10个网站用户体验优化的研究结果
我们不断地从各种地方,听到各种关于用户体验优化的技巧或提示,其中许多乍一听都很富有逻辑,但是假如我们能找到真实的数据和报告去验证这些理论或猜想,显然就能更好地确认预期效果。
本文讨论一些用户可用性方面的研究发现,这些研究结果的获取,主要通过视觉轨迹、数据统计报告、以及关于网站可用性改进方面的调研。你将会发现,许多可用性优化的提示是众所周知的,但是得到了更好的数据支持;与此同时,你也能得到一些惊喜,这些发现可能会改变你对目前网页设计方式发展走向的看法。
1、请忘记“三次点击定律”
这是一个历史悠久的说法:如果用户不得不点击三次以上才能找到他想要的内容,那么他会不耐烦并且有挫败感(而离去)。2001年,Jeffrey Zeldman–一个颇有名气的网页设计领域权威,在他的著作《Taking Your Talent to the Web》里提出,“三次点击定律”将帮助你的网站具备更有逻辑的层次和更符合直觉的访问感受。
逻辑上看,说的没错。用户在花了很多时间点击寻找所需内容以后,当然会烦躁。
但是为何要武断的设定“三次点击”的限制?是否有迹象显示,网站访客会在尝试了“三次”点击寻找以后就会忽然放弃?
事实上,大多数访客并不会因为他们点击了某个神秘的次数以后就放弃,点击的次数和他们是否烦躁并没有明显的关联。
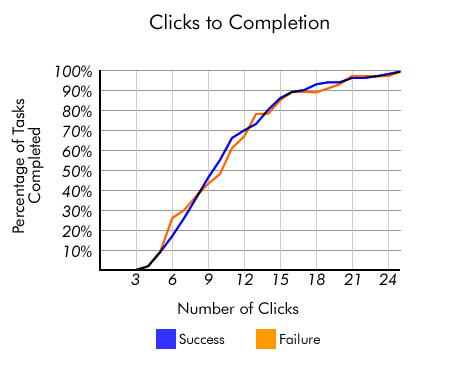
一项由Joshua Porter在UIE(User Interface Engineering)网站发表的研究显示,用户经过更多次点击–例如十二次点击以后,并不比三次点击以后离去的趋势更明显。Porter提到,实际上几乎没有人因为点击了超过三次就放弃。

来源: User Interface Engineering
留住用户的重点,不在于降低点击次数到某个神秘的数字以下,而是增加易用性本身。如果你能建立一个易用且带来愉悦的用户界面,但需要15次点击(5倍的“三次点击”)来完成某项工作,那么不要让无聊的三次点击定律限制了你自己。
相关链接
2,运用F形模式来引导访客的内容浏览
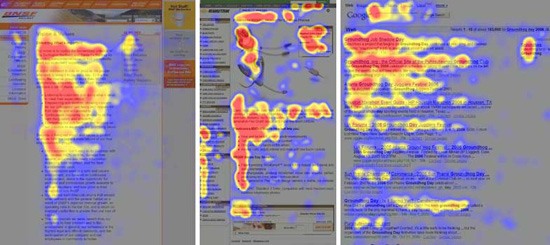
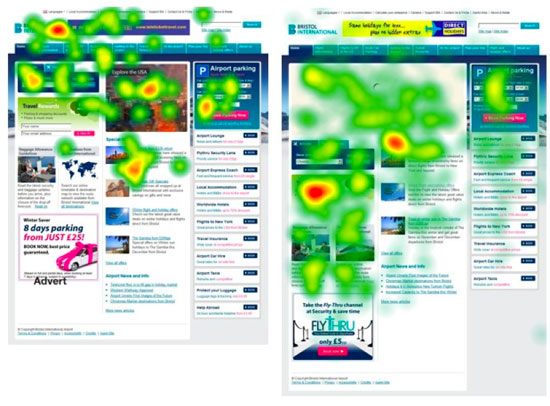
Jakob Nielsen博士–一位可用性研究领域的先锋人士,曾组织超过230个参与者,进行了关于网页阅读习惯的视觉轨迹研究。这项研究结果显示,参与者在快速浏览网页时,视觉轨迹显示出F形的模式。(译者注:所谓F形模式,即从网页最左上看起,看完前面几行的大部分内容,越往下看的越短,形成F形浏览轨迹)

