Mobile app视觉传达的魅力
时下移动开放平台众多,苹果、谷歌、微软、诺基亚都有自己的移动开发平台,想让自己的产品在众多的开放平台中留住用户,只靠品牌是不够的,产品用户体验比品牌更重要。我们可以充分的利用移动设备的特性,运用视觉传达的表现方式,去创造具有优秀的用户体验的app应用软件。
在如今这个智能手机时代,大屏幕高分辨率触摸屏的智能手机在市场上即将呈现普及的趋势。智能手机意味着会有许许多多的app应用软件,大屏幕高分辨率触摸屏意味着可以展现色彩丰富、漂亮华丽的视觉界面。这个时代赋予了视觉传达设计领域新的机遇和广阔的应用设计空间。视觉传达的应用环境不仅仅是平面、网站、广告、企业VI设计这类传统的媒介,还涵盖软件的产品视觉传达设计。关于视觉传达,学术界给的定义是:视觉传达是人与人之间利用“看”的形式所进行的交流,是通过视觉语言进行表达传播的方式。
那么视觉传达可以通过哪些方面去表现,能够提升app应用软件的用户体验呢?

视觉传达—“排版与形式美”
排版与形式美的法则主要有齐一与参差、对称与平衡、比例与尺度、黄金分割律、主从与重点、过渡与照应、稳定与轻巧、节奏与韵律、渗透与层次、质感与肌理、调和与对比、多样与统一等。优秀的软件界面,能够充分的利用了界面排版的形式美法则,把图形、文字、色彩、线条,按照一定的平面构成规律组合起来,能够给用户一种界面形式上的美感。
在众多的app阅读软件中,当大多数订阅软件都是采用纯文本方式去排版设计时,有的阅读器大胆的尝试了视觉化的排版形式美法则去设计产品主界面,并取得了很好的市场反馈。

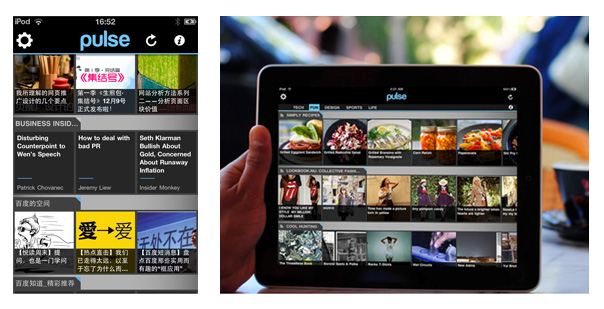
例图一所示的软件The Pulse阅读器界面。界面主体的标签模块设计整齐一致,是同一形式的连续和重复,运用了形式美的齐一与参差的设计法则。界面模块中的内容与标题的设计上,采用了半透明的色块效果处理,将内容和文字标题融合在一起,运用了渗透与层次的设计法则。这些排版与形式美法则的运用让用户界面的信息更加丰富多彩、让用户更容易阅读和喜爱,提高了软件界面的用户体验感受。

如图二所示的foodspotting软件、Trip Journal旅行期刊软件界面。设计中运用了主从与重点的形式美设计法则,重点的设计了精美图片的表现方式,让界面中富有设计亮点,提升了界面的视觉效果。
从以上的分析中,可以发现在软件界面设计中,适当的运用排版与形式美法则,能够提升产品的用户体验。
视觉传达—“艺术与装饰性”
装饰性泛指设计作品的一种特殊性质。装饰性的设计作品往往在形式上规范明显,渗透着装饰手法,给人以优雅修饰之感。
构思立意是界面设计的第一步,当设计师的界面设计主题构思明确后,界面布局和表现形式等则成为界面设计的核心,怎样才能达到界面意新、形美、变化而又统一,并具有审美情趣呢?设计师可以使用文字、图形、色彩、肌理等界面装饰元素,采用拟物、夸张、比喻、象征等手法来设计界面。
当然,不同类型软件的界面,具有不同方式的装饰形式。设计师需要充分的发掘与软件相关联的装饰元素,适当的运用这些元素去设计,可以提示软件的用户体验。

