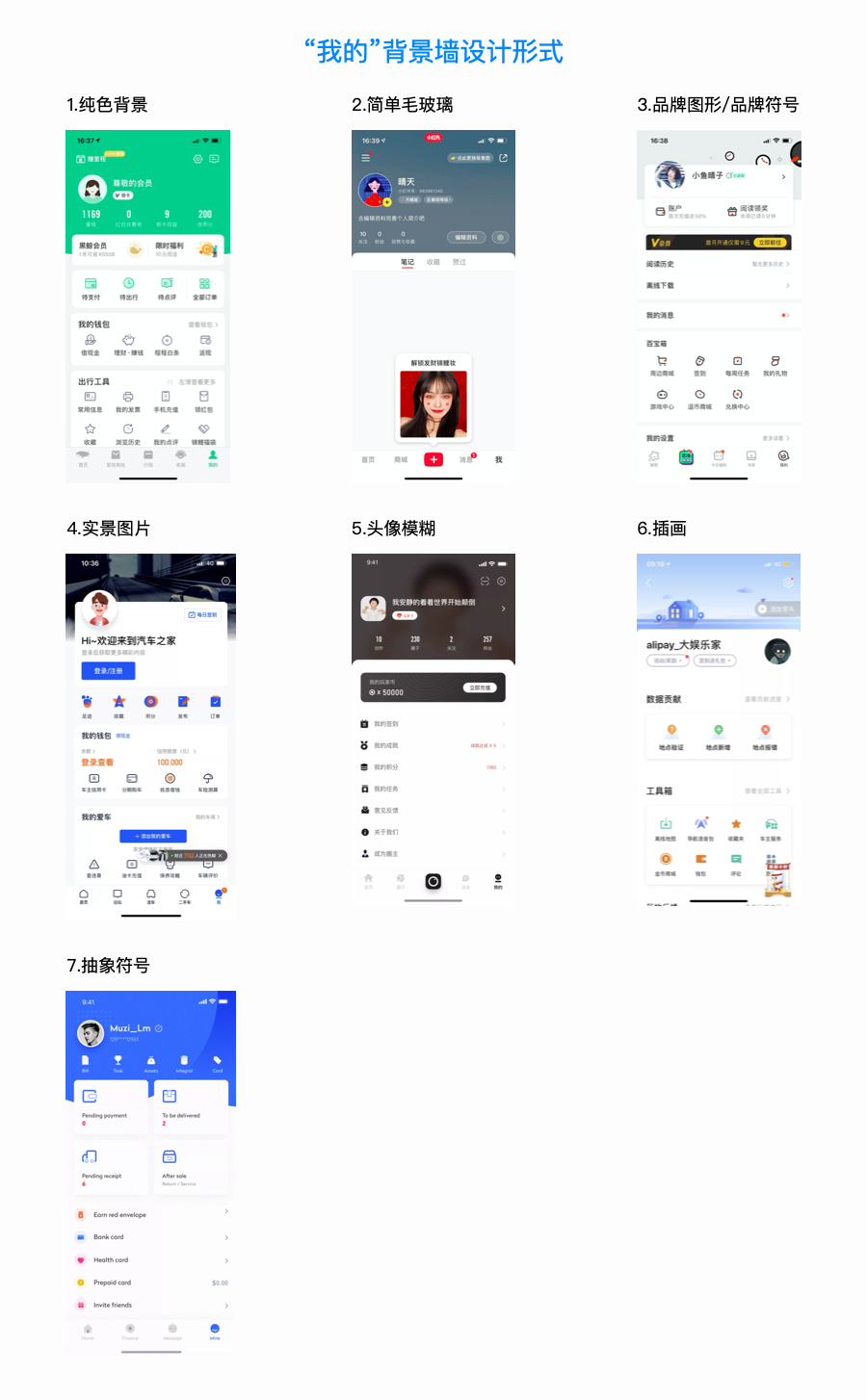
比如我们此次做竞品分析的目的是了解“我的”页面背景墙的设计,那我们就只需要截图不同产品背景墙的设计形式即可。

