隔与不隔——爽快传达信息
你是否曾经被迫背了一首晦涩高深的诗词,却一头雾水呢?国学大师王国维在《人间词话》中曾用“隔与不隔”来区分诗词的高下:
“数峰清苦,商略黄昏雨”,虽格韵高绝,然如雾里看花,终隔一层。
“生年不满百,常怀千岁忧。昼短苦夜长,何不秉烛游”,写情如此,方为不隔。
“采菊东篱下,悠然见南山。山气日夕佳,飞鸟相与还”,写景如此,方为不隔。
遣词做作,多用代字(如用“桂华”代“月”),便是隔;语语都在目前,感受真切,便是不隔,才能“境界全出”,更好的传达作者想要表达的信息。
那么,我们又是如何区分网站或软件的高下的呢?关键就在于信息的传达有没有很好很爽快的传达给用户。“隔”着的网站是这样的:

失败的用户体验会挫伤产品价值,而顺畅的用户体验却能更优的展现产品价值,避免用户去猜、去想、去等待、去迷茫。所以我们需要:
先想明白用户要干嘛
除非是专业人员,没有人会为了研究你的网站或软件做的有多“好”而来使用你的产品。用户最在乎的是产品有多效率、服务有多周到、能帮助他们获取多少信息。
如果你提供的价值无法回报他们投入的精力或金钱,那就会杯具了呀 ( ⊙ o ⊙ )!
炫、酷的交互体验或是视觉效果虽然可以吸引眼球,但在最常用的功能中,如果信息的呈现过于迂回,不够爽快,就会降低用户的使用效率。大多数情况下,我们最好不要为了设计而“设计”,保证交互过程简洁流畅、符合用户的习惯。
第一时间让用户察觉
想明白了用户究竟要干嘛,我们就应该爽快些,避免“隔”着呈现信息。
这里会有许多设计技巧,以下取其中几个略作介绍:
1. 只在必要时使用动画
过多的粉饰不仅会降低响应速度,更会破坏信息的呈现并干扰用户。
在页面布局发生变化时,使用恰当的动画可以使变化显得不那么唐突,向用户解释刚才到底发生了什么以及所处状态的变化。例如苹果的Time Machine在切换不同时间的文档预览时,会有前后堆叠的动画效果,以更好的呈现先后逻辑关系。

2. 有轻重的呈现信息
让产品的特点和用户的操作流程一目了然。
信息的主次轻重,可以通过比例、颜色、声音等来对比呈现,以保证用户不会被杂乱无章的信息分散了注意力。例如苹果MobileMe的大器设计,巨大的icon占据了大半个屏幕、制造最强的品牌感染同时明确用户身处何方,登录框、产品介绍链接按钮占其次,登录方式说明、相关页面链接最弱,主次关系随着用户来到页面→最常用操作(登录与查看功能)→获取补充信息的顺序递减。

3. 即时的操作反馈
没有什么比用手拿起东西放到桌子上来的更直接的了——前提是你必须知道桌子有足够的空间。
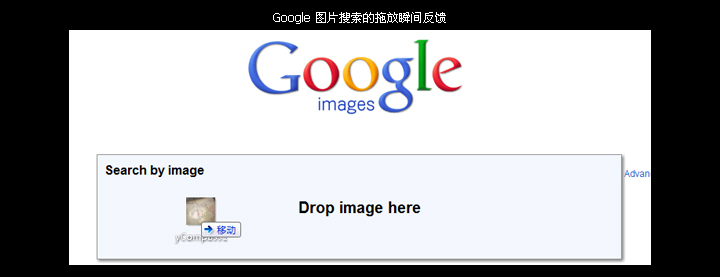
在模仿桌面交互的网页中,特定模块或内容的拖放需要通过趣味瞬间反馈:鼠标悬停态、放置被接受态、放置被拒绝态、拖动态等等,借此让用户知道那是一张“可以放东西的桌子”。例如Google的图片搜索里,当你把图片拖到页面时,搜索框会向你招手。

4. 在哪里输出就在哪里输入
原地修改是为了不折腾用户。
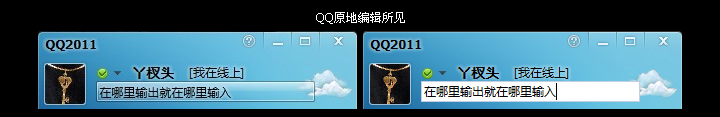
对于某些常用编辑功能,无需开启多余的页面,而可以进行直接的原地修改。例如QQ的签名状态、在线状态这些帮助用户更好展示自己的功能,允许在主面板上直接、方便实时地进行修改。

5. 见人说人话
不要试图告诉用户你有多专业,他们只是单纯需要用你提供的功能完成他想做的事。
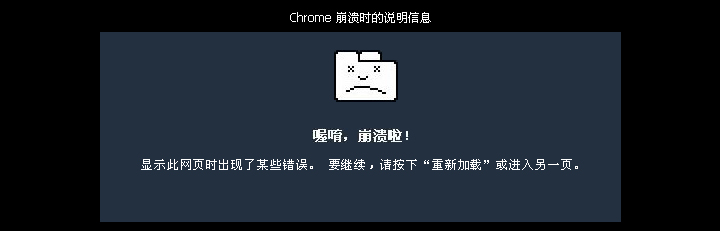
过多的术语、晦涩难懂的词容易引起焦虑。尤其是出错提示时,一长串劈头盖脸、无关紧要的技术解释会让观者鸭梨很大。因此在设计的同时我们也需要做更多的用户调研,更了解他们的真实需求,怎么清楚怎么说,避免“语言不通”。例如Chrome浏览器在崩溃时,明确传达3项信息:告知崩溃、说明原因(简洁,而不是噼里啪啦一堆术语)、给出解决方案。

参考资料:
1.《人间词话》王国维
2.《Designing Web Interfaces》Bill Scott & Theresa Neil
3.《GUI Bloopers》Jeff Johnson
4.《The Information Design Handbook》Jenn+Ken Visocky O’Grady
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=4457)
