【实验手册】使用Visual Studio Code 开发.NET Core应用程序 - 张善友 - 博客园
.NET Core with Visual Studio Code
目录
概述
开源和跨平台开发是Microsoft 的当前和将来至关重要的策略。.NET Core已开源,同时开发了其他项来使用和支持新的跨平台策略。.NET Core 2.0 目前已经正式发布,是适用于针对 Web 和云构建跨平台应用程序的最新开源技术,可在 Linux、Mac OS X 和 Windows 上运行。
.NET Core使用各种命令行工具来生成基架、构建和运行应用程序,同时可以使用 Visual Studio Code 进行编辑。
Visual Studio Code 是微软为广大开发人员提供的免费开源的跨平台代码编辑器,和其它流行的代码编辑器,如:Sublime, Atom一样,它非常小,运行速度快,同时通过各种插件支持不同开发语言的编写。不同的地方在于,VSC的插件不仅仅提供静态的语言高亮,自动语法检测和完成功能外;还提供更加高级的编译器服务支持,这使得VSC可以在一定程度上替代IDE的功能,进行代码的编译,调试和发布操作。
本实验将介绍如何开发.NET Core跨平台应用程序,以及如何在 Linux、OS X 和 Windows 上的 Visual Studio Code ( code.visualstudio.com) 中编写代码。
先决条件
1. 为了完成这个实验,你需要一个Windows 10虚拟机
2. 你需要在虚拟机上手动安装.NET Core和Visual Studio Code,你可以按照练习1 的任务1来搭建实验环境
3. 你需要下载和安装Visual Studio Code的C#扩展,你可以按照练习1的任务2来完成
练习1: 安装和配置.NET Core以及Visual Studio Code 扩展
在本练习中,您将了解安装和配置 Visual Studio Code 和.NET Core扩展出于演示目的所需的安装和配置要点
任务1:安装Visual Studio Code和.NET Core
1. 下载Visual Studio Code ,从 https://code.visualstudio.com/下载最新版本并安装
2. 从 https://www.microsoft.com/net/core下载.NET Core 2.0进行安装
3. Node.JS和NPM,以及 bower, gulp 和 grunt 等前端工具, Node.js是一个javascript的运行引擎,提供服务端的javascript运行能力,同时也包含了npm这个包管理器,可以用来安装 bower, glup,grunt等前端工具。下载地址: http://nodejs.org
安装完成后,让通过以下命令安装前端工具
npm install bower gulp grunt-cli -g
任务2:安装插件
安装好Visual Studio Code 之后,需要安装下面插件
1. C# 扩展 http://www.omnisharp.net/
2. 安装vscode-nuget-package-manager
您可以在Visual Studio Code中界面安装这些扩展(选择菜单查看-扩展), 也可以使用 Ctrl + P, 然后输入 ext install vscode-nuget-package-manager或 ext install csharp。一旦您安装了 NuGet 项目管理器, 您还将使用它来安装 NuGet 包。
练习2:使用命令行界面构建. NET Core应用程序
.NET Core CLI 是开发 .NET Core 应用程序的一个新的跨平台工具链的基础。它是“基础”的原因时它是在其它的、高级别工具的主要层,如集成开发环境(IDEs),由编辑器和构建者组成。
默认它是跨平台的,并且对支持的每个平台有相同的表现范围。这意味着,当你学会如何使用工具,你可以从任何支持的平台上以同样的方式使用它。
本练习中现在我们假设你已经安装好了VS Code开发工具、.Net Core 2.0 SDK dotnet-sdk-2.0.0(注意自己的操作系统),并且已经为VS Code安装好了C#扩展。
一、 我们先在我们的电脑硬盘的新建一个文件夹。我把这个地方选在D:\WorkTest下,创建的文件夹名称为HelloWorld。注意,这一步不是在VS Code中完成的,VS Code中不能创建文件夹。
二、 在VS Code开发环境中,选择 文件->打开文件夹,然后选择我们刚刚创建文件夹HelloWorld打开
