CSS3 Media Queries的些野史外传
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1049
//zxx:本文是去年2010年,也就是去年8月24号一篇写了一半的草稿,正好时隔1年
一、关于Media Queries这货
去年我在制作“CSS3中文在线指南”时第一次见到该属性,当时的兴奋劲堪比路飞看到肉(最近在看海贼王),原来世界上竟有这等CSS属性,因为当时很多精力用在思考自适应布局与宽屏显示器下的页面布局,见此属性立马让我眼前一亮,青春绽放。
用桌面辞典查看其中文释义,貌似是“媒体”+“询问”,我摸一摸我的小胡茬,暗自点头,“原来是寻问媒体媒介的意思啊”,那么这里的“媒介”指哪些,“询问”的又是什么东东呢?这个后面会具体讲。Media Queries也是潜力巨大的CSS3属性,现在的主要用在不同宽度浏览器下不同的布局,以及移动设备上的网页布局。

关于CSS3手册上Media Queries的一些基本属性,您可以狠狠地点击这里:CSS3 media queries使用参考
Media Queries可以针对不同设备的一些Media属性设定不同的CSS属性或者是不同的CSS文件调用。例如:
<link rel="stylesheet" type="text/css" href="widthScreen.css" media="screen and (min-width: 1024px)" />
二、宽屏页面需求与趋势
浏览器的宽屏比例越来越高,不知何时起,宽屏的比例已经超过了普屏。下面的这份文档是支付宝今年4月(2010-04)浏览器与操作系统统计报告,从第九页的内容可以看到,1024*768分辨率的浏览器比例已经下降到1/3,也就是说,现在,绝大多数的用户都是宽屏显示器。
![]()
为充分利用宽屏显示器的宽度,同时有兼容一些老的普屏浏览器,我们可以就需要求助于CSS3 Media Queries属性,其中具体的布局使用,这里不予以讨论,网上相关资料有不少。
三、以下是11年8月份完善
去年之所以本文内容没有继续下去是因为我在网上查找CSS3 Media Queries相关资料的时候,发现本来想具体叙述的内容,被CSS3 Media Queries 详解这篇文章抢先1天翻译整理出来了。这被别人嚼过的口香糖吃了多没意思啊,所以,本文就只写了前两段内容,流产了。
不过嘛,经验总是慢慢积累的,我这1年下来使用Media Queries也有些次数,还是可以讲些除了布局之外,其他有用或没用的杂碎信息。
1. min-width和max-width的含义
可能有人会对@media only screen and (max-width: 1024px) {}和@media only screen and (min-width: 1024px) {}的意思理不清。max-width表示最大宽度,也就是说在不超过该宽度下的情况下执行。所以@media only screen and (max-width: 1024px) {}表示的含义是:当浏览器的宽度小于1024像素的时候,花括号里面的CSS样式其作用。例如:
@media only screen and (max-width: 1024px) {
body { background-color: blue;}
}
上面的CSS所代表的含义就是,当浏览器的宽度小于1024像素的时候,也就是窄屏的时候,body标签的背景色是蓝色。相对应的,min-width则表示大于这个宽度的时候,各回各家,各找各妈~~
2. YUI compressor下Media Queries的问题
使用YUI compressor压缩CSS的时候,如果你的YUI compressor还是几年之前的那个版本,可能会出问题,你会发现CSS样式中的Media Queries直接被无视的。究其原因是因为YUI compressor将and后面重要的空格给抹掉了。例如:
@media only screen and (max-device-width:480px) {
body {background:#fcc;}
}
压缩之后就是:
@media only screen and(max-device-width:480px){body{background:#fcc}}
要解决此问题,很简单,下个最新的YUI compressor就可以了,您可以去这里下载。新下载的YUI compressor就无需重新配置路径,Java home之类,直接覆盖yuicompressor.jar这个文件就完事大吉了。
3. Media Queries配合transition属性下的动画效果
CSS3 Media Queries属性除了在不同尺寸布局上大放光彩外,还可以触发CSS3的transition属性动画效果。
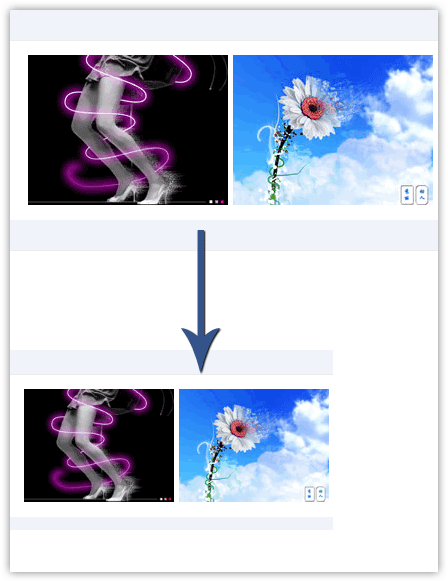
您可以狠狠地点击这里:Media Queries和transition 双剑合璧下效果(IE10+、最新的Firefox,Chrome之流)
可以看到,在宽屏下,图片宽度是200像素的宽度,当我们改变浏览器宽度小于1024像素的时候,所有的图片一起以动画的形式缩小成150像素的宽度。

响应的CSS代码如下:
.demo img {
width: 200px;
-webkit-transition: width 2s ease;
-moz-transition: width 2s ease;
-o-transition: width 2s ease;
-ms-transition: width 2s ease;
transition: width 2s ease;
}
@media only screen and (max-width: 1024px) {
/*浏览器宽度小于1024时,图片宽度150px*/
.demo img {
width: 150px;
}
}
4. Media Queries属于画龙点睛之笔
对于大部分的企业,人力资源有限。我们也都知道,一个页面如果要维护两种不同的样式,显然要比单纯一个样式要吃力些。Media Queries属性从某种意义上讲就是针对不同宽度的浏览器下不同的CSS代码(这不同于宽度自适应的流体布局)。因此,为了我们有更多喝下午茶的时间,Media Queries切不可滥用,应充分挖掘CSS属性本身的潜力。在我看来,Media Queries属于画龙点睛的东西,万不可当卫生纸一样。例如,导航的垂直布局和水平布局,我们只需要在宽屏下,使用Media Queries让导航所在的nav元素有个适当的宽度就可以了,至于其他布局的细节,全都交给CSS本身去完成吧。这才叫“画龙点睛”。
其他欢迎补充……
//zxx:偶今天下午开始年假,本周停止更新,邮件啊恕我要下周才能回复
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1049
(本篇完)