互联网数据聚合
文章系本人原创,转载请保持完整性并注明出自 《四火的唠叨》
我们经常需要从互联网上获取数据,在很多情况下,你需要的是特定信息,或者说是符合某些条件的信息,比如:
这条需求隐含着两个有普遍意义的步骤:
- 从互联网上聚合符合特定条件的信息;
- 当满足阈值条件时,以某种方式通知用户。
事实上有太多做互联网数据聚合的网站了,比如 酷讯机票,聚合了各大航空公司的机票信息:
再比如一些博客聚合网站等等。现在想想这样的场景:
- 每到一个新地方,自动给我的各个微博账号发一条地点签到微博;
- 我关注的明星有最新的动态,邮件通知我,第一时间获得消息;
- 我的股票一旦涨到某个值,短信提醒我该抛售了;
- ……
其实这些事情不难实现。
IFTTT
不知道你是不是和我一样,当看到上面那两条步骤时,想到的第一个词就是 IFTTT。IFTTT是一个IF This Then That的网站,如果某件事发生,就做另一件事,不需要任何编程经验:
当某rss feed有更新的时候,就给我的邮箱发送一个邮件。
可以发邮件通知,可以发短信通知(对我的联通手机号支持好像不行),很方便也很强大。从交互性来说,是类似网站中做得最好的。如果你没有尝试过,你一定要去试一试。但是IFTTT貌似不支持自定义网页XPath的条件。
这样的东西怎么能没有Copy-to-China的版本?中文抄袭版本叫做“ 如果云”,连界面都很像,现在处于邀请码发放阶段。
YQL
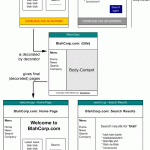
我在 上一篇博客里面已经讲到了YQL怎么使用,在console上测试自己写的查询语句,并将其暴露成一个简单的链接,任何时候需要查询结果的时候只要访问这个这个链接就可以了。你可以把它看做一个特定用途的非常简单的爬虫。YQL的语法和SQL很接近,再需要一点XPath的知识,很容易掌握。
Yahoo是很想做一些大事情的。对于互联网上千奇百怪的API,它想把他们都统一起来,可以用YQL类似于RDB执行SQL语句的方式来调用。也就是说,不仅仅让整个互联网更像一个数据库,还让访问统一化,更容易读写。
YQL有一些内置表,以便你可以轻松获取到Yahoo的web服务数据,以及一些离线数据。而开放数据表(Open Data Tables)则允许你创建和使用自定义的数据表,屏蔽那些复杂的web接口访问,让查询数据的人对于复杂接口的访问变得容易。如果你对它感兴趣,请访问它的 guide文档。比如,这个语句是从apple.itunes表中查找记录:
select * from apple.itunes where term='x' and media='all' and entity='allTrack' and attribute='allArtistTerm' and limit='100' and sort='recent';
执行这个语句就可以看到所有的表了:
show tables
和SQL语句看起来似乎没有什么区别。
以 JSinterpreter.xml为例,通过这样的定义,可以让YQL中执行js成为可能:
<inputs>
<key id="NEW" type="xs:string" paramType="variable" required="true"/>
<key id="execute" type="xs:string" paramType="variable" required="true"/>
</inputs>
<execute><![CDATA[
var NEW= new XML(unescape(NEW));
eval(unescape(execute));
]]></execute>
使用:
USE "http://www.datatables.org/trygger/JSinterpreter.xml" as t1; select * from t1 where NEW="%3Ctest%3E%3Cvalue%3EHello!%3C%2Fvalue%3E%3C%2Ftest%3E" and execute= "var%20res%20%3D%20NEW.value.*%3B%0Aresponse.object%3D%3Cresult%20status%3D'ok'%3E%7Bres%7D%3C%2Fresult%3E%3B"
现在如果你使用YUI,引入YQL查询组件就可以在页面代码里直接调用了:
YUI().use('yql', function(Y) {
Y.YQL('select * from ...', function(r) {
var results = r.query.results
...
});
});
还可以找得到AWS服务的,OAuth的,GitHub数据访问等等的表定义文件。
Yahoo Pipes
Pipes是一个聚合、操作和混搭互联网内容的拼装工具。就像Linux的管道一样,几个简单的命令,就可以:
- 合并许多RSS feed,然后排序、过滤和翻译;
- 给你喜欢的feed按地理编码,然后再一个交互性的地图中浏览;
- 输出成为网站上强大的widget/badge;
- 以RSS、JSON、KML等等格式输出;
- ……
Pipes的还有一个特点是拖拖拽拽就可以把整个处理流程搞定,不需要很多编程技巧,另外,对YQL和XPath也提供原生支持,这就意味着它的功能非常强大,可定制性强。虽说最初的目的就是RSS聚合而已,但是它可以做的事情比这多得多。
ChangeDetection
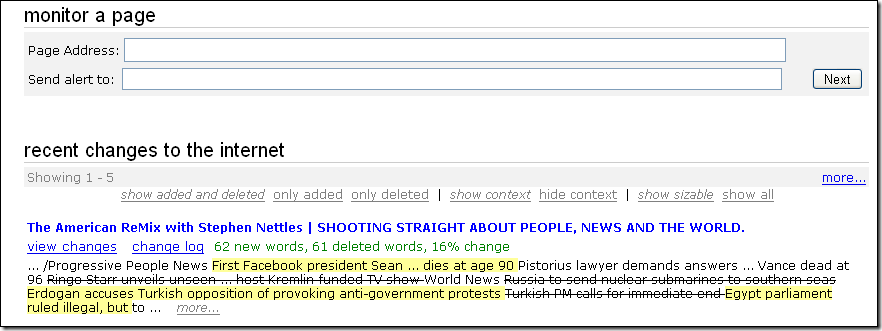
现在从抓取网页信息的迷局中走出来,下面介绍一些监控网页的工具,这些工具并没有提供让你从网页中抓取特定信息的功能,但是你可以很容易地获知网页变化的信息。 ChangeDetection就是这样一个监控网页是否发生变化的网站,如果你是某个人的粉丝,想要监控他偶尔更新的网页动向;或者说是要监控Amazon上某个产品的价格变化,使用这个工具是最好的了。这个应用做得比较简单,只支持email通知而已。
不过它的比较功能显得很直观,网页中增删改查的部分全部都可以看出来。
其它类似的工具还有:
- ChangeDetect
- Follow That Page
- WatchThatPage
- SiteDelta(这是的Firefox的插件,在网页更新的时候会标出高亮的地方)
- ……
把网页转换成RSS数据源
这算走了个歪路。监控网页变化的工具介绍过了,如果现在把网页转换成RSS数据源以后,就有许许多多新的工具来监控网页的变化了。转换网页成为RSS数据源的工具有:
对于RSS源监控的工具:
如果你不需要Email之类的特殊提醒工具,使用一般的RSS阅读器就可以搞定。
正如我之前提到过的,互联网就是一个数据非常充盈的数据库,也许数据统一性做得不够好,但是谁赢得了数据,谁就赢得了互联网。这里有太多机会让我们思考、寻找或者制作适当的工具去解决数据聚合的难题。
文章系本人原创,转载请保持完整性并注明出自 《四火的唠叨》