韩国网站细节化体验


NAVER(네이버)是NHN公司下韩国著名门户/搜索引擎网站,其Logo为一顶草帽,于1999年6月正式投入使用。

http://shopping.naver.com/ 在前不久对页面整体进行了改版,改版后的页面较之以前的更加整洁,增加了层次感,张驰有度,将页面整体的品质感也做大的提升,从本期开始,我们将对韩国网站的一些细节进行部分研究和学习,也做为和大家的一个讨论,希望能够一起从网站本身的视觉细节上多做研究,在设计时,能让页面更有节奏感
阅读全文
......................................................................................................................................................
第一期 栅格
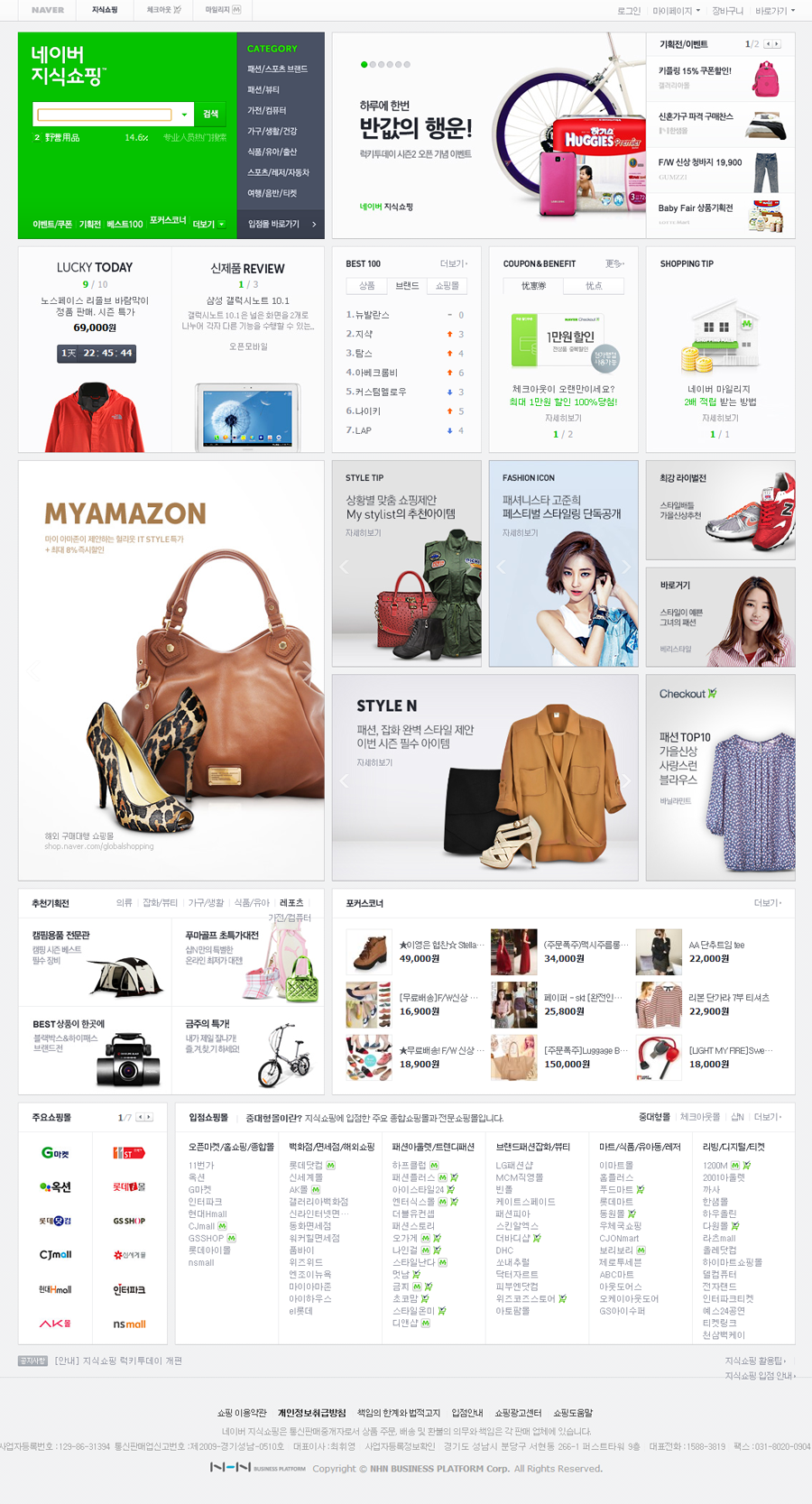
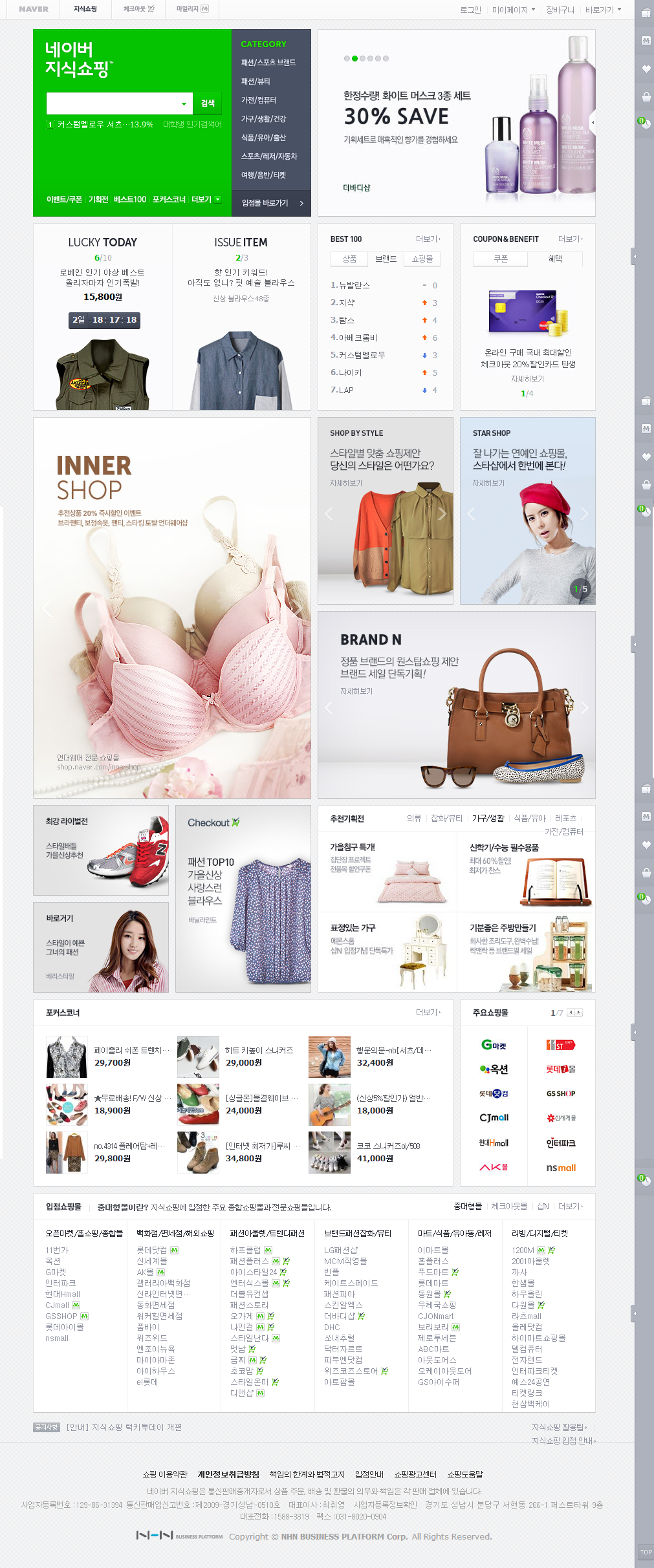
我们先来看一下shopping.naver的首页

