英伦电话亭图标绘制教程解析及浅谈应用图标的设计发展趋势
一,图标绘制教程解析
画图标也才是一年前开始,一开始是看到各种大神级人物画的图标十分震撼,但不知从和开始学习绘制icon,在这里我介绍一下我自己的学习路程。可以多看看绘制图标的教程,主要是学习别人绘制过程中质感的表现手法,但这里我不建议照着教程写的步骤一步一步做,毕竟那些参数设置什么的很受局限,一旦变化大小或场景,那些数值就没有多大作用了,可以在理解了教程之后用自己熟悉和熟练的方法去完成一样的效果表现。
挑一个自己喜欢,又不会高出自己能力范围太多的图标开始临摹,学习的不仅仅是人家质感的表现,颜色的搭配,更要学习人家在绘制图标前对图标内容的合理规整,细节的删减,质感表现,由整体到局部,局部到整体的拿捏尺度。
注:教程中的图标并非原创,只是借图标临摹写写绘制中的方法和心得
这个是无意看到的电话亭的图标,很喜欢,但图片品质太低,很多细节看不清很模糊。
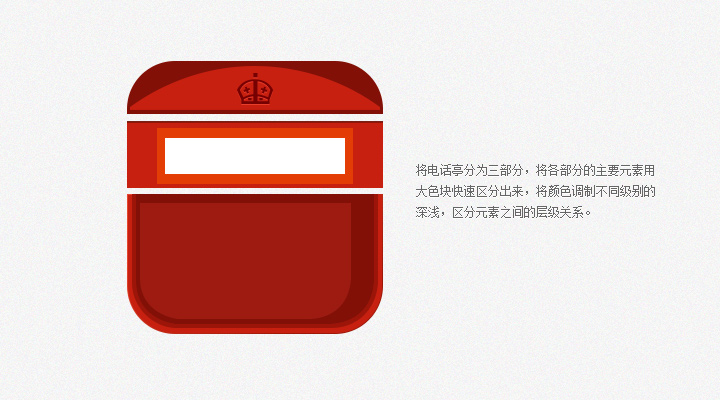
1.首先,临摹前先分析图标的整体造型,电话亭按比例划分为三段,因此在绘制时就可以划分为三块来绘制,只要保持好统一的色值和质感就行。

2.刚开始区分模块的时候不要去看图标的细节,从整体下手,用矩形工具将大的形和色块快速勾勒出来.

3.划分好之后,再单独绘制每个区域的细节



组合各个元素进行微调即可,主要调整明暗关系,拉开元素之间的前后关系,调整色彩的统一性。
4.绘制好各个分块之后,整合所有元素,调整整体的高光,阴影及色调,再搭配背景,让你的图标更出彩~

当然每个设计师做icon的习惯都是不一样的,这只是我做icon时的一些心得
二icon设计发展趋势
图标的含义作用什么的自己搜索一下就知道了,这里我就只分析一下自己对icon设计发展趋势看法
纵观现在的图标的风格大可分为三类:
1 简约派图标
去掉复杂的图形结构,去掉写实质感,用最简单的图形加上少量的高光质感就能表达出图标的含义,当然用有限的形状来满足设计需求,这个对设计师来说是很高的挑战。
简约派图标里又分2类,一类是单形图标

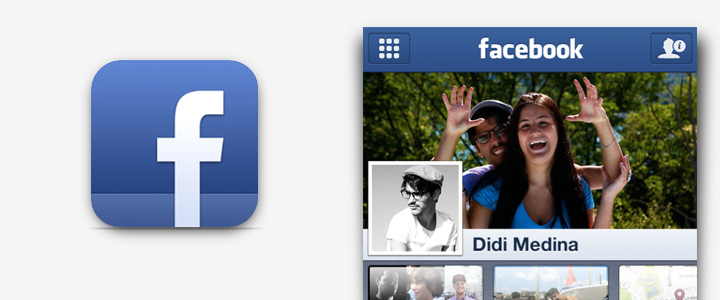
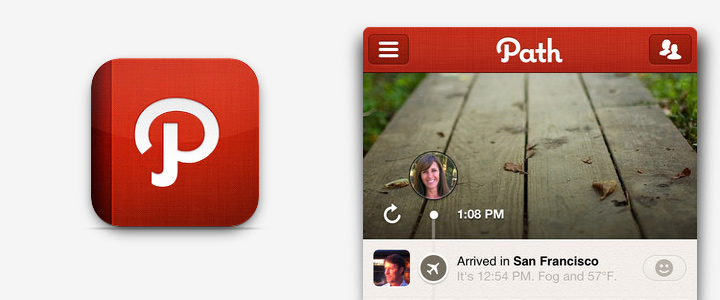
另一类是着重凸显品牌的启动应用图标,这类图标仅用少量的质感,加上品牌logo,在视觉传达上给用户一种十足的品质感Facebook path 等


2 超写实图标
不管是桌面设备还是手持设备,dpi逐步变高,高像素的图标变得必不可少,现在已经很少有人关心像素是不是对齐,小尺寸是否微调,甚至用3d软件制作图标的情况越来越多了。
但不得不说这些超写实图标看着实在让人惊艳

3 插画类图标
不知从何起,icon大走卖萌插画风格 这类图标将属性夸张,拟人化。这类图标一般识别度不高,但作为主题来说很不错。
