小tip:CSS3下的圆形遮罩效果实现与应用
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=2118
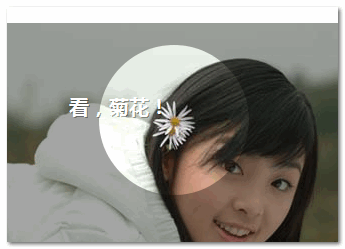
一、效果直击
您可以狠狠地点击这里: CSS3下的圆形遮罩效果demo
因为是使用纯洁的CSS3实现,因此,IE6~8浏览器又一次光荣获得“打酱油”的称号!

鼠标经过年轻的张含韵小姐身体的任一部位,然后——

在Chrome浏览器下,或许是受到“菊花”的感应,其圆形呈开放的菊花状,效果很闪那!!

二、小小原理
虽说效果离不开CSS3,但,最最关键的核心属性是CSS border属性,偌大的半透明边框属性(demo中边框宽度512像素),边框颜色为 rgba黑色半透明,然后 50%圆角。
相关CSS代码如下:
.test_cover {
width: 100px;
height: 100px;
border: 512px solid rgba(0, 0, 0, .35);
border-radius: 50%;
/* 定位 */
position: absolute;
left: -325px;
top: -465px;
}
很简单吧,然后父标签来个尺寸限制,溢出隐藏就完事大吉了。具体细节可参见demo页面的代码展示。
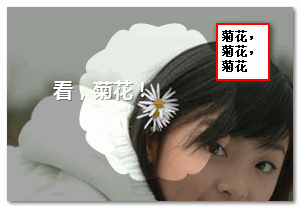
三、实际应用
由于本效果是CSS驱动的,因此对于PC浏览器,目前还无法投入实际应用,但是,如果针对Android或是iphone、ipad等设备开发页面,该技术就可以有实际的应用了。
应用背景如下:
当我们退出一款新的产品的时候,所有的用户都是new user,他们面对一个新颖陌生的产品,肯定会有一些不熟悉的地方,此时,一个善意的引导与说明就很有必要。既可以展示产品的优点,又方便用户上手操作。
此时,我们可以尝试使用遮罩效果(可以将用户的注意力focus在一点上)来做引导提示,体验会很舒服。
您可以狠狠地点击这里: CSS3下圆形遮罩效果手机应用demo

原理与上面的简单demo一直,多的就是用脚本做定时播放了哈!demo页面有完整的代码展示,这里就不平白撑篇幅了。
四、关于IE浏览器
IE浏览器实际上也是可以实现类似的效果的,这里的类似是指同样可以实现中间镂空,四周半透明的遮罩(滤镜,你懂的);至于圆角效果,如果你精力足够,也是可以折腾出来的(VML等,你懂的)。不过个人观点没必要过多折腾,精力有限,应该放在更重要的事情上。
感谢阅读,希望本文的内容能够对您的学习有所帮助。
原创文章,转载请注明来自 张鑫旭-鑫空间-鑫生活[ http://www.zhangxinxu.com]
本文地址: http://www.zhangxinxu.com/wordpress/?p=2118
(本篇完)