Facebook设计主管谈如何利用数据做决策

Facebook设计主管Julie Zhuo在上周五的ZURBsoapbox活动上分享了她的团队如何利用数据得出决策方面的相关经验,其中许多案例让人叫绝,下面是现场音频和内容概要,跟大家分享下。(音频地址:http://podcast.zurb.com/15_ZURBSoapbox_with_Julie_Zhuo.mp3)
分析数据而不是渴求数据
Julie讲述了自己的产品设计团队通过数据来分析用户是如何利用不同功能的,她以图片上传功能为例进行讲述。她的团队得出了以下几个数据:
- 87%的用户在第一屏中的相册专辑名字提示框中选择类型
- 57%的用户打开文件选择功能来选择他们想上传的图片
- 52%的用户点击上传按钮
- 48%的用户会等待上传进度完成
问题:少于50%的用户能够成功上传图片
解决方案:为了提高上传成功率,Facebook将Java/flash facebook文件选择功能改成浏览器原生文件选择功能,结果上传量提高11%。为了提高上传效率,在上传前不显示专辑创建功能。
问题:团队发现上传图片的用户中有85%仅仅上传一张图片。
解决方案:团队发现用户不知道使用shift来选择多个图片进行上传,所以加了一个提示,在上传开始前出现上传多张图片的提示。结果数据从85%降低到40%。
利用数据检查功能
Julie以Status Updates Composer(状态更新编辑器)为例。团队的目标是提高内容分享,对编辑器进行改进。

他们试了很多办法来改善分享行为:
–用编辑器进行文字输入是很简单的,但是图片分享或通过链接分享都不容易,所以团队对编辑器进行改善,简化这些功能。
结果:没有明显的改善。
–团队还假设如果用户在登录之后能够看到他们最近更新的信息,也许会增加他们的更新次数,团队增加了这个功能。
结果:没有明显的改善。
–团队还假设可能点击编辑器才能更新会增加成本,所以他们把编辑器默认设置为活跃的。
结果:没有明显的改善。
结论:数据显示状态更新编辑器并不是改善分享的最佳途径,所以团队决定不改动这项功能。
利用数据提高项目成功率
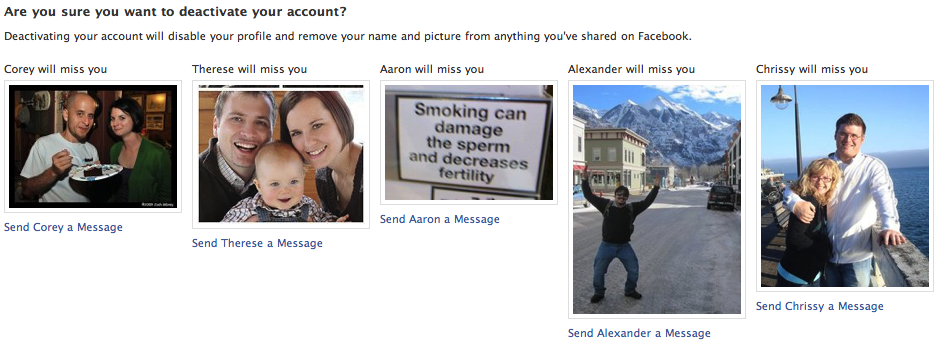
Facebook原来的注销页面真的很纠结无聊,“We’re sorry you’re leaving. Tell us why Facebook was not useful.”(很遗憾你选择离开,请告诉我们facebook的不足之处。)最后一名设计师进行了改动(如下图),让注销账户如同离开一个夏令营(让用户感觉自己是要离开一个朋友呆的地方。)这一改动减少了7%的账户注销率。

原文链接:http://www.zurb.com/article/515/podcast-of-julie-zhuos-talk-on-how-facebo
本文链接:http://www.socialbeta.cn/articles/how-facebook-uses-data.html
译者: wisp
| 您可能也喜欢: | ||||
 (@showeb20) 浅见数据分析 |
 Facebook全球社交关系图 |
 Facebook的“用户隐私”之痛 |
 Facebook:社会化媒体的巨无霸 |
 Facebook Messages背后的数字故事 |
| 无觅 | ||||