产品设计不是命题作文:Design Hackathon 方法介绍
在产品的定义阶段,产品发展形态的可能性是最多的。对于当前国内绝大多数移动互联网创业公司来说,在产品定义初期,往往都是由个别产品负责人或者创始人「决定」产品方向的。这种「命题式」的传统方法,会导致产品的大部分可能性被早早扼杀,很容易让产品设计陷入程式化的思维或是已有的产品模式。在这种方式下,不能说诞生不了好的产品,但突破和创新的难度将会大大提高。传统的「头脑风暴」,在发散思维时往往失于天马行空,忽略了落地的可行性。
在欧美等设计业成熟的国家,很多设计机构都采用了 Design Hackathon 的产品设计方法论,这种方法融合了来自 Google、IDEO 等业内顶尖公司的设计方法和工具。这种方法论目前尚未被公开引入国内。豌豆荚作为一家产品和技术驱动的公司,早在 2011 年就引入 Design Hackathon 的方法论做产品设计。如今已经使用这种方法设计出了豌豆荚 2.0 的 Windows 端和 Android 端,2013 年 8 月发布的 Windows 端新版欢迎页,以及 9 月刚刚发布的视频搜索产品。
在这些产品的设计过程中,豌豆荚也积累了一些经验和心得。19 日上午,在 IxDC 主办的 2013 中国互联网产品大会上,豌豆荚产品设计总监刘亚平主持了主题为「产品设计不是命题作文」的产品设计工作坊,第一次将 Design Hackathon 引入国内业界,并组织所有参会者亲身实践了这个方法论的全过程。我们将现场整个 Design Hackathon 的过程整理出来,希望通过这种方式,将 Design Hackathon 的产品设计方法介绍给所有致力于打造优质产品的同行和朋友们。
什么是 Design Hackathon ?
Hackathon,即「黑客马拉松」,是一个流传于程序员和技术爱好者中的活动。在该活动当中,大家相聚在一起,以合作的形式去编程,整个编程的过程几乎没有任何限制或方向。Design Hackathon 类似用「黑客马拉松」的思维做产品设计,它将所有的产品设计师、视觉设计师甚至工程师聚在一起,在一定的时间内,以头脑风暴的方式,最大范围地搜集产品的各种可能性,然后抽象地整理出这些想法背后所隐藏的核心概念和产品需求,快速梳理出正确的产品设计方向,之后将想法转化成可视的手稿和线框图,最终变成产品雏形。
快速发现海量可能性
Design Hackathon 非常适合产品定义阶段。在产品定义阶段,设计方向和目标尚模糊,产品形态发展的可能性非常多。如果仅仅采用传统的设计手段(比如单人决策),非常容易走向片面和狭隘的方向,既可能出错,也会丧失许多机会。 Design Hackathon 将所有与产品相关的人员聚在一起,利用头脑风暴法,快速产生海量想法和点子,让产品设计从个人经验和竞品预设的桎梏中脱离出来,搜集最大范围的产品可能性。
确定方向并拥有可落地的细节
Design Hackathon 遵循了一个「从发散到抽象再到具体」的过程,从最直接的个人经验、想法或者灵机一动的点子出发,抽象地归纳出这些想法背后所隐藏的核心概念或产品需求,最后再回归到具体的产品设计草图当中。这个由「发散到抽象再到具体」的过程,既保证了思维发散阶段的丰富性和灵感的多元化,又能达到将想法现实化的目的。
激发不同角色团队成员的创意
Design Hackathon 参与人员并不局限于产品设计师和交互设计师,而是可以拓展到工程师等其他产品相关人员。不同背景和角色的人通过讨论和互动,能够相互激发灵感,获得丰富的创意。在产品的设计过程中,设计师、工程师和高层领导者由于背景和理解问题的角度不同,常常会产生分歧和争议,使产品设计的时间周期变得不可预测。Design Hackathon 的方法论可以让整个产品团队都加入其中,在平等、专注且高效的状态下,通过分类的方法,将所有人思考的亮点条理化,汇聚到最终的产品设计中。
如何操作 Design Hackathon?