我们一定要将截图根据路径或者按照我们自己的总结分类进行整理,方便后续自己与同事的查看,将路径截图包作为资源管理,也方便后续截图的更新与二次分析。
四、视觉分析
这一步是我们需要重点分析的阶段,同样也需要产出视觉分析文档,文档越详细对我们后面的设计帮助越大。我们从“形色字构质”五个维度对竞品进行视觉分析,并产出视觉分析文档,作为我们后续的设计参考。
视觉分析文档主要包括基础规范、设计组件、设计亮点三个部分。
1. 基础规范
基础规范就是界面最基础、最通用的元素的设计规范。
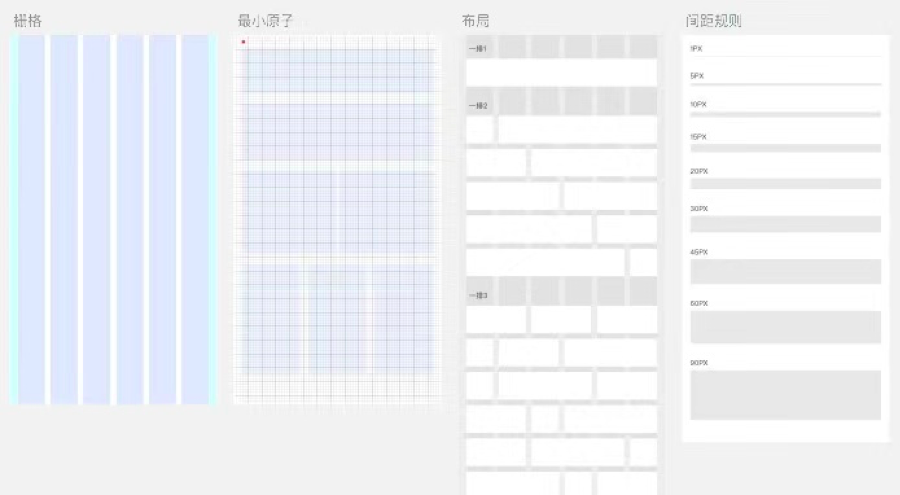
1)栅格系统
分析竞品的栅格系统,分析最小原子单位为多少,了解其布局结构。

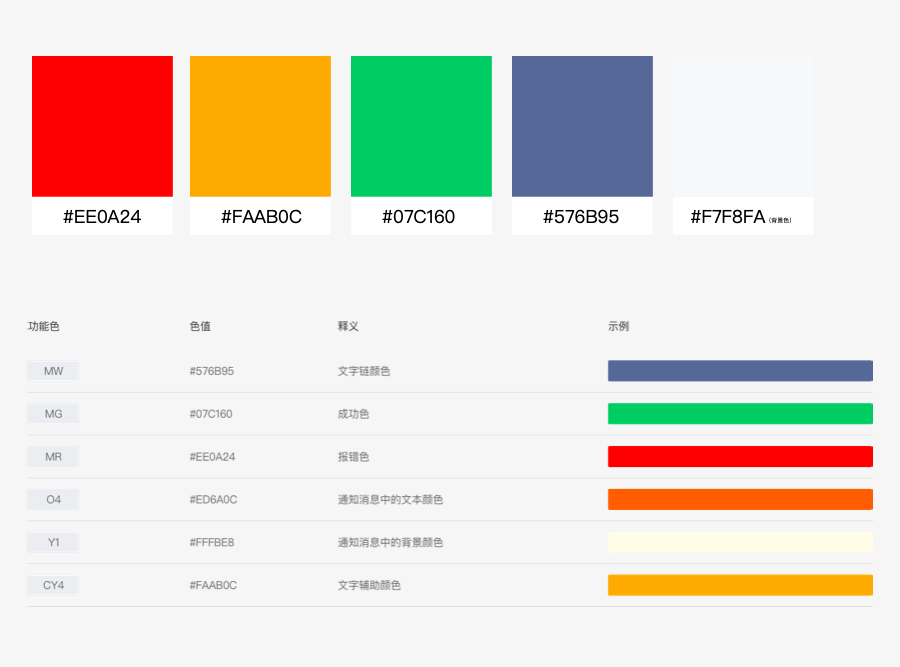
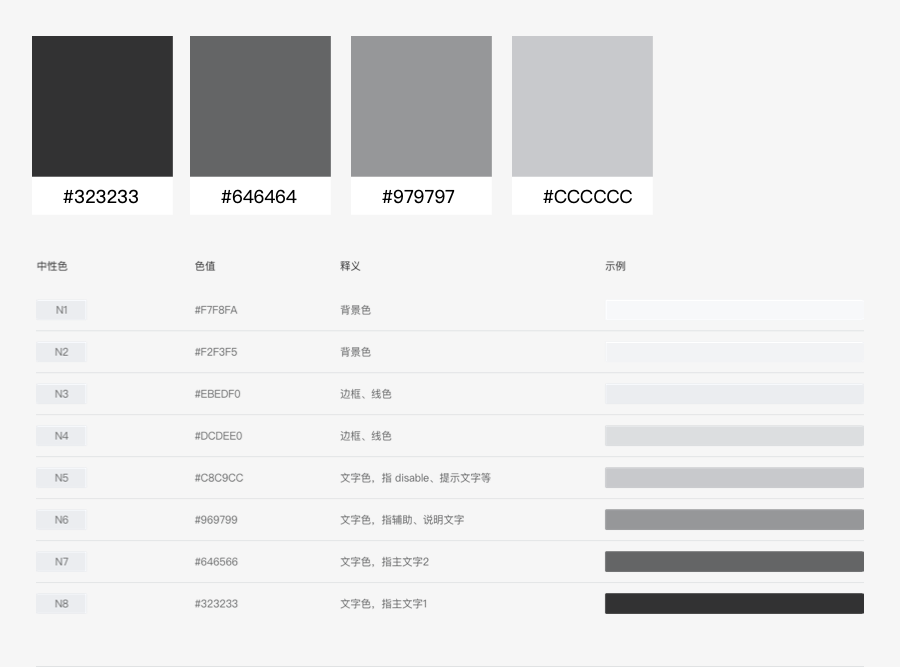
2)色彩
竞品的品牌色、辅助色、背景色与中性色等、以及这些颜色的使用场景。


