如何写一篇挑不出毛病的需求文档?
作为产品经理,撰写需求文档是一门必须掌握的基本功,那么除了知道需求文档应当包含哪些内容,你知道需求文档究竟应该怎么“写”吗?怎样才能写出一份可以让每个项目成员都能清晰明了得到所需信息的PRD文档呢?一起来看看作者的经验分享。

前言
需求文档是产品经理的基本功,也是产品能力的体现,产品能力行不行看文档就能看出来。
我从实际工作+日常总结,整理了一些自己写PRD的方法,分享给各位,希望能对各位有用~
一、原则与前提
在文章开始前,我们简单看下在什么时候用、谁去用,来明确需求文档的书写原则:
- 产品需求评审的时候看;
- 研发技术方案设计、敲代码的时候看;
- UI进行界面设计的时候看;
- 测试写测试用例、执行用例的时候看。
PRD 文档的目的就是让每个项目成员知道需求为什么做、要做什么、怎么做。
所以可以得到PRD的书写原则有:
- 有理有据:从项目成员知道为什么做;
- 全面、清晰、准确:让大家知道做什么、怎么做;
- 易读性:让大家方便快捷的理解文档内容。
明确了原则,还有 2个前提:「需求类型、需求大小」
- 需求类型有:功能需求、接口需求、性能需求、策略需求、埋点需求、统计需求等等。
- 需求大小:可以是从0-1的大项目,包含上边的所有需求类型,还有就是日常迭代版本的小需求。
我们接下来文章内容都是基于以上原则与前提,接下来正文开始~
二、需求文档用啥写
我们以终为始,先看需求文档的呈现方式。目前主要有以下2类:
1. Axure一体化需求文档
使用Axure将全部需求文档,最终通过Axure打包提供出去。好处是方便查看,看原型的基础上又能看文档说明。但有一种不是很“严肃”的感觉。

2. Word版
通过Word进行需求描述,并统一提供。容易留存,也比较正规,在阅读上以文字为主。

具体选择那种方式,可以先看公司要求。
像我之前有公司要求,必须用word,就算是有大量原型的,也只能把页面原型画好,然后再复制到word里,在word写需求内容。
如果没有要求,具体采用的方式可以看不同的需求类型:
如果只涉及到画原型的,可以使用Axure。
如果只有偏后端需求的,逻辑相关的需求,比如说是接口需求、算法需求,并不涉及到前端需求的,我们可以直接使用word写。
如果是做的大项目,同时有功能需求,又有接口需求、算法需求的,我建议都放在一起,比如说都用Axure写需求。
我之前做新项目的时候,同时提供了功能需求的axure文档+word版的接口需求,后来用例评审的时候,测试说不知道word版接口需求,之后我就统一写在axure里了。
三、需求文档包含哪些内容
需求有大有小,同样的需求文档也有大有小,小到直接一句话描述,大到上百个原型页面,好几万个字。
一句话的需求我们在这就不说了,我们说下正常的需求文档。
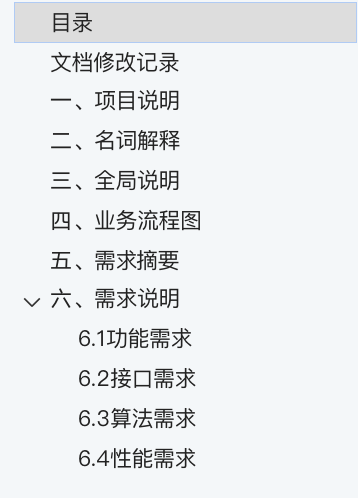
不论是使用Axure还是word,也不论需求大小是什么, PRD文档中一般需要包含以下内容:
1. 文档修改记录
需求文档在需求评审、研发、测试过程中一定会改的。
比如说加个限制,补充个遗漏的逻辑等等,不过我们一定要记录下修改内容,并及时更新需求文档、及时同步项目成员。
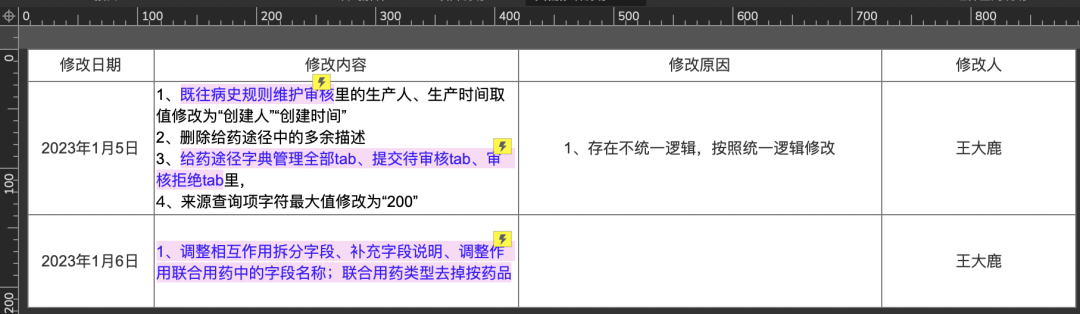
一般通过表格展示出以下内容:
- 修改内容:说清楚修改的哪个模块,哪个页面、哪个功能点。当然也可以分成修改模块、修改页面多个列。
- 修改原因:就是为啥要修改,比如说逻辑缺失需要补充等等。
- 修改人:谁改的。
- 修改日期:修改时间。