三、 选择 查看->集成终端 命令或直接摁下快捷键Ctrl+`,VS Code开发环境中会出现一个集成的终端。比如我接下来在集成终端中输入命令dotnet new sln -n HelloWorld,在我们的HelloWorld文件夹下会出现一个解决方案HelloWorld.sln
四、 接下来,我们再在集成终端中输入dotnet new mvc -n HelloWorld.Web,经过VS Code一阵的挣扎和折腾,我们会发现左边的文件列表中多了一个叫HelloWorld.Web的MVC项目。如下图:
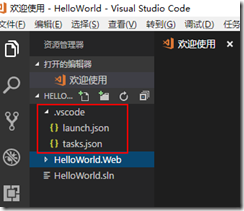
五、 按下F5,选择.NET Core, 出来一个launch.json,如下图:
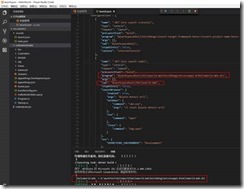
六、 在集成终端中输入命令dotnet build HelloWorld.Web命令,回车,完事后成成了一个东西在Debug下边。好了,我们把这段生成的东西放在launch.json的.NET Core Launch (web)配置项的program中,然后顺便改一下下边那个cwd。完事后看起来效果是下边这样子的:
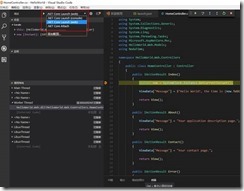
七、 点击左边的那个小虫子,VS Code中的左侧会出现上图中的情况,选择.NET Core Launch (web),再次摁下F5,点击“配置任务运行程序”,自动生成了下边这个配置json文件:
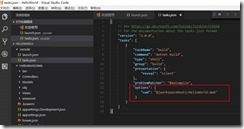
八、 我们现在配置一下这个新生成的task.json吧。也就是在tasks配置项中添加如下内容,指定一下任务在build时的直接命令对象。${workspaceRoot}的意思就是你项目的根目录,别写成绝对路径,不然回头你项目发布后找不到
九、 再次按下F5, 一个.Net Core MVC网站出现在我们眼前
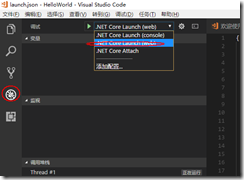
有可能会出现下面的错误:
这是由于默认启动的是 .NET Core Launch (console),点击调试(左边小虫子图标),选择.NET Core Launch (web)
十、 下面我们演示给项目添加一个Nuget包
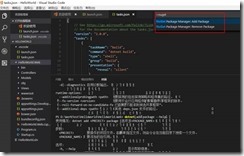
利用我们前面安装的VS code 的Nuget 包扩展插件,我们选中HelloWorld.Web 项目,使用UI菜单查看- 命令面板:
选择NuGet Package Manager:Add Package, 回车,输入NodaTime , 选择版本后提示添加成功,打开HelloWorld.Web.csproj 文件可以看到NodaTime已经添加到工程中
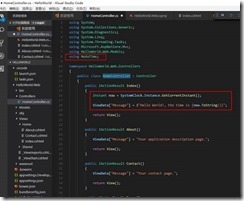
打开 HomeController 文件,加入下述代码:
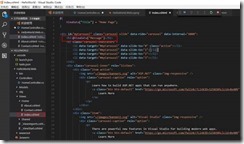
在Views\Home\Index.cshtml 加入下面代码
练习3:使用 Visual Studio Code和 Omnisharp 调试 c# 代码
上面的练习我们已经看到项目下有个.vscode 文件夹。里面有2个文件tasks.json 和launch.json.
tasks.json 用于dotnet 构建任务的配置数据,当你按下F5 启动调试时VS Code 可以生成项目
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"taskName": "build",
"command": "dotnet build",
"type": "shell",
"group": "build",
"presentation": {
"reveal": "silent"
},
"problemMatcher": "$msCompile",
"options": {
"cwd": "${workspaceRoot}/HelloWorld.Web"
}
}
]
}
launch.json包含调试模式的配置数据,默认是从vs code启动或者附加进程。
launch.json中有很多属性可以设置, 通过智能提示查看有那些属性可以设置, 如果要查看属性的具体含义, 可以把鼠标悬停在属性上面, 会属性的使用说明.
