
前言:不少设计师看到好看的设计,第一时间是保存起来,或粗略浏览、或不再过问。但草草地浏览并不意味着我们真正理解这样设计的内涵,或者真正了解设计背后的技巧。要让用户动心,还需要了解设计心理学,从用户心理去引导用户行为。今天设计达人分享的这篇文章,分别从格式塔心理学、色彩心理、形状心理学角度进行案例分析,希望能给你一些帮助!

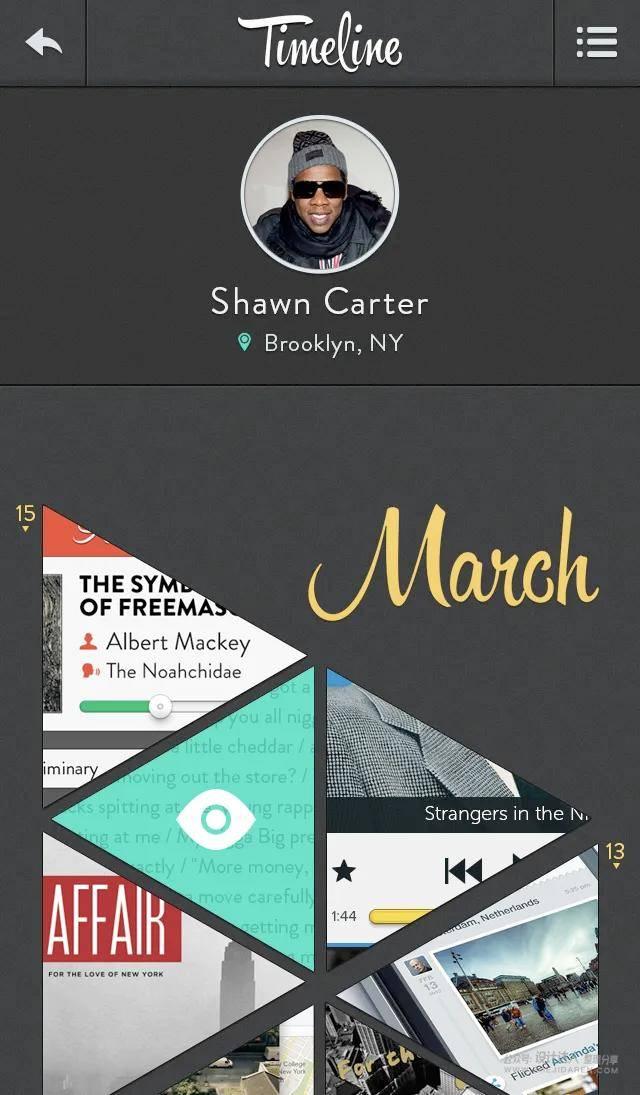
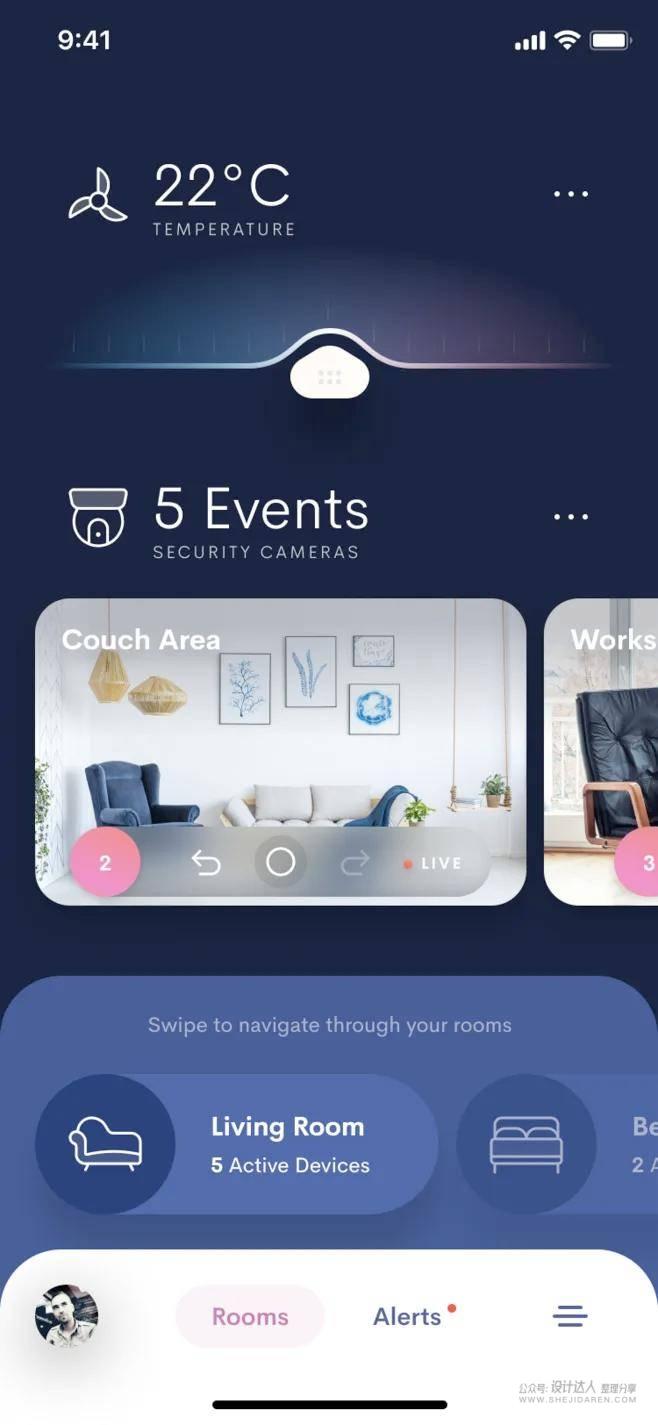
1. 连续性法则
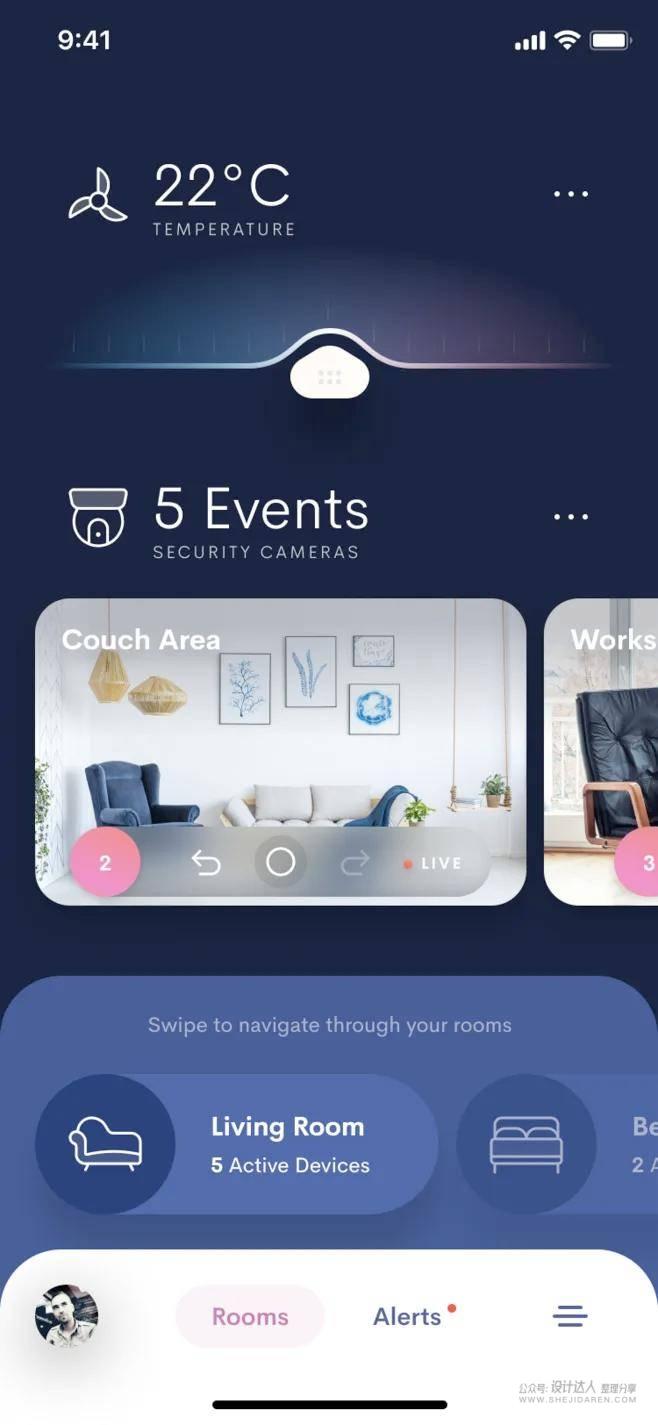
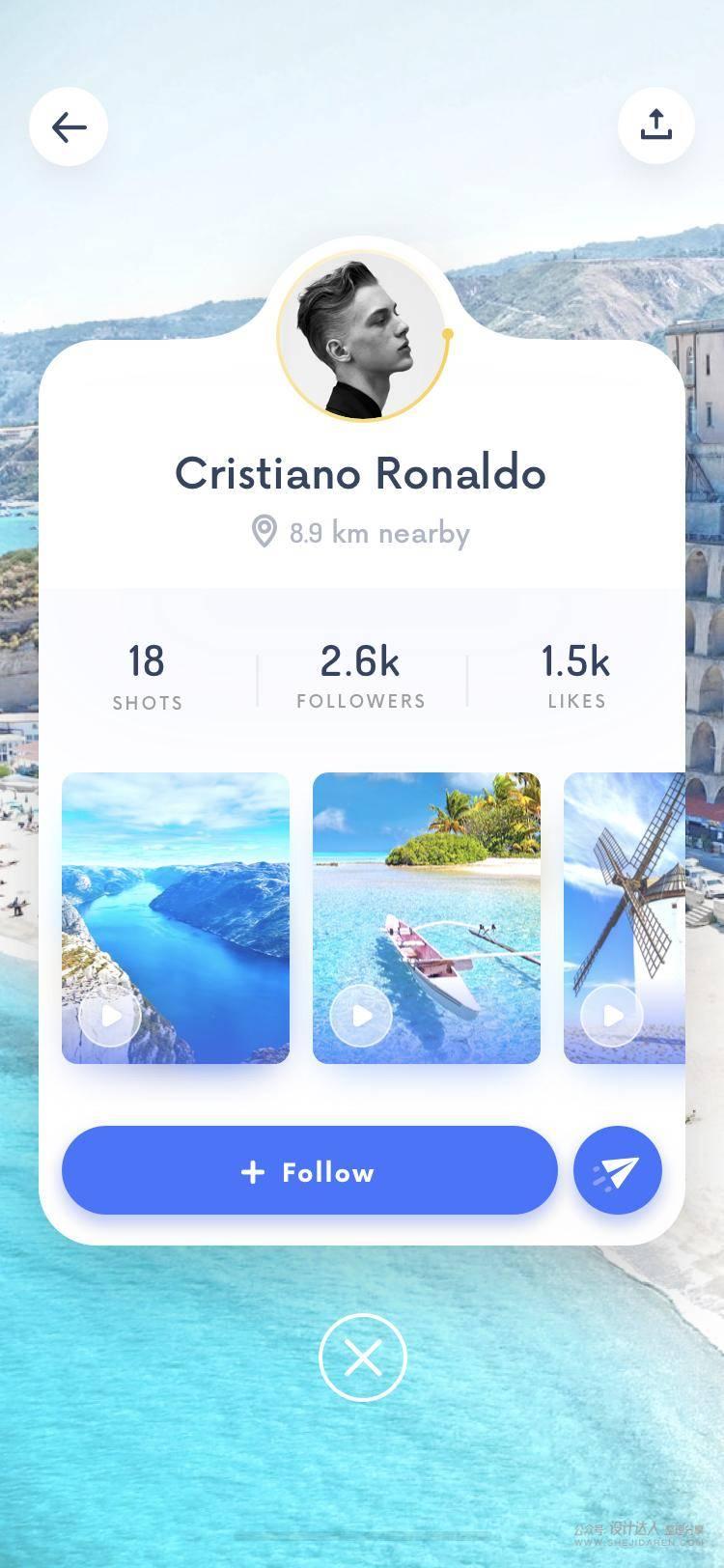
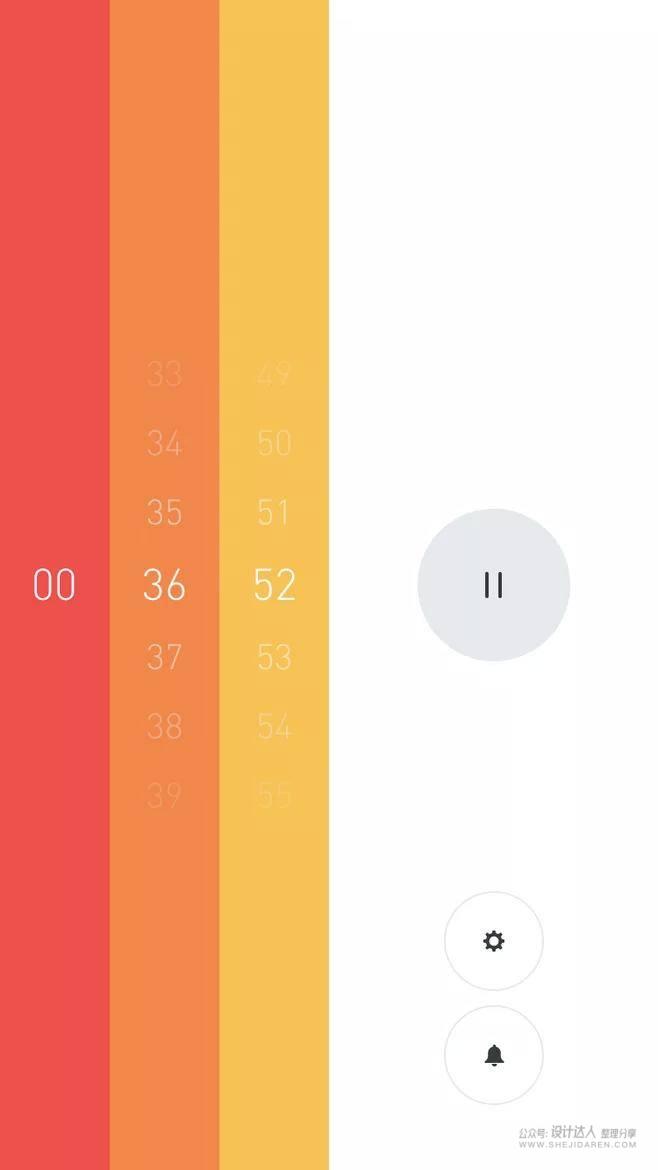
连续性的元素排列形成组织关系,能够让阅读变得更加的连贯和清晰。目的是为了驱动用户完成我们想要的操作,如左滑可以看到更多卡片。通过连续性的方式进行引导告知,用户隐藏的部分。例如:导航分类、列表、轮播图、卡片中都有运用。提示了用户查看更多信息,在轮播图中经常会用到这个方法设计。


