我眼中的敏捷设计
2001年,许多公司的软件团队陷入不断增长的流程困境,为了解决这个问题,这个领域中最优秀的experts一起概括出了一些全新的价值观和原则,从而可以让软件开发团队具有快速工作、响应变化能力,他们自称为敏捷联盟。敏捷开发过程的方法很多,包括Scrum, eXtreme Programming, Feature Driven Development, Adaptive Software Development等等。目前,我所在的公司内部也有很多团队开始启用Scrum的开发流程,力图改变瀑布式开发模型的诸多弊端。作为Run了3年该流程的team,我们团队在不断学习和总结中得到了进步,我也希望可以从设计的角度来分享一些敏捷开发流程中快速迭代设计的心得。
Process 流程
这是一个高速变化的时代,无论是产品的更新还是技术的进化,同时变幻莫测的需求对传统软件开发模式造成了极大的冲击。当用户需求不断变化造成软件开发目标的不断更换,传统的设计方式会举步维艰,从而造成了软件的滞后,总是无法贴近用户的实时需求。快速迭代设计的特点是:先设计出稿,再不断改进。白鸦在 2011中国交互设计体验日上分享到:“怎么做都是错的。唯有迭代的速度,才能取胜。” 可见,快速迭代的要求,无论是对研发还是设计,都已迫在眉睫。
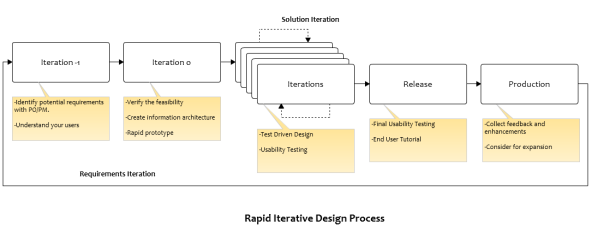
整个快速迭代设计流程分为5个阶段:
* Iteration-1
前期准备阶段,团队很容易就各类需求该放哪些进入Sprint backlog发生讨论,设计师主要参与PO(Product Owner)/PM组织的用户需求讨论,对需求优先级排序,解读一些用户潜在需求并转化成为产品功能需求,毕竟相比他们,设计师更加懂得产品细节。 同时,设计师可以同步展开用户研究的工作,了解Persona的主要工作流和Goal。
* Iteration 0
与每个项目开始之前设定Sprint 0相同,Sprint里也有一个叫Iteration 0的阶段,包括设计开工之前的验证与出具设计方案。通过与开发团队的沟通来验证设计方向与设计方案的可行性,可以创建一些信息流图与内容结构,做好坚实的设计架构。同时,在用户需求被解读成为功能列表后,利用纸片、PPT、Balsamiq等工具创建快速原型,最好在这个阶段让研发团队介入,对设计原型进行评估。然后设计师根据快速原型,负责设计其实现方式,通常会有几个解决方案。在Scrum团队内部与开发测试人员反复讨论权衡后,选出最优方案。这个阶段设计师的交付物为交互线框图、低保真模型等简单设计文档。
* Iterations
设计不断迭代的阶段,因为我们假设改阶段用户需求已经确定,所以主要是基于设计方案的迭代,协同开发实现的进度,将设计不断修正至最优。正是这种快速的模式让设计师能在一个可以体验的原型上验证设计,从而改进设计。与流行的测试驱动开发(TDD)类似,我们也可以采用测试驱动设计(Test Driven Design,详见http://www.agiledata.org/essays/tdd.html)的方式。QA要对用户的背景和工作模式比较熟悉,协同设计师一起敲定User Story,撰写Real User Test Scenarios,并根据测试结果优化设计。设计师与开发团队成员一并进行Usability Testing,以便在早期消除可用性缺陷,减轻后期维护成本。
* Release
作为design release的阶段,前面的工作主要内容是确定功能的主要逻辑与工作流,这个时期,我们可以在优使性(Usability)上有所提升,做好Final Usability Testing,确认没太大疏漏,再将其发布出去。不同于QA的最终验收测试,这里的可用性测试需要从用户的角度去“使用”产品,不是去找功能的缺陷,而是从优使性方面看是否顺手,是否符合用户心智模型,是否高效完成用户目标。
