寻找更好的Javascript单元测试工具
注:本文由 周敏明编译自Stack Overflow 同名问答贴,原问题如下:
让我们看看 Javascript 单元测试的现状和 测试工具。
1. JsUnit
我们已经在使用它来作为我们的 单元测试工具了。
优势:
●可以被ant构建文件调用;
●Eclipse插件支持;
缺点:
●需要启动浏览器来运行 测试用例;
●不支持用js文件来写单元测试代码:它必须嵌入在html文件中;
●它已经好几年没更新了;
注意:
●有一个测试工具叫JsUnit(2);
●“ant”是一个开源构建工具;之所以叫“Ant”因为它很小,但是可以用来构建大型项目;
2. RhinoUnit
优势
●ant驱动
●支持js文件
●很容易使用
缺点
●模拟的 Javascript引擎不够优秀来支持我们的代码。我尝试过用它来运行“在JsUnit上运行正常”的测试代码,但是在加载我们的通用 Javascript文件时遇到了问题
3.crosscheck
优势
●可以被ant构建文件调用
●模拟了真实浏览器行为
缺点
●模拟的Javascript引擎仅有少有的几个浏览器版本
●两年没有更新了:不支持Firefox 2.x 或 3.x
4.jsspec
优势
●运行在真实的浏览器上
缺点
●Javascript只有框架,无法被ant构建文件调用
5. jspec
优势
●运行在真实的浏览器上
缺点
●貌似不支持我们的代码,我尝试运行了”在JsUnit上运行正常“的测试代码,但是在加载我们的通用Javascript文件时遇到问题
●Javascript只有框架,无法被ant构建文件调用
6. Screw.unit
优势
●运行在真正的浏览器中
缺点
●Javascript只有框架,无法被ant构建文件调用
注意:我们使用过它,但是它比jsspec和jspec还要小。
这么看来JsUnit是我们唯一的选择。注意它已经在其他组件中被使用了。它不是完美的,它没有提供一个方便的实现 测试驱动开发(TDD)的方法:
●它没有提供一个简单、集成的方法来运行单元测试
●它强制你在html文件中写单元测试,而不是js文件
●它强制你安装一个本地JsUnit框架,来避免硬编码js的单元测试文件的路径
其结果是,当你在”测试驱动开发“Javascript的时候,不得不在你的IDE和你要测试的浏览器之间来回切换。这是可行的,但是我不认为这是高效的(这里我可能错了)。
当然我还在寻找一个更好的Javascript编辑器或者是能够很容易实现引用和 重构的Eclipse插件。WTP项目中有一部分叫JSTD的插件,然而我没有足够的使用经验来评论它。
总结,我不认为我们有工具可以完全实现”TDD“。我们可以 TOD(面向测试的开发),但是我还没有找到任何能够让我们像写Java一样高效地写Javascript的工具。再次声明,理想的解决方案会和JUnit类似。
你在使用什么单元测试工具?
得票最高的答案,来自 gregers
1. Buster.js
与JsTestDriver(之后会谈到)的server/client概念类似。除了server是使用 Node.js实现的,而不是Java。并且API遵循了JS的最佳实践。
一个浏览器Javascript测试工具库。自动化浏览器测试(想下JsTestDriver吧),qunit风格的静态HTML页面测试,可以在无界面的浏览器(phantomjs,jsdom…)和其他浏览器中测试。看看它的 概览吧!
一个Node.js测试工具库。你有相同的测试用例库,断言库等等。这对同时支持浏览器和Node.js的代码来说很好。使用Buster.JS写你的测试用例,然后在Node.js和真实浏览器中运行。
截图: Buster.js入门 (2:45)
优势:
●使用Node.js,兼容Win/OS X/Linux
●可以在普通浏览器或无界面浏览器PhantomJS(快了)中运行
●一次运行多个客户端
●支持Nodejs测试
●不需要在开发机器上运行 server/clients(不需要安装IE)
●在命令行中运行测试(可以被ant/maven集成)写xUnit或BDD风格的测试
●支持多个Javascript测试框架
●支持延缓测试而不是把代码注释掉
●内建SinonJS
●代理跨域的请求:
●可以扩展包含其他测试框架(内建JsTestDriver)
●加上你自己的断言/拒绝
●报表(xunit XML, traditional dots, specification, tap, teamcity和更多内建的)
●自定义或替换在浏览器测试中运行的HTML
●TextMate和Emacs集成
缺点:
●还在beta中,有很多bug
●还没有Eclipse或IntelliJ的插件
●不像TestSwarm那样以os/browser/version方式组织结果。 注:它会,但是只在测试结果中打印浏览器名字和版本
●没有像TestSwarm那样的历史支持,看不到之前的测试结果
注:当你需要为Buster.js提供一个独立的CI服务,TestSwarm也可以作为持续集成(CI)服务。不过Buster.js可以输出xUnit XML报表,所以它可以很容易的被集成到 Hudson, Bamboo等CI服务中。
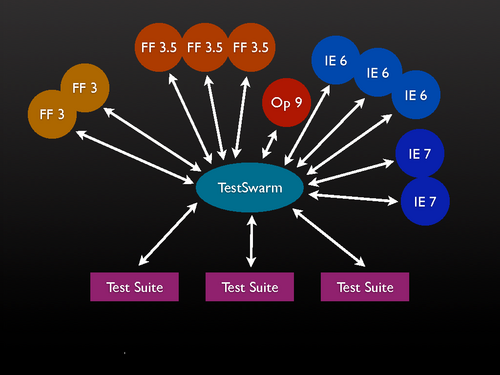
2. TestSwarm
TestSwarm是John Resig(jQuery作者)创建的分布式Javascript测试工具。主要用于开源Javascript项目的测试,但是TestSwarm也是开源的,所以你可以为自己配置一台TestSwarm服务器用于企业测试。不过这可能需要你做不少的修改。
优势
●Javascript的持续集成服务
●支持所有的主要浏览器和操作系统
●一次运行多个客户端
●不需要在开发机器上运行server/client (不需要安装IE)
●当你提交东西(或修改脚本)的时候,在所有客户端上自动运行测试
●显示每次提交的测试历史结果
●支持多种Javascript测试框架
●有针对操作系统和浏览器版本的结果
●Crowdsource to test in a multitude of browsers
缺点:
●无法通过ant/maven来打断测试
●在提交之前无法知道测试用例失败
●没有IDE插件支持
http://ejohn.org/blog/javascript-testing-does-not-scale/
TestSwarm的架构:

3. JsTestDriver
一些google的工程师也开始了一个分布式Javascript工具的开发,JsTestDriver。它和TestSwarm类似,它有一个服务器,并且客户端是与服务器保持连接。但是它也支持从命令行运行,并且有Eclipse和IntelliJ的插件!
优势:
●支持所有主要的浏览器和操作系统
●一次运行多个客户端
●不需要在开发机器上运行server/client (不需要安装IE)
●可以在命令行(jar)运行测试(可以被ant/maven集成)
●Eclipse插件
●IntelliJ插件
●支持多种Javascript测试框架
缺点:
●不显示操作系统或浏览器版本。只有浏览器名字,不过它在测试结果中会打印版本
●不支持测试历史结果
●项目不是很活跃,更新慢
JsTestDriver的运行概览如下: JsTestDriver

Eclipse插件截图: JsTestDriver for Eclipse

简单的介绍视频: http://www.youtube.com/watch?v=V4wYrR6t5gE
4. YUI Yeti
Yahoo现在已经在自己的服务上运行测试Javascript,Yeti。基于Node.js构建。它可以运行你现有的YUI-test,并且支持多种浏览器。既然它可以通过命令行运行,所以我猜测它和JsTestDriver类似。

发布于2010年8月25日:
如果你对它很熟悉,请提供给我更多的信息:)
项目地址: http://yuilibrary.com/projects/yeti/
5. Jasmine

这个测试工具可能会引起”对Ruby/Ruby on Rails熟悉“的开发者的注意。它的语法是基于 RSpec,RSpec被用于Rails项目的测试。
Jasmine是一个行为驱动开发(BDD)的Javascript测试框架。它不依赖任何其他的Javascript框架。它也不依赖DOM。
如果你对它很熟悉,请提供给我更多的信息:)
项目主页: https://github.com/pivotal/jasmine/
6. QUnit
QUnit专注于浏览器上的Javascript测试,故而提供了尽可能多的方便。来自官方网站的简介:
QUnit是一个强大的、易于使用的Javascript单元测试库。jQuery、jQuery UI和jQuery Mobile项目都使用了它。它也完全可以用来测试通用的Javascript代码
QUnit与TestSwarm有些相同的历史:
QUnit是jQuery的一部分,也由John Resig开发。在2008年,它有了自己的个人主页、名字和API文档,允许其他人使用它用作单元测试。当时它还是基于jQuery的。2009年时一次重构解决了这个问题,如今QUnit完全独立于jQuery。QUnit的断言方法遵循了CommonJS单元测试标准,此标准也一定程度受到了QUnit的影响。
项目主页: http://qunitjs.com/
7. Sinon
Sinon.js是另一个很棒的测试工具。它由《 Test-Driven JavaScript Development》一书的作者Christian Johansen开发。他认为这是最棒的。
为Javascript提供独立的spies,stubs和mocks。没有任何依赖,可以与任何单元测试框架协同工作。

其他回复可参见 StackOverflow 原帖, 伯乐在线推荐一篇相关资讯: 《 Testacular:Google开源的JavaScript测试执行过程管理工具》
英文原文: StackOverflow,编译: 伯乐在线—— 周敏明
译文链接: http://blog.jobbole.com/30738/
【如需转载,请在正文中标注并保留原文链接、译文链接和译者等信息,谢谢合作!】