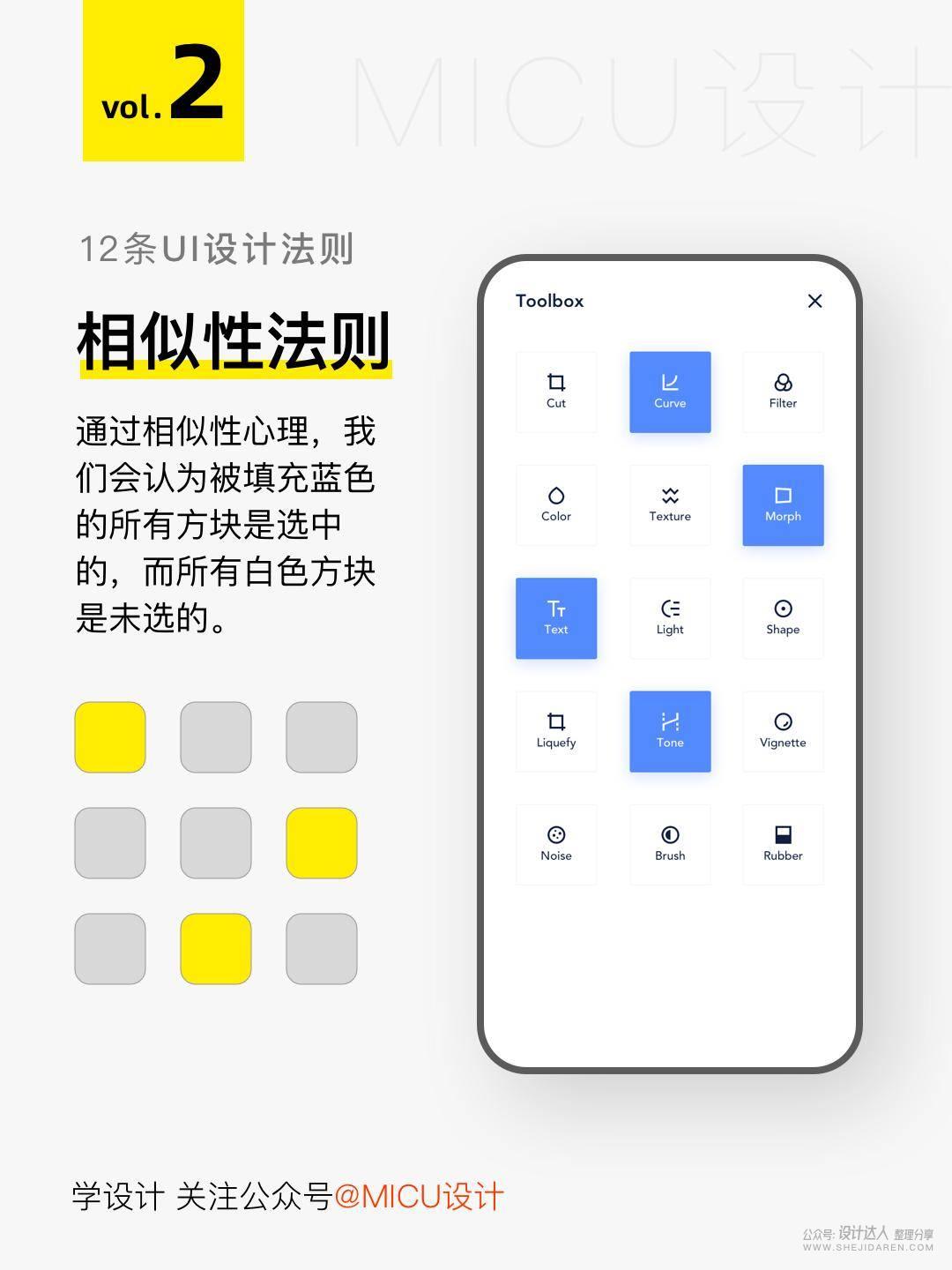
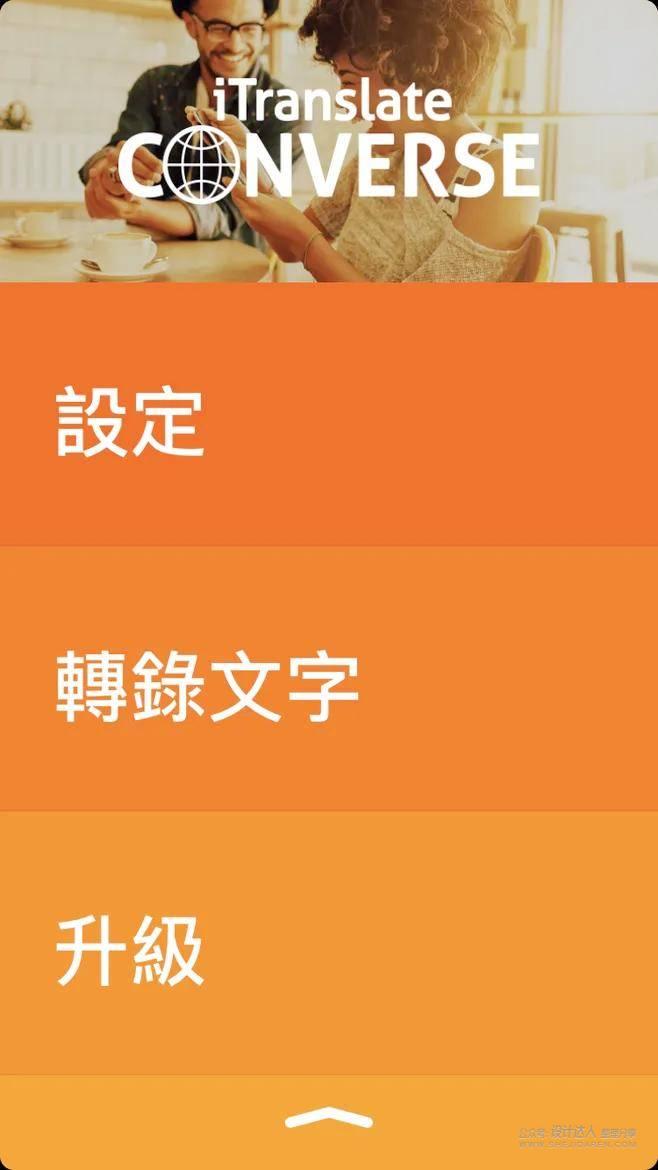
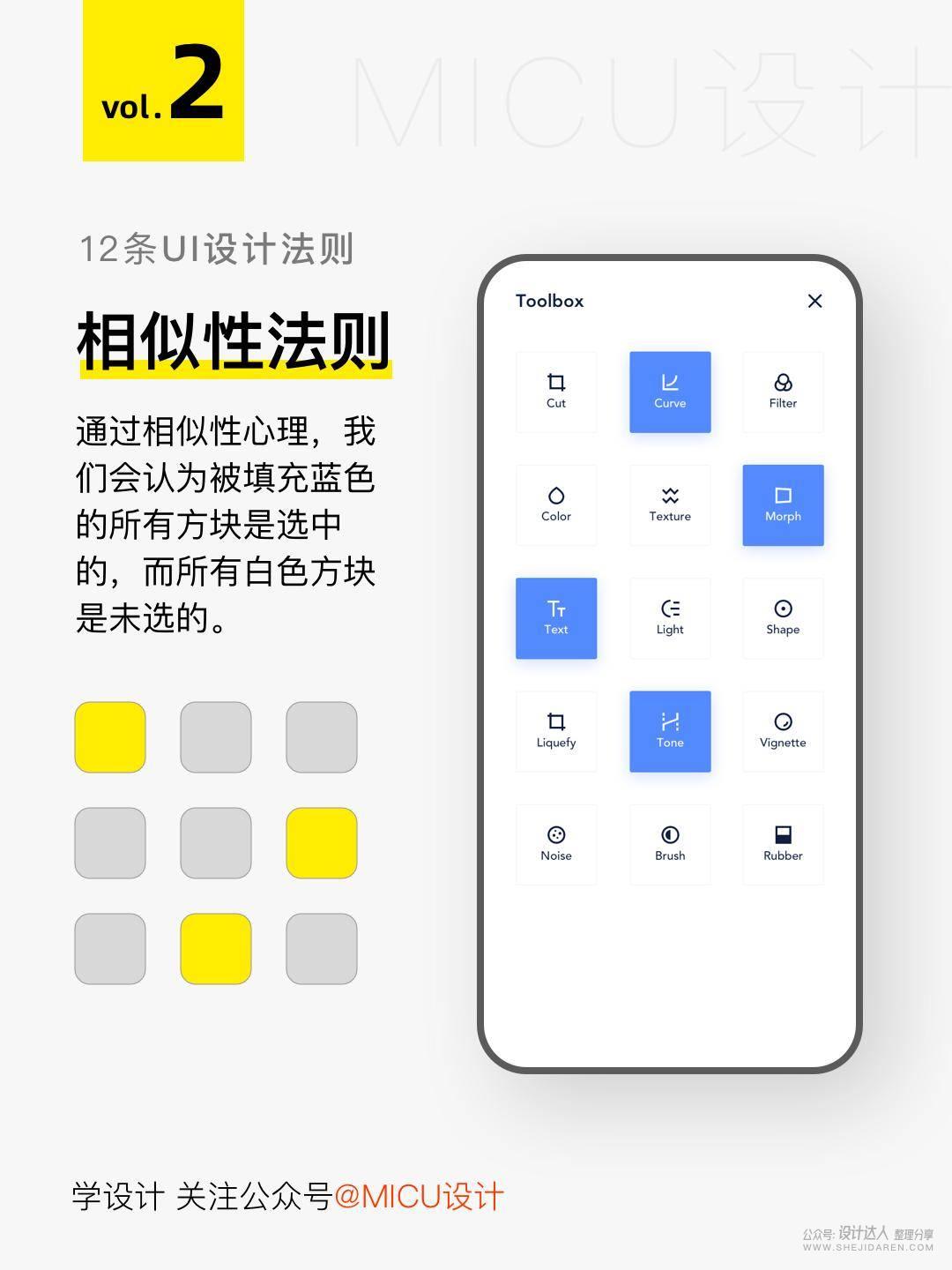
2. 相似性法则
我们的视觉感官会把相似的元素联系在一起,主观认为这些元素有同样的意图,所以在设计相同状态或相同功能元素时,我们需要保持视觉的统一性,让用户认为是一样的功能按钮或模块。