* Production
设计发布过后,为了适应不断更新和快速迭代的需要,设计师在这个时期的工作重心从偏用研设计转移到偏运营维护的方面来,一方面收集一些用户反馈和wishlist,改进之前的不足;另外一方面为了产品的下一个迭代更新做好规划,方便产品的发展和扩充。
整个流程有两个迭代循环:
1.Requirements Iteration
这个迭代循环贯穿于整个敏捷设计流程。用户需求随着时间推移不断更新,整个设计流程的迭代。根据以用户为中心的设计思想,当用户的需求发生变化时,在设计流程中要及时响应,做出调整变化。
2.Solution Iteration
这个迭代循环主要指Iterations阶段,用户需求相对确定,设计方案的不断优化更新。当需求基本确定后,设计师需要配合开发团队不断优化设计思路,提供更优的设计解决方案。
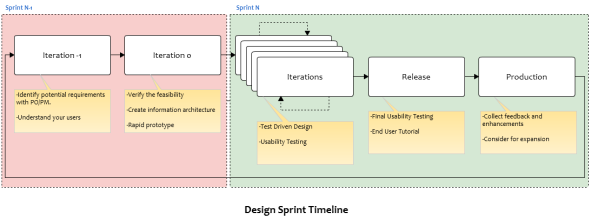
特别需要注意的是,前面两个阶段(Iteration -1, Iteration 0),应该早于当前研发的Sprint N一个周期(Sprint N-1)进行。进入当前的Sprint工作周期,完成第一个迭代设计后,研发团队可以开始该部分内容的开发测试,与设计师不断互动推动迭代。在Sprint N的末期,设计师完成当前Sprint的基本设计工作后,开始收集前面Sprints release内容的反馈。团队不需要提前太多进行设计,要保持需求的最新update,主要依赖测试结果作为支撑,不断持续改进优化设计,以便每次迭代结束后产出物都最适合当前迭代的需求。
Rules 原则
快速迭代设计的一些原则:
* 验证可行性的必要
完美的敏捷思想是团队中的每个人都是全才,大家都可以design,coding,testing。不过这样的团队不多,全才的混合有时候更容易造成管理混乱,相反,专才的合理搭配能产生更好的效果。所以,如果你不会写代码,一定要在设计早期拉上开发人员,坐在一起慢慢探讨设计可行性,用代码验证原型之后,再确定方案。
* 测试用例验证设计的重要性
根据测试驱动设计的理念,设计师与QA协同合作,利用早期测试结果驱动设计更新,比设计师长期独自酝酿出的详细设计文档更有用。行不行,利用草图或者低保真原型让QA去测测看就知道。Scrum鼓励充分沟通与互动,这个时候QA的测试用例能发现很多设计缺陷和遗漏。TDD如下图所示:
* 注重团队设计
与瀑布模型的单打独斗不同,快速迭代设计更推崇团队设计,由设计师主导,把握设计框架,整个团队给出解决方案。一些design scenario和workflow的归纳,即使经验丰富的设计师,也不如团队智慧来的全面,当然,除非你是乔帮主,使用导演中心论的设计流程。另外,团队设计的好处还可以减轻设计师的负担与压力,一起承担产品兴亡的重任比一个人承担要安全可靠的多。
* 设计不多不少,恰好就行
兵贵神速,指的就是以快为王。特别是在快速迭代设计中,你不必在你的原型或草图中事无巨细的列出所有可能,完美的概念在这里是不适用的,甚至你不需要完成设计的整个部分,只要把关键模块讲清楚了,开发与测试理解了,就足够。想想那些精美的设计文档中无数看上去perfect的图片和排版,最后真的有人在乎吗?只要你在迭代开发流程中能于脑海中攫取所有细节并传递给团队,不要文档都可以。无需太具体,思考那些真正有价值的地方。
* 写好User Story
User Story是在Agile开发流程中从用户角度对系统的某个功能模块进行的简短描述,它包含了目标用户(不同角色)、功能需要(可以做什么)以及其创造的价值(实现目的)。它可以是:
1.一个用户需求
2.产品功能的描述
3.用来计划和追踪任务的工具
4.团队沟通的桥梁
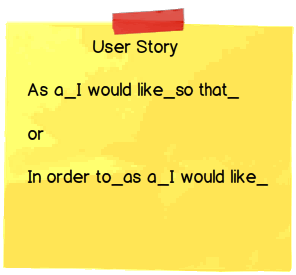
通常我们把一个User Story按照以下格式写在即时贴上:

以第一个句型为例:
As a _ I would like _ so that _
作为(某个角色),我希望可以(做什么),以达到(什么目的)
User Story照理应该是由PO写,不过有些团队(比如我们:D)是由设计师来完成,同时在即时贴上标注预估完成时间(我们团队采用了Story Point这样一种估算方法,这里不赘述)和优先级别,以便开发团队根据它们来形成Sprint Backlog。
* 任务量
不同的功能模块其工作量也不尽相同,我们可以按以下三种类型划分:
1. Large
一般来说每个User Story都需要在一个Sprint内完成,避免太大而跨越几个Sprint。如果出现太大的User Story导致一个Sprint塞不下,则需要将User Story分解,这个Sprint完成一部分,但是不release,只是demo给PO/PM, 余下的在接下来的Sprint里完成。
2. Normal
按正常流程进行快速迭代设计。
3. Mini
JDI (Just Do It), 一些小功能的实现无需文档,任何沟通方式都可以用来传达你的设计思路,然后交由开发去实现。
* 关于文档
原本瀑布开发模式下设计师的唯一交付物Specification,在快速迭代设计中已经不是那么重要,因为快速变化的用户需求让设计节奏加速,不断更新维护Specification成本太高。用户是为你设计出的产品或者功能付款,而不是你的设计文档,所以传递设计思想才是主要目的,PPT、Visio等Wireframe或者email、meeting notes等记录都可以作为设计参照。
对于文档,我们一般遵循如下原则:
-尽可能在文档中简单的描述需求、分析结果、信息架构和设计细节,只要它们恰好满足PO的要求即可。
-如果该Scenario的逻辑足够复杂,那么请毫不犹豫的用文档详细的描述,以开发团队恰好能充分理解为宜。
-文档的简繁程度需要经过几个Sprint的迭代,才能找到最合适的level。
* 保持一直设计
设计对产品来说如此重要,特别是在敏捷开发流程中,没有一个专门的设计阶段(There is no design phase),整个流程都伴随的设计。从前期纸片概念,白板框架,用户场景测试,到具体细节代码实现,终极用户测试,都离不开设计的跟随。这不再是那个只需要在早期完成设计就弃之不管的模式,他要求你每天都不停的参加讨论参入迭代参与设计。
Epilogue 后记
我们团队面对的是一款由公司早期元老打造的工程领域软件,它的用户基数庞大,它的地位曾经显赫。然而它的功能逐渐老化,模块架构也相对固化,开发团队很难对整个系统进行改动,因为整个软件架构已经固定,任何大的改动都是牵一发而动全身,不但会造成许多与改动处无关的环节出现问题,莫名其妙的regression defect也让QA措手不及。一些设计改进都必须得在之前设计的基础上进行调整,力求一致性,很难加入全新的交互模式和UI风格。同时,正是由于产品功能没有大幅度的更新,瀑布模式比较擅长的低风险复杂功能开发已经无法满足用户需求的小快灵。 因此,我们目前所使用的敏捷设计流程尽管无法跟全新开发的产品一样自由,只是在大框架的制约下进行功能的迭代更新,但也取得了不错的效果,3年做下来完成了许多小功能的快速成功发布,提升了大家对于Scrum流程继续使用的信心,致力于建立一个持续的可改进的快速响应团队。本文所提及的流程并不适用所有情况,希望大家各取所需,保留对自己有价值的部分,摒弃不适合的。
参考:
http://www.agilemodeling.com/
http://blog.rexsong.com/?p=2365
相关话题:敏捷设计和敏捷开发 源地址:http://dedicky.wordpress.com/2011/09/20/%e6%88%91%e7%9c%bc%e4%b8%ad%e7%9a%84%e6%95%8f%e6%8d%b7%e8%ae%be%e8%ae%a1