为用户的成功操作提供正面反馈
下午茶一般的小文一篇,关于操作响应、正面反馈、用户满意、皆大欢喜一类。进入正文吧,毫无压力。
我们喜欢告诉用户他们做错了什么,我们准备了各种出错提示,从电话号码输入格式有误,到登录失败。但是对于用户的那些成功操作,我们又做了什么呢?有没帮助他们庆祝,告诉他们“嘿你做的非常正确”?
正面反馈是提升用户体验愉悦度的关键因素,我们要让用户了解到他们正在执行的操作是正确的,这一点非常重要。在本文中,我们将一同了解一下为什么正面反馈绝非可有可无,作为设计师,我们应该在什么时候、以怎样的方式将其运用在网站当中 。
为什么正面反馈如此重要
有没想过为什么多数人不喜欢触屏设备上的虚拟键盘?最主要的原因恐怕就是它所提供的反馈感受很难与实体键盘相媲美。不能否认,触屏操作平台的设计师们确实尽力了,例如实体质感的视觉效果、触摸按键时的敲击音效以及放大的弹出提示,这些解决方案都给用户的操作行为带来了一定的正面强化作用,但它们确实无法达到实体按键所能带来的正面反馈效果,因为无论怎样,虚拟键盘都无法模拟实体键盘的触摸感。
这是一个让人即烦恼又无奈的现实,它也从一个侧面说明了正面反馈对于产品的重要性。对于虚拟键盘来说,缺乏足够真实和强力正面反馈,结果就是用户难以在这方面产生足够的体验满意度。
其实多数用户总是难以产生真正的满足感,无论出于他们自身技能所限,还是你的产品本身确实有问题。他们会担心自己是否做错了什么,他们想知道网站是否真正了解他们的操作目标。很多时候这是由于他们并不能真正的理解网站的运作机制所造成的,结果就是一旦出现问题,他们会首先埋怨自己 。
通过正面反馈机制,我们可以逐渐帮助用户打消这些顾虑,帮助他们建立信心,让他们感到一切都在顺利的进行着。这一点,对于那些对自己在计算设备操作能力方面缺乏信心的用户来说尤为重要。这类用户,其实未必真正缺乏操作技能,只是在很多时候,由于系统没有作出足够的正面反馈,致使他们对自己的判断产生了疑虑。
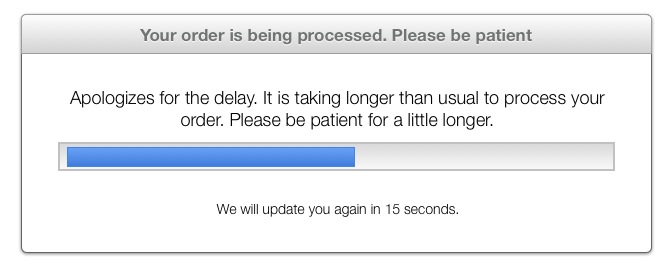
正面反馈机制不仅可以提升用户在作出正确的操作行为之后的体验满意度,它还可以打消掉那些没有必要的顾虑,防止用户在做了正确的事情之后由于担心自己操作有误而撤消之前的行为。以网购当中的交易流程为例,在用户提交了订单之后,如果系统的处理时间较长,导致后续页面加载迟缓,而这当中没有任何反馈提示,那么用户很有可能会认为自己的订单并没有提交成功。这种情况下,可以在页面加载的过程中向用户提供一些正面反馈信息,例如告诉他们“系统正在处理订单,请稍候”一类,这样可以防止用户由于不明真相而点击后退按钮。
想想看,如果用户因为“迷惑”和“疑虑”而重新执行一遍购物流程,包括选择商品、填写各种表单...有够蛋痛。无论之前步骤当中的设计方案有多出色,单凭这一点,整个购物流程的体验满意度就会极度下降,而且用户很有可能自此离开。转化率呢亲?
何时需要正面反馈
用户输入内容的地方是一个关键点,包括注册、登录、购买、发表评论、更新状态等等与数据内容产生互动的交互环节都是需要重点关注的。特别是对于用户名、邮箱、密码、邮编这类字段,来自系统的正面反馈可以帮助用户打消数据操作技能方面的疑虑。
除了输入数据内容,点击链接也是一个重要的交互点。如果留意的话,你会发现如今的多数网站并没有对用户成功点击链接的行为作出正面反馈。用户点击链接后,浏览器自身确实会带来一定的反馈提示,包括地址栏及标签栏当中的相关变化,但用户执行点击操作的时候,注意力在短时间内依然是集中在链接位置上的,因此为链接本身设置一定的响应规则是更加有效的做法。在这方面, Smashing Magazine是一个不错的范例,当用户点击了某个文字链接之后,CSS当中的a:active规则会为链接文本设置红色的背景色,用户可以很直观的感受到自己成功的点击了链接。
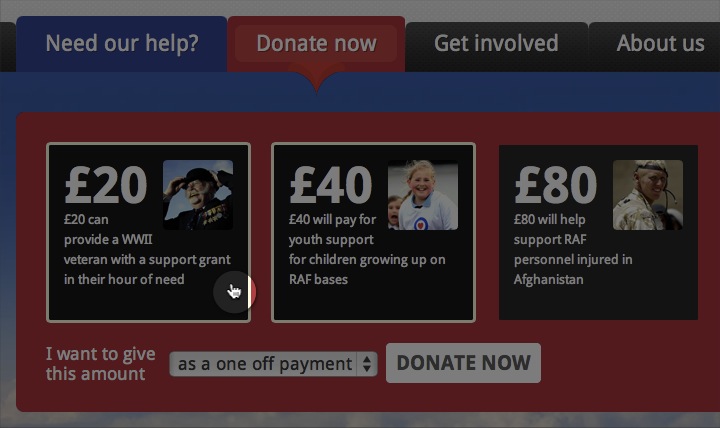
反馈与注意力焦点位置不一致的问题不仅存在于链接方面,很多时候,用户的操作会导致另外一个地方的内容或交互元素发生变化,这很容易使操作结果被用户忽略掉。一个常见的例子就是将商品添加到购物车的过程,用户在这里的注意力会主要集中在“添加到购物车”按钮以及附近的商品信息上,所以对于添加成功的最直接有效的反馈也应该出现在这个位置,例如在按钮附近,或是直接呈现在商品图片上。