看到导航栏下方的图标,因为形状大小一致,用户会认为他们的功能属于同一类型,并且可以点击。

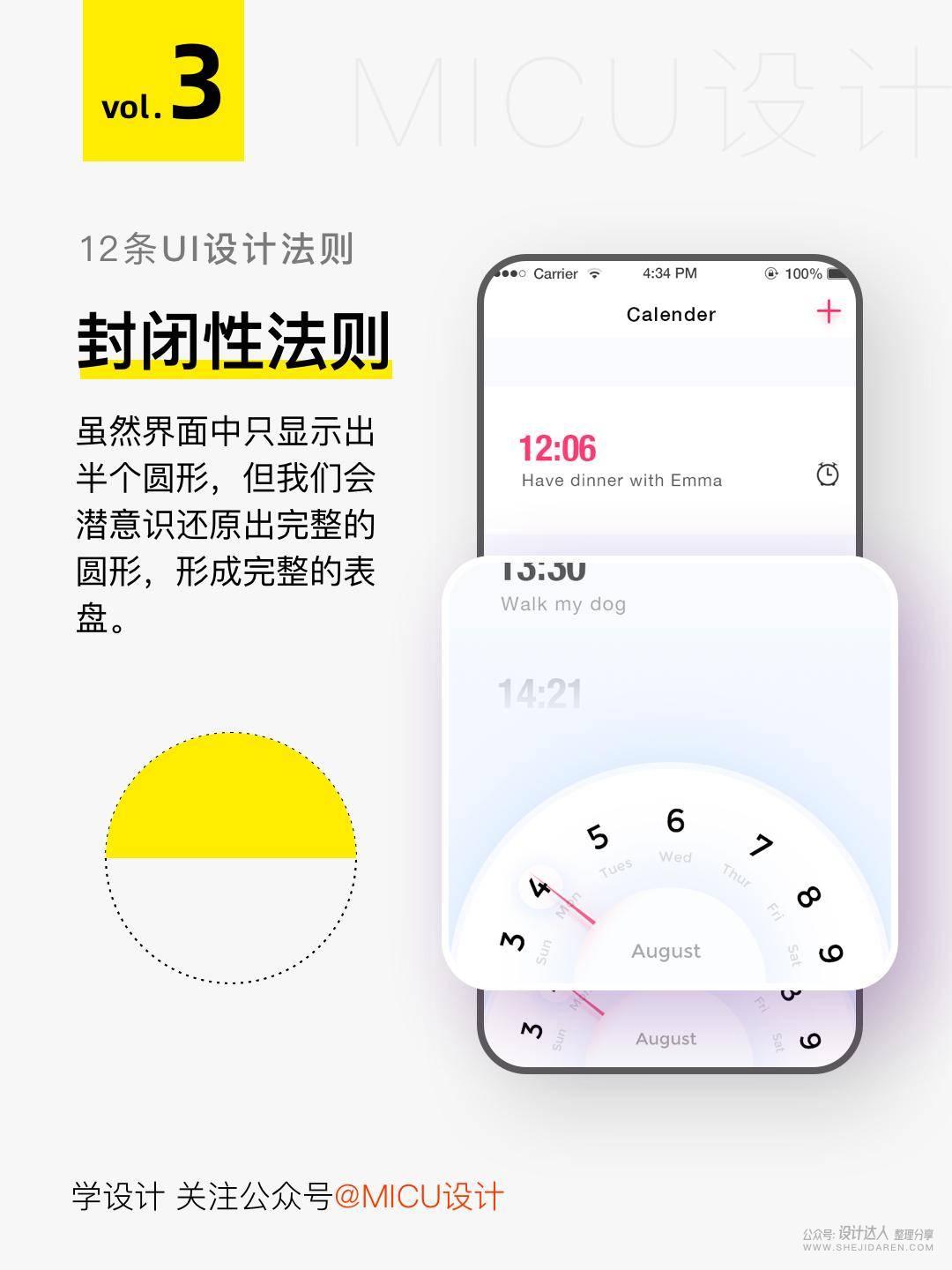
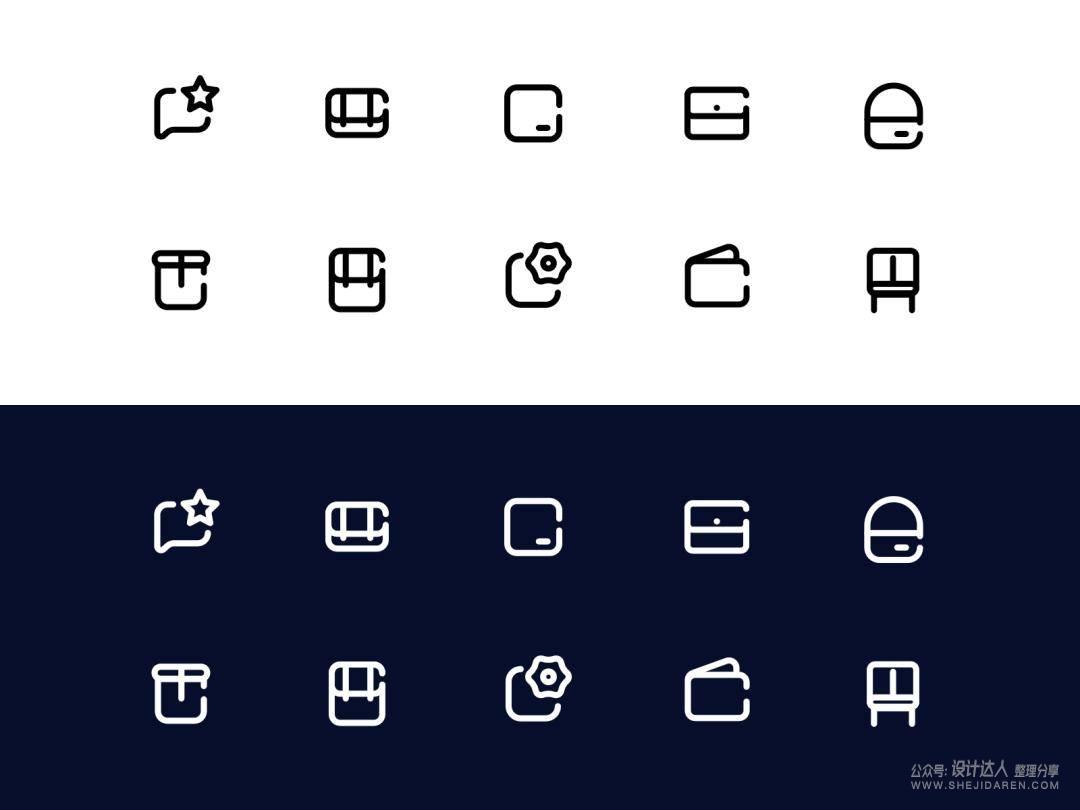
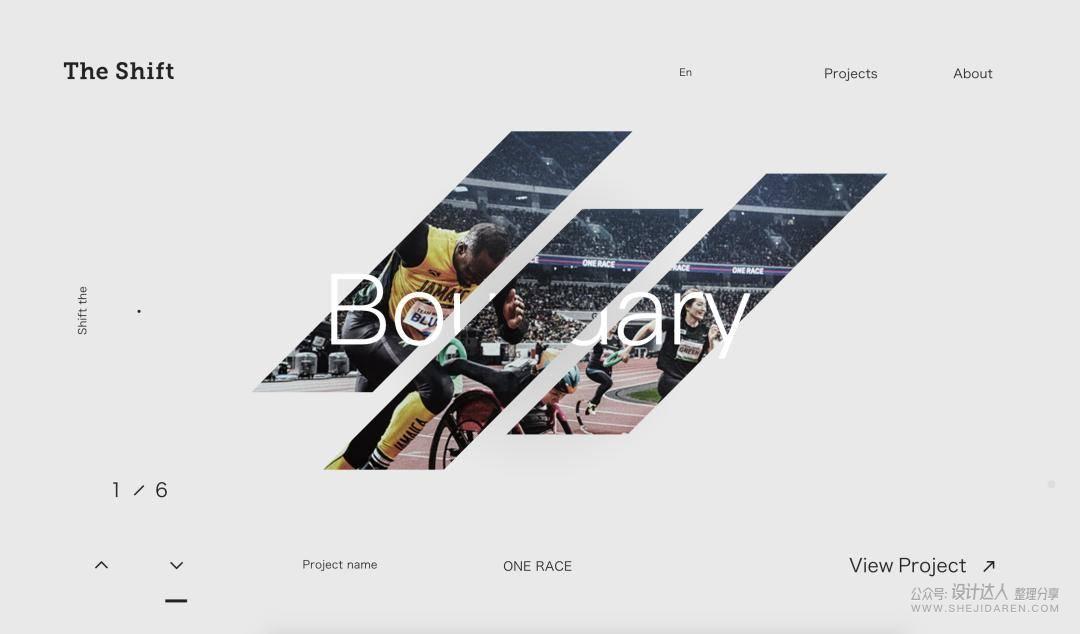
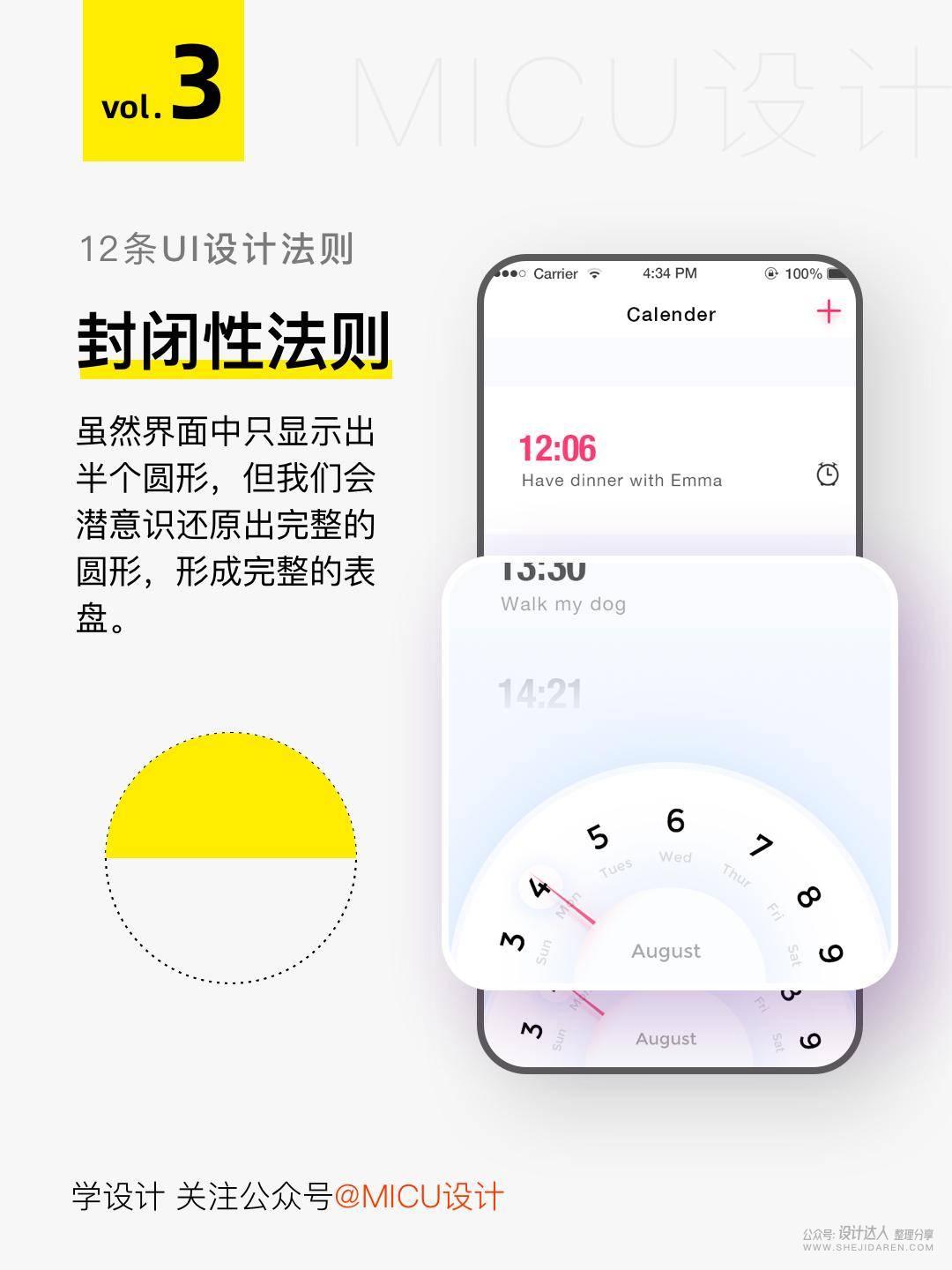
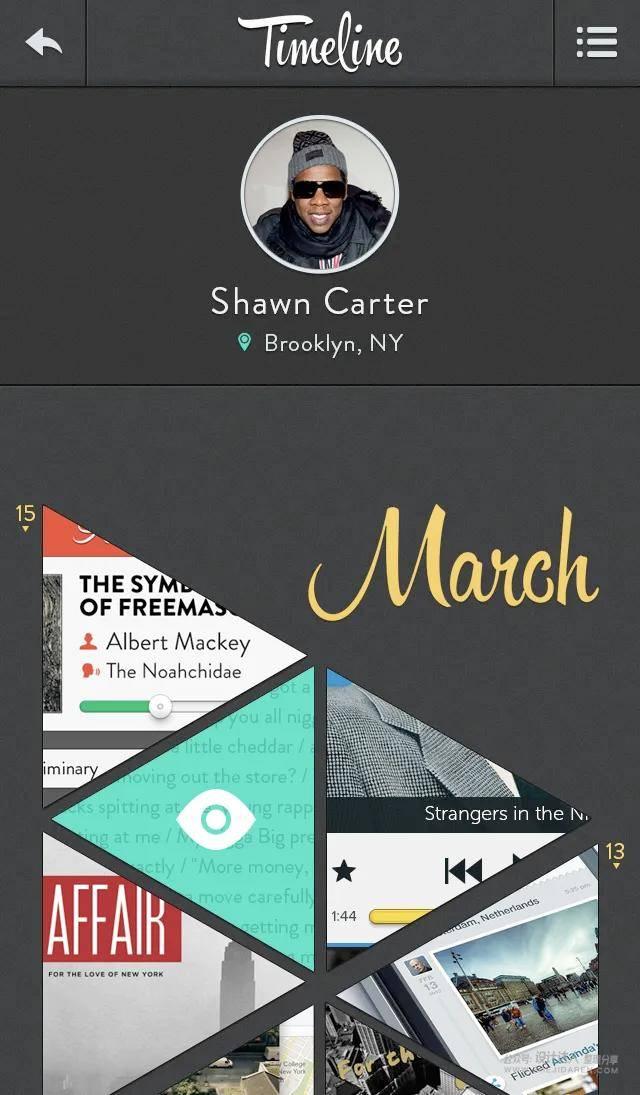
3. 封闭性法则
在我们看到一个残缺的图形时,我们会脑补出它完整的样子。这种表现方式经常会用到 LOGO 的设计中,同样在界面设计中也会运用。