来源: Alertbox
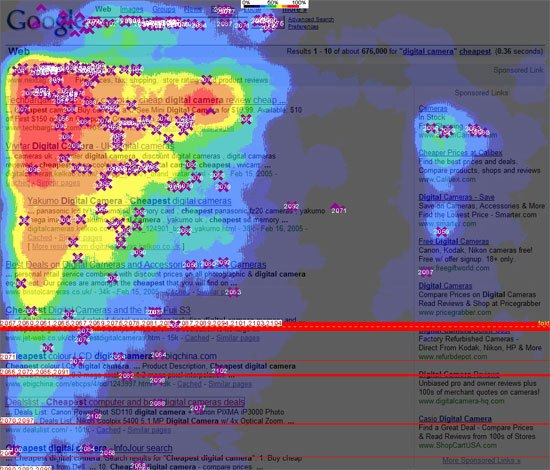
另一项由搜索引擎营销公司Enquiro and Did-it同视觉轨迹研究公司Eyetools合作开展的研究,采用相似的视觉轨迹研究方法,对50名参与者进行轨迹跟踪,结果证实了在参与者浏览google搜索结果页面时,也出现F形模式。被称为“google金三角”的形成,正因为用户视觉的第一关注焦点是最左上部分,这个结果同Nielsen博士研究提出的F形模式是相一致的。

来源: Clickr Media
对网页设计师和网站写手来说,这些结果提示出,如果你希望内容更容易被看到,应该将其朝左放置,并且以符合F形状的形式来放置(例如标题后面跟段落摘要或关键字),这些都能增加用户快速浏览网页过程中看到这些内容的可能性。
相关链接
- F-Shaped Pattern For Reading Web Content
- Google Golden Triangle – Eyetracking How People View Search Results
3,不要让用户等待:加速你的网站
我们总是被告知用户是没有耐性的:他们讨厌等待。这很合理,谁喜欢特意去等呢?不过除了这些传闻以外,是否有切实的证据显示,用户不喜欢等待以及网页性能是否会影响到访客。
微软的搜索引擎-Bing进行了一项分析,研究页面载入速度和其他网站指标是否有明显的相关-如满意度、单位用户收入、点击速度等。报告显示,每2秒钟的页面延迟会降低3.8%的用户满意度,减少4.3%的单位用户收入和减少4.3%的点击数。对一个像微软那样规模的公司来说,4.3%的减少已经可以相当于数百万美元的损失。

来源: O’Reilly Radar
因此用户的“没有耐性”主要是因为他们等太久而不满,从而减少点击。此外如果你很在意搜索引擎排名,那么提升页面响应速度就显得更为迫切–google已经将页面速度加入了排名计算因素。
如何提升页面性能呢?使用各种工具来发现性能瓶颈,使用css sprites(译者注,将零散图片并成一个大图,来减少图片载入负载)提升页面速度,利用标准化度量工具如YSlow来协助进行前端性能优化。
相关链接
4,让你的内容更容易阅读
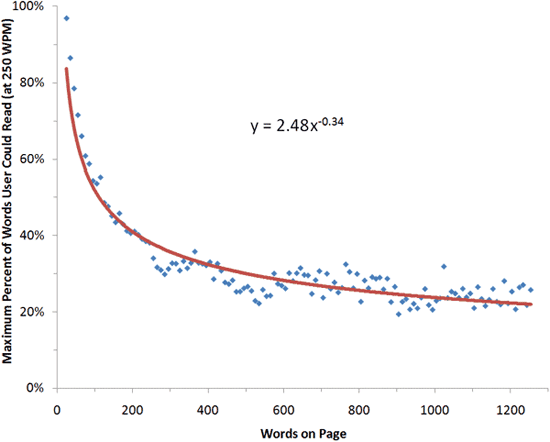
Nielsen博士的一项关于用户在网页上阅读行为的研究提出,网络用户并不真正地在线阅读内容。他的分析显示用户仅仅阅读一个网页上28%的文字,并且这一数据还随着页面上文字总量的增加而进一步降低。