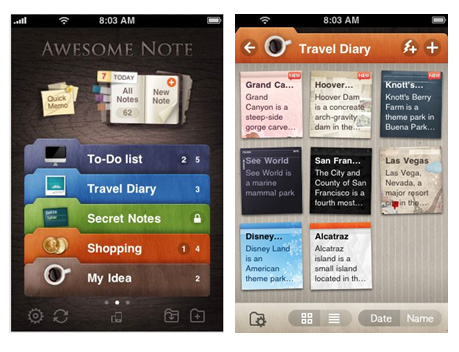
如图三所示的Awesome Note Lite的界面,主界面的设计运用了笔记本和便签这两个与软件功能特性相关联的装饰元素,形象直观的表现了软件的功能特性,而且界面整体视觉效果非常生动美观。第二个待办事项列表的界面设计,没有采用传统的横条陈列的方式,而是采用在背板上贴标签的方式去形象的表现,记事的类型也采用不同色彩和纹理的设计样式进行区分,界面整体给人一种优雅装饰的感觉。软件界面中装饰元素的运用,让界面中信息的视觉传达方式更加灵活,界面的视觉设计更加生动,使用户的体验感受更富有情趣。

如图四所示的Trip Journal旅行期刊软件界面。 界面设计运用了旅行相关的装饰元素:风景和动物的风景场景,作为界面背景图案,赋予界面一种旅行的情感因素,给用户营造出一种旅行的意境体验。
在Mobile app软件界面设计中,虽然界面设计空间有限,但是装饰元素的运用给有限的界面空间赋予一种活力,因此界面设计中适当的运用装饰元素进行界面是很有必要的。通过装饰元素的运用,赋予界面一种艺术情感,形成软件界面特有的视觉风格设计样式,提升软件界面的情感化表达和用户的体验感受。
视觉传达—“趣味与独创性”
界面设计的趣味性,主要是指形式美的一种情境,是一种活泼性的视觉设计语言。界面充满趣味性,能够使信息传达如虎添翼,起到了画龙点睛的功效,从而更吸引人、打动人。那么,趣味性在界面设计中怎么表现呢?我们可以界面设计的图形表述去体现,从生活中发现趣味性的元素,然后运用到界面设计中来。
目前Mobile app软件界面多是单一化与概念化的大同小异,人云亦云。想要出奇制胜,设计师必须要做到独创性。敢于思考,敢于别出心裁,敢于独树一帜,在软件界面设计中多一点个性而少一些共性,多一点独创性而少一点一般性,形成软件界面独有的视觉气质,才可能赢得用户的青睐。
移动端的用户界面在开放的市场环境下,众多的爱好者开发者,开动脑筋,思维灵活,已经上线很多趣味性的独创性的软件。很多趣味性、独创性软件的设计思路都是来源于生活。把生活中的趣味性的元素运用到界面设计中,是一种提升软件界面的用户体验的思维方法。例如:

如图五所示是Hipstamatic拍照软件。第一个主界面的设计中,整体界面的设计模拟成卡片相机的感觉,拍照的图像捕捉区设计在中心偏上;拍照的按钮的设计用了一个突起的黄色按钮,闪光灯开关按钮采用黄色凹进的设计,当启用闪光灯时,界面的闪光灯变亮。这些设计点,都比较拟物化,把生活中真实的卡片相机的视觉感觉运用到了软件的界面中。使用此款拍照软件的用户,在使用过程中会感觉很有趣味性,很多用户非常享受这种视觉设计带来的体验乐趣!来源于生活的界面设计变得有趣。

如图六所示Pocketbooth软件的界面。此界面的设计来源于生活中商场里的照片亭。用户使用软件时,有种把商场里的照片亭装进口袋的感觉,可以随时随地可以使用商场里的照片亭进行快速拍照。这种来源于生活的界面设计,看起来更加形象和生动。
因此,设计师要善于从生活中发现有趣的设计元素,并运用这些元素,让界面设计更加富有趣味性和独创性,进而来提升软件界面的用户体验。
视觉传达是为现代商业信息设计服务的艺术。在Mobile app的视觉界面设计中,设计师需要充分合理的运用视觉传达设计的排版与形式美、艺术与装饰性、趣味与独创性的表现手法,去发现软件产品界面设计的创新点,去提升软件产品界面设计的标准,提高Mobile app软件的用户体验。