例如图标、可视化图表等。

4. 邻近性法则
我们的眼睛会把相邻的内容组成一组,从而减少内容带来的阅读压力。这是设计中必不可少的排版方法,特别是复杂的信息流页面,经常会运用邻近性方法进行设计,保证信息传递更有条理性。在设计的时候,利用间距将元素组合在一起,这种方法通常会运用在内容信息、卡片、横幅中。

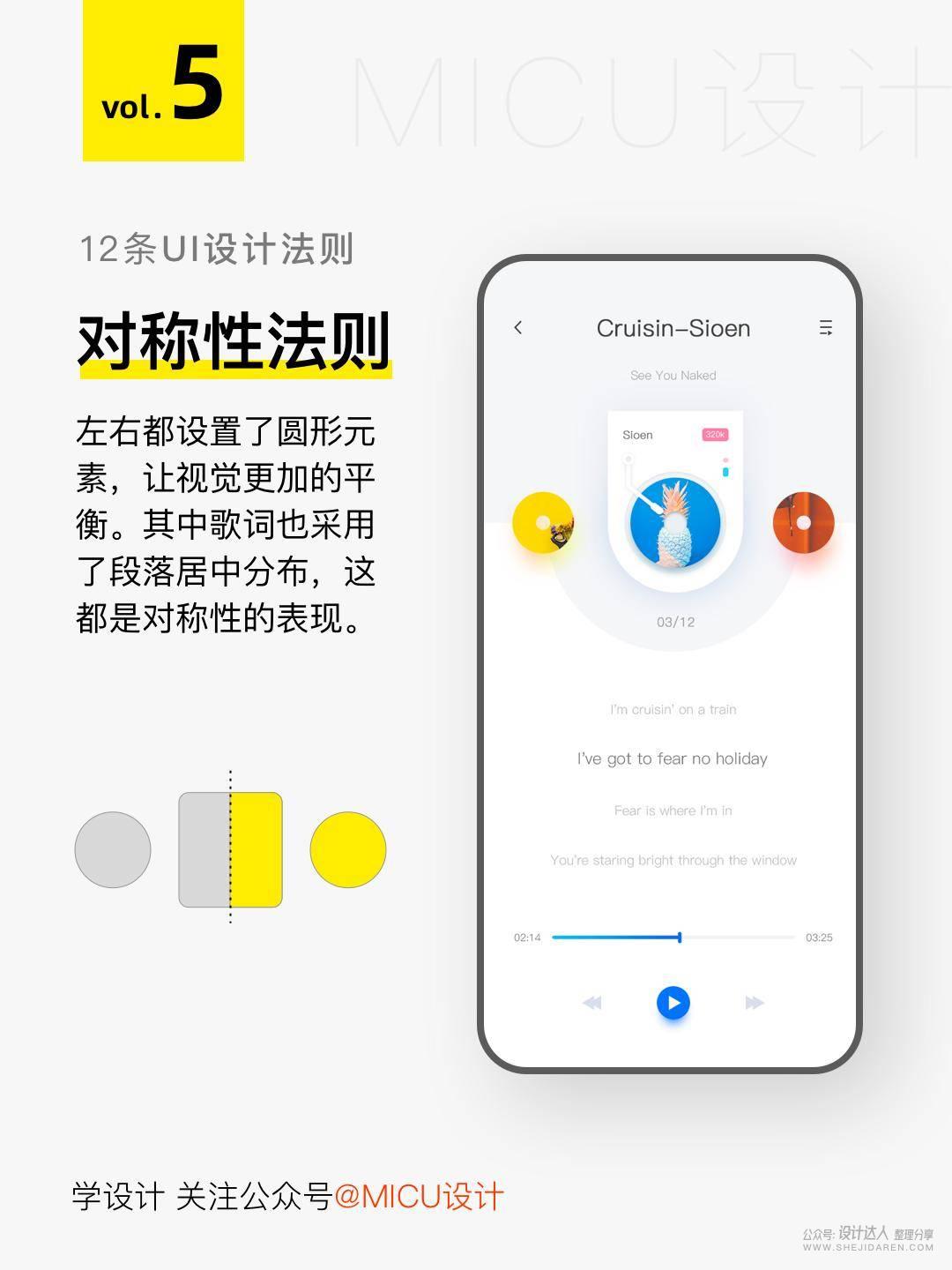
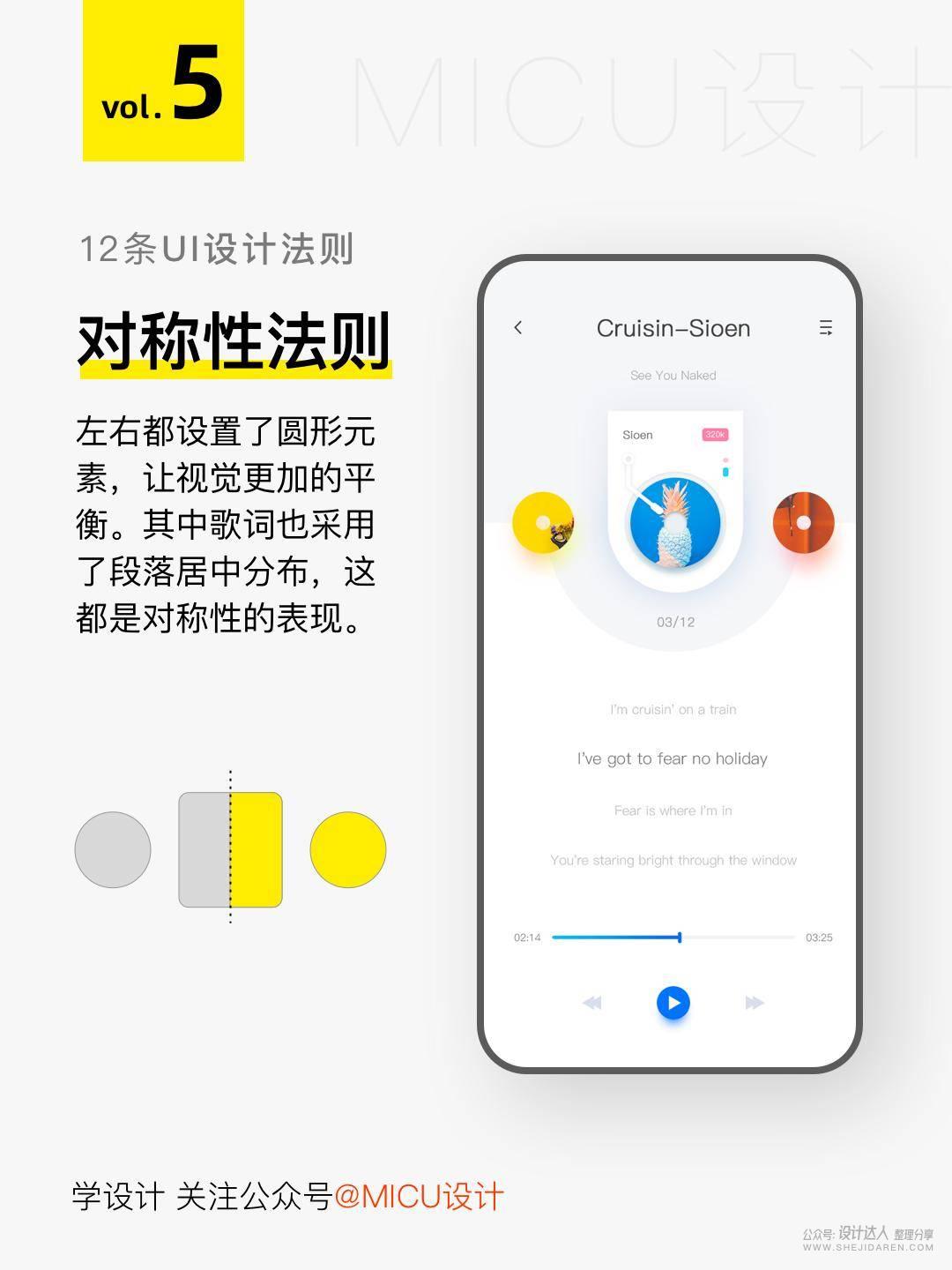
5. 对称性法则
对称的图形会让我们感觉稳定可靠。我在界面设计中为了提高稳定性会运用对称法则进行设计。但是过度使用对称会让人感觉单调和乏味,所有需要合理运用对称性法则,在适当时候出现。这个方法通常会运用在焦点图、产品展示、列表、导航中。

