8个纯CSS编写的手机设备Mock Up模型
- - 设计达人很多设计师在交付设计稿给客户预览时,都喜欢把自己的作品放在一些手机模型或电脑模型上演示,这样可以让客户看到最终的效果输出,所以MOCK UP我们应该收藏一些,在今天的文章中,我们分享8个纯CSS编写的手机设备Mock Up模型,手机品牌有很多哦,如:iPhone5S/5C、诺基亚的Lumia 920、HTC、三星等等,下面一起看看介绍.
很多设计师在交付设计稿给客户预览时,都喜欢把自己的作品放在一些手机模型或电脑模型上演示,这样可以让客户看到最终的效果输出,所以MOCK UP我们应该收藏一些,在今天的文章中,我们分享8个纯CSS编写的手机设备Mock Up模型,手机品牌有很多哦,如:iPhone5S/5C、诺基亚的Lumia 920、HTC、三星等等,下面一起看看介绍。
其实大家也可以用这个来学习CSS,看看人家是怎么写的,然后自己做个练习出来,并不是很难的哦!相关推荐:前往《 30个苹果系列产品模型》的分享,里面都是PSD或AI格式的素材,也是不错的选择!

这组手机Mockup由Marvelapp分享,通过CSS样式编写如此漂亮的扁平化手机设备,确实很赞。
此外,我们可以点击 LANDSCAPE链接来切换模板的水平和垂直展示,点击其它描点为切换颜色。

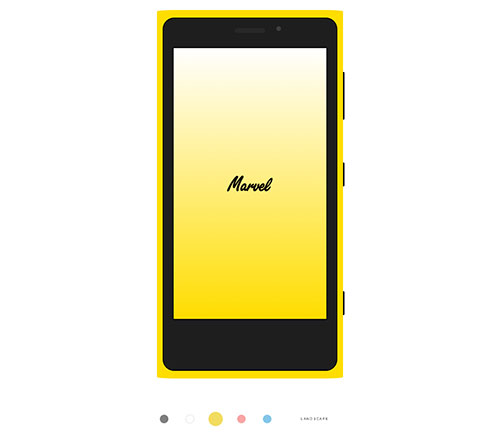
图:垂直视图

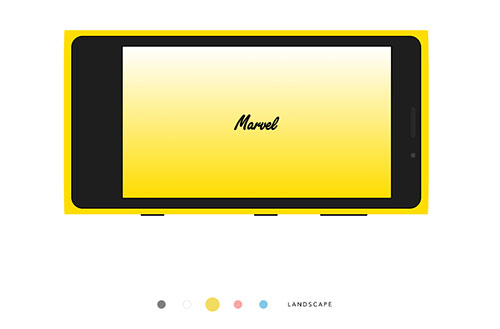
图:水平视图,点landscape切换
#iphone5s.landscape.gold
.device
.inner
.sleep
.volume
.camera
.top-bar
.sensor
.speaker
.screen
显示屏文字
.bottom-bar
.home
就介绍这么多,大家可以点击下面的连接去看看Demo和下载它。