排版六原则
上个月,我贴了《图形化简历》。
几天后,就收到了秋叶老师的来信,希望与我探讨一些设计问题。他写过一本畅销书《说服力-让你的PPT会说话》,眼下正在写续集。
我看了新书的样章,觉得很不错,有些内容很值得分享。
====================================
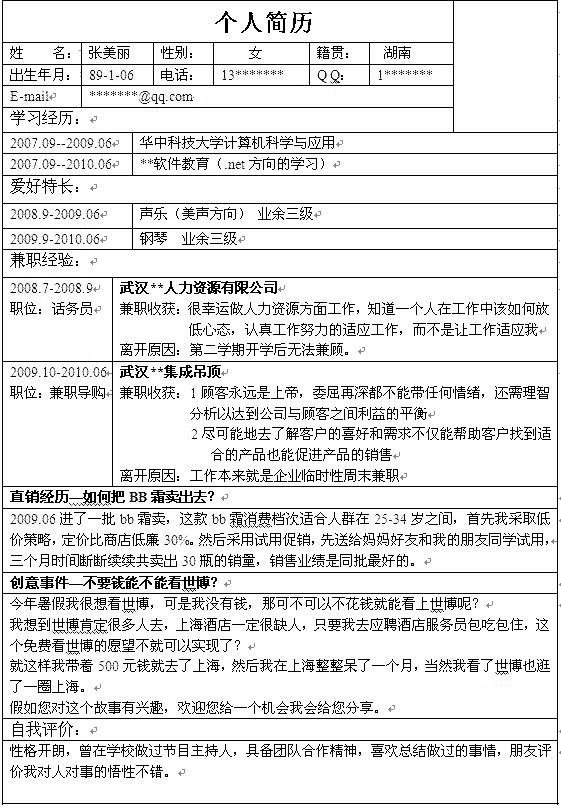
首先,我们先看一个例子。良好的设计如何使得一个平庸的文档脱胎换骨。下面是一张大学生的求职简历,再普通不过了,想要引起招聘经理的注意,恐怕很难。

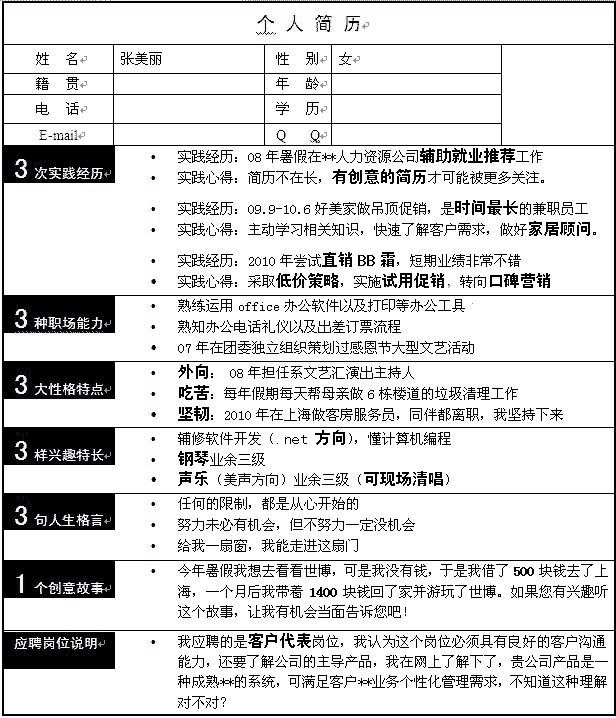
秋叶老师对它进行了简单的排版,还是一张表格,还是黑白配色,没有使用任何图形元素,效果却完全不一样了。

真是令人眼前一亮,不由自主地想多看几眼。这就是优秀设计的作用:它让你脱颖而出。
====================================
秋叶老师把他的排版心得,总结为六个原则:对齐,聚拢,重复,对比,强调,留白。我是这样理解的:
一、对齐原则
相关内容必须对齐,次级标题必须缩进,方便读者视线快速移动,一眼看到最重要的信息。
二、聚拢原则
将内容分成几个区域,相关内容都聚在一个区域中。段间距应该大于段内的行距。
三、留白原则
千万不要把页面排得密密麻麻,要留出一定的空白,这本身就是对页面的分隔。这样既减少了页面的压迫感,又可以引导读者视线,突出重点内容。
四、降噪原则
颜色过多、字数过多、图形过繁,都是分散读者注意力的"噪音"。
五、重复原则
重要信息值得重复出现。
六、对比原则
加大不同元素的视觉差异。这样既增加了页面的活泼,又方便读者集中注意力阅读某一个子区域。
====================================
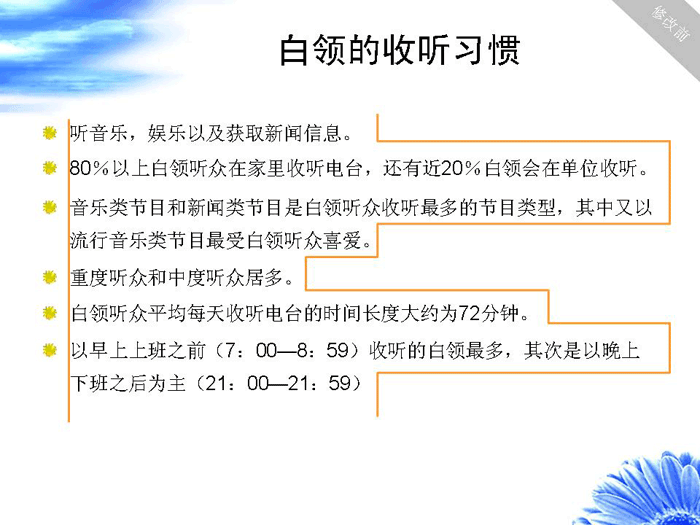
下面用一个PPT的例子,演示排版六原则。

上面这张ppt有两个毛病。一是字数太多,抓不住重点;二是右边没有对齐,使得读者的视线只能一行行地从行首到行尾移动,不能直上直下。

现在进行修改。
第一步,根据"聚拢原则",将六点分成六个区域。
第二步,根据"降噪原则",将每一点分成"小标题"和"说明文字"两部分。
第三步,根据"对齐原则",将每一个部分、每一种元素对齐。
第四步,根据"对比原则",加大"小标题"和"说明文字"在字体和颜色上的差异。
第五步,根据"留白原则",留出一定的空白。

页面的可读性大大增加。
(完)
![]()
源地址:http://www.ruanyifeng.com/blog/2010/10/six_principles_of_layout_design.html
