EXT.NET高效开发(三)——使用Chrome浏览器的开发人员工具
这篇帖子老少皆宜,不分男女,不分种族,不分职业。俗话说:“磨刀不误砍柴工”。掌握一些开发工具的使用,对自己帮助是很大的(无论是用于分析问题,还是提高生产力)。本篇就讲述如何利用Chrome浏览器(这里讲述的版本是14.0.835.2)的开发工具(因为IE浏览器的开发工具实在不敢恭维,不过大部分功能还是健全的)。之所以使用Chrome浏览器,是因为对它情有独钟吧。Chrome浏览器的开发工具是一个比较强大的工具,主要包括以下面板:
- 元素 (Elements) 面板
- 资源 (Resources) 面板
- 网络(Network)面板(这个貌似是最新Beta版本才有)
- 脚本 (Scripts) 面板
- 时间轴 (Timeline) 面板
- 剖析 (Profiles) 面板
- 审计 (Audits) 面板
- JavaScript 控制台 (Console)
本文主要讲述的内容有:
- 使用元素面板查看Extjs生成的HTML
- 使用资源面板查看网页加载的资源
- 使用网络面板获取EXT.NET Ajax请求的数据
- 使用脚本面板调试JS
- 使用时间轴面板、剖析面板和审计面板对网站进行性能分析
- 使用Javascript控制台来监测脚本错误
一)使用元素面板查看Extjs生成的HTML
如图:

如何打开开发人员工具?
- 可以按F12或者Ctrl+Shift+I(或使用 Ctrl+Shift+J 直接进入 JavaScript 控制台)。
- 可以使用右键菜单【审查元素】。这个功能很实用(IE的开发人员工具是拖箭头)。比如,Extjs到底为我们生成了一些怎样的HTML呢?一起来揭开其神秘的面纱吧。
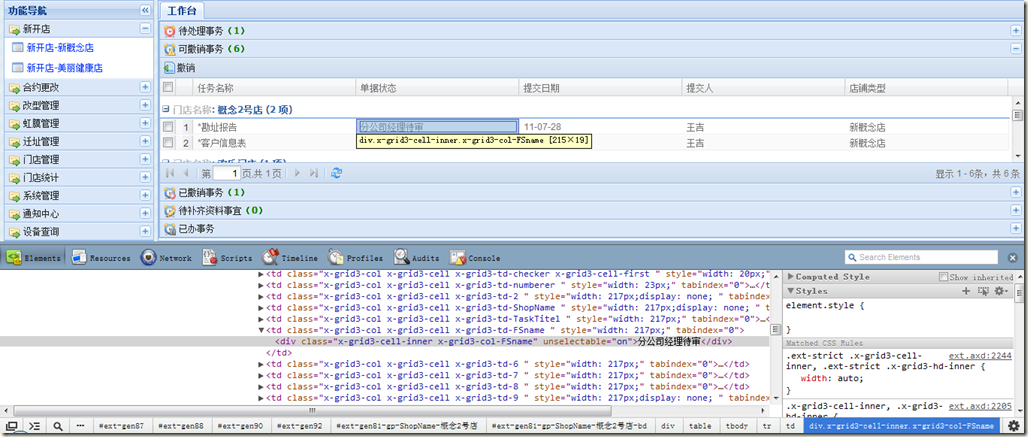
如下图所示,如果想看GridPanel的行的html是什么?鼠标悬浮上去,点击右键菜单中的【审查元素】,就能看到下图所示的效果:

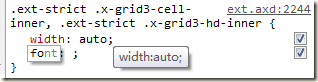
中间区域就是选中的HTML,右侧是所用的样式。这些都是可修改的,修改之后还能立马显示,并且编写的过程还带智能提示。比如我刚输入“fo”:

在窗体的下面,则是各个节点。可以清晰的知道,这HTML是一个很庞大的洋葱。而且,通过这些,你也会对Extjs的样式规则有一定了解。也许我说这么多,你只会觉得这是美工的活,而且你也许会自嘲说,我用不到。但是现实中,你很可能就需要。下面就举个例子:
修改表单的FieldLabel的样式
通过Chrome的开发工具,很快就能捕捉到正常的样式名“.x-form-item-label”。这样的话,见招拆招,可以在当前页写上这个样式,如:
color: #444;
font-size: 11px;
background-color: #e7f0f6;
效果如图:![]()
关于这个面板的介绍,你可以参考元素 (Elements) 面板。
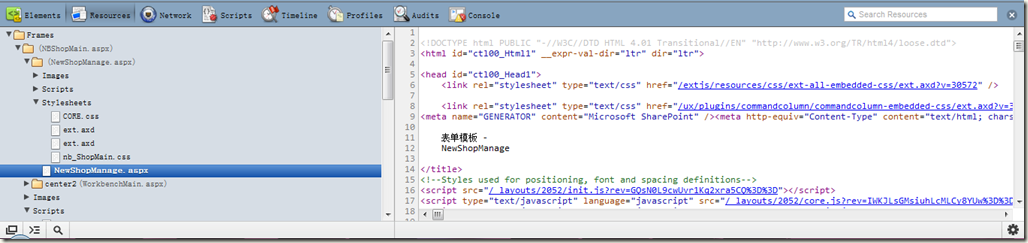
2)使用资源面板查看网页加载的资源
在资源面板中,你可以看到从网络上下载的所有资源。Chrome的版本升级很快,有的版本在这个面板是有时间表的。