任务1:从VS code启动调试器
对于控制台和Web项目是非常简单的,只需在代码中设置断点,导航到调试窗口(ctrl + shift + d)并点击调试按钮 - “.Net Core Launch”选项应该默认选择。您的应用程序现在应该停止在您的断点。
任务2:附加到进程/网站
使用VsCode将调试器附加到正在运行的进程也非常简单,设置断点,从调试菜单中选择“.Net Core Attach”选项,然后进行调试。任务栏应显示您可以选择附加调试器的正在运行的进程的列表 - 在本示例中,我们将附加到正在运行的dotnet网站进程。
练习4: 使用Visual Studio Code 开发ASP.NET Core 应用程序
本练习要使用Visual studio code完成一个包含多个项目的解决方案,包括类库和Web项目。结合Visual Studio Code和.NET Core CLI,创建项目结构如下:
piedpiper
└── src
├── piedpiper.domain
├── piedpiper.sln
├── piedpiper.tests
└── piedpiper.website
任务1:创建解决方案
首先,我们将创建我们的解决方案(.sln)文件,我一直都喜欢在顶级源文件夹中创建解决方案文件D:\WorkTest\piedpiper, 打开Visual Studio Code的集成终端,
PS D:\WorkTest\piedpiper> cd src
PS D:\WorkTest\piedpiper\src> dotnet new sln -n piedpiper
这将创建一个sln名为的新文件piedpiper.sln。
接下来,我们使用dotnet new <projecttype>命令中的output参数在特定文件夹中创建一个项目:
PS D:\WorkTest\piedpiper\src> dotnet new mvc -o piedpiper.website
已成功创建模板“ASP.NET Core Web App (Model-View-Controller)”。
这将在同一目录中的piedpiper.website文件夹中创建一个ASP.NET Core MVC应用程序。如果我们目前看到我们的文件夹结构,它看起来像这样:
接下来我们可以为我们的域名和测试项目做同样的事情:
PS D:\WorkTest\piedpiper\src> dotnet new classlib -o piedpiper.domain
PS D:\WorkTest\piedpiper\src> dotnet new xunit -o piedpiper.tests
任务2:将项目添加到我们的解决方案中
在这一点上,我们有一个没有引用项目的解决方案文件,我们可以通过调用list命令来验证这一点:
PS D:\WorkTest\piedpiper\src> dotnet sln list
未在解决方案中找到项目。
接下来我们将我们的项目添加到我们的解决方案文件,我们很容易在Visual Studio 2017中打开解决方案,然后手动添加对每个项目的引用。Visual Studio Code也可以通过.NET Core CLI完成。
现在开始使用以下命令添加每个项目,我们通过引用.csproj文件来执行此操作:
PS D:\WorkTest\piedpiper\src> dotnet sln add piedpiper.website/piedpiper.website.csproj
PS D:\WorkTest\piedpiper\src> dotnet sln add piedpiper.domain/piedpiper.domain.csproj
PS D:\WorkTest\piedpiper\src> dotnet sln add piedpiper.tests/piedpiper.tests.csproj
注意:如果您使用的是基于Linux / Unix的shell,您可以使用globbing模式在单个命令中执行此操作!
