【转载】22 个免费的图表、流程图工具
饼图、柱状图、线图和许多其他的图形是非常重要的用来表示数据和沟通的信息,并可展示两个实体之间的关系。而这些图形如果用在 Web 上则有助于吸引访客的注意力,并有效地解释相关数据。 在这里我们推荐一些很棒的工具,你可以通过点击创建非常直观的设计流程图和图表。
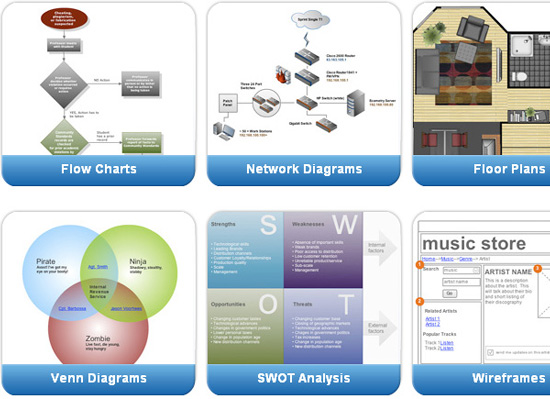
Gliffy
使用 Gliffy 可创建非常漂亮的各种图表、流程图、平面图和技术图纸等等。

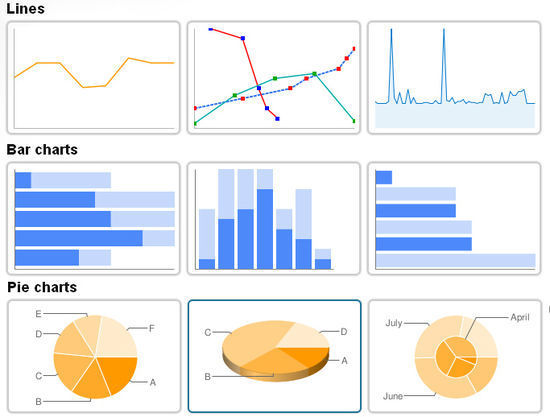
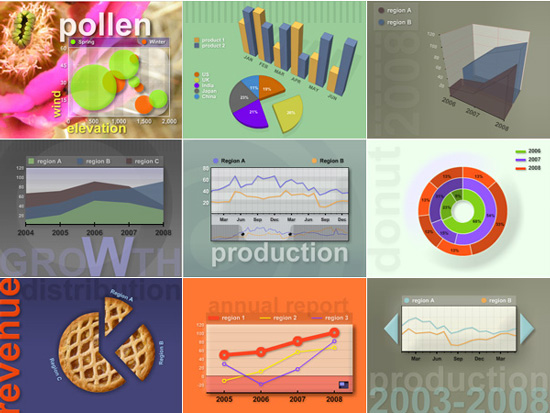
Highcharts
Highcharts是一个制作图表的纯Javascript类库,主要特性如下:
- 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
- 对个人用户完全免费;
- 纯JS,无BS;
- 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
- 跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
- 提示功能:鼠标移动到图表的某一点上有提示信息;
- 放大功能:选中图表部分放大,近距离观察图表;
- 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
- 时间轴:可以精确到毫秒;

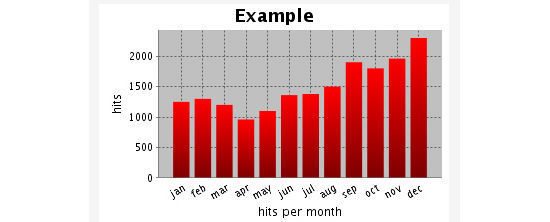
Barchart
这是一个用来创建柱状图的工具。

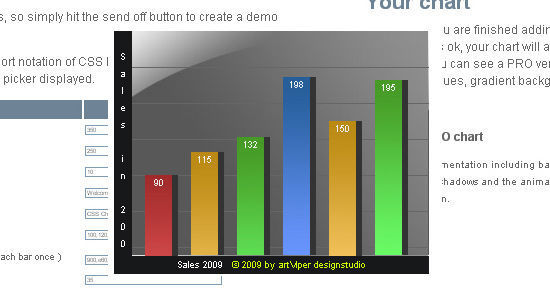
CSS Chart Generator
完全使用 Flash 和 XML 构建的图表生成工具。

