讨论:长文的数字排版与阅读

长文的排版与设计是我们一直以来的困惑。我们在设计这个网站新版本的时候也遇到这样的问题。我们把讨论时的问题提出来,论点由三位作者提出,也希望大家能够参考和讨论。以下的讨论是我们最近一些想法的汇总,可能漏掉了一些重点或有失偏颇,还请大家指正。
我们说的是长文
具有相当篇幅、以纯文字为主的内容之宏观排版和交互设计是我们讨论的重心,短文和多媒体交互则不在讨论范围。凡字体、字距、行距等排印细节,我们也基本不去涉及。
长文阅读的问题
人缺乏耐性,冗长的文章如果没有经过任何排版处理,会让读者瞬间失去阅读的兴趣,若非读不可则不啻苦行。所以通过改进长文的结构和排版来提高阅读性乃至“诱读性”,是一件十分必要的事情。要吸引读者阅读完长文,必须符合读者的阅读心理:
- 应避免内容的长度令读者感觉到压力
- 要让读者对阅读的进展和目标有明确的了解
- 要给读者不断提供暂停的机会和阅读成就的满足感
- 要使多次阅读和检索变得容易
人的耐心缺乏在数字阅读时尤其显著,数字阅读的环境纷繁,分心点很多,要让读者读完文章更是艰难(见老猫的文章)。这也是 Kindle 这样的设备和 Readability 这样的插件受欢迎的原因之一。
电子环境下给长文排版,我们目前有如下选择:
- 纵向滚动式。如大部分网页,单栏文字,纵向滚动条,偶尔分页。
- 横向滚动式。如近期在 iPad 上许多传统媒体推出的应用。一般有多栏文字,横向滑动分页。
- 电子书式。如 iBooks,GoodReader 等应用。单栏或多栏文字,以分页作为基本结构,甚至专门做出分页特效。
支离长文
把长文从语义结构上支离成短文,是最为基本的分离,也能够达到吸引读者阅读的目的。首先,分离使得长文看起来由若干短文构成,不再可怕;第二,分离出的短文明确了阅读进度和目标;第三,每结束一段短文,读者都有机会进行休息并获得满足感;第四,短文的标题、段落等排版形式在某种程度上是长文的”锚点“,使得多次阅读更加容易。结构和语义的支离最常见的办法就是分段、分章节和分篇。这些很大程度是作者和编辑的工作,设计师所能够掌控的部分更多在于如何将这些被支离的短文进一步按照物理条件的限制进行再分解。对于传统印刷,物理的限制就是纸张的大小。而对于网络排版,物理限制则是阅读设备的尺寸、解析度、更新速度、色彩数量、乃至存储能力等等。

分页
对于单栏的书籍而言,分页本身就是一种文字支离。在人类历史的很长一段时期里,无论中西,文字都写在卷轴(scroll)上,只是卷动的方向不一样。阅读这样的长卷在现代人看来是无法承受的。分页的出现真正解救了人们对于长文的阅读,也是自廉价纸张问世以来牢固统治现代人的阅读核心习惯。分页本身提供了最好的进度指示,这一点从页数和页面累计厚度都可以得出。另一方面,卷轴的一气呵成令读者无法消化,分页带来的暂停和书签让多次阅读成为了可能。
单栏还是多栏:中文和西文
西文设计师们在排版上支离长文最有用的发明莫过于多栏设计。多栏设计神奇地将一篇长文分成若干个栏,每栏设计7-10个单词,这使得读者能够轻易地阅读较长的文字,甚至帮助读者在阅读前就能够通过横向扫视,捕获有趣的片段,从中间阅读。多栏设计另一个好处是它能最大程度的节省空间,固定空间内多栏设计的容纳量要大于单栏设计。这两个特点,阅读习惯和成本,使得多栏设计成为杂志和报纸的最爱。
然而多栏设计仍然不适用于过长的文章。多栏设计本身将长文过度支离,不适用于小说等结构紧密的题材(见我们前文)。大报、文学刊物上几千字的文章已经大概是多栏设计的极限。另外,多栏设计到了近代也被大量应用在中文语境,中文杂志和报纸也深深热爱这一个设计。但它是否真正适合我们的阅读习惯,还有待考量,尽管我们的阅读习惯很可能已经被它改变。
此外值得一提的是,中文古籍大量使用的”双行夹注“手段,在一行正文间小字排列两行注释文字,也是一种在版式上按照语义进行内容分割的手法。
进度记录:我们为什么喜欢读印刷书籍
数字阅读的载体已经存在一阵子了。巨大的单色阴极射线管屏幕标志着电子阅读的石器时代,读者几乎只有科研人员。而今天,液晶屏幕和电子墨水已经将在不是纸张的媒介上阅读这一体验带给了普通大众。不过,在这样的载体上,最能吸引读者的仍然是杂志和报纸等以短篇文字为主的内容。长篇书籍的阅读仍然难以在正当途径被广泛接受。撇开对书籍本身的依恋,如封面、质感、气味、重量等,我们为什么喜欢读印刷书籍?印刷书籍最重要的一点,也是数字阅读始终无法达到的,是进度记录。这里的进度记录并非简单的书签功能。印刷书籍通过页面、段落、章节、页数和书签,构成了千年来人们习惯的阅读进度记录。读者可以通过书籍厚度就知道进度,通过扫视页面就知道之前阅读的部分,每次翻看书籍,进度记录都固定没有变化。这些记录在心理上提高了读者的安全感、成就感和方便度,这种从童年延续下来的阅读习惯使得读者们对于什么是“适当地阅读”有了既有的标准。