dotnet sln add **/*.csproj
现在,当我们调用list我们的解决方案文件时,我们应该得到以下输出:
S D:\WorkTest\piedpiper\src> dotnet sln list
项目引用
----
piedpiper.website\piedpiper.website.csproj
piedpiper.domain\piedpiper.domain.csproj
piedpiper.tests\piedpiper.tests.csproj
任务3:向项目添加项目引用
接下来,我们要开始向我们的项目添加项目引用,通过dotnet add reference命令将我们的域库链接到我们的网站和单元测试库:
PS D:\WorkTest\piedpiper\src> dotnet add piedpiper.tests reference piedpiper.domain/piedpiper.domain.csproj
已将引用“..\piedpiper.domain\piedpiper.domain.csproj”添加到项目。
现在,如果要查看测试项目的内容,我们将看到我们的domain 已被引用:
PS D:\WorkTest\piedpiper\src> cd .\piedpiper.tests\
PS D:\WorkTest\piedpiper\src\piedpiper.tests> cat .\piedpiper.tests.csproj
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>netcoreapp2.0</TargetFramework>
<IsPackable>false</IsPackable>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.NET.Test.Sdk" Version="15.3.0-preview-20170628-02" />
<PackageReference Include="xunit" Version="2.2.0" />
<PackageReference Include="xunit.runner.visualstudio" Version="2.2.0" />
</ItemGroup>
<ItemGroup>
<ProjectReference Include="..\piedpiper.domain\piedpiper.domain.csproj" />
</ItemGroup>
</Project>
接下来,我们将为我们的网站项目做同样的事情,所以让我们去我们的网站文件夹并运行相同的命令:
dotnet add piedpiper.website reference piedpiper.domain/piedpiper.domain.csproj
如果我们返回到我们的根源文件夹并运行build命令,我们应该看到所有的构建成功:
PS D:\WorkTest\piedpiper\src> dotnet build
用于 .NET Core 的 Microsoft (R) 生成引擎版本 15.3.409.57025
版权所有(C) Microsoft Corporation。保留所有权利。
piedpiper.domain -> D:\WorkTest\piedpiper\src\piedpiper.domain\bin\Debug\netstandard2.0\piedpiper.domain.dll
piedpiper.tests -> D:\WorkTest\piedpiper\src\piedpiper.tests\bin\Debug\netcoreapp2.0\piedpiper.tests.dll
piedpiper.website -> D:\WorkTest\piedpiper\src\piedpiper.website\bin\Debug\netcoreapp2.0\piedpiper.website.dll
已成功生成。
0 个警告
0 个错误
任务4:将NuGet包添加到项目或更新它
假设我们要将NuGet包添加到我们的一个项目中,我们可以使用该add package命令来执行此操作。
首先导航到要添加NuGet软件包的项目:
PS D:\WorkTest\piedpiper\src> cd .\piedpiper.tests\
PS D:\WorkTest\piedpiper\src\piedpiper.tests> dotnet add package shouldly
Writing C:\Users\dell\AppData\Local\Temp\tmp68E4.tmp
info : Adding PackageReference for package 'shouldly' into project 'D:\WorkTest\piedpiper\src\piedpiper.tests\piedpiper.tests.csproj'.
log : Restoring packages for D:\WorkTest\piedpiper\src\piedpiper.tests\piedpiper.tests.csproj...
info : GET https://api.nuget.org/v3-flatcontainer/shouldly/index.json
info : OK https://api.nuget.org/v3-flatcontainer/shouldly/index.json 512ms
info : GET https://api.nuget.org/v3-flatcontainer/shouldly/2.8.3/shouldly.2.8.3.nupkg
info : OK https://api.nuget.org/v3-flatcontainer/shouldly/2.8.3/shouldly.2.8.3.nupkg 84ms
log : Installing Shouldly 2.8.3.
info : Package 'shouldly' is compatible with all the specified frameworks in project 'D:\WorkTest\piedpiper\src\piedpiper.tests\piedpiper.tests.csproj'.
info : PackageReference for package 'shouldly' version '2.8.3' added to file 'D:\WorkTest\piedpiper\src\piedpiper.tests\piedpiper.tests.csproj'.
或者,我们可以使用版本参数指定要安装的版本:
dotnet add package shouldly -v 2.8.3
更新NuGet包
将NuGet软件包更新到最新版本也是一样简单,只需使用相同的命令而不使用版本参数:
dotnet add package shouldly
你也可以下载word 文档 http://url.cn/5e3NT3G