在使用Axure时,我们可以在文档修改记录中加上文本链接跳转,项目成员点击文字可直接进入到对应页面查看。
对于word,也是同样的,加个文档修改记录。

对于文档修改记录,不仅在PRD文档中可以用到,在写其它文档时都可以加上,比如操作手册。
2. 项目背景 or 需求背景
背景同样也是有大有小,对于新项目,则需要介绍下整个项目的大背景。对于每个需求,我们同样也可以简单说下需求背景。
参考格式如下:
当前的现状是什么,有哪些问题/痛点,这些问题导致了什么结果,为了解决这个问题,我们需要采取什么动作,达到什么目的,能够获取哪些收益,产生什么价值。
3. 名词解释
如果有专业名词,一定要写上。
在不同行业、不同公司、不同团队中都有专门的名词,项目成员是不明白一些名词的,这个时候一定要说明。
比如说抗菌药物DDD值,绝对的专业名词,不说一般没人知道。
另外在说名词解释的时候,尽量加上示例说明方便大家快速理解。
4. 流程图
当涉及跨角色、跨系统、跨模块、多判断逻辑时,我们一定要画出来,让各方更快地了解产品流程。
流程图同样有大有小:
包括整体产品业务流程图、单个模块的流程图、单个功能的流程图。
1)整体流程图
为了将这个产品的功能业务串起来,可以不用画的太详细,画出大的概览图,从大而全的角度将这个项目表达出来。
一般是在0-1的新项目中画,日常迭代的需求中不需要。
2)单个模块功能的流程图
当一个功能模块功能很多时,为了将模块内的功能串起来,说清楚单独模块的流程,这个就要画的细致一点。
当涉及到新的模块时一定要画。
3)单个功能的流程图
对于复杂的单个功能,涉及到的处理逻辑比较多时,我们也需要画出单独的流程图进行说明。
流程图的类型有很多种,像业务流程图、页面流程图、泳道图、uml里的时序图、用例图等等。
我们可以基于不同流程图的特性去选择不同的类型,比如有多角色时,我们可以使用泳道图。
对于UML,像用例图、序列图,在画的时候有一定的门槛,同样的一定会有团队成员看不懂。我是从来没画过,所以大家可以自行选择学习与绘制。
对于页面流程图,是表达出页面之间的跳转逻辑,像移动端的页面,我们可以直接平铺出每个页面,展示出页面间的跳转逻辑。
对于PC端产品,页面尺寸较大,我们可以通过页面名称展示出页面流程。
流程图的能够达到业务清楚,表明重点,项目成员能够快速理解的目的就行。
5. 需求说明
对需求的详细说明,这一点肯定是必须的,我们下边单独说。
以上内容是我认为在写需求文档时,需要包含的内容,下边的内容我们则可以自行选择~
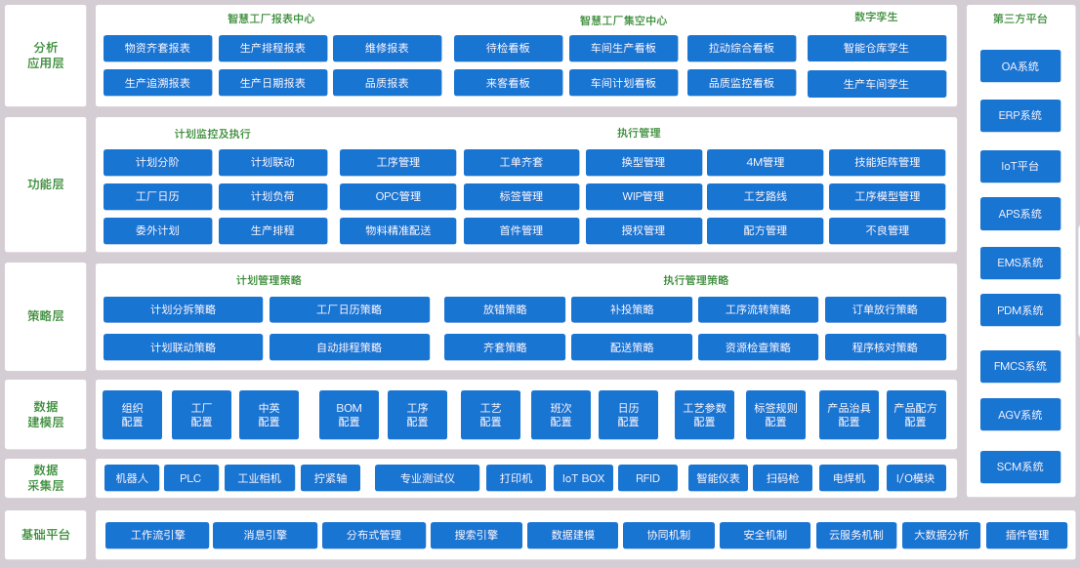
1)产品架构图
在0-1产品搭建的时候进行展示,将整个产品抽象化,通过数据层、服务层、应用层、展现层等抽象层面表现出产品的整体架构。

