Simplify Awesome Bar 有創意又實用的Firefox網址列隨打即找改造
今天要推薦的「Simplify Awesome Bar」,可說是我開始使用Firefox 4後,看過最有創意,並且同時又非常具有實用性的Firefox 4專用擴充套件。在試用了幾天以後,立刻愛上被Simplify Awesome Bar培養出的新習慣:「在頁面任何地方打字時直接搜尋網址列!」看起來雖然只是小小功能改造,但完美結合Firefox 4網址列原本的強大搜尋,讓操作變得更快速。
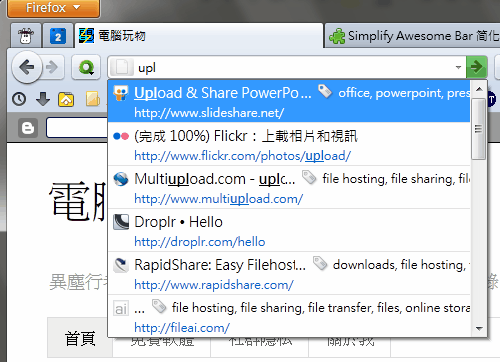
Firefox 4的網址列除了輸入網址外,還可以搜尋書籤名、書籤網址、書籤標籤、歷史瀏覽記錄、目前已開啟分頁,也可以利用自訂關鍵字呼叫搜尋引擎。
原本要進入網址列,可以用滑鼠點選,或是用〔Alt〕+〔D〕快捷鍵。而安裝Simplify Awesome Bar後,提供了一個更方便的方法:「在網頁任何一個地方直接打字,便會自動跳到網址列隨打即找。」不要小看這個改變,後面就讓我們看看能夠延伸出哪些應用。
- Simplify Awesome Bar:https://addons.mozilla.org/zh-TW/firefox/addon/simplify-awesome-bar/
- 相關擴充套件:
- 如何手動備份轉移 Firefox 搜尋引擎外掛分類設定?
- 快速上手Xmarks, 亂中有序的Firefox書籤同步檢索應用筆記
- Weave 正式更名Firefox Sync,兼談瀏覽器同步的應用方案
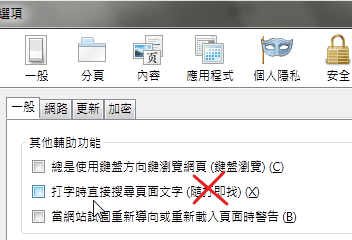
- 01.先關掉原本的隨打即找
Simplify Awesome Bar和原本Firefox內設的「打字時直接搜尋頁面文字」有衝突,所以請確認「沒有」勾選這個項目。
另外Simplify Awesome Bar也可能會和一些翻譯軟體的「劃詞翻譯」功能衝突,請先關閉翻譯軟體的劃詞翻譯。
- 02.想到就打字,打字就查詢
假設已經安裝Simplify Awesome Bar,那麼現在我們在網頁中瀏覽到一半時,忽然想到要打開某個書籤,或是要打開某個歷史紀錄網頁,這時可以怎麼做?
請直接在網頁中開始打字,然後你就會發現打出來的文字自動填入網址列了!
省去了用滑鼠或〔Alt〕+〔D〕先切換到網址列的步驟,操作起來更直覺快速。
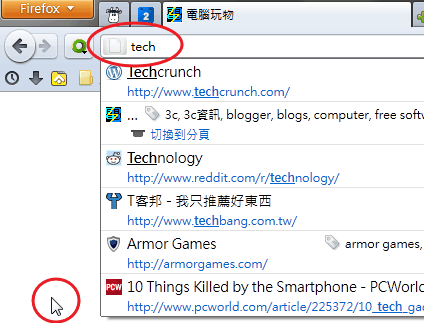
- 03.不用打字,圈選文字就查詢
另外,也有可能情況是這樣:我們瀏覽網頁時忽然看到某個關鍵字,想到自己的書籤、瀏覽記錄裡有相關參考資料,於是需要找出來開啟。那麼這時候可以怎麼做呢?
在安裝Simplify Awesome Bar的狀態下,直接圈選網頁內容中的某段文字,然後按下〔空白鍵〕,圈選內容就會自動輸入網址列了!