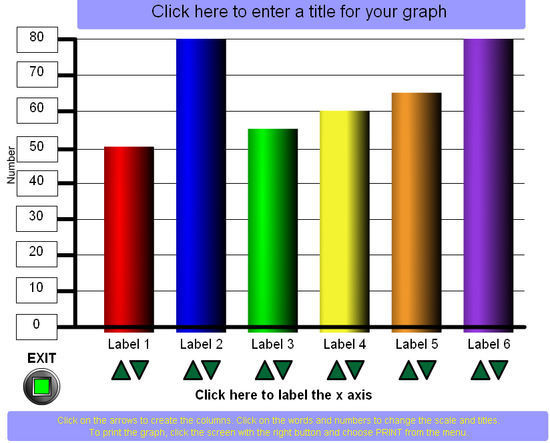
Grapher
非常易用,可点击箭头来创建列,点击标题和数字来修改标题和单位,可右键打印图表。

Hohli Charts
生成动态图表

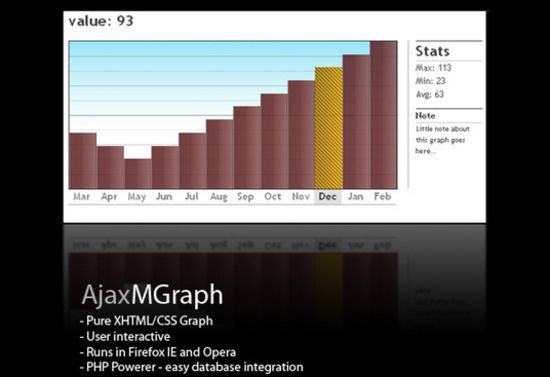
MGraph
Ajax MGraph 基于 Prototype.js 的 Ajax 图表库,纯 XHTML 和 CSS 实现。

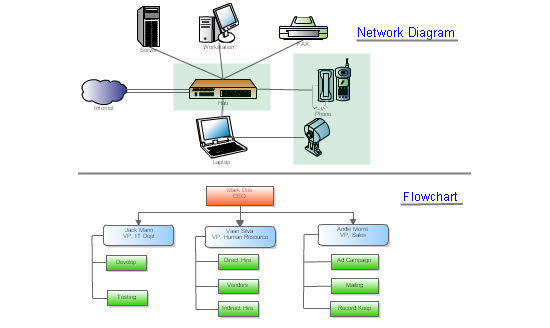
Flowchart
Flowchart.com 是一个在线多用户、实时协作的流程图服务

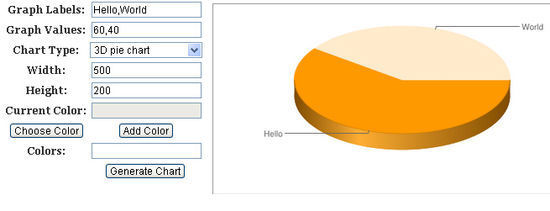
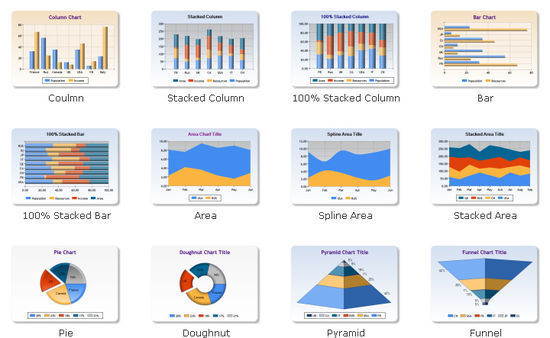
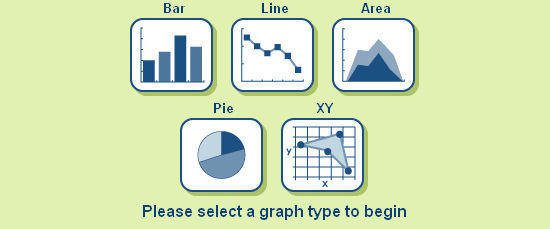
Online Chart Generator
这是一个最棒的在线图表生成工具,支持三维的图表