来自Processon
产品架构图是非常大的层面,当你没有独立负责一条业务线的时候,很难有这种大的架构概念。
当你需要规划一条产品线的时候,可以画出来产品架构图,让之后的产品方向再这个大的框架下去走。
我也是在最近这2年,独立负责产品线的时候才开始绘制的,主要是和领导们汇报使用的。
具体怎么画,大家可以在平台上搜一下,有很多。
2)功能架构图 or 信息架构图
对于功能架构图,就是写清楚产品功能的层级架构,简单说就是一级菜单、二级菜单是什么,每个菜单里有哪些功能,展示出功能的层级关系。
我一次都没有画过。
对于功能架构的展示,我一般在画原型的时候规划出来,然后直接画原型。
当然也可以通过思维导图的方式画出来,但是吧,画出来也没人看。
还有一个信息架构图,这个我也没画过。
我有很长的一段时候都没整明白功能架构图与信息架构图有啥区别~
现在我的理解是:
- 功能架构图是展示出功能层级关系,体现出菜单-功能的层级逻辑。
- 信息架构图是展示出每个功能页面内的展示字段内容,主要用于研发设计表结构与表字段。
对于功能架构图和信息架构图,一般是在产品0-1的时候画,而且涉及到的内容比较多,多的内容一定没人去看。
到底要不要画是一方面,大家一定要知道功能结构图和信息架构图是个什么东西,具体画不画大家自行选择。
四、画原型写文档
需求类型里有一个功能需求,这个就是每个产品避免不了的,所以我们单独说下画原型+写文档~
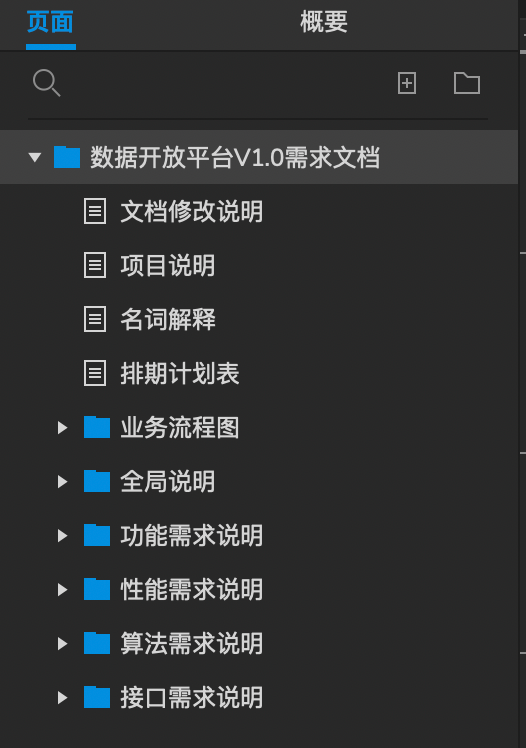
1. 首先根据要做的需求范围进行分类
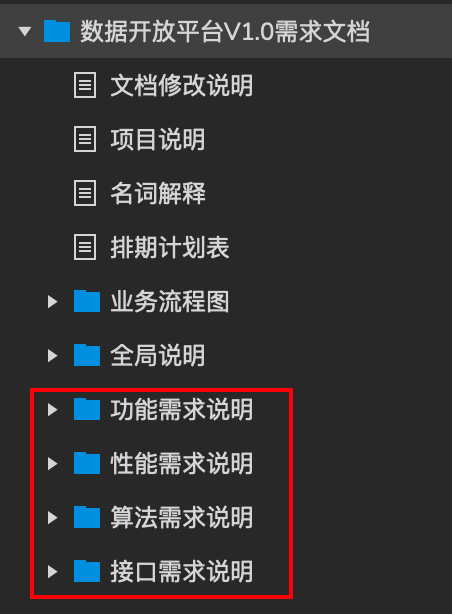
当有多个需求类型时,按类型进行分类,使用Axure时可以通过建立文件夹。
使用word则可以加个一级标题。
目的是将需求有层级的依次展示出来。

然后在不同的文件夹下,在进行分级。
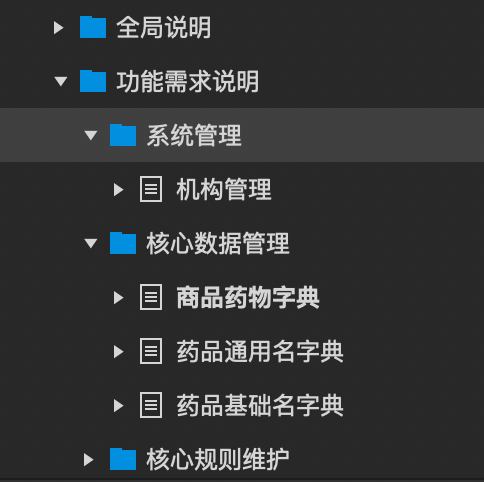
比如「功能需求说明」文件夹下有多个功能模块,则按照模块/菜单名称建立子文件夹,然后再在每个模块下建立对应页面;