准备阶段
在 Design Hackathon 开始之前,我们需要先做一些准备工作,包括场地、人数和纸笔的准备。
1) 人数:Design Hackathon 的参与人数以 8-15 人为宜,产品设计师、视觉设计师甚至工程师等所有与产品相关的人员都可以参加;
2) 场地:场地需要容纳 5-7 组桌椅(因为在「方案设计」环节,所有人需要被分为 5-7 组),能保证每组成员都无障碍地写纸条和绘制线框图;
3) 物料:每位参加者需要配备 1 支马克笔,至少 1 支绘图铅笔,至少 1 本记事贴或 N 次贴,3–5 张 A3 白纸。场地内还需要有一块大的白板 or 白墙(需要能容纳 100-200 张记事贴)。PPT 和幻灯设备根据情况选择;
4) Design Hackathon 整场需要 1 位主持人,主持人只负责引导和组织,原则上不提供任何关于产品的主观导向。
1. 发散:解决问题的方式
在开始一切之前,我们首先需要明确自己要解决的问题是什么。我们可能是需要设计一个全新的产品,但我们对这个产品只有模模糊糊的想法。我们已经了解到一些用户遇到的困难和问题,但是这个产品具体会以什么样的方式解决这些问题,呈现成什么样,应该有哪些功能和特点,我们并不清楚。
解决任何一个问题的方式都是多种多样的,我们可以使用「How might we……」的句式,从各个不同的角度分解问题,找出所有可能解决问题的方式。在这个阶段,我们需要的是开阔思路,追求的是全面的、打破常规的思维和方向,不需要评价它是不是严谨,是不是可实现,更不需要提出具体的解决方案,解决方案将会在后续阶段补充。
举个例子,如果我们的问题是,到了一家餐厅不知道吃什么?
那么,我们需要使用「How might we……」的句式,从所有可能的角度来分解这个问题:
如何让点菜的过程变得有趣 (既然点菜的过程很麻烦)?
如何不去餐厅(不去餐厅也就不存在点菜的问题了)?
如何让大家不吃饭呢?(不吃饭也就不存在点菜的问题了)
如何知道大家最爱吃什么?
如何让大家口味都变得一样(这样就解决了众口难调的问题了) ?
如何事先知道这个菜大家喜欢不喜欢?
如何点主菜、素菜、汤(点一整桌菜可能很麻烦,但是只点一个汤就好多了)?
如何让大家进入餐厅就自然知道点什么菜?
等等……
2. 头脑风暴
通过前一步的预热,我们已经整理出产品开发中可能遇到的问题了。我们接下来要做的,是基于这些问题,自由地、无拘无束地阐述解决方案。
我们需要最大范围地尽力去想各种可能的解决方案或 idea,不要限制自己的思维。任何人想到一个 idea,就写在纸条或卡片上。
可以采用类似 N×5×5 的方式。N 表示所有参与头脑风暴的人总数,这个式子表示需要每人在 5min 的时间内写下 5 个想法,然后将这 5 个想法传给下一个人,同时接收上一个人传来的 5 个想法,再写一轮,如此类推,N 轮过后,每个人手中都会有 5N 个想法,所有人共有 5×N×N 个。所有人都要写,但是相互之间不要交流。这样,每个人既会受到他人的激发,又不会受他人想法的限制。

图1:每个童鞋需要在 5 分钟内,写下 5 个想法贴在 1 张 A3 纸上,时间到就传给下一个人,同时接收上一个人传来的 5 个想法。