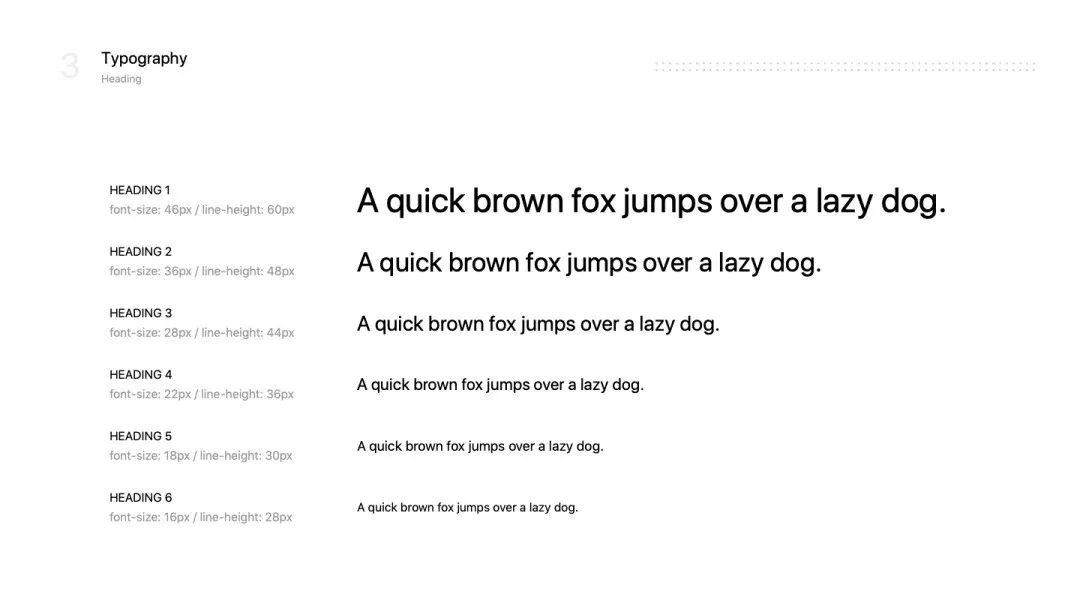
3)文字
不同场景的文字大小与文字层级关系。

2. 设计组件
设计组件的梳理要结合我们项目的实际情况进行分析,除了通用组件外,还应该有特别的组件。
比如我们是做社交产品的,我们的产品中涉及很多社交动态的卡片形式,那么我们就可以把这部分做成组件形式,这些组件都能很好的帮助我们后续去搭建页面,快速出效果图。