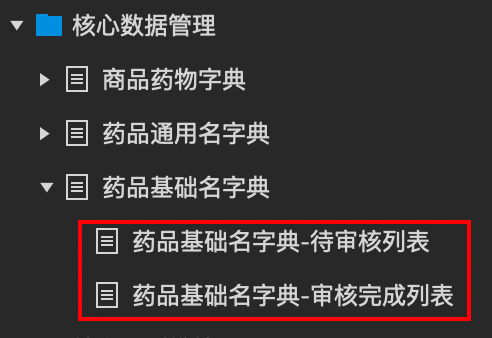
当同一个页面内有多个tab页/子页面时:
对于PC端,我一般是分页面说明;APP的页面尺寸小,我们可以在一个Axure页面内统一说明。

然后再对每个页面单独画原型,写文档。
2. 需求文档的表现方式
当采用Axure写需求文档的时候,常见的布局是:左图右文。
左边展示原型图,右边展示需求说明。

对于word版,常为:原型页面展示,单独写文档说明。

3. 提取公共逻辑,放入全局说明
在画原型、写文档的时候,一定会有相同的功能逻辑、相同的需求逻辑。
例如说后台系统,会有一堆的列表,列表就涉及到分页数量、默认排序等。
我们可以直接统一使用全局说明。
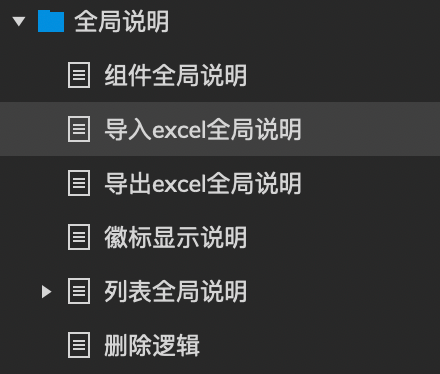
将相同的功能逻辑、需求内容当在一个单独的全局说明里,在全局说明里进行单独说明。

当在某个页面中需要说明的功能点已经在「全局说明」里存在时,可以加个说明:请见全局说明。
同时对文字添加文字跳转链接,阅读者点击可直接跳转到对应的全局说明页面。

3. 功能点序号标注
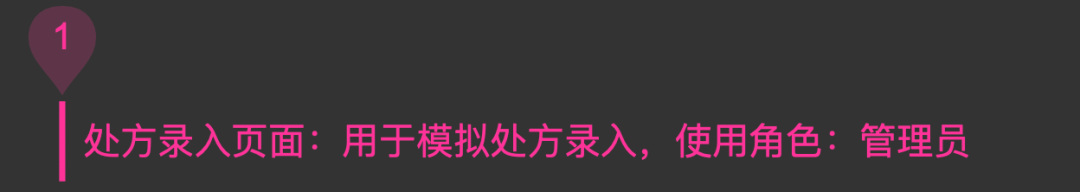
先画出原型图,在原型中标注「序号」,然后在右侧按照相同的序号进行功能需求描述。
- 标注顺序:一般按照从左到右,从上到下的顺序。
- 标注哪些点:需要进行功能说明的功能点, 但是并不意味着每一个点都要进行标注。
我一般按照 从大到小,按照模块化的方式。
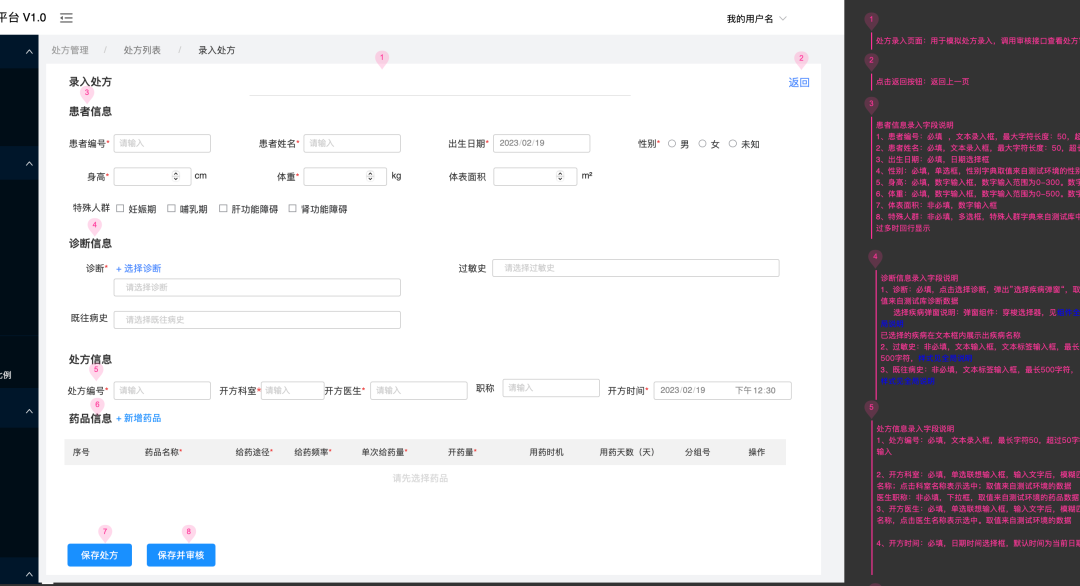
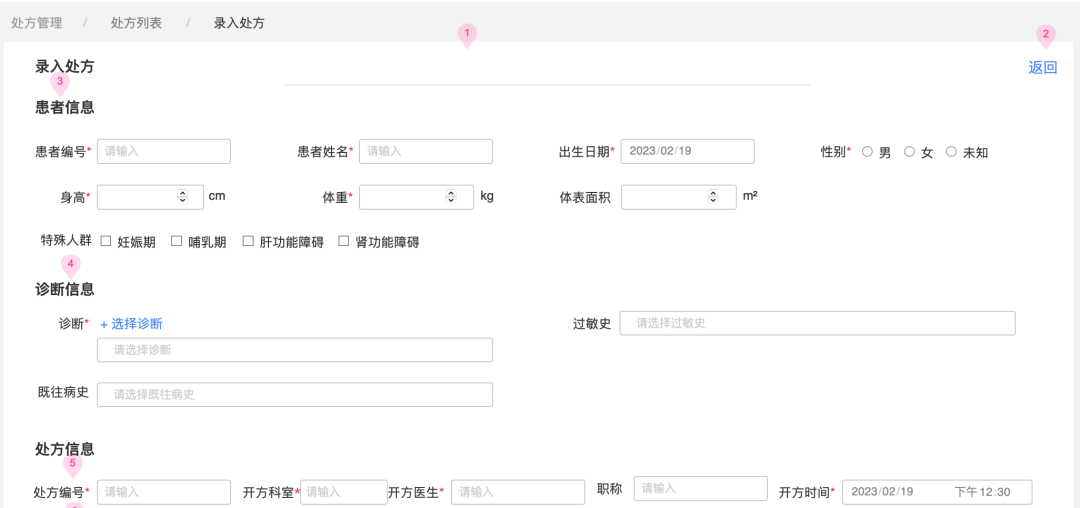
以下方的表单页面为例:

当原型画出后,在页面上标个序号[1],对页面进行下简介,一般说明页面是什么,使用角色是谁。

然后继续标注「返回」,对「返回」进行说明。
因为点击返回时,没有添加其它判断逻辑(如是否二次确认),所以直接描述交互逻辑即可。

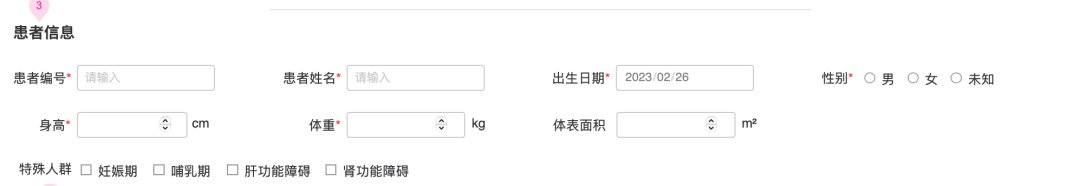
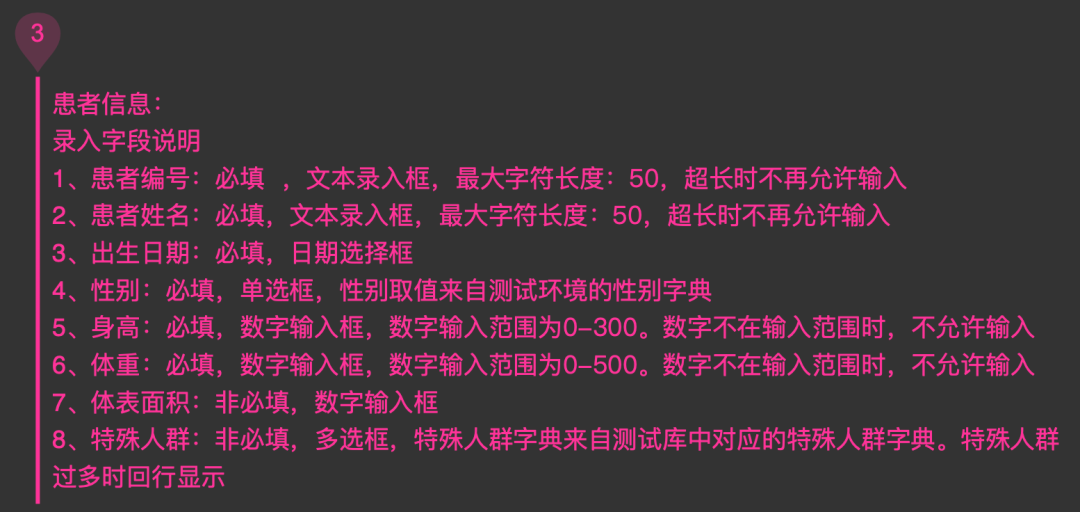
然后接着对下方的「患者信息」进行标注。