6. 组合性法则
为了提高页面中内容关系,会进行视觉性分组。采用卡片框的形式进行区分,从而让多种元素整合成块,让布局更加的规整。组合性法则经常会用到内容、列表的设计中。

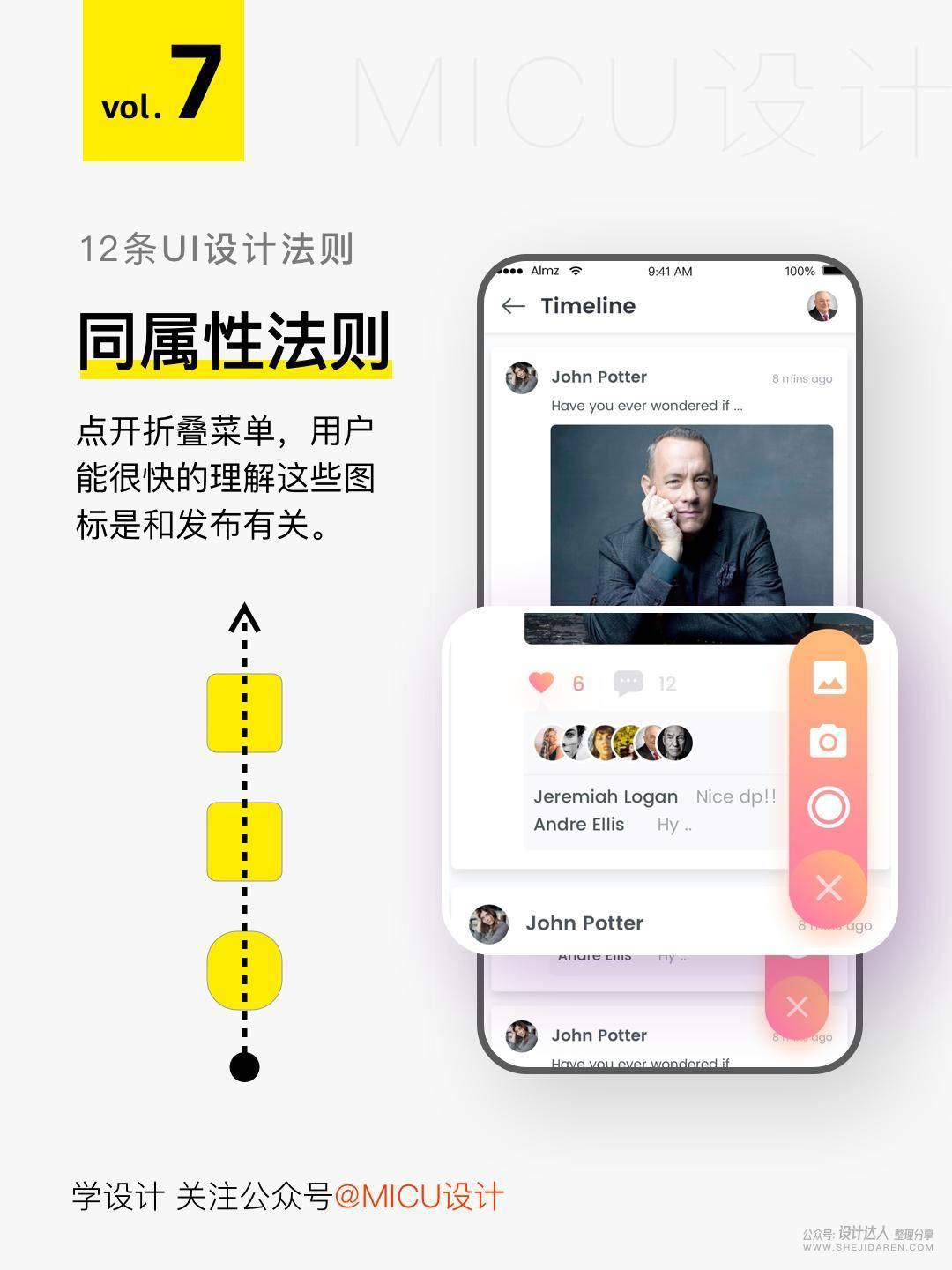
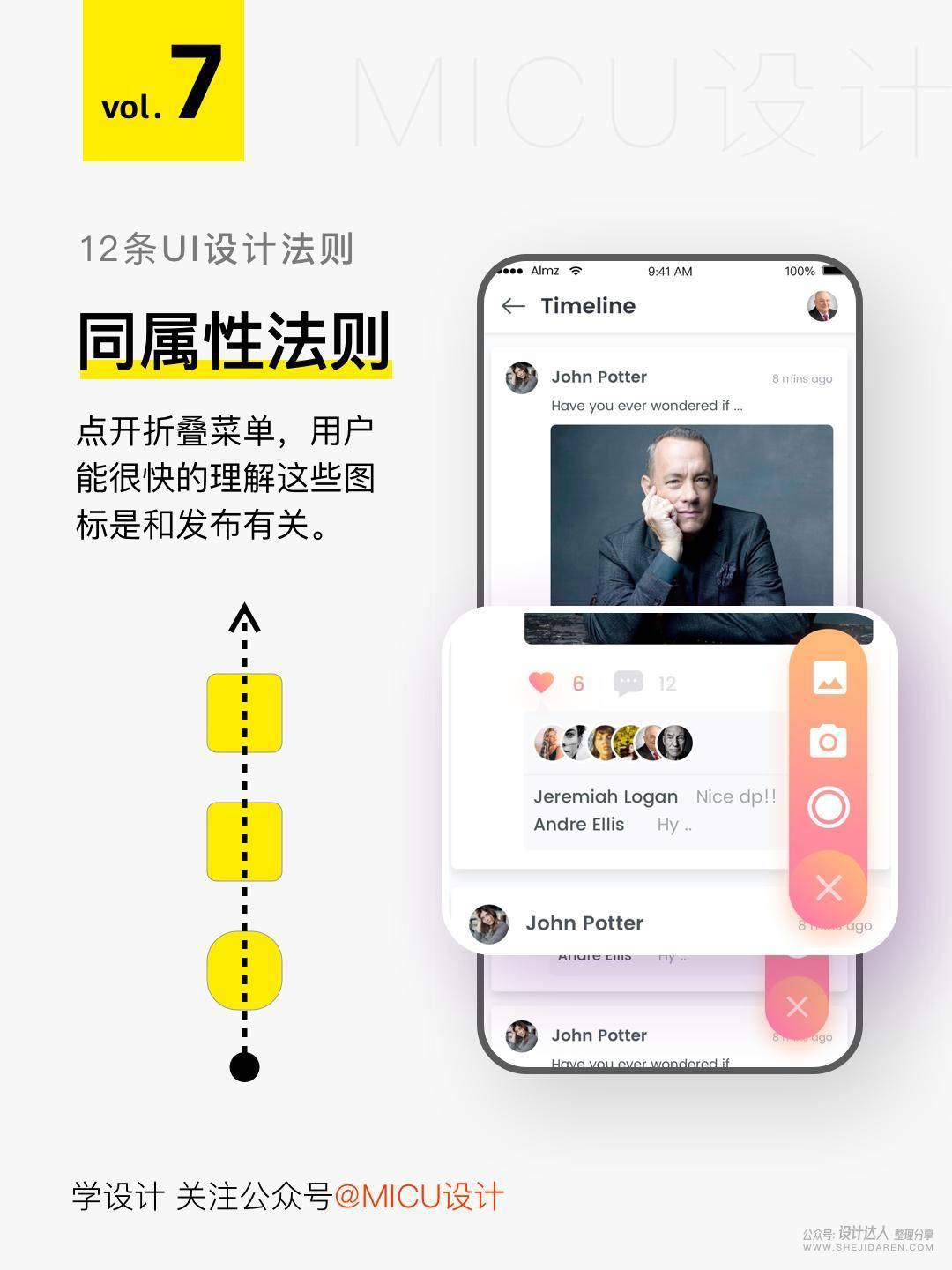
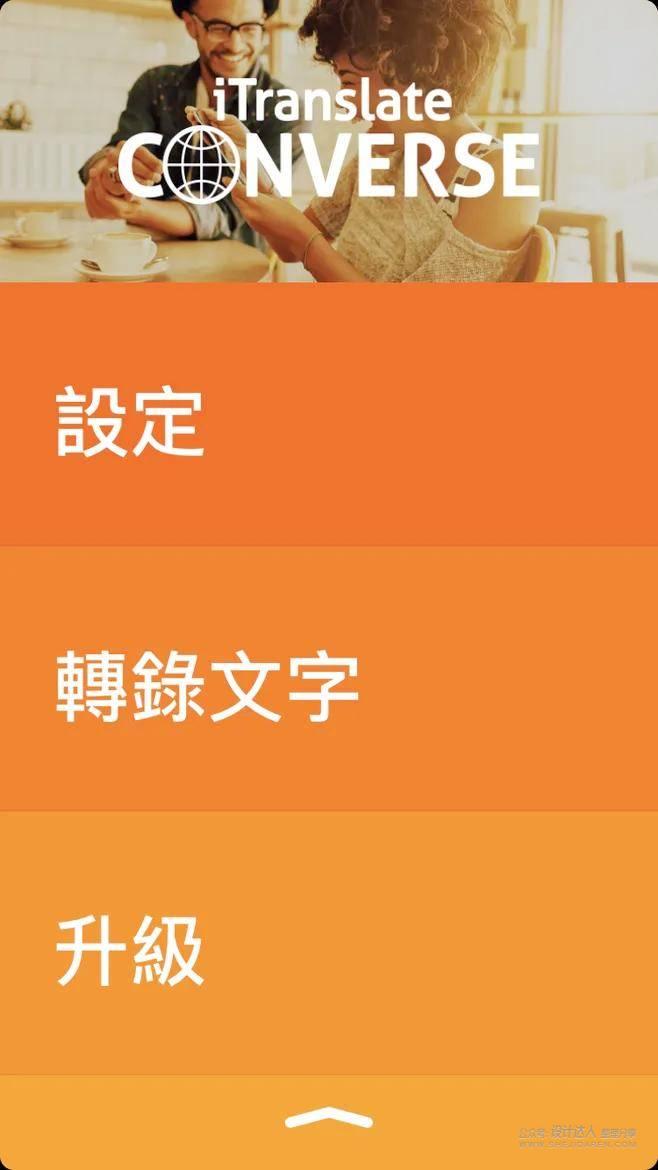
7. 同属性法则
在同一个方向移动的元素,会感觉到它们是有联系的。如点击折叠菜单后,同时出现的多个元素,它们是有联系的。这样的规律可以有效建立元素的关系,从心理上认为它们的属性一致,这样的方式经常会出现在导航、下拉菜单、折叠菜单中。