我们再来看看主要的数字阅读方式在进度记录的表现:
- 纵向滚动式。几乎不存在进度记录,由于窗口可以随意变化,滚动条长度和位置也随之变化,读者完全无法对自己的进度有确实的感觉。继而无法获得进度的满足感,也无法方便地多次阅读。
- 横向滚动式。与纵向滚动式一样,读者无法获得准确的进度感。但多栏设计本身提供了另一种进度指示,在这一点上优于纵向滚动式。
- 电子书式。进度记录表现相对最好,有翻页,通常有书签功能,即使多数不好用。有的电子书提供虚拟的厚度提示。
数字长文:扔掉滚动,继承分页?
电子阅读载体上给长文排版的设计目标于是变得显而易见:加强进度记录。

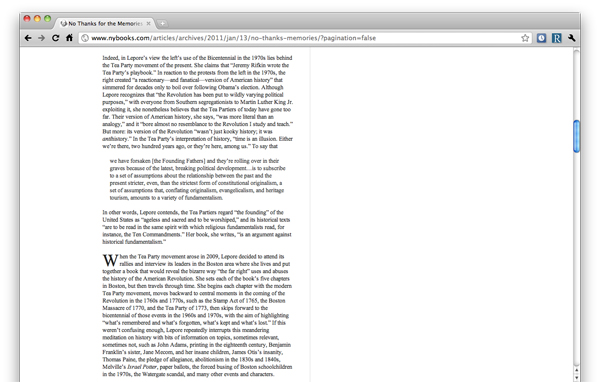
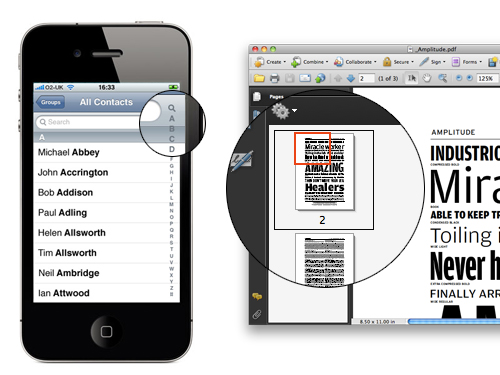
滚动本身就是一个有趣的问题。滚动的现实依据(scroll)来源于卷轴(scrolls),一个我们早已抛弃的阅读方式,但却成为数字时代关键的交互动作之一。然而滚动对于长文是痛苦的。无论是手机、iPad 还是网页,滚动的随意性使阅读变得不稳定,读者要小心翼翼的滚动到合适的位置,滚动完毕也丢掉了之前阅读文字的位置感,多次阅读更是要大肆滚动寻找以前的位置。iPhone 的电话本在右边加入一列字母索引,就是为了补偿大量信息情况下滚动的低效。尽管许多改善的滚动条设计的确存在,比如 Acrobat Reader 的进度展示,但要改善长文阅读,从根本上摈弃滚动,似乎是一条更值得尝试的路。
有人说数字时代的“翻页”是一个明显过时的模拟(page turning metaphor)。这一点在很多网页上尤其说明问题——读者要被迫点击一个微小的页码链接来翻页,十分恼人。在电子书时代,尽管翻页的有效区域不再难寻找,但偶尔三维式的虚拟翻页动画还是显得滑稽和臃冗。即便如此,分页本身的种种好处并没有就此失去。那么分页本身(即下一大段固定内容在一个交互动作后出现)在我们找到更好的方法之前,也许还应该存活一段时间。

电子书的厚度显示,尽管看起来也是一个没有必要的过时继承,但仍然给以读者习惯的进度显示方法。在没有更好的设计出现之前(“当前页码/总页码”?),厚度显示仍然能够辅助很多读者的阅读。
另外,根据数字阅读的习惯,长文设计更加要注意保护读者的注意力,广告、栏目信息、相关文章、评论等内容如果非必要,都应尽量避免影响阅读。尽管这与现在提倡的数字阅读社会化相抵触。
网页怎么办
我们前面提到的一些改善措施,比如改善方式后的分页、厚度展示,都适用于电子书。加上电子书本身的结构类似书籍,使得电子书成为长文阅读的一个默认优选。
那么网页怎么办?仍然有大量的长文内容,包括大量有价值的媒体内容,都仍然基于网页。然而网页基于滚动条,基于变化,基于平衡存在的大量信息,这些都与阅读长文的习惯格格不入。面临越来越适合长文阅读的电子书和手持设备的到来,网页的位置越来越尴尬。到底是不是长文与网页根本不合,长文需要抛弃网页,只拥抱篇幅较短的信息;还是网页需要有更革命性的设计,来赶上电子书对长文的交互特性?大家怎么看?