来源: Alertbox
为了增加用户阅读到“大部分内容”的可能性,可以利用各种技术去使得内容更容易阅读。例如高亮显示关键字,标题,目录,缩短段落等。
相关链接
5,不必担心页面下拉和滚动条
有一个古老的“神话”告诉我们,网页的重要内容必须要在“fold”(译者注:折叠线)上面,这是一个从报纸借到互联网的词汇,意思是无需滚动下拉条就能看到的页面区域,这个用法最早是由Jakob Nielsen提出的。
所以,很长的页面是否就糟糕呢?我们是否不得不把所有内容塞到页面顶部,因为用户不会去阅读“fold”以下–也就是需要下拉才能看到的内容呢?
一家网站分析公司Clicktale的报告给出的回答是:“并非如此”。这份报告结果显示,页面长度并不会影响到用户是否下拉浏览页面的可能性。

来源: Clicktale
另一份由用户导向设计公司CX Partners的Joe Leech的报告甚至提出,无需下拉即可看到区域的内容如果很少,反而可以激励用户下拉去探索更多的内容。

来源: cxpartners
这里需要重点指出的是,你无需因为害怕用户“不会下拉页面寻找”而将所有重要内容堆砌在页面顶部。正确的方法是,运用视觉分级原则和分区的技巧,来表现页面上各种内容的重要性和优先级(译者注:从而方便用户寻找内容,包括下拉寻找)。
相关链接
- Unfolding the Fold
- The Myth of the Page Fold: Evidence from User Testing
- Blasting the of the Fold
- The Impact of Paging vs. Scrolling on Reading Online Text Passages
6,将重要的网页内容靠左边放置
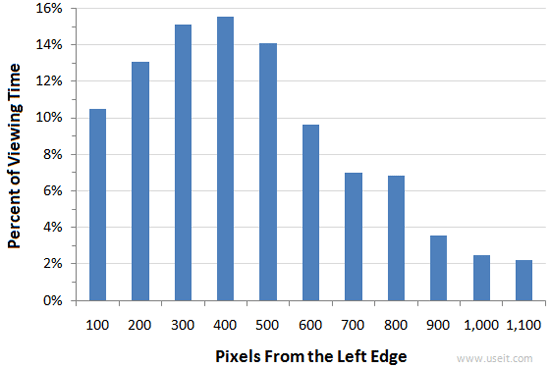
无论阅读还是写作,从小生活在“从左往右”书写的文化环境的人,都已经养成了从左边开始的习惯。这就是为什么大多数网页访客将主要注意力放在网页的左侧,根据Nielsen博士的涉及20余名用户的视觉轨迹研究报告指出,浏览左侧的“主要注意力”大约为69%的总浏览时间。

来源: Alertbox
同样的结果也从反面出现在那些“从右往左”书写的文化环境里,例如希伯来语或阿拉伯语的网站上,视觉轨迹报告的结果就正好相反(主要的注意力集中在右侧)。
从这个结果可以得到两件事。首先,你的网站界面设计需要考虑到包括语言、书写方向在内的诸多文化环境因素;其次,作为绝大多数的、从左往右阅读习惯的网站,将网页重要的元素放在左侧是一个好主意,反之亦然(从右往左阅读的网站,将重要元素放在右侧)。
相关链接
7,文字之间的空间会影响可读性
有良好可读性的文字不仅容易理解,容易快速阅读,也能提升网站用户继续读下去–而不是关闭页面离开的可能性。影响可读性的因素有很多,包括字体选择(是否带衬线装饰),字体大小,行距,背景/前景对比度,以及文字之间的空间。
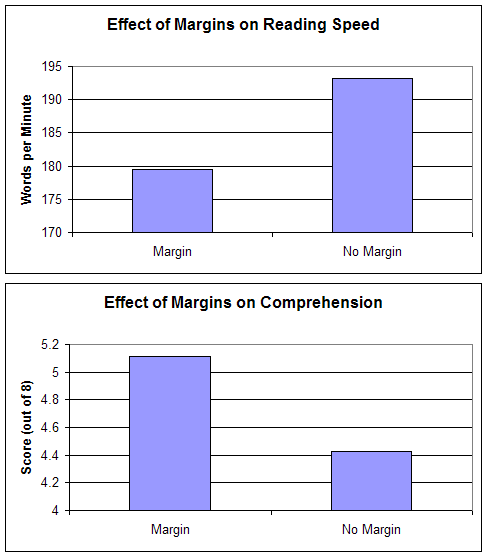
在一项关于可读性的研究测试中,20个参与者看到了内容完全一样的文字段落–不过文字边框的空间大小和行与行之间的距离不同。结果显示,没有边框空间的文字读得更快,同时,理解效果降低了。当文字段落边上没有留空间时,阅读会加快,可以解释为文字之间靠得更近,目光从行到行、从段落到段落需要的时间更短。