譬如,在第一步的点菜问题上,针对「如何让进入餐厅就自然知道点什么菜?」,我们可能会有很多的想法:
可以在餐厅门口放上菜单,任顾客翻阅浏览;
可以做招牌菜的海报或易拉宝展示;
可以做食客最多点选的菜肴 list;
甚至可以像风波庄那样,根本无需点菜,只需要食客告诉服务员用餐人数和忌口,服务员马上就能为你上菜……
头脑风暴中,需要所有人遵守几项原则:
1) 不要关心老板或者领导的意见;
2) 不要限制自己的想法,因为往往到了下一阶段的执行,现实条件会给你限制的;
3) 不要放弃捷径,要站在巨人的肩膀上;
4) 不要讲太过于抽象的东西,譬如「做一个更好的产品」;
5) 事先设定一个时间限制,不可草草结束或无限拉长时间。
3. 卡片分类和完善
通过上一步的头脑风暴,我们会搜集到 100-200 个想法,甚至更多。这些 idea 都是感性的、灵光一闪的、零散的。这一步,我们需要将这些 idea 组织起来,抽象出其中暗含的核心功能或需求。我们需要对搜集到的所有想法进行分类,大概分成 5-7 类,每个类别都需要有一个概括性的标题。
分类没有一定的规则,因为一般情况下,这个分类不需要非常严谨,由主持人组织大家讨论进行。每类下包含 idea 的数量应该差不多,如果有某个类别所包含的 idea 数量明显少于其他组,则需要大家一起思考,为这个分类再做补充,直到所有类别下 idea 的数量大致相等。

图2:分类的维度很多,没有严格的规则。
关于上一个点菜的问题,我们可能产生了很多的想法,这其中有一些是关于菜单设计的,有一些是关于服务员服务技巧的,还有一些是关于餐厅制度的,等等。
4. 方案设计
经过分类,这些头脑风暴产生的零散想法之间就有了关联,每一个类别下的想法,对应的就是一类功能或需求。截至此阶段,设计师们也会开始产生一些具象化的内容。这一步,我们需要发动所有的设计师参与和贡献:将所有的设计师分组,每一组设计师领走一个类别的卡片;根据这些卡片上的信息,设计师可以开始绘制草图和线框图,也可以出一个故事板。
对于每个组,绘图的过程和方式比较灵活,可以是每位组员分工做,根据所拿到的 idea 做不同方面的草图,也可以组员一起讨论出一个草图。对 idea 的取舍由设计师自己确定。

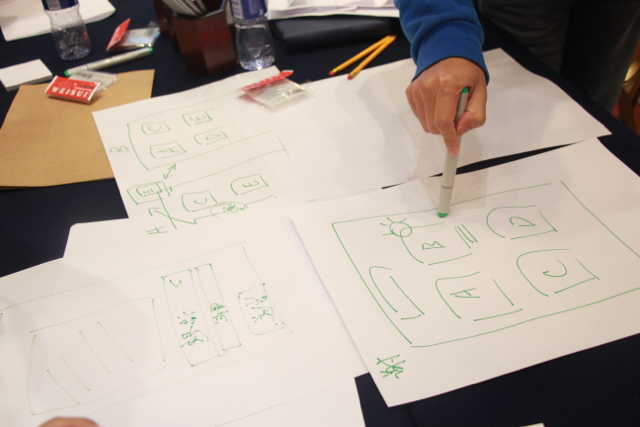
图3:设计师们出的线框图
当所有的组都完成了草图或故事板后, 主持人可以进行简单的点评。之后, 这些成果就可以交给具体负责产品的设计师做正式的产品设计了。
总结
Design Hackathon 遵循了「从发散到抽象再到具体」的思维过程。「发散」保证了我们不会错失有关产品设计的各种可能性和细节,「抽象」帮助我们整理出想法中的产品逻辑和需求层次,而「再具体」的过程则保证了我们所有的想法和需求都能落地成为可见的设计。通过 Design Hackathon 的方式,我们能够快速、准确地整理出一条正确的产品设计方向。
《Design Hackathon 方法手册》PDF 下载: http://vdisk.weibo.com/s/aoFZDu6DQl4FN
via: 豌豆家