红绿灯与设计规范
过马路的时候突然注意到红绿灯,恰好最近的新交通规则也热火朝天,就顺势吐槽下关于“设计规范”的思考。
提到设计规范,很多人都觉得是个很虚、不务实的绩效工程,很多企业为设计规范而设计规范,拍脑袋定规则,投了精力进去,面子起来了,最后死掉了。以前也很不情愿去制定设计规范,经历多个终端的设计痛苦后,渐渐明白了设计规范“存在即合理”的意义。
红绿灯的启示
扯淡之前,还是先回到红绿灯这个事儿上:
这是再常见不过的红绿灯。当工业化城市化达到一定程度,出现车如流水马如龙的复杂交通,红绿灯也便应运而生。在这里,红绿灯起到的就是规范的作用,路人、司机达成一致共识:红灯停,绿灯走。一切有序进行。缺少它,过马路将变得惊心动魄。
这是再简单不过的常识,但同样的思维迁移到设计上来,会引发很多有趣的思考。
常看到产品设计团队经常对导航、反馈等交互问题进行激烈讨论,虽然多元碰撞是好事,但一旦系统开始庞大,问题也将显露水面:团队成员各有创意追求,尤其是视创意如生命的设计师,对规则创新的追求更为突出,如果团队缺少“红灯停绿灯走”这样的共识、缺少设计约束,将导致规则无序叠加,使得软件的整体交互变凌乱复杂。
设计规范三宗罪
1. 规范制定时机过早/过迟
小村庄的道路是不需要红绿灯的,因为压根用不着,红绿灯的存在反而限制了人们的自由走动。但却有那么一类公司,在早期产品野蛮成长、规模还小的时候,早早制定设计规范,花大功夫,却无人接受,难以执行。与过早相对,太迟也不合适,大公司也会犯这样的错误,如google,android在4.0之前出了个相当粗糙、有和没有一个样的规范,等到自家系统跑着很多长iPhone模样的app时才发现问题的严重。
2. 规范过于详尽
红绿灯是一个特别简单的“约束”,红灯停,绿灯走,至于怎么停、怎么走,交给甲乙丙丁自行决定。《iPhone Design Guideline》的制定者非常有先见之明,他们在撰写规范的时候,选择了一种宽泛的表述方式,没有定义“点击按钮”应该多大、没有定义“返回按钮”必须长左上角、没有定义删除就非得有一个扔进垃圾桶的动画…表述越细,限制越大,反而会成为设计团队创新的枷锁。
3. 规范一成不变
早期的红绿灯就只有两种颜色更替,但还是会遇到一定的危险,经过不断的改进才出现了由红黄绿组成的三色信号灯并一直沿用至今(最近有人冒出来把黄灯给否定了)。红绿灯也已经不是简单的颜色更替,而是一套完整的信号系统,人行道的、车道的、带方向指示的…设计规范同样如此,当产品变复杂,大到像一只庞然大物如QQ、微信时,为了保证体验的一致性,规范会逐渐完善和明晰。规范的建立是一个长期的过程,宽泛的设计指引应该与时俱进。
大指引,小规范
关于规范的讨论,在这之前就已经有很多前辈进行过各种思考激辩,至于执行,也会因团队因项目而各有差异。
以iPhone的产品设计为例,苹果官方的《iOS Human Interface Guidelines》(以前叫《iPhone Human Interface Guidelines》)比较系统,很多产品设计直接参考这份文档去构建自己的app,产品生命周期中唯一的设计规范也就是这份现成的参考。我们除了会以官方的设计指引为基本参考,还会根据项目的需要将设计规范细化,以1+1(平台规范和应用规范)的方式整理软件繁琐的交互细节。
规范案例(一):信息提示系统
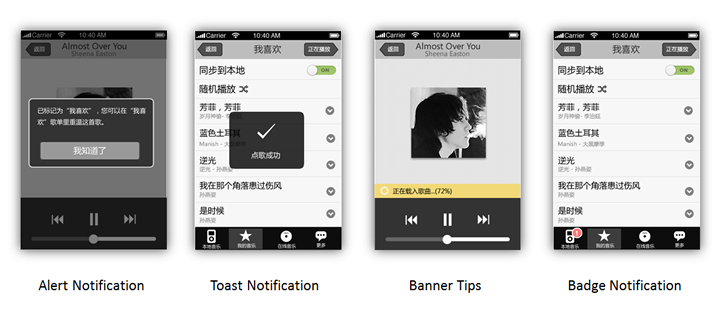
提示系统作为软件设计中一个小点,很多团队都不会在意,过去我们有一套比较完整的信息提示系统,将提示分成了四类:
3.0设计过程中我们对整套提示系统再次进行了优化,彻底去掉Toast提示,并且将Banner Tips统一为一种样式,直接挨着导航栏下方。
规范案例(二):菜单系统
菜单是软件设计里中另外一种常见的交互系统,我们第一个版本刚出来的时候使用了隐晦的方式(横滑)设计菜单,经过几个版本的演进,菜单的出现更加直接、更容易扩展,并对不可操作的异常提供了解释说明。
iPhoneQQ音乐发展到现在,俨然是个庞大的产品,有海量乐库的信息组织、个人音乐资产的管理,基础的播放操作体验….
除了上述的信息提示和菜单系统,我们还对产品的几个常见交互系统提供了一些简单的指引,包括:
1. 导航:定义全局导航规则,包括普通的层级进入、临态界面、界面内互调、跨产品互调
2. 异常处理:如网络中断、内容为空时的提醒及引导
3. 品牌传达:在异常、边缘情况、产品幻灯片展示方面对音乐品牌的视觉传达
当然,如果出现某种不能满足的情况,我们会再重新审视,及时调整。高效可控的交互体系是应需而变的。
最后,说回投入/产出比的问题,既然大部分自定义的规范意义都不大(平台级的规范除外),何必投入大把精力?其实这种官方规范之外的小规范成本非常低,不需要整理成一个完整的样式库,只需要简单地把规范罗列在一张大图上,供团队成员或中间接手的设计师参考即可。对于节奏非常敏捷的移动互联网产品而言,简单,才最具生命力。
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=6996)