合适的用户引导该如何选择与设计

在 设计产品的时候,往往都会遇到一个问题:产品内有一个地方需要提示引导用户去操作,又或者需要解释如何操作。这个时候,如何 设计一个既能很好的提示用户又能保证良好用户体验的引导性提示就成了一个头疼的问题。
为什么说头疼呢?因为其实这些提示都是在原有产品的基础上附加的一个东西,而且往往不是用户有心理预期出现的东西。为了不破坏用户正常使用产品原有的功能和操作,需要在引导力和对正常用户使用的干扰上做出平衡。

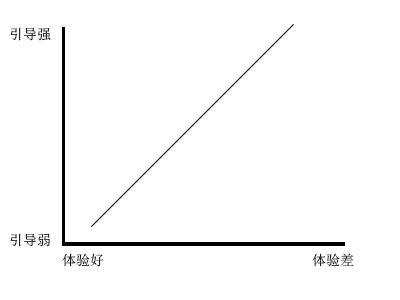
不同的引导提示,我们可以将它按引导力和用户体验的象限来分类,可以说,引导性越强,可能对用户体验造成的影响也越大。那么现在的产品中常用的引导提示都有哪些类型,他们分别的优缺点和要注意的 设计细节又是什么呢?
1,弱提示
弱提示是指引导力比较弱的提示,通常情况下它的出现不一定能让每一个用户都注意,或者不会让每一个用户都必须完整的了解。这样的提示通常不会阻挡用户的正常阅读或操作,还可能自动消失或者刻意弱化。这种类型的提示常见的形式有2种:
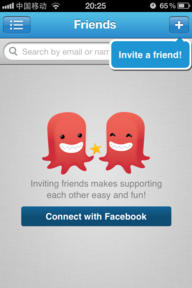
1)空数据页面提示


页面无数据内容时才出现的提示,往往引导用户产生相应的内容,或者引导登录才能查看相应的内容。
优秀的空无数据提示案例: http://hi.baidu.com/kefeng/item/51afcb5027a0693caaf6d7d7
2)会自动消失的提示

会消失的提示是指在界面上以一个小气泡出现,但是过一段时间会主动消失,或者页面跳转之后会主动消失的提示。
这种提示不阻挡用户操作,但是提醒也非常的弱。因为要对消失的时间和时机把握的好,不然用户还没看到,就突然没了,也再也不出现了。
2,中度提示
中度提示是指引导性相对比较强,但是仍然没有强制用户的一种提醒类型。这样提醒并不一定会自动消失,当然也不会完全阻挡用户的操作,用户也一定能够感知到。
1)需要点击x关闭的提示

很多提醒气泡的设计中,可以加入一个关闭按钮,或者加入一个”我知道了“的按钮,让用户产生一个”我已经明白“的 交互行为,保证用户在注意到这个提醒 的情况下才消失。不过当然,这种提醒并不能保证用户就真的阅读到提醒的内容了,只是说用户注意到了这个东西,并且主动关闭了而已。
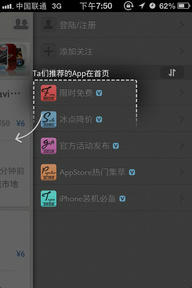
2)需要特定操作才会消失的提示


知乎iphone版的设计中,引导的提醒是一直出现的,除非用户根据引导执行了一次相应的操作,不然气泡是消不掉的。这种需要执行特定操作的提醒相比 来说可以让”用户实际去尝试一下“,引导性无非更强一些。但是如果用户不想尝试,通过第一的视觉是无法找到如何消掉提醒的,会带来一定的挫败感。
3,强提示
对于强提示的界定就是:用户一定会注意到且完全阻挡了用户其他行为的提醒。
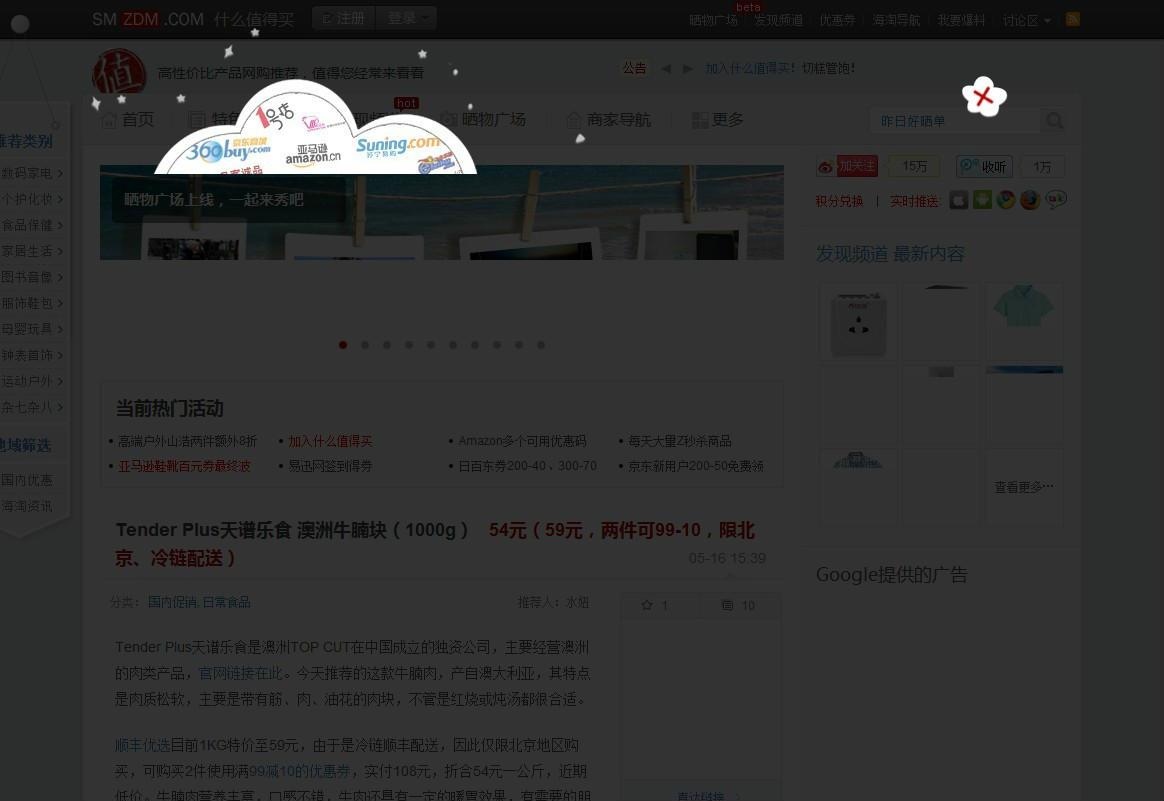
1)蒙灰提示


