【外刊IT评论网】JavaScript创意游戏:请画一个小人
- xylophone - 外刊IT评论有温馨,有刺激,有探险,有英雄,有喷火龙,有大鲨鱼. 不,我说的只是一个很小很小的JavaScript小游戏——请画一个小人. 再简单、再小的游戏,只要有创意,就能成为一部大作. JavaScript虽然是一个很多人都会用的脚本语言,虽然网络上Javascript编写的智力或闯关等小游戏举不胜举,但有创意、能吸引人的却少之又少.
有温馨,有刺激,有探险,有英雄,有喷火龙,有大鲨鱼。这是一部电影吗?不,我说的只是一个很小很小的JavaScript小游戏——请画一个小人。创意是一款游戏最有价值的属性。再简单、再小的游戏,只要有创意,就能成为一部大作。JavaScript虽然是一个很多人都会用的脚本语言,虽然网络上Javascript编写的智力或闯关等小游戏举不胜举,但有创意、能吸引人的却少之又少。今天给大家推荐的这个Javascript创意作品,很简单,很轻松,但我相信,当你玩过之后,一定会赞叹作者的奇思妙想,匠心独具。

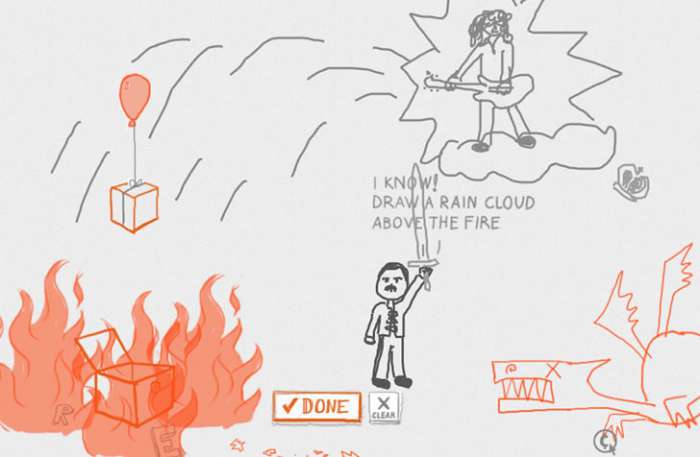
而且,由于游戏的情节发展中的各种道具需要玩家自己会绘制,这样就给了玩家提供了很大的创作空间,不少玩家在游戏中绘制出的作品让人捧腹不已——网民们太有才了!下面是挑选的几张玩家的绘画:


有兴趣的想玩的朋友可以试一下本站提供的汉化版的Javascript创意游戏:请画一个小人。