距离只是问题的一个方面;如果用户的交互行为会触发界面当中很小的细节之处发生变化,那么即使反馈的距离很近,也仍不能说是保险的。对于这种情况,最好可以提供在视觉效果上更加清晰醒目的反馈,以确保用户可以在第一时间注意到。
怎样实施正面反馈
当用户犯错的时候,我们通常会扔一段错误信息上去作为提示。类似的,对于正面反馈,这也是一种可行的方法。不过我觉得使用文字信息提供正面反馈的时候还是需要小心些,因为文字会迫使用户将注意力转移过来,阅读并思考,这个过程会在很大程度上降低任务流程的流畅度。正面反馈的作用是应该鼓励用户大胆前进,而不是造成羁绊。
在某些情况下,使用文字信息提供正面反馈也确实是非常有效的。例如,在用户点击了“添加到购物车”按钮之后,我们可以将按钮的标题变为“继续添加”。这个改变一方面可以让用户不用转移视线焦点就可以立刻知道他之前的添加动作确实成功了,另外也可以鼓励用户继续进行相关操作。

视觉反馈
我们可以在更多的时候使用视觉元素的属性变化来代替文本作为正面反馈的表现形式,包括图形图片、风格样式、配色、大小等方面。譬如前面提到的链接被点击之后呈现高对比度的背景色,或是表单字段被正确填写之后在旁边输出对勾图标,再比如当页面当中某个位置的内容被更新后,使用背景色等方式对这部分进行高亮显示等。
另外一个很典型的例子就是鼠标指针的状态变化。当用户将鼠标指向一个可交互的界面元素(例如链接或按钮),他们会期望指针变为手形。如果系统在这里没有作出符合用户预期的反馈,那么用户很有可能产生迷惑。很多时候,界面当中可点击的元素并非链接或按钮,它们是通过JS的配合来实现交互性的,这种情况下要记得在样式表中将cursior属性手动设置为pointer,使它们能够模拟链接或按钮元素在鼠标悬停时所产生的指针状态。
通过动画效果提供反馈
当然,动画本身也是一种视觉表现形式。如今,很多网站都会使用一些精巧的动画效果将用户的注意力吸引到出错的地方,例如登录WordPress管理后台时,如果用户名或密码输入有误,整个表单会表现出“抖动”的效果,提示用户输入错误。同样的道理,我们也可以将动画效果运用在正面反馈上。
一个比较常见的例子就是页面内的锚点链接跳转,包括向下滚屏浏览内容或是返回页面顶部。默认情况下,锚点跳转没有任何动画过渡效果,页面只是很突兀的移动到指定的位置。而现如今,我们可以在越来越多的网站中看到具有平滑滚动效果的跳转,有些还会在页面到达目标位置后将特定的内容进行高亮显示。这种改变使得整个交互方式更加符合用户直觉,并且可以很清晰的将交互结果呈现给用户。
我们也可以在购物网站中将动画过渡效果运用在添加商品到购物车的交互环节中,例如在用户点击了“添加到购物车”按钮之后,将代表购物车的界面元素展开,以展示刚刚添加进去的新商品,或是让商品以动画的方式“飞入”购物车。这些方式都可以抓住用户的目光,将操作成功的信息准确稳妥的传达给用户。
我相信动画过渡效果仍是一种没有被充分利用的信息反馈形式,这还有待我们在更多产品中继续挖掘和实践。
通过音效提供反馈
使用iPhone或iPad的同学们,你们在发送短消息或是邮件之后,是否特别期待“嗖”的那一声?这就是通过音效提供正面反馈的好例子。无论是使用桌面设备还是移动设备,其实我们都非常依赖于音效反馈,例如点击按钮或是敲击虚拟键盘时,系统发出的拟真音效可以让我们很放心的持续进行输入操作。
那么为什么音效反馈在网站中的使用率非常低呢?除了文件尺寸方面的因素,是否还有其他方面的原因?
也许是因为在网站中使用音效过于烦人?曾几何时,大大小小的网站当中都会使用无聊的音频循环或背景音乐,有些甚至无法取消播放;我们是否因此而有所顾及?话说回来,从前的网站到处都是糟糕的视觉设计与动画效果,但这并没有妨碍我们逐渐对这些方式进行改良并将它们运用到正确的地方。
也许有些人会觉得浏览网站的行为通常会发生在桌面设备上,这也是我们通常在工作中所使用的平台,所以使用音效反馈会造成一定程度的干扰。但我们所说的音效实际上与操作系统本身那些细小的提示音无异,它们都是为了在交互过程中向用户反馈信息。
一个可以触发音效反馈的点击操作可以非常有效的让用户知道他们正确有效的完成了行为;在购物网站中,打开收银机的音效完全可以运用在用户添加商品到购物车的操作当中。音效反馈是一种强大的沟通工具,只是我们还没有在合适的地方对其进行充分的运用 。
总结
无论采用音频、视觉元素、动画或文案当中的哪种形式,我们都应该为用户的交互行为提供更多的正面反馈,这可以提升他们的满意度,使他们更自信更高效的在你的网站中完成目标。