响应性网页VS移动App,创业者该选哪个?
到底是设计一个各种设备都可以使用的响应性网页还是创建移动App?这是一个让许多企业家和创业者都很苦恼的问题。深入研究时就会发现不管是哪种选择,都同时显现出了优缺点并且均需纳入衡量范围中。这也是为什么很难做出选择的原因。

自去年起,零售方面App的使用占据了消费者27%的时间,这体现出移动设备App对于线上用户的影响十分强大。与此同时,67%的消费者声称除了在使用笔记本电脑的时候,他们更倾向于在移动设备优化网站而非没有任何针对移动设备进行调整的网页上消费。
设计响应性网站还是App的确是一个艰难的抉择。 但是这个问题最终取决于企业营运目标。
在企业可承担成本的情况下,同时创建响应性网站及App是再好不过的了,这样能够帮你吸引住所有移动设备用户。App能够为现有的老顾客提供移动设备优化版的购物体验,同时门户网站能够第一时间为新老顾客在电脑上发现并浏览网页提供便利。
例如流行美国女性服饰销售网站Nasty Gal同时拥有响应性网页及移动App。不论购物者想用什么方式购物,Nasty Gal都能够为她们提供最棒的服务。
很多公司并不能够同时承担两者的成本。如此一来在两者中做选择时,了解它们的优势是非常重要的。
响应性网站并不能包治百病。
相较于创建发展移动App,建立响应性网页无疑是企业最能承受的选择。需要考虑的问题主要是针对移动设备优化网页的初始设计成本以及定期维护和升级成本。
如果在搜索引擎显示结果中占据一席之地也是你发展业务的重要策略之一,那么一个响应性网页无疑能为你的网站增加流量。移动App生存在一个相对封闭的空间,搜索引擎是不会将其编入搜索结果中的。也就是说,如果要为网站增加流量就必须要通过其他途径,App是无法做到的。

一个响应性网页的设计通常比设计一个移动App的时间短得多。App需要获得应用商店的“上架”许可,而且还要遵循谷歌、苹果及微软手机应用商店对于App的相关规定。而响应性网页则不需要这些,所以创建所需时间相对较短。当然这也取决于你的设计师的效率以及网站的规模。
如果你的线上业务营运目标是任何设备都能够浏览你的网站,那么响应性网页就是你的选择。移动App是为用户提供独特体验而设计的,它依附于其相应的操作系统。也就是说,移动App不是一刀切,并不广泛适用于所有移动设备。
然而,不要想当然的认为针对不同移动设备进行响应性网页优化就能高枕无忧了。即使响应性网页可以优化体验,它并不能像移动App一样与手机摄像或GPS定位功能合作的天衣无缝。
移动App能够通过某些特殊功能及高速高效的特点为用户提供不同的体验。这点是响应性网页做不到的。用户可以选择为其使用的操作系统量身定做的App来体验不一样的消费感受。
移动设备优化型网页有总比没有好,但这也不是能够为移动设备用户提供业务服务的最终解决办法。还是上面提到的,选择取决于企业的营运目标。
借助数据分析,让你的移动App活跃起来
移动App为消费者提供一种吸引眼球的、独特的移动消费体验,这也是企业应该考虑创建移动App而非烦恼优化响应式网页的主要原因之一。
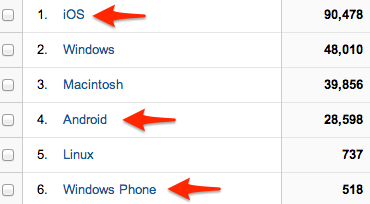
首先,如果你已经有了可分析的数据,那么你就应该使用谷歌在线流量分析或Omniture(一种在线数据分析工具)等数据分析工具来分析过去几个月浏览网站的用户最经常使用的移动设备有哪些。这个数据会告诉你应该创建基于何种操作系统的移动App。

不论你选择的操作系统是iOS,安卓,微软或者其他操作系统,你需要设计适合并充分利用操作系统的特点的移动App,电子商城,内容化网站等都可以。除此之外,移动App通常能够从用户那里获取更多个人信息,从而能为用户提供更私人化的服务。
这种私人化服务体现在移动App为用户提供的推送通知、产品推荐、内容推荐或其他针对用户需求提供的服务。当用户在移动App上存档时,App更容易为企业收集到个人及其线上爱好的相关数据,并能为用户提供更快更方便的服务,让他们继续使用这种App购物,参与活动,听音乐以及其他线上活动。
到目前为止,基于HTML 5在移动设备的解析上仍存在局限,移动App能够为移动设备用户提供最棒的体验。
鉴于响应性网页的复杂性不断上升,用户的使用体验评价也开始下降。若能充分利用手机功能以,结合消费者使用手机的期待所在,移动App定能为用户提供最强体验。
最后,迄今为止,利用移动App消费产生的税额占App市场税额的76%。一旦App被安装,用户很容易在想起信用卡信息之前就发生购买行为了。
如果你的App能够提供“微型商品”,比如虚拟商品、会员、或赠品等,那么移动App是最适合你的选择。