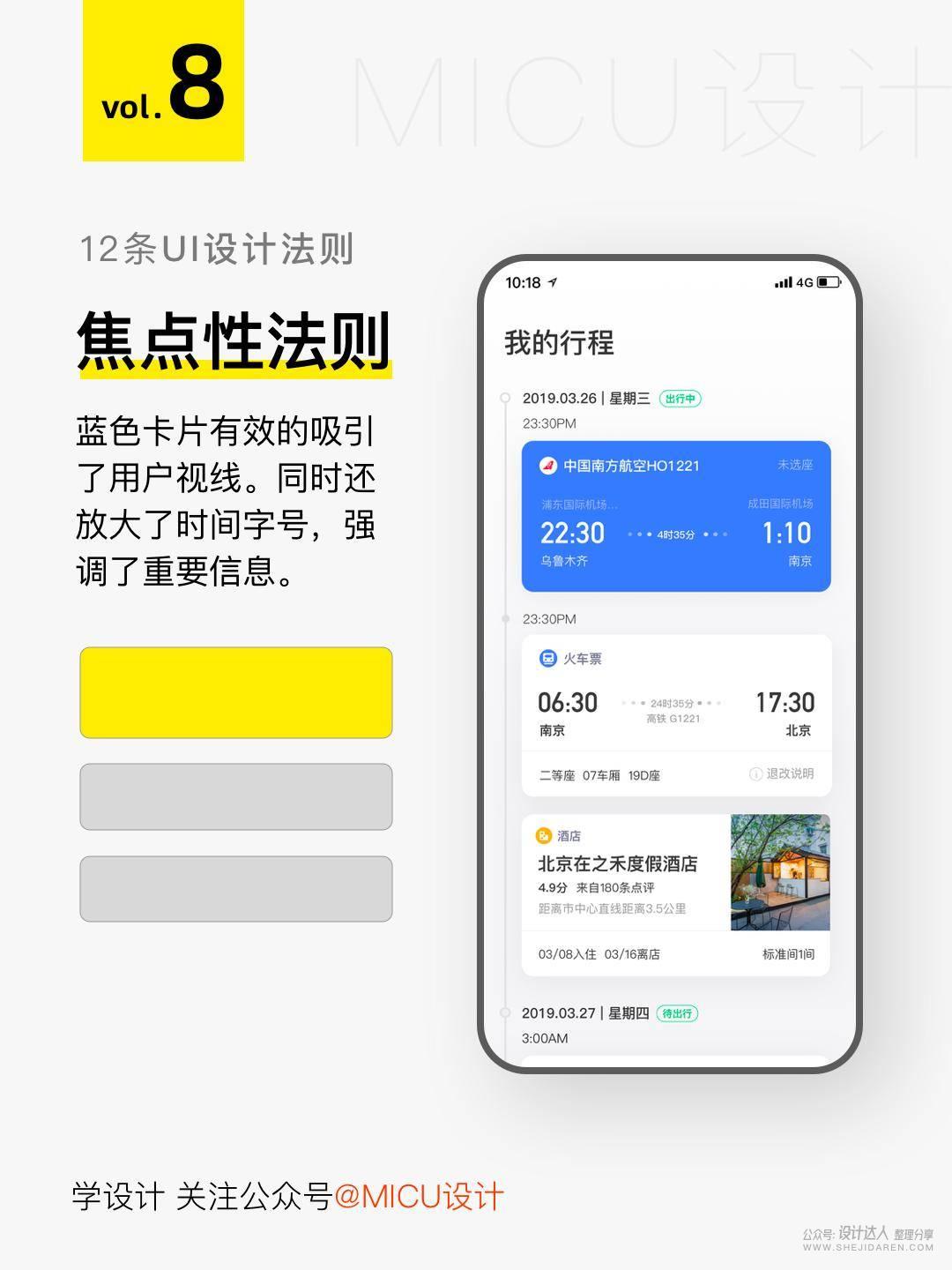
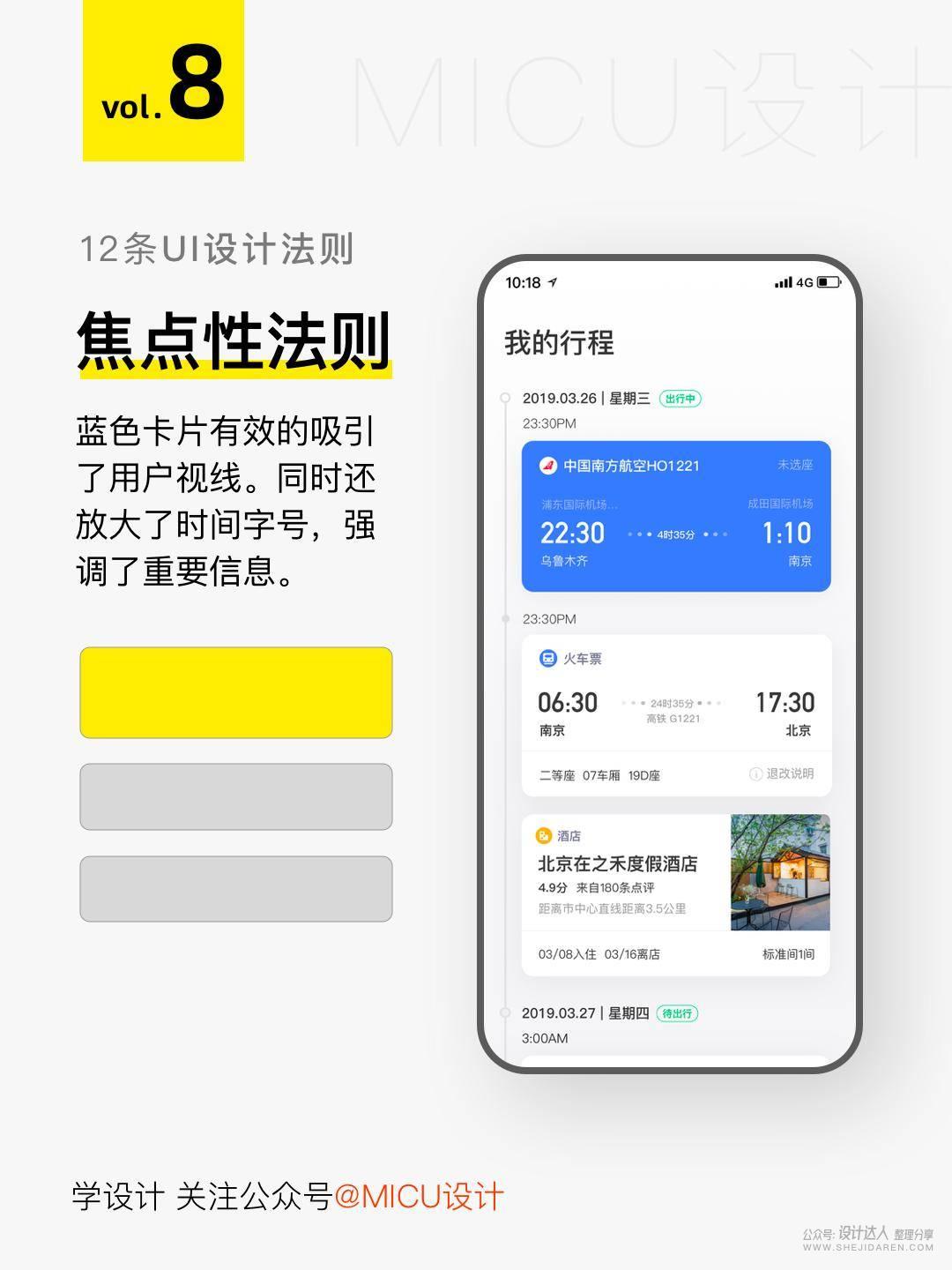
8. 焦点性法则
通过加强对比度或对元素放大来凸显重点,从而吸引眼球。目的是为了让用户聚焦到我们想让他看到的信息上,从而引导用户关注重点信息。特别是在详情页中或提示性框中,会使用 “焦点法” 进行设计。

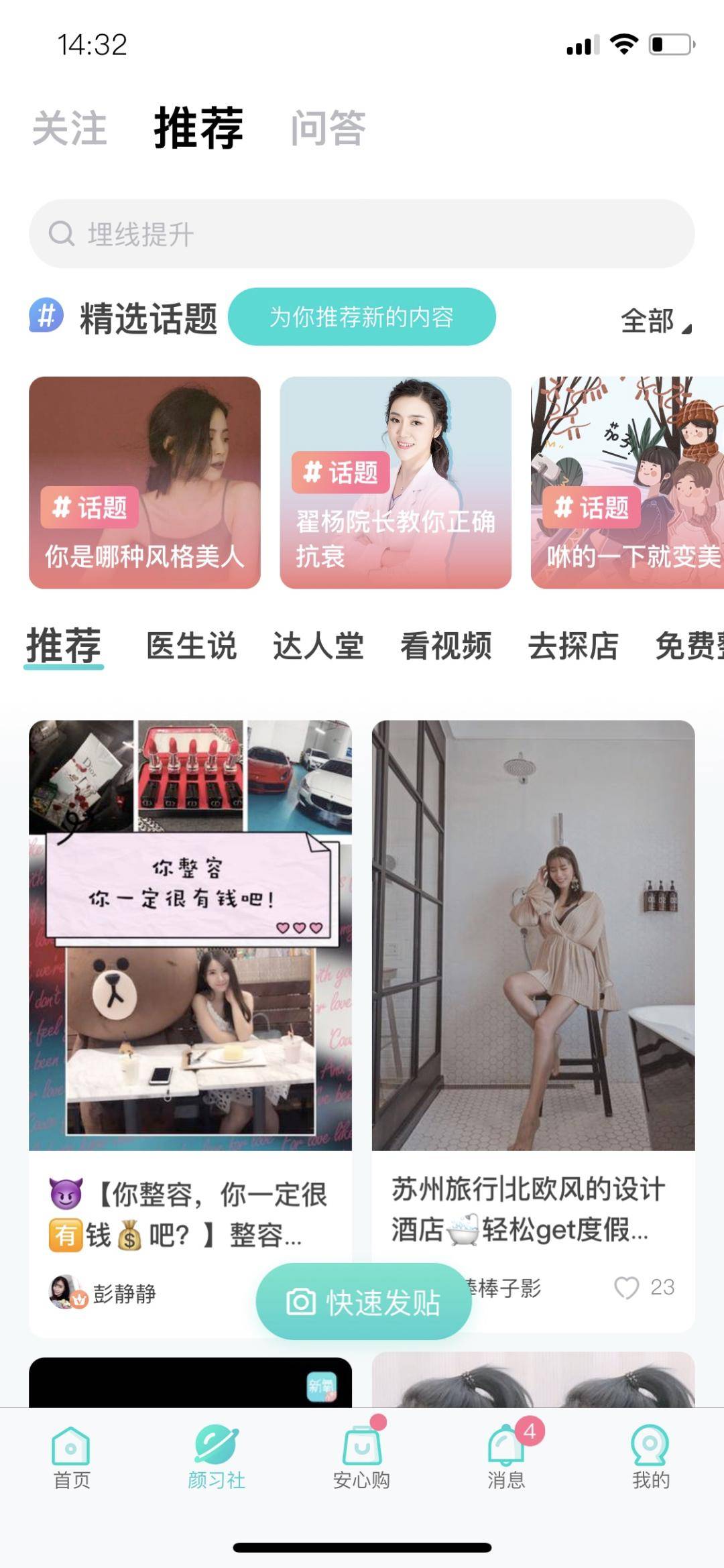
9. 生理性法则
越真实的感观越容易被接受,同样也能吸引注意力。就像文字不如图片好阅读,而图片不如视频更加直观一样。通过图像可以多感知传递信息,所以很多产品会用照片或视频来激发用户购买。为了让体验更有趣,还会通过震动或音效来强化感知。

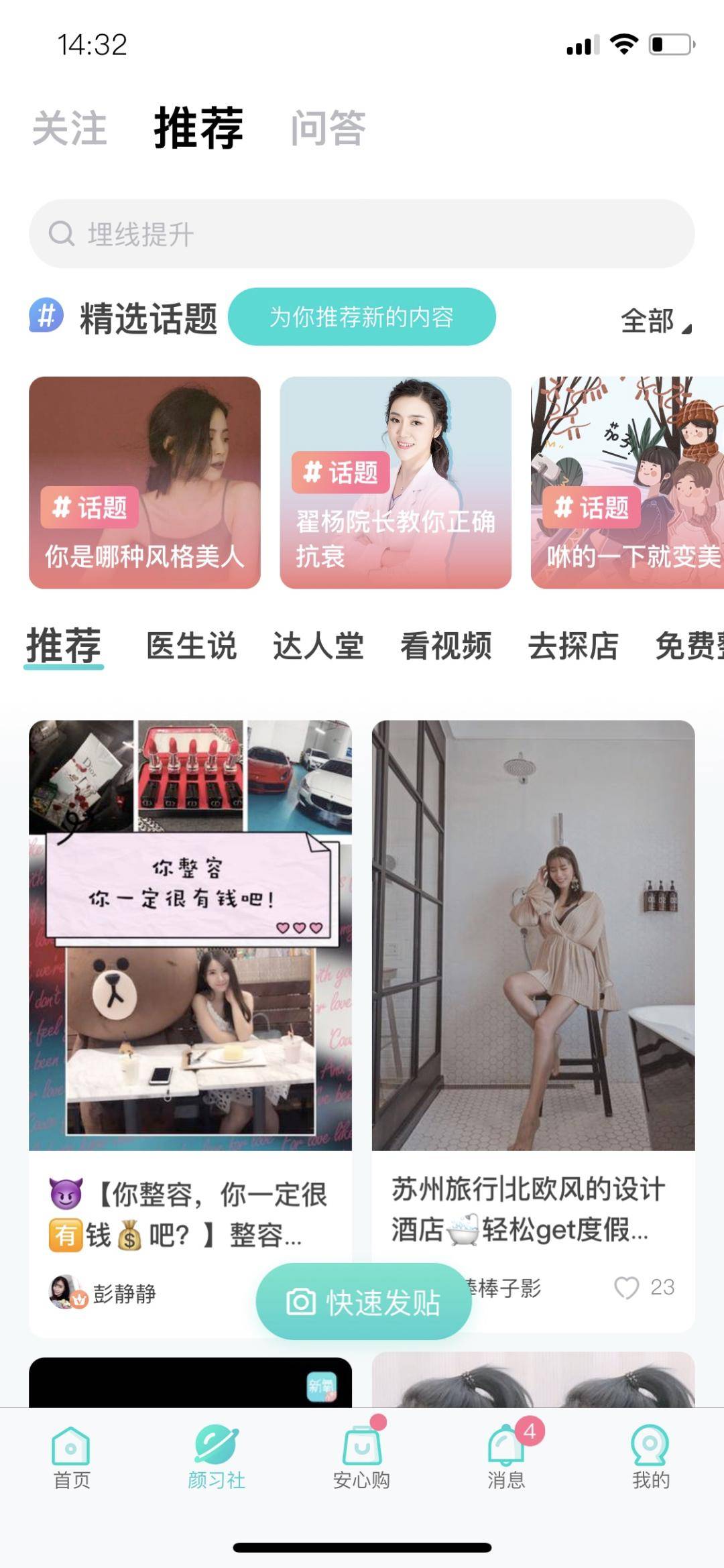
照片对比图能让用户直观的看到整容前后的效果,激发整容的欲望。

10. 隔离性法则
人的视线容易被不同元素或突出元素吸引,并且能很快的记住。这个法则很容易与焦点法则相混淆。不同的地方是,应用这个规则的元素往往是独立存在的,并没有额外的功能和信息。

