- - 博客 - 伯乐在线
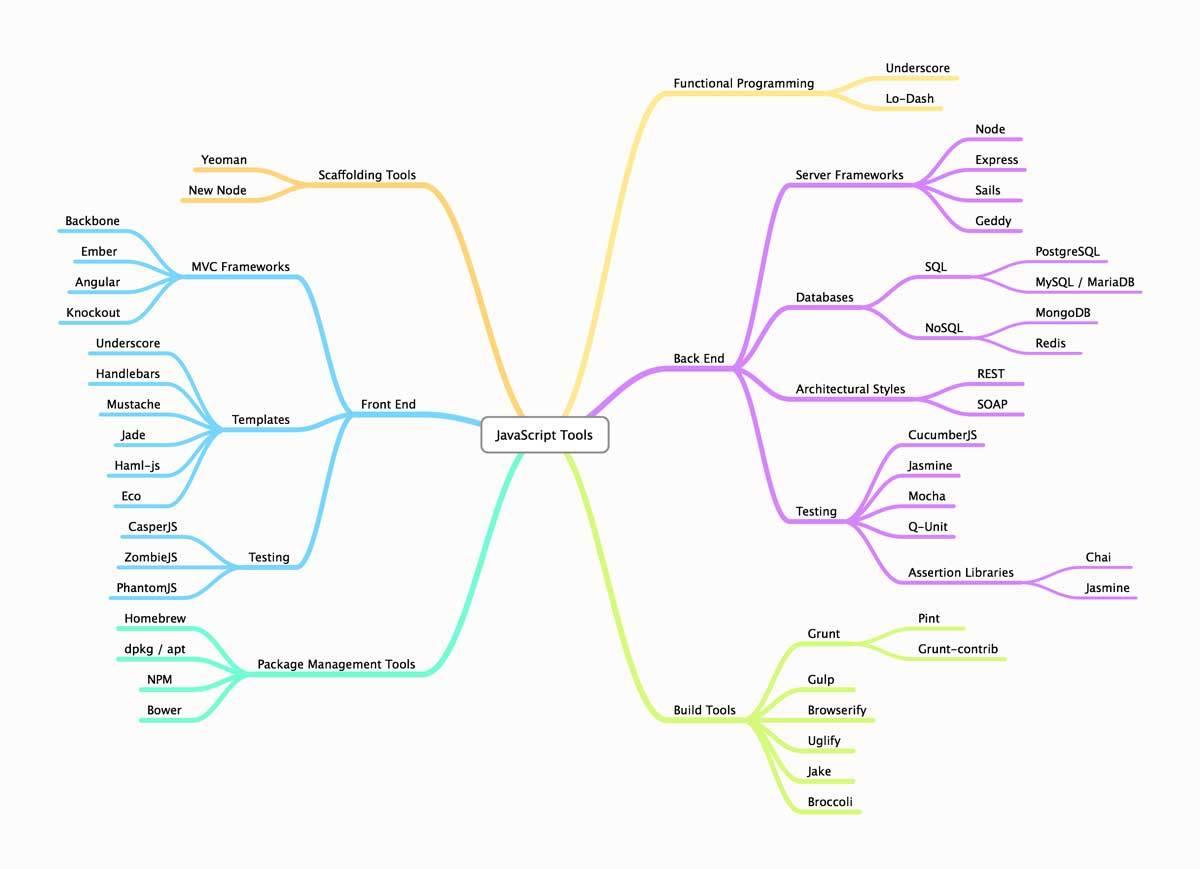
在训练营中,我们给学员介绍了一些工具和库,以扩大其代码的能力. 目前有位JavaScript学员Kalina,他汇总了这些工具的清单,想分享给其他的代码爱好者. Ivan Storck,我们JavaScript训练营的辅导员,利用Kalina的清单,画了一张有帮助的思维导图:. 脚手架工具(用于启动项目).
- - CSDN博客推荐文章
JavaScript可以出现在HTML的任意地方,甚至在之前插入也不成问题,使用标签. 不过要在框架网页中插入的话,就一定要在
- - CSDN博客Web前端推荐文章
理解异常在javaScript面向对象编程是非常重要的,异常是一种非常强大的处理错误的方式. 首先我们来看一个有问题的代码:. 在以上这个例子中,访问一个不存在的变量,在这种情况下,程序会怎么处理. 很早以前的处理方式就是程序直接崩溃死掉,所以我们不能容忍这种处理方式,需要有办法来处理.
- Great Han - Solidot
JavaScript语言正变得愈来愈重要,斯坦福大学CS101计算原则入门课通过JavaScript引导学生入门. 教师通过简短的JavaScript代码讲解基本的计算原则. 关于JavaScript语言的来历可以阅读阮一峰的一篇博文.
- 小亮 - 译言-电脑/网络/数码科技
来源Get started with the JavaScript language, Part 1: JavaScript language fundamentals. (译者注:由于yeeyan编辑器对文章中的标签做解析的原因,我在每个标签的空格,比如说,左尖括号<+script+右尖括号>,我会写成< script>,以便其能够在文章中正确显示,不便之处敬请谅解.
- jiwei - cnBeta.COM
在开发中,借助得力的工具可以事半功倍. 今天,这篇文章向大家分享最新收集的15款非常有用的 JavaScript 开发工具.
- MAGI-CASPER/Peter Pan - 伯乐在线 -博客
注:此文由敏捷翻译 - 关关编译自 Joe Stagner 近日分享的博文. 本文只是JavaScript的工具集合,如需书籍资源,《你得学JavaScript》这篇文章已有推荐. 我最近做了很多客户端OG开发,也计划做更多. HTML5、JavaScript 和 CSS. 我正在做一个工作计时器,所以我在寻找一个JS测试框架,故我自己给不同的JavaScript工具做了一个列表.
- - 博客园_梦想天空
Groundwork 是基于强大的 CSS 预处理器 Sass & Compass 的响应式 HTML5,CSS & JavaScript 工具包. 使用 Groundwork,您可以快速构建 Web 应用程序. Groundwork 拥有一个令人难以置信的灵活,可嵌套,流体的网格系统,是 Github 上的开源项目.
- - 博客 - 伯乐在线
在多年开发邮箱webmail过程中,网易邮箱前端团队积累了不少心得体会,我们开发了很多基础js库,实现了大量前端效果组件,开发了成熟的opoa框架以及api组件,在此向大家做一些分享. 今天想先和大家聊聊javascript的编码规范. 总所周知,javascript是一种语法极其灵活的语言. javascript在设计之初就只是用来为HTML添加动态效果的.