来源: Software Usability Research Laboratory
正如这个研究显示,我们对内容的设计样式会显著影响用户体验。保持对以下细节的关注:颜色、行距、分组,更进一步的还有所谓的网页排版技术,以此来保证你没有妨碍用户阅读网页内容。更多内容可以学习网页设计中的负空间设计。
相关链接
8,微小的细节可以导致巨大的差异
当整个网页项目处于赶时间的状况时,经常发生只盯住大方面,而忽视一些小事的情况。时间或其他资源有限时,我们往往会放弃某些文字措辞的考虑,或者某个表格的按钮设计。有太多其他的事情需要我们考虑,一些小细节往往就随他去了。
不过有时,一些小细节–例如表格的某个按钮,会影响到整个网站的成功与否。在用户界面设计专家Jared Spool的一个案例中,他通过一个细节改动:在结算流程中移除一个按钮,换上一个更清晰的错误提示信息来防止用户操作失误,此改动在一年内提高了3亿美元的收入。第一个月,这个结算流程的改版直接带来了45%的销售额增长。
这种高度关注细节的做法得到了一家用户导向设计公司Flow的附和。他们发现通过修正网站的报错页面,来提供更有用的帮助文字,能提高每月成功结算率0.5%,推算出去,对这个网站意味着每年增加二十五万英镑的收入。
他们提供的“更有用”的帮助信息是什么?从一个不知所谓的404错误页面,变成一个礼貌的、两行的信息:“我们很抱歉,在处理您的订单时出现了错误。您的信用卡还未被付款,请点击结算再次进行付款。”

关注细节,运用a/b对比测试来尝试和验证你的假设,从而寻找最有效的、能得到最优结果的设计。利用分析软件设定网站的目标,确定标杆,并且不断进行评估、测试、优化。
相关链接
9,不要试图用搜索来弥补恶劣的导航设计
用户希望看到容易使用和组织良好的导航。即便有一个非常出色的站内搜索,用户仍然会首先使用主导航。根据Gerry McGovern进行的任务测试显示,超过70%的参与者在接到任务以后,首先是点击了页面上的一个链接,而不是使用搜索功能。
这个结果同UIE对30个用户进行的“电子商务任务测试”的结果很接近。研究分析指出,用户通常是在该页面的链接无法达到他们预期的情况下,才会转向到搜索引擎。也就是说,搜索只是被用在,当用户在当前页面不能找到他想找东西的情况下。
这些结果可以得出清晰的结论:不能依靠站内搜索来弥补或“拯救”差劲的内容组织、难以寻找、以及恶劣的信息架构等问题。当用户无法顺利被导航到他们想去的地方时,注意力应该转向界面设计、导航设计和内容组织的改进;至于改进搜索功能,则应作为次要因素。
相关链接
10,你的首页并非你想的那样重要
访客来到你网站并不一定是首先到达首页。搜索引擎在这里是一个关键因素,他们将访客直接链接到你网站内的任何一个相关页面。其他网站的外部链接也是一样,经常直接链接到首页以外的,有相关内容的页面。
根据Gerry McGovern的分析,从网站首页进入的访客比例正在戏剧性地下滑。他见证了一个大型研究网站的“首页进入访客比例”从2003年的39%,下降到2010年的2%。这一趋势在他研究的另一个网站也得到验证,首页进入访客比例在短短两年内减少了一半(从2008年的10%,下降到2010年的5%)。
McGovern的研究结果表明,越来越多的流量来自于外部源头-搜索引擎、社会化媒体(如twitter)、内容聚合服务(如AllToP)–而不是来自网站的首页。因此,将注意力从首页更多地转移到着陆页,将会为你的网站带来更高的性价比-花很少时间得到很大收获,以及更好的留住和转化用户的机会。
相关链接
© 推荐 for 互联网的那点事, 2010. |
点击查看你正在浏览的文章链接 |

文章标签: 用户体验
点击关注“互联网的那点事”新浪微博
点击收听”互联网的那点事”腾讯微博