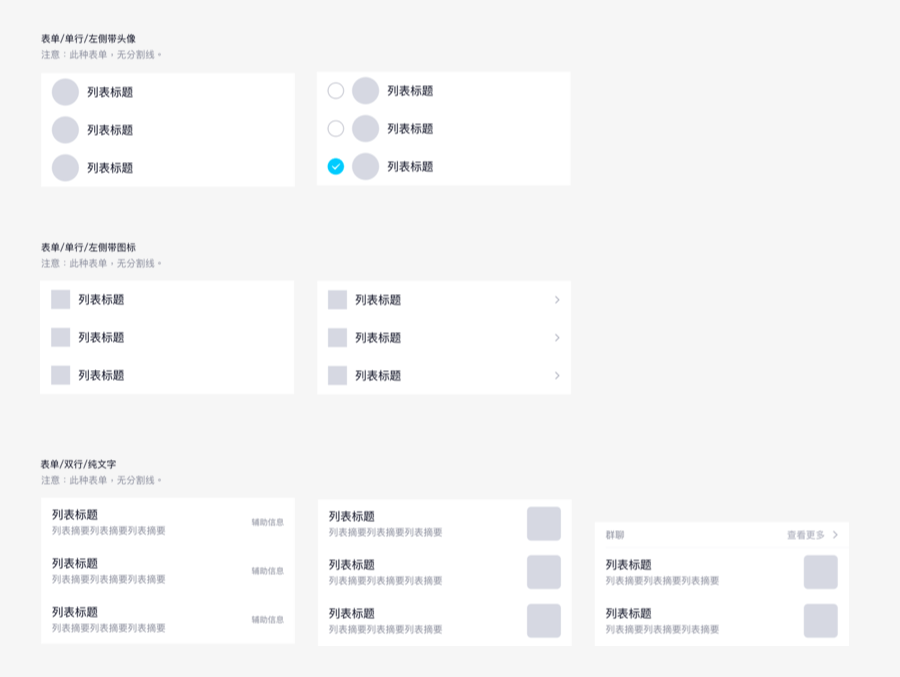
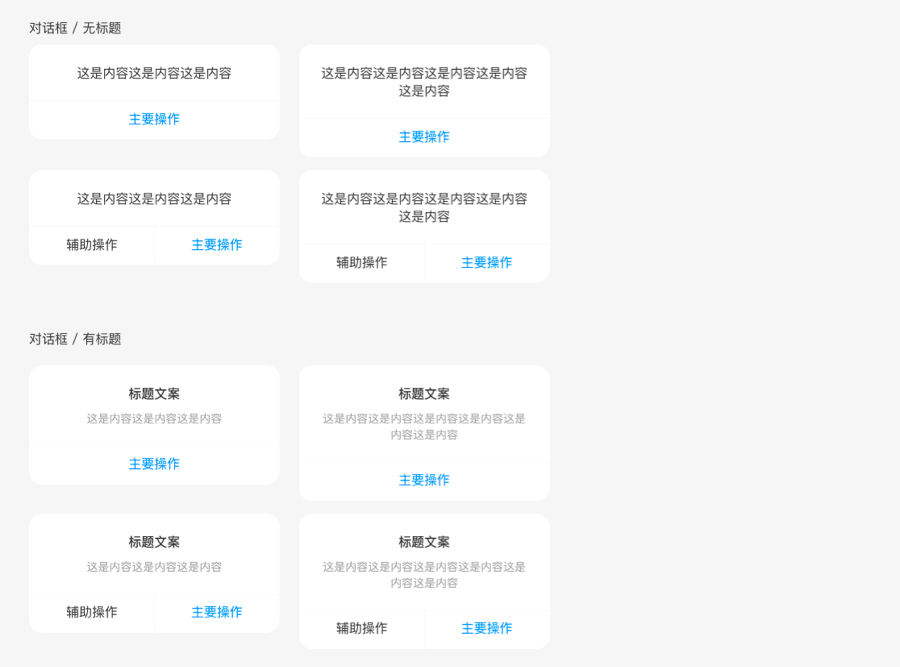
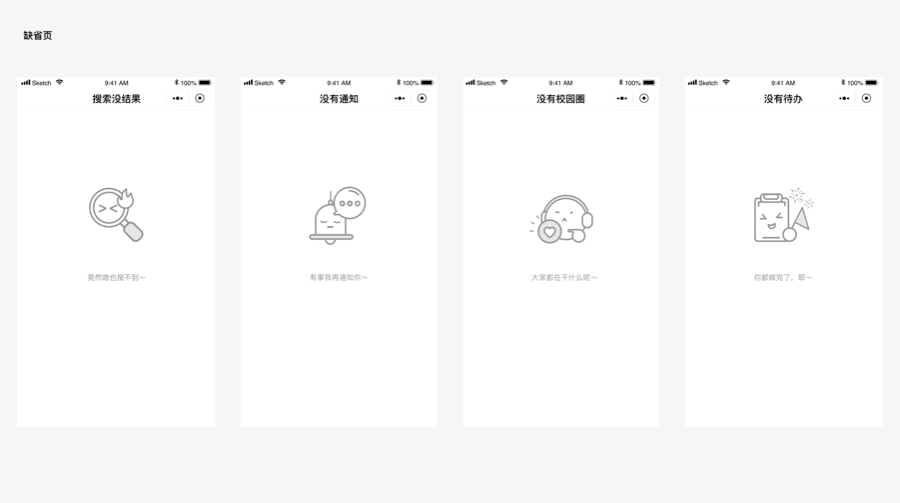
1)通用组件
- 按钮:按钮的设计形式与使用场景