从上面可以看出来,naver是按照一个固定的栅格来进行扩展的,那么他的区块为多大呢?
......................................................................................................................................................
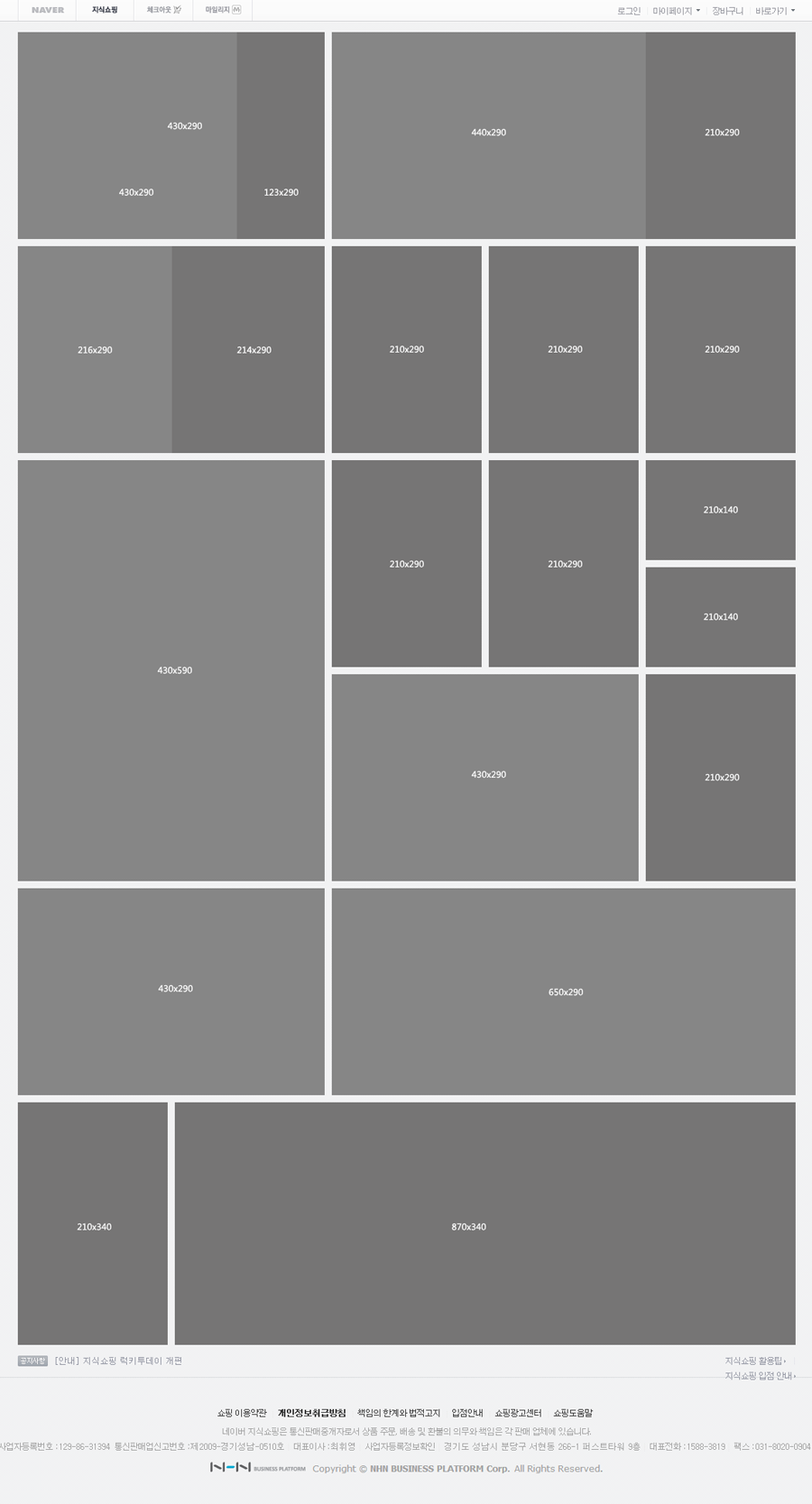
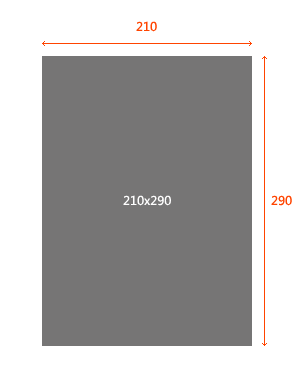
对各个区块进行测量:

从上面测量出来的区块大小来看,他都是按照一个210x290为标准的栅格块来对各个版块进行区分

分为块状结构后,不仅使整个页面的区块更加明显,内容更有条理和清晰外,同时还平衡了每块内容区的比重,无论在哪一屏,都拥有了强烈的一致性,同时,还有一个非常明显的好处 ,那就是~~
......................................................................................................................................................
我们来看一下小的分辨率下页面的布局吧

是不是,感觉非常灵活和自然,无论是在哪种屏幕分辨率下,他都进行了自然的重组和排序,而且对于内容上也没有丝毫的影响,不必考虑太多对于响应式实现的过多准备,表现非常棒!!
......................................................................................................................................................
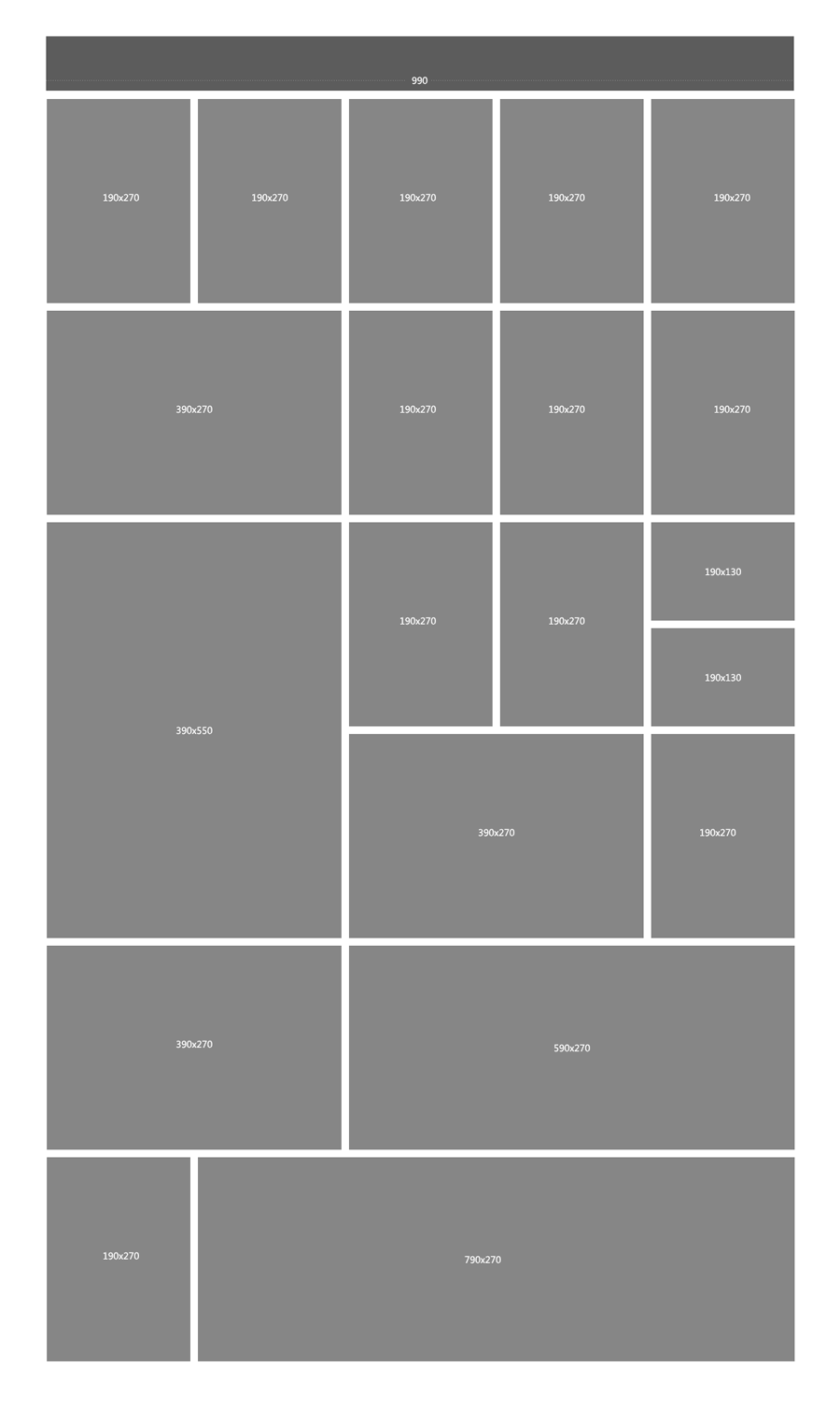
看完了shopping.naver的栅格,想必大家现在第一反应就是想到了我们一淘的网站,目前一淘网站特别是首页,的确是没有应于任何栅格,只做了一些基准的对齐和小范围的栅格。通过对shopping.naver的栅格分析,我对一淘的网站栅格也做了shopping.naver同样的标准化栅格实验。
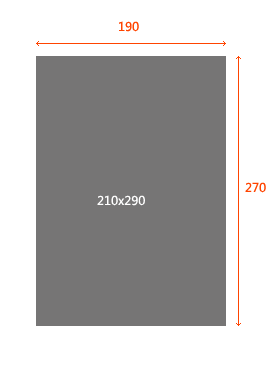
按照目前宽度为990的话,通过计算,会发现,190也同样是一个神奇的数字,在990下,我们以naver宽度比例来假定一淘网站的栅格比例
......................................................................................................................................................
以190x270为一个基本栅格单元格

我们先按照shopping.naver的版式,以990的宽度对etao.com进行栅格划分