《设计心理学》阅读笔记(二)
《设计心理学》阅读笔记(二)
第一章 日常操作心理学
人类习惯于对外界事物加以解释
我们习惯对事物加以解释,这就形成了针对事物作用方式、事件发生过程和人类行为方式的概念模型,即心理模式。这类心理模式有助于我们理解自己的经历,预测我们的行为结果,应对出乎意料的情况。我们拥有什么样的心理模式取决于我们的知识结构,而不论这些知识是真实的还是想象的,是粗浅的还是精深的。心理模式经常是根据零碎的事实构建而成的,对事实的来龙去脉只有一种肤浅的理解,并依据某种心理学,形成对事物起因、机制和相互关系等各种因素的看法,而这些因素或许并不存在。
找错怪罪对象
人们倾向于找出事情的缘由,不同的人可能会找出不同的原因。一旦有两件事情接连发生,人们就会认为它们之间具有某种因果关系。例如,我在R结果产生之前,做过动作A,那么我就会得出结论A一定导致了R,即便A和R之间并没有关系。如果我们希望一个动作产生某种结果,但却失败了,或是动作与结果之间经历过一些中间环节,情况就会更加复杂。
习得的无助感
习得的无助感(learned helplessness)可用来解释人们的自责心理。它是指人们在做某事时多次经历失败,便认为自己实在无法做好这件事,结果陷入无助的状态,不再进行尝试。若是经常遇到这种情况,人们就会产生严重的心理障碍。习得的无助感发展到极限,会导致忧郁症,使人无法过日常生活。有时,几件不幸的事情碰巧接连发生,就足以使人感到无助。
人类思考和解释的本质
人们倾向于只要能加以解释就满意。但是我们的解释建立在于过去的经验类比的基础上,那经验不一定能应用到目前的情况中。遇到奇怪或令人费解的事情时,我们一旦找到某种解释,不管是对是错,都会感到满足,尽管只是暂时的满足。
采取行动的七个阶段
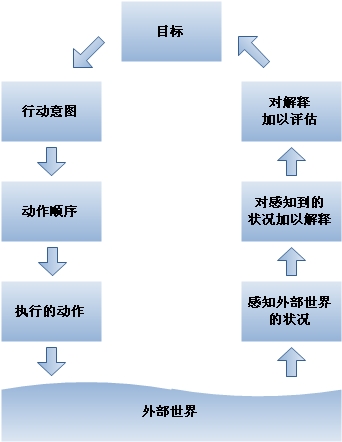
我们的行动共包括七个阶段:目标是一个阶段,执行分为三个阶段,评估分为三个阶段(见下图)
- 确定目标
- 确定意图
- 明确行动内容
- 执行
- 感知外部世界状况
- 解释外部世界状况
- 评估行动结果
行动的七个阶段
执行阶段的鸿沟
执行阶段的鸿沟是指用户意图与可允许的操作之间的差距。衡量这一鸿沟的方法之一就是看某种系统能否让用户轻松直接地做他想做的,是否提供了符合用户意图的操作方法。
评估阶段的鸿沟
评估阶段的鸿沟反映出用户在解释系统工作状态、决定自己所期望的目标和意图是否达到时需要做出的努力。如果用户很容易得到,并可轻松地解释系统提供的有关运转状态的信息,同时这些信息与用户对系统的看法又相一致,那么,这一系统的评估阶段的鸿沟就很小。
行动的七阶段分析法
行动的七阶段分析可用于辅助产品的设计,为设计人员提供一套基本问题,以便检查该设计是否已将评估和执行鸿沟填平。(见下表)
|
如何才能使用户做到轻松地确定某一产品的功能? |
|
|
|
|
|
|
|
优秀的设计原理
可视性—用户一看便知物品的状态和可能的操作方法。
正确的概念模式—设计人员提供给用户一个正确的概念模型,使操作键钮的设计与操作结果保持一致。
正确的匹配—用户可以判定操作与结果,控制器与其功能、系统状态和可视部分之间的关系。
反馈—用户能够接收到有关操作结果的完整、持续的反馈信息。
源地址:http://ucdxiaobai.com/2010/12/the_design_of_everyday_things_2/