以前需要先複製,再切換到網址列,最後貼上,現在全部整合成一個步驟完成。
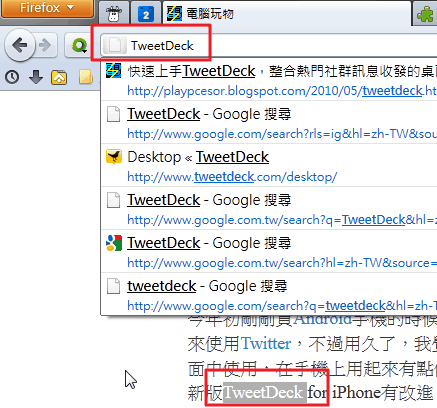
- 04.搭配搜尋引擎完成一步快搜
而且Simplify Awesome Bar和Firefox內建的搜尋引擎搭配起來使用會更加的便利。
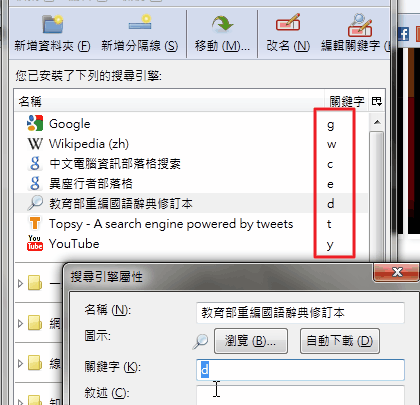
在Firefox中,可以幫搜尋列的搜尋引擎「屬性」加上「關鍵字」,例如「Twitter搜尋」的關鍵字若是設定成「t」,那麼用戶就能直接在網址列中輸入「t 關鍵字」(中間有空一格),來啟動Twitter搜尋結果。
上述功能當然也可以和Simplify Awesome Bar組合應用。
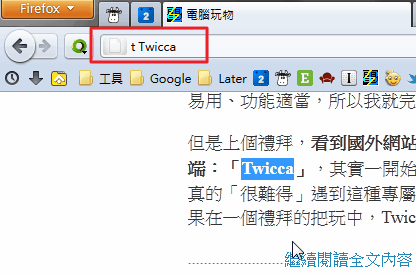
當我們在瀏覽網頁時如果看到一個感興趣的關鍵字,那麼先圈選它,接著「直接按下」你所設定的搜尋引擎關鍵字,例如「t」,那麼網址列就會自動輸入「t 關鍵字」內容(預設就會空一格)!
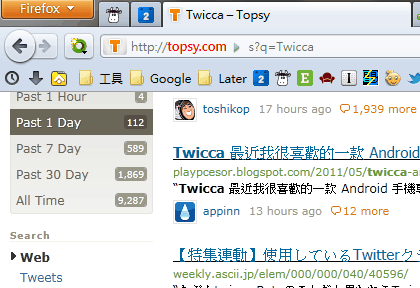
然後應該就知道怎麼做了吧?按下〔Enter〕,立刻跳到搜尋結果頁面!
最後這個功能超級方便,而且對於喜歡搜尋的朋友來說應該可以非常頻繁的使用它,例如像我自己這幾天幾乎都是在使用Simplify Awesome Bar與搜尋引擎搭配的這個應用,節省非常多步驟。
Simplify Awesome Bar是一款剛剛推出的Firefox 4專用擴充套件,功能很簡單,但很有創意,而且應用面非常強大,推薦給大家試用看看。
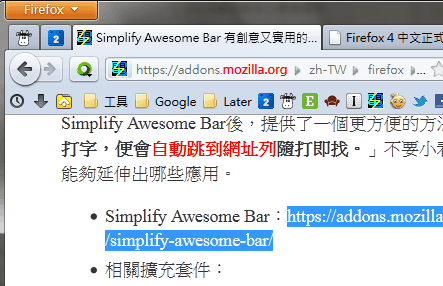
- (補充技巧!)05.直接把純文字網址轉移到網址列
如果遇到網頁中出現純文字網址(沒有超連結)時,也可以直接圈選網址,然後按下〔空白鍵〕,網址就會立刻輸入到網址列中囉!
這個功能在許多滑鼠手勢套件或超級拖曳工具中都有提供,而Simplify Awesome Bar則可以用自己的另類方法來達成任務,而且一樣很便捷。