- 列表:列表的多种表现形式

- 弹窗:不同的弹窗样式与使用场景

- 缺省页:缺省页的设计形式与布局样式

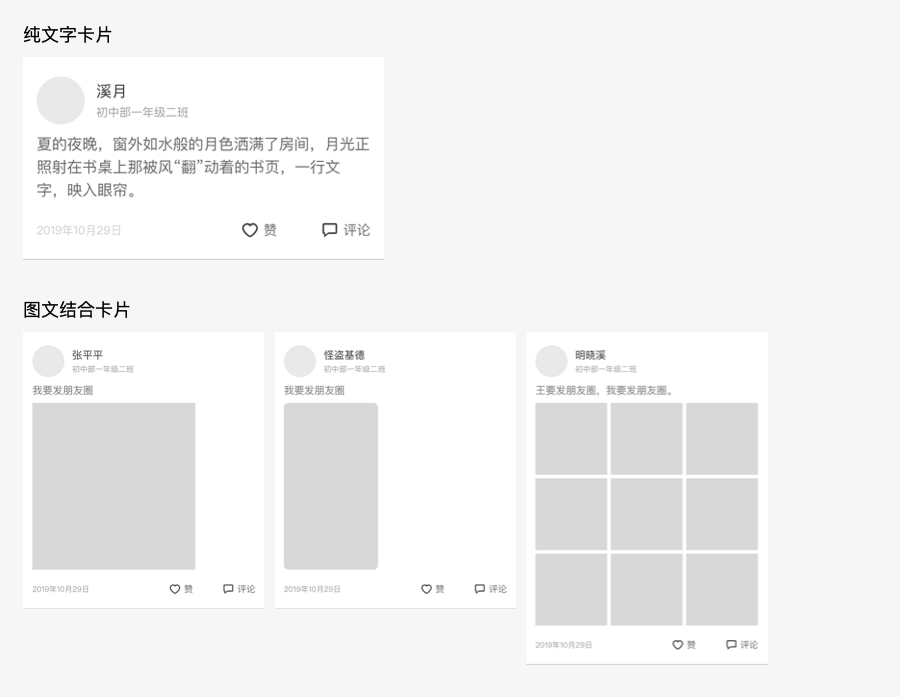
2)特色组件
特色组件应该是我们基于自身产品属性建立的最常用的业务属性组件。
- feed流卡片:图片、文字结合形式,以及不同图片数量时的展现方式。