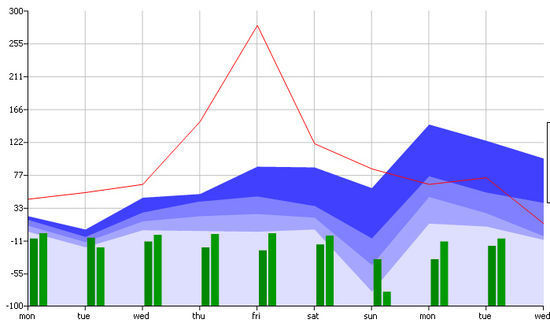
DIY Chart
DIY (Do it yourself) Chart 是一个基于 Web 的简单但强大的在线工具,用来创建交互式的 Web 图表。

Xml/Swf Charts
XML/SWF Charts 是一个简单但很强大的创建各种吸引人的图表的工具,使用 XML 作为数据传输,使用 Flash 做图表展示。

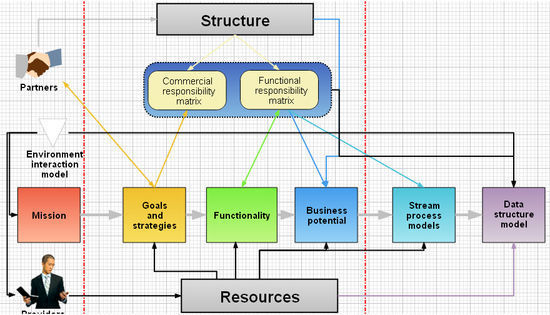
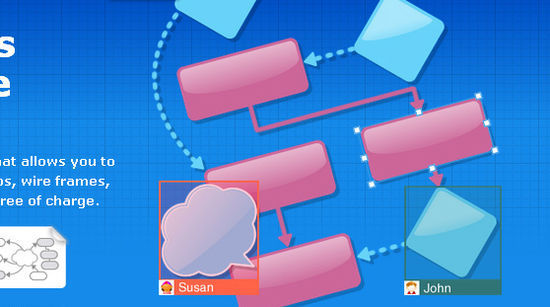
Cacoo
Cacoo 是一个用户友好的在线图形绘制工具,可创建各种 UML、线框以及网络图。可免费使用!

ChartDemo
这里包含很多种形式的图表,无需附加插件,无需图片支持。

ChartGizmo
你可通过 ChartGizmo 的免费帐号为网站创建各种图表。

CreateAGraph

DrawAnywhere
Draw Anywhere 提供在线的组织结构图、调度和展示图的绘制工具

Piecolor
一个简单的工具用来创建各种效果的饼图

Online chart tool

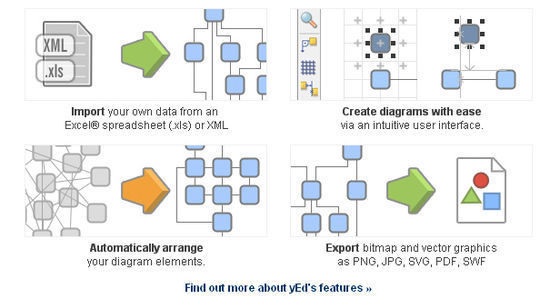
YEd Graph Editor
yed 是一个画流程图的工具,不是开源软件,但是可以让你摆脱 Microsoft Office Visio ,也有linux下的版本,整个程序是java开发的,确实比较强大。

Pie Chart Maker
Pie Chart Maker 是一个免费的构建饼图的工具

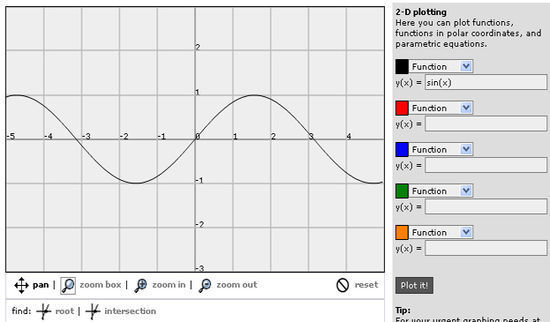
Fooplot
Plot and graph equations online; lines, circles, parabolas, cubics.

SmartDraw
SmartDraw 是一个桌面软件用来绘制各种图表、UML图等。

via smashinghub
文章转载自: 开源中国社区 [ http://www.oschina.net]