蒙灰提示是现在很流行的提示方式,蒙灰提示完全阻挡了界面后面的内容和操作,要求用户必须看到提示内容并且执行相应操作或触碰点击x按钮才会消失,这 和app的弹窗逻辑有点类似。但是与弹窗不同的是,弹窗通常都是警示或者确认是否执行操作的提醒,而引导性提醒并不是用户所期望出现的,如果采用这种提醒 方式,除非是有很强的必要不然不建议采用。而且虽然没有相关的统计数据,用户直接关闭蒙灰提醒不看内容的行为是非常普遍的,所以可能做的吃力不讨好。在使 用这种蒙灰提示的情况下,建议提示的设计简洁有力,文案尽量的少。
 (让用户一眼能够看明白)
(让用户一眼能够看明白)
 (内容太多阅读困难,而且用户记不住)
(内容太多阅读困难,而且用户记不住)
另外值得一提的是,现在越来越多的web开始流行蒙灰提醒,比如最近微博和支付宝都有采用蒙灰弹出气泡告诉用户他们的大改版。估计是因为移动端流行的东西web开始抄的缘故,web产品使用这种提醒还面临一个很严重的问题:

加载问题,如果在网络慢的情况下先蒙层弹出,然后图片才一点一点的出现。可能用户看了半天网站黑,但是连”关闭“按钮都没有加载出来,完全不知道如何的时候,可能只能点击右上角最大的那个X了。
2)引导页

另外一个非常流行的就是启动引导页,也就是我们经常更新应用后的看到那些幻灯片介绍。
其实引导页并不一定都是引导操作的,大部分时候也承载了应用介绍和品牌宣传的作用。如果是希望引导用户去使用新功能或某项操作的话,还不如直接在应用内相应的地方直接气泡提醒,因为可能用户看完引导页,就已经忘记了~
另外一个非常争议的就是引导页的跳过率问题,因为用户很多时候可能是急着用,或者根本不在意你更新了什么。引导页的设计就好比初次见面寒暄几句,虽然大家都知道不必也已然成习惯。所以如果 产品设计的不那么强制,人性化的提供一个”跳过“,体验便会增加很多。

最后总结一下,用互联网产品比较多的同学可能会发现,现在的引导提醒大多数都是采用强提示的方式。我觉得之所以出现这个问题的原因就是 产品经理往往太看重自己的功能了,太过于强制的想让用户知道和了解。在选择使用怎样的提醒方式时,产品经理最好是能够反问自己:
1,这个功能真的很必要引导和提醒用户吗?
2,这个功能是需要让所有用户都知道还是某一类用户知道就可以了?
3,这个提醒是需要所有场景都提示,还是到某一类特定场景才来提示呢?
如果站在用户的角度来说,每一次提醒都是每个用户都必须知道的吗?不同类型用户对产品会有不同的需求和使用场景,无论什么东西都大大的宣传无非是干扰用户的行为。所以我建议产品经理平衡好提醒的必要性,有一些特定操作,其实放在界面内通过气泡引导,反而更直接一些。
另外有人可能会问,能不能创新一种方式,做到既有很强的引导性,又不会有很强的干扰性,不破坏用户体验呢?
在 交互设计上我们讲求符合用户心理预期,也就是用户可能想到会出现什么,就出现什么,这样体验会好一些。而用户没有预期出现的东西突然出现,是会让用 户疑惑的。大部分产品设计引导提醒的出现并不是用户所期望的,所以如果你能做到用户刚好需要一个提示,你就出现了一个提示,就是很棒的 交互方案。如果这样 与其纠结在形式上,多研究一下什么时候出现提醒,研究一下用户使用产品的场景和心理无非是更有价值的一件事。
转自:产品中国
本文链接《 合适的用户引导该如何选择与设计》
微信号:woshipm,产品干货天天推荐,欢迎订阅