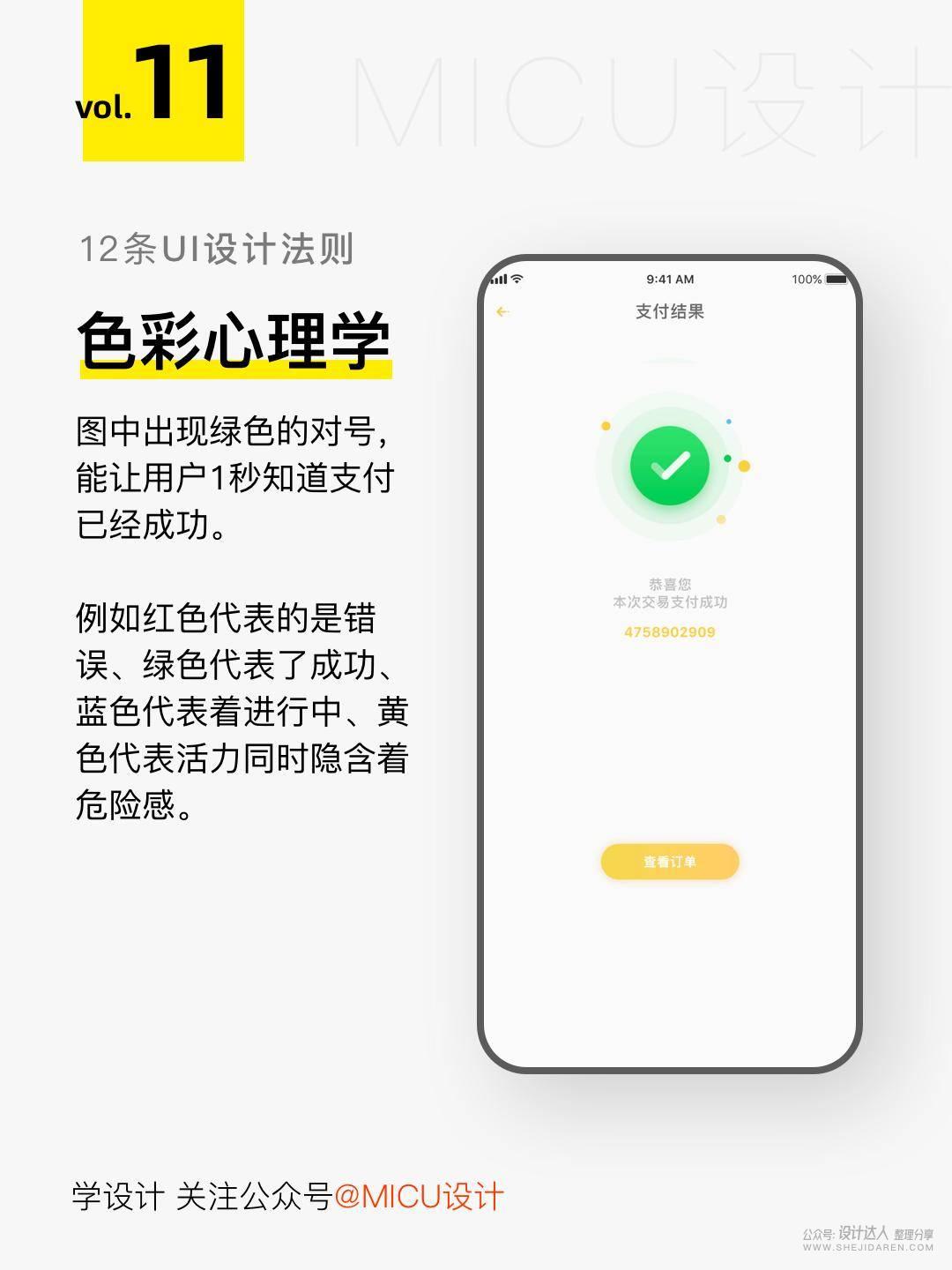
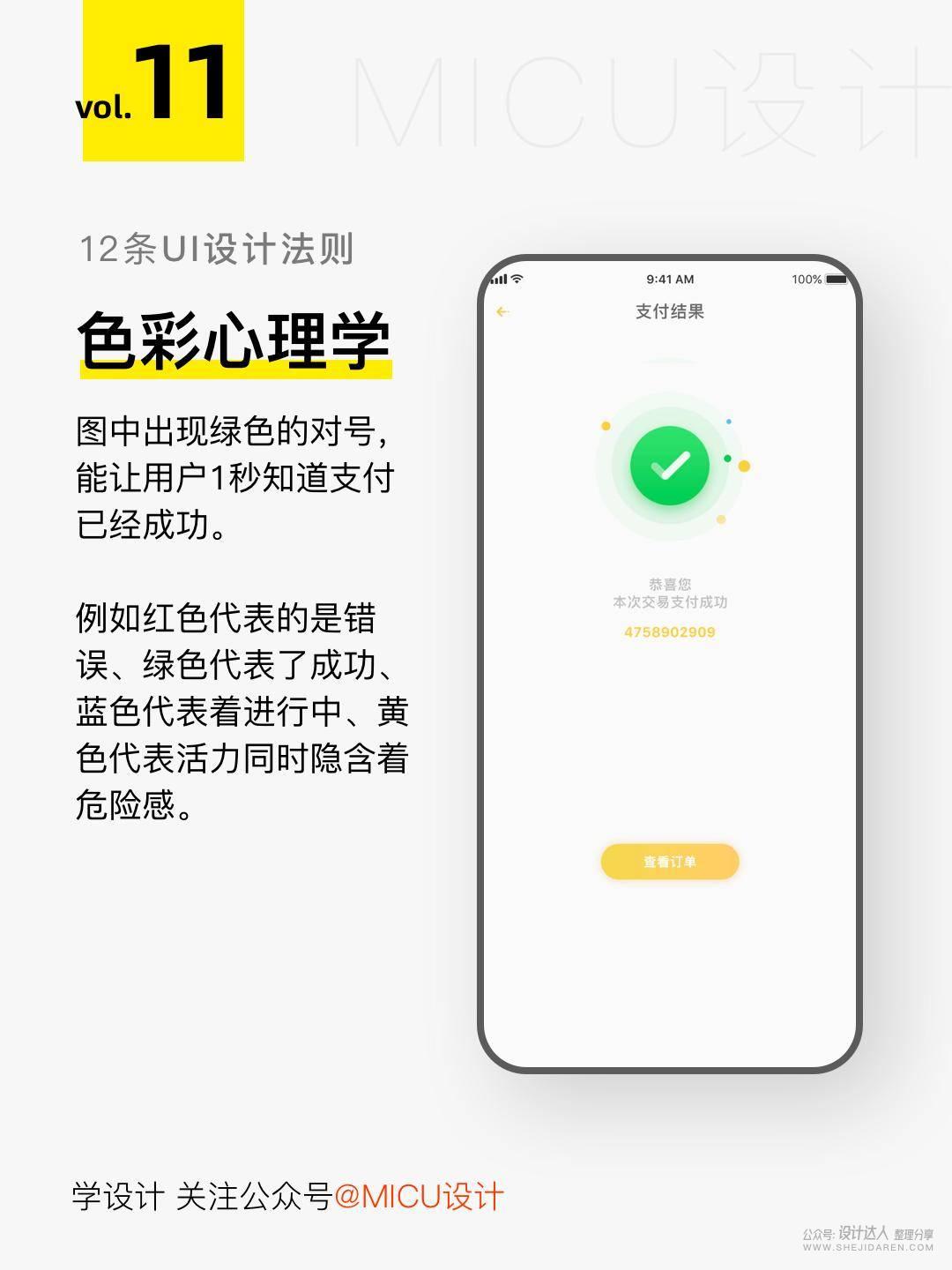
11. 色彩心理学
颜色对我们的潜意识有特别的影响。不同性别、不同宗教、不同文化的人对色彩的看法也不同。例如红色代表的是错误、绿色代表了成功、蓝色代表着进行中、黄色代表活力同时隐含着危险感。

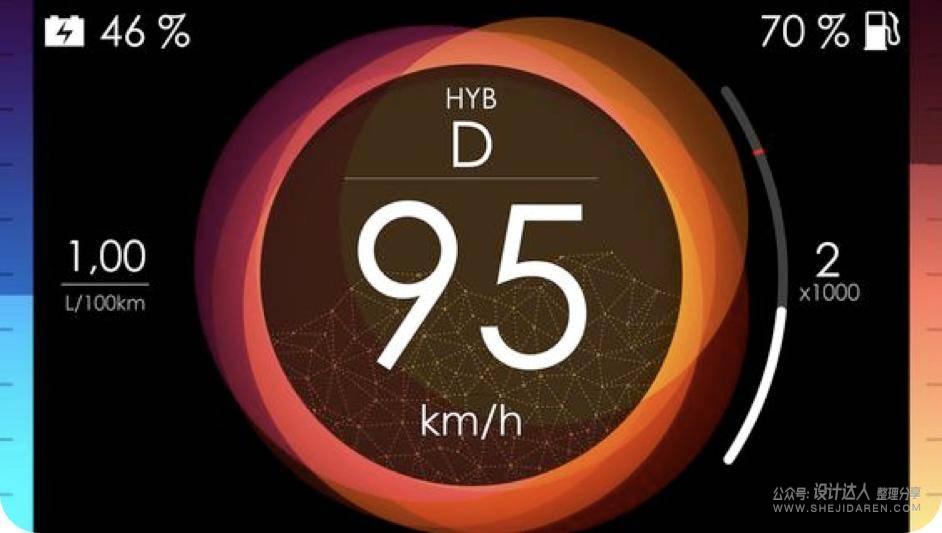
12. 形状心理学
形状是所有设计中无法忽略的关键因素。研究表明,每种形状有着它们的含义。和颜色一样,人的潜意识对不同的形状也有不同的反应。