我们可以看到「患者信息」里有很多字段,我不建议对每个字段进行说明。
我们直接对「患者信息」整个模块进行标注,然后对每个字段进行说明。
由于只是表单输入,我们需要说明是否必填、采用什么组件、是能输入文字、还是数字输入框,数字范围限制、数字小数点限制(如最多2位小数)、输入小数点超过如何处理(是直接限制输入,还是能四舍五入)、字符长度限制、当字符输入超长如何处理。
如果是采用选择框,选择框里的值是写死的,还是从哪里取值。
……
这就是对需求的描述,我们需要尽可能的写全,就是尽可能的把考虑到的限制加上,你写的越全,在评审的时候,才会少挨怼。之后的需求变更才会少。

(现在看其实上边的需求描述还是不全,比如漏了小数点位数说明,文本输入框内能不能输入表情emoji符号等等)
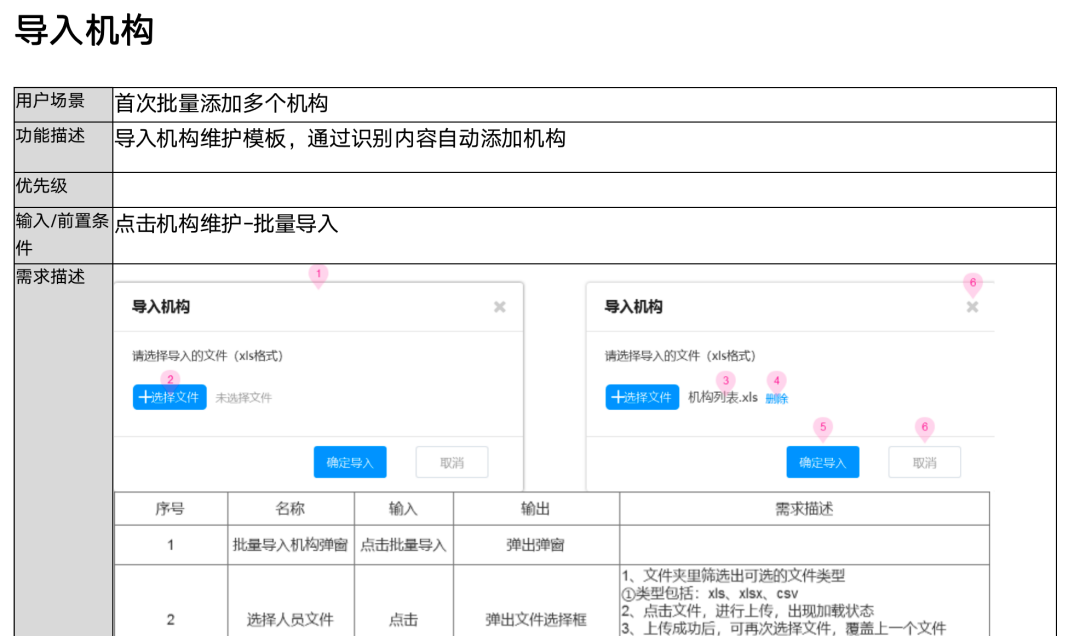
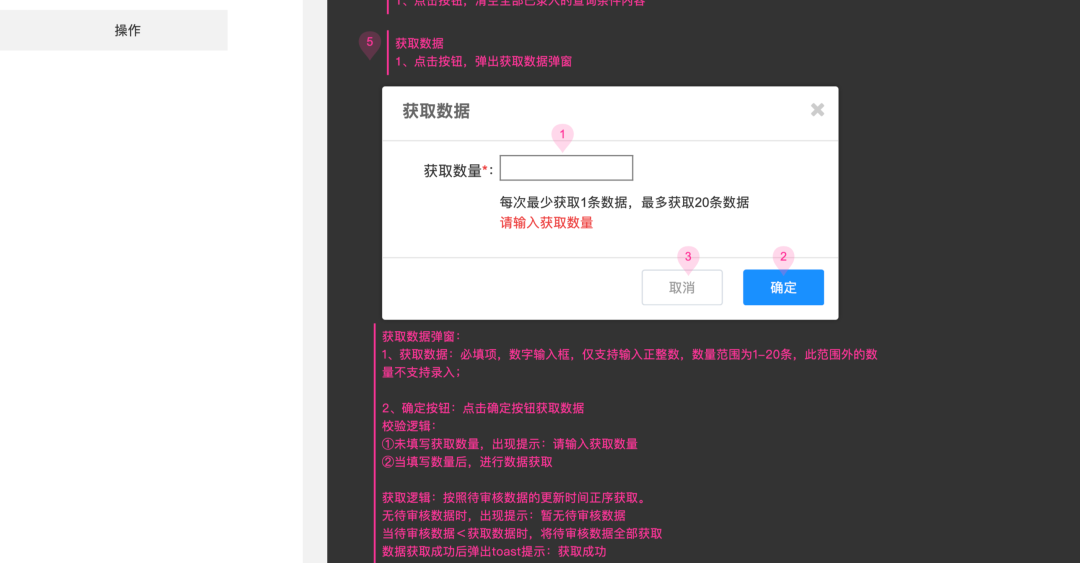
当页面内出现弹窗时,我们需要对弹窗里的内容进行说明,单独对弹窗里功能点进行标注,然后再下方继续对需求进行说明。