在整理竞品设计组件时,我们并不一定要全部做成可编辑的组件,在时间紧的情况下,截图设计组件也是可以的,只要能帮助到我们后续做设计都是可以的。
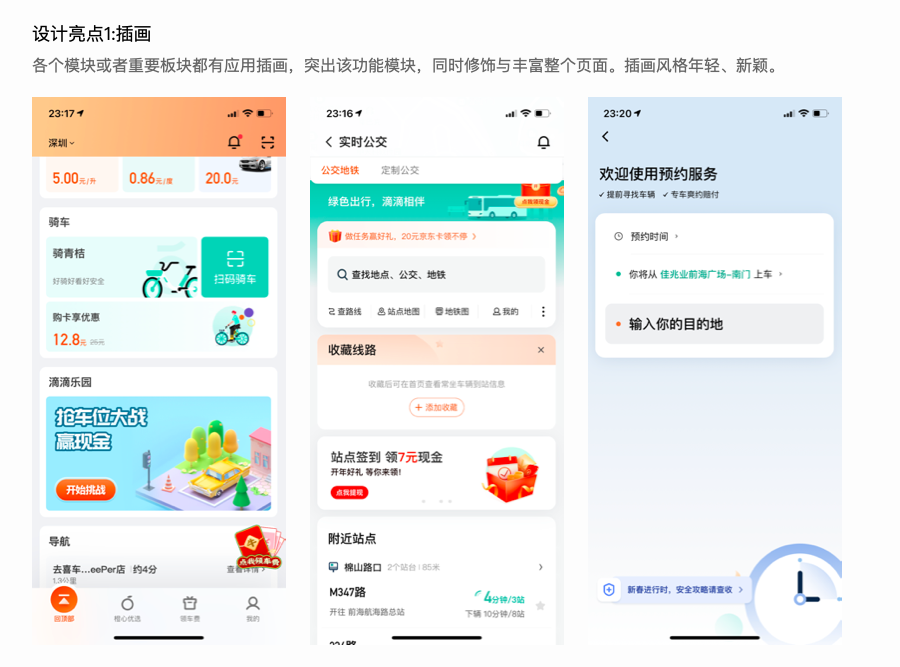
3)设计亮点
设计亮点是我们在进行竞品分析时,觉得竞品中哪些设计点是做得很好的?是值得我们借鉴的地方,可以记录下来。后续在自身产品设计中我们可以很好的明白哪些模块是我们的设计发力点。

五、竞品分析报告产品
做了前面所有的分析后,我们需要产出竞品分析报告,作为资料参考,为自己或者同事提供设计参考,带来设计灵感,提高设计效率,这就是竞品分析最大的价值。
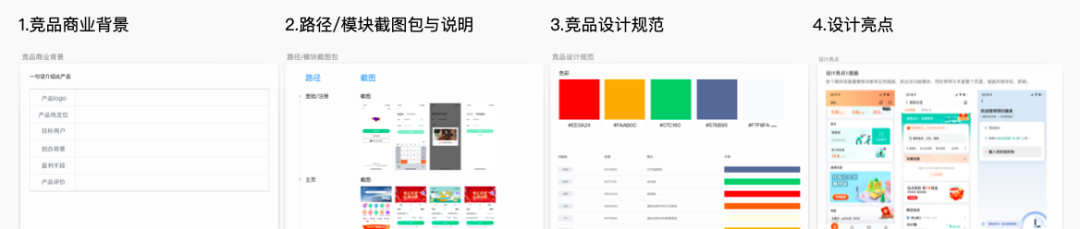
竞品分析最后的产出物为一下四部分:
- 商业背景文档
- 路径/模块截图包与分析说明
- 竞品视觉规范
- 设计亮点

六、总结
以上就是今天所分享的关于设计师做竞品分析的方法,总结起来为以下5点:
- 明确目标,选择竞品
- 了解竞品商业背景
- 基于目的,分析竞品
- 视觉分析(路径拆解、制作页面截图包)
- 产出竞品分析报告(基础规范、设计组件、设计亮点)
前期我们分析得越多越详细对我们后续的帮助越大。做竞品分析一定要产出最后的分析文档,作为自己或组内后续设计的参考资料,为大家的设计带来灵感与帮助。
本文由 @小鱼晴子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议