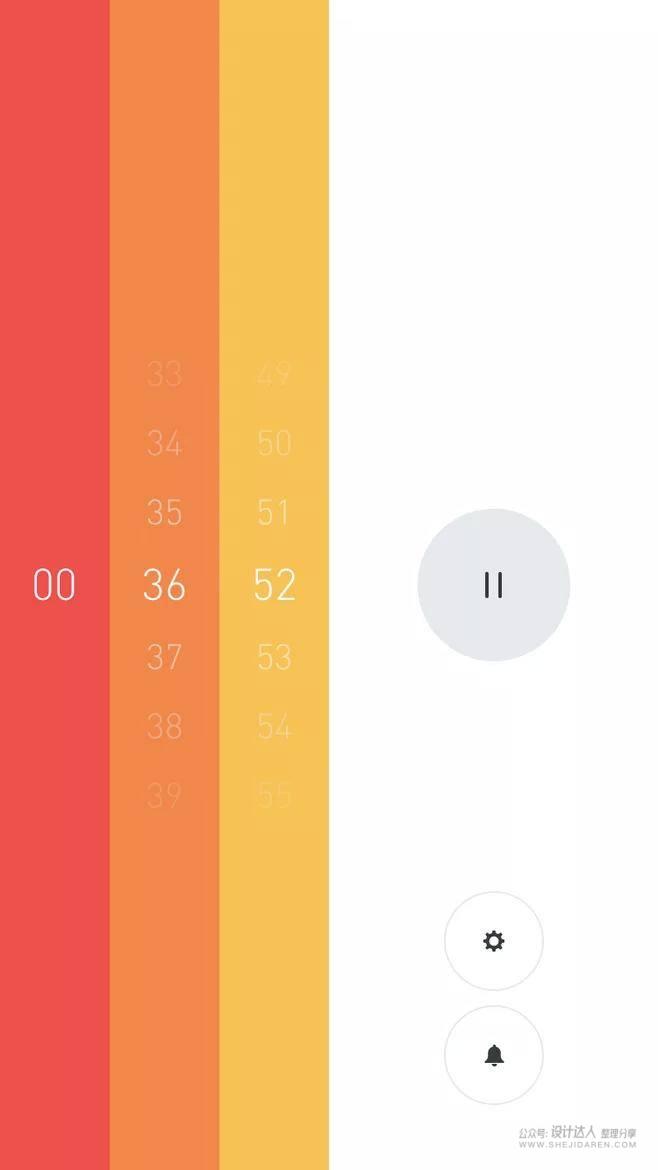
方形和矩形
由于我们会看的物体墙壁、家具、图书都是方形和矩形的形状,潜意识会认为直角带来可靠和安全的感觉。但过度使用会造成 “死板” 的感觉,所以在活泼的产品调性中避免使用。给人的感受:力量、勇气、安全、可靠


三角形
三角形给人的感受是充满阳刚之气、活力和动感。三角形的的夹角还会吸引用户的视线,起到指引方向的左右。朝向上的三角会让人安心,而相反的倒三角会感觉到危险。给人的感受:权利、运动、稳定、危险。

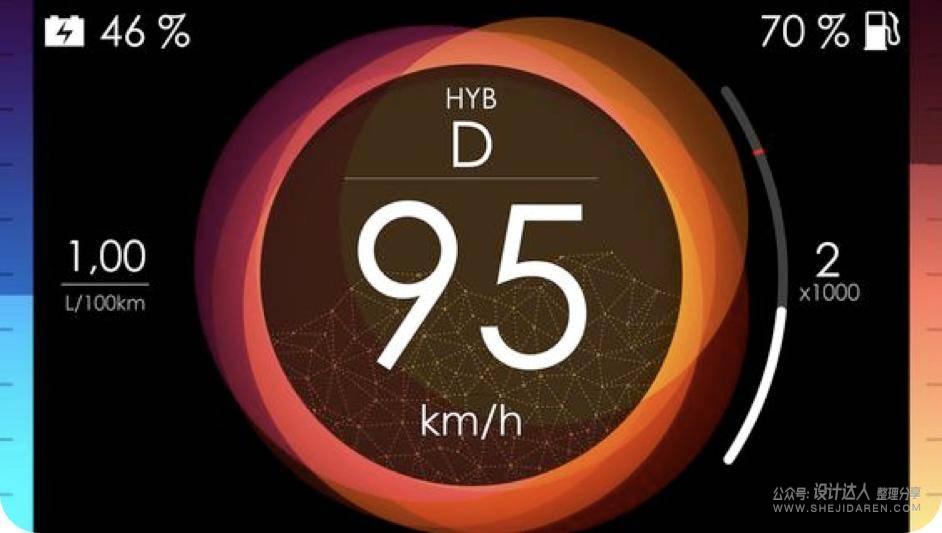
圆形和椭圆
圆形会给人带来永恒的感觉,由于没有尖角,会看起来更加的温和柔软,好亲近。所以在社交产品或女性产品中经常使用圆形。同时看到圆形我们会联想到宇宙、太阳、地球元素,因此圆形会给人带来科技感。另外椭圆相对圆形更加有趣味性,比圆形更加有活力。给人的感受:神秘、亲近、宇宙

平行线
平行线和矩形一样给人感觉比较的稳定,相对矩形层次更加的丰富。平行线给人的感受是冷静,所以多用于硬件设计或工具类的产品中。给人的感受:冷静、稳重

垂直线
和平行线不同,垂直的线条会让人感觉高大。人心理面对高大的物体的时候都会感觉到侵略感。所以在制作友好的界面中我们很少用到。给人的感受:力量、侵略性、霸道。

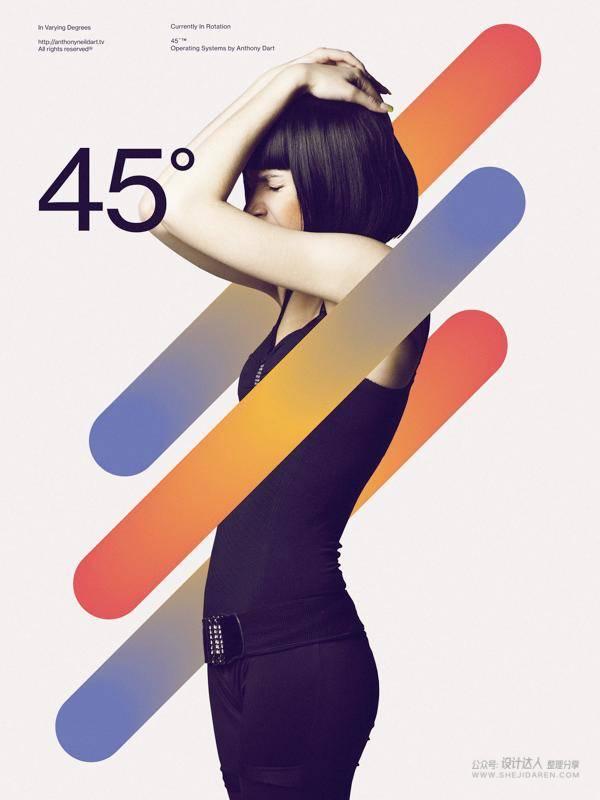
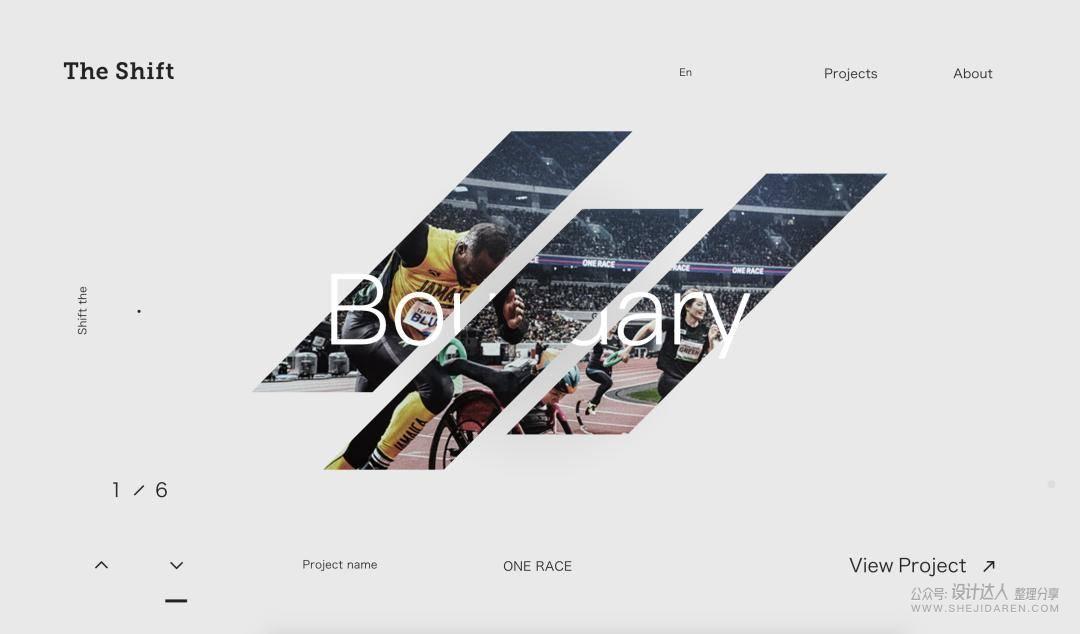
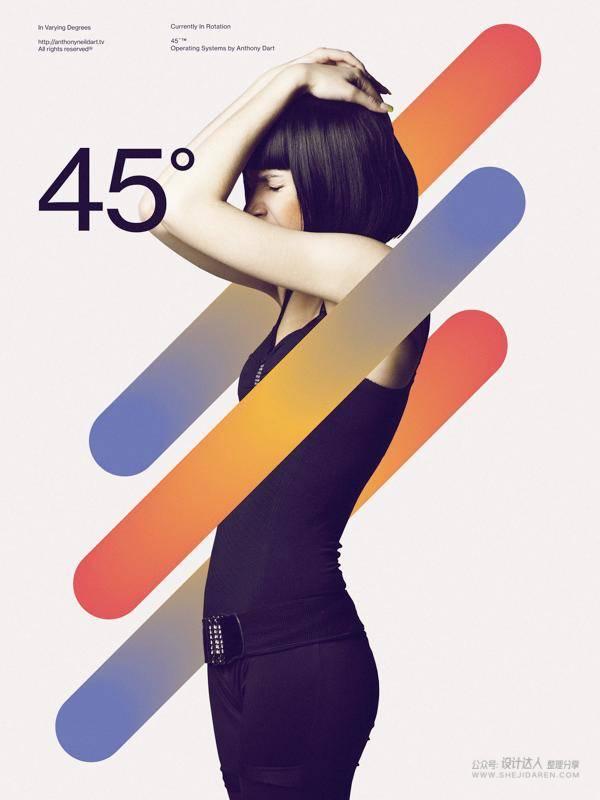
对角线
对角线的设计会打破安静的设计,带给我们动感和活力。所以很多运动类的产品会使用到对角线的设计。给人的感受:活力、成长、动力。


今天分享的 12 个心理学法则,它们本质都是一样的,就是通过设计引导帮助用户。通过法则我们可以影响用户的行为,管控好用户的使用路径,达到设计的目的。好的设计源自细节,也源自用户心理。注重用户的反馈,避免糟糕的体验,积极引导用户情绪,才能做出更好的产品。
作者 | micu 设计
原文网址:https://www.zcool.com.cn/article/ZMTI2OTUzMg==.html
(ノ◕‿◕)ノ*:・゚✧
查看最受欢迎 301 个设计网站 *:・゚✧ヽ(◕‿◕ヽ)
UI设计QQ群 ¦
RSS订阅 ¦
新浪微博 ¦
本文链接 ¦
添加评论 



 看到导航栏下方的图标,因为形状大小一致,用户会认为他们的功能属于同一类型,并且可以点击。
看到导航栏下方的图标,因为形状大小一致,用户会认为他们的功能属于同一类型,并且可以点击。

 例如图标、可视化图表等。
例如图标、可视化图表等。






 照片对比图能让用户直观的看到整容前后的效果,激发整容的欲望。
照片对比图能让用户直观的看到整容前后的效果,激发整容的欲望。











 今天分享的 12 个心理学法则,它们本质都是一样的,就是通过设计引导帮助用户。通过法则我们可以影响用户的行为,管控好用户的使用路径,达到设计的目的。好的设计源自细节,也源自用户心理。注重用户的反馈,避免糟糕的体验,积极引导用户情绪,才能做出更好的产品。
作者 | micu 设计
原文网址:https://www.zcool.com.cn/article/ZMTI2OTUzMg==.html
今天分享的 12 个心理学法则,它们本质都是一样的,就是通过设计引导帮助用户。通过法则我们可以影响用户的行为,管控好用户的使用路径,达到设计的目的。好的设计源自细节,也源自用户心理。注重用户的反馈,避免糟糕的体验,积极引导用户情绪,才能做出更好的产品。
作者 | micu 设计
原文网址:https://www.zcool.com.cn/article/ZMTI2OTUzMg==.html 