对于弹窗里的内容,我一般从「1」开始重新编号。不把序号顺序和其他页面夹杂在一起。当调整一个功能点后,需要重新编号,增加了多余的工作量。
4. 需求详细书写
对需求的详细描述,是最核心的内容,我们可以按照下方的格式来写:
- 标题:功能点名称。
- 角色权限:如当前登录用户角色为管理员时,则显示此按钮。
- 规则逻辑:主要有 校验逻辑、前置条件、触发时机等,当涉及到的校验逻辑太多时,可以采用 分行分段、添加序号、使用表格等方式,将每个逻辑有条理的全部说明清楚。
比如:确定按钮。
当角色为「管理员」时,展示出确认按钮;
- 当XX未填写时,按钮显示为禁用状态,点击时出现toast提示:请填写XXX。
- 当XXX、XXX全部填写后,按钮置为可点击状态,点击后跳转至XXX页面。
极值说明:如输入框输入字符的长度,数字输入的范围值。
交互说明:如点击调整至XXX页面。
在写需求时,根据不同的需求内容,尽可能的将全部内容写清楚。
这个时候一定会有一个问题:写不全。
我们可以明确一点,没有产品经理把所有情况都考虑到,乔布斯、张小龙也考虑不了那么全。
我们需要做的是尽可能的考虑全,尽可能是个很虚的词,受行业经验、项目经验等影响,不同级别的产品经理的需求文档写的水平很显而易见,当然你考虑的越全面,产品能力可以说就越强。
我们可以在需求评审前,先和研发提前碰下,避免有大的遗漏。
也可以借助「需求自查表」来辅助,自查出遗漏的说明。
5. 其它
1)文字描述言简意赅, 避免口语化,别使用模棱两可的文字。需求文档里的内容必须明确,别写「尽量」「尽快」。
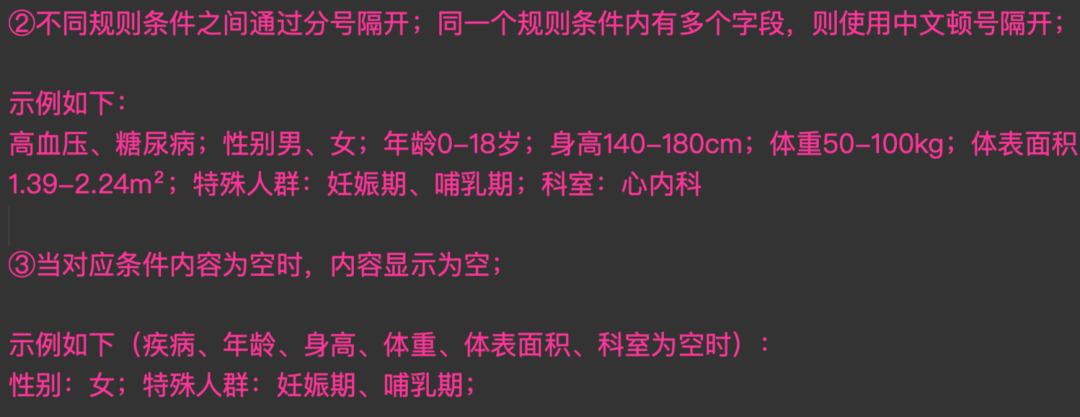
2)添加示例:被误解是表达者的宿命,文字说明都会有一定的片面理解,对于比较复杂的内容,我们可以添加示例说明:

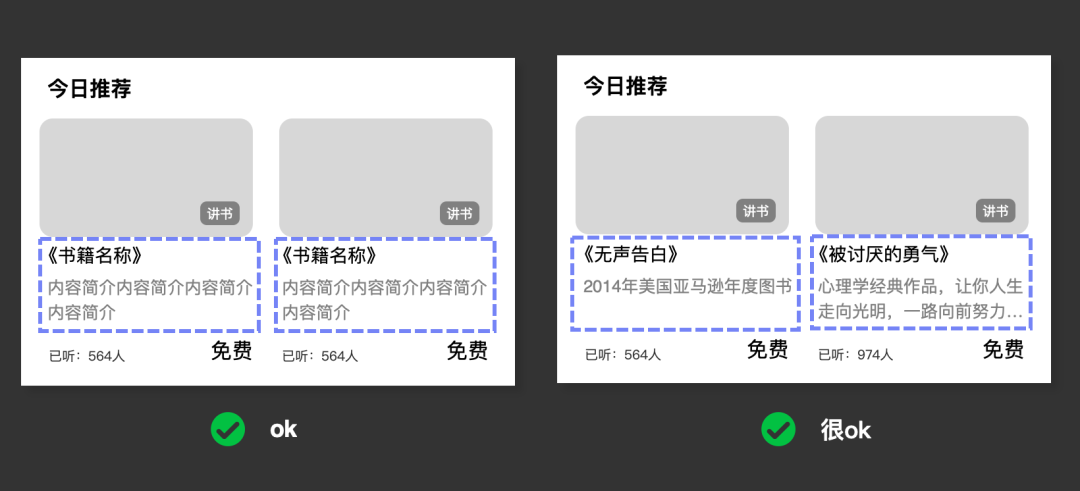
同时在原型上,尽量使用贴合实际场景的内容。比如说时间别写出:13:88:99。

3)为了便于阅读,可以 采用多分段,多分行,加序号的方式。
4)使用标点符号,将内容说清楚,如:点击「确认」按钮,跳转至【XXX页面】。
关于标点符号,大家可以看这个文章:https://zhuanlan.zhihu.com/p/359255980
5)结合axure的特性,添加文字链接,便于阅读者快速跳转查看,不用自己找。
添加「返回」按钮,比如阅读者跳转到【全局说明页面】,看完后,想在回到来源页继续看需求,我们可以在【全局说明页面】中添加个「返回来源页」按钮,加个返回上一页的交互,直接能返回。
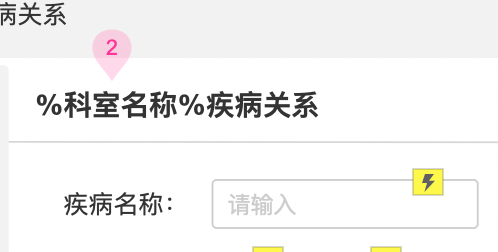
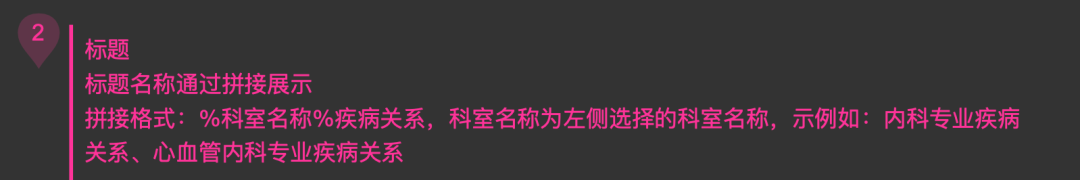
6)对于变量值,使用特殊符号标记下
对于会变化的值,我一般使用用两个百分号,如下方的‘科室名称’,会根据不同的选择展示不同的名称,所以我就通过‘%科室名称%’进行表示,然后单独说明,并举例说明。


7)重要内容进行标记
可以通过加粗、换个颜色等方式进行提醒,当内容较多的时候,大家很容易忽略掉,所以很有必要进行加粗加大标色提醒。
8)涉及到逻辑时,可以使用公式进行说明
如:当A+B≥100时,则XXXX。
9)写完后自己再过一遍
就像上学做题后,自己zai再验算一遍,在写文档的时候,自己肯定会有抽风的时候,不知道哪个地方就给写错了。
10、对外提供时,对于Axure,可以打包出html提供。
如果是word版本,可以提供出pdf版。
以上是对功能需求的说明,对于接口需求、性能需求、埋点需求等非功能性需求,当涉及到的时候,一定要写上,不然就是需求遗漏了。
我之前一直以为产品经理只需要写功能需求就够了。
有一次让我写接口需求,我就很郁闷,这明明是技术的活,干嘛产品写。后来,我明白了一件事,产品经理不往前站,之后就会是一堆坑。
除了接口需求,还是像研发数据库建表时,这些我也建议产品经理去介入,因为表里有哪些字段,字段最大长度是多少,需要建哪些字段等等,都是和业务有关系的。
举个示例,药品的「规格」这个字段,研发把最大长度设置成250个字符,但是在实际业务上,「规格」会有2000个字的情况。
研发绝对是不理解的,所以最清楚这个情况的是产品,就需要提醒研发关注下。避免上线后,字数超长导致保存错误。
对于性能需求怎么写,大家可以看这篇: 《5000字详解性能需求》。
对于接口需求、埋点需求等大家可以在平台上搜一下,接口需求可以看:https://www.woshipm.com/pmd/2297401.html
总结
写出好的需求文档受很多方面的影响,从前期的需求分析,当确定业务流程,然后再到画原型,最终把PRD写出来,这里边涉及到的内容非常非常多。
这篇文章是给大家提供的概述,大家可以在日常中总结积累,多和项目成员沟通,每一次需求评审就是一次淬炼,挨个一次怼后就总结,下次别再犯。
另外,当你把一篇完美的需求文档交付后,一定会有研发、测试不看的,只会问,就不看文档。我一般是“微笑服务”,把文档内容截个图发过去。
本文由 @王大鹿 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务