3)使用网络面板获取EXT.NET Ajax请求的数据
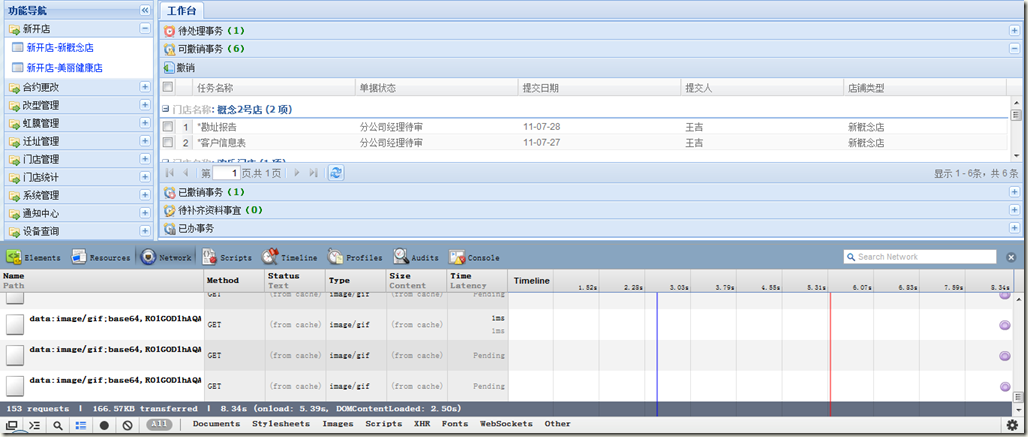
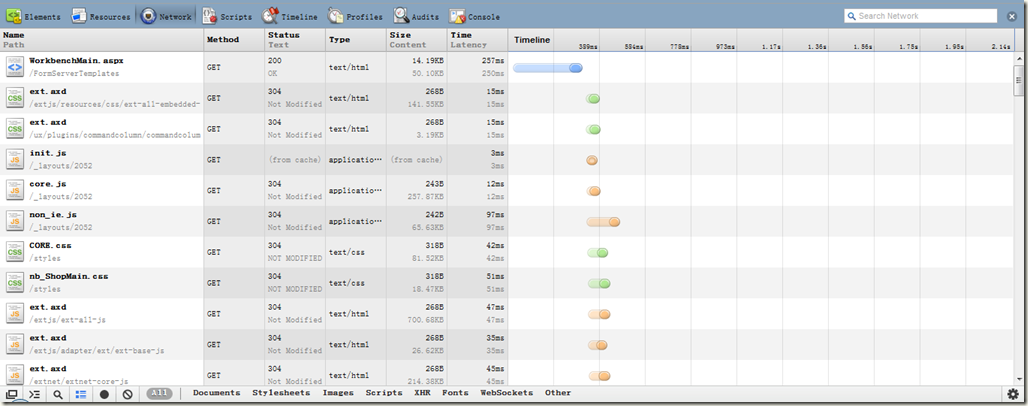
网络面板是非常非常实用的一个面板。因为跟踪会有性能消耗,所以不是默认就跟踪的,需要你打开开发人员工具才会开始跟踪。这里,我打开网络面板,刷新一下工作台,就能捕捉到所有的网络请求了,如图:

所有的请求的资源都在这里了,如图底部分类,ALL表示所有(文档【Document】、样式【Stylesheets】、图片【Images】、脚本【Scripts】、XML HttpRequest【XHR】、字体【Fonts】、WebSockets【WebSocket 是HTML5一种新的协议,实现了浏览器与服务器的双向通讯。这个是一个很好的技术呀,这样就不需要再像以前一样轮询了】)、其他【Other】。
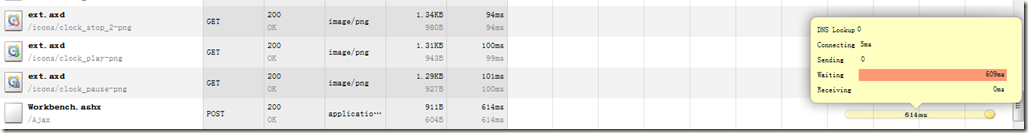
而且更爽的是,还有每个资源请求的时间,比如你网站那个请求比较慢啊,哪个文件比较大啊等等。这对优化网站很重要。那么怎么查看资源请求的具体呢?只要将鼠标悬浮在时间段上面即可:

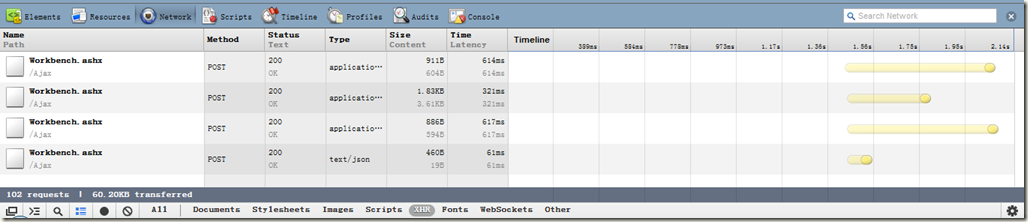
通过上图,你可以很清楚的看到,这次请求的是一个Httphandler,也就是一般处理程序,并且显示了请求的时长,一般来说,我们用它来处理Ajax请求。而Ajax请求,在Extjs里面经常会用到,而且在开发过程中,很容易出故障(比如脑子短路、手快了、写错了等等)。即使正确,也是经常要拿来分析的。那么怎么检测这个页面所有的Ajax请求呢,点击刚才底部的【XHR】,就能看到当前页所有的Ajax请求了。这是一个很实用的功能,如图:

往往监测到了请求还不行,你有时会有这样那样的问题:
- 我这个Ajax请求为什么没有请求成功(js报错了)。
- 我想看到我的请求参数,请求是否请求成功了。
- 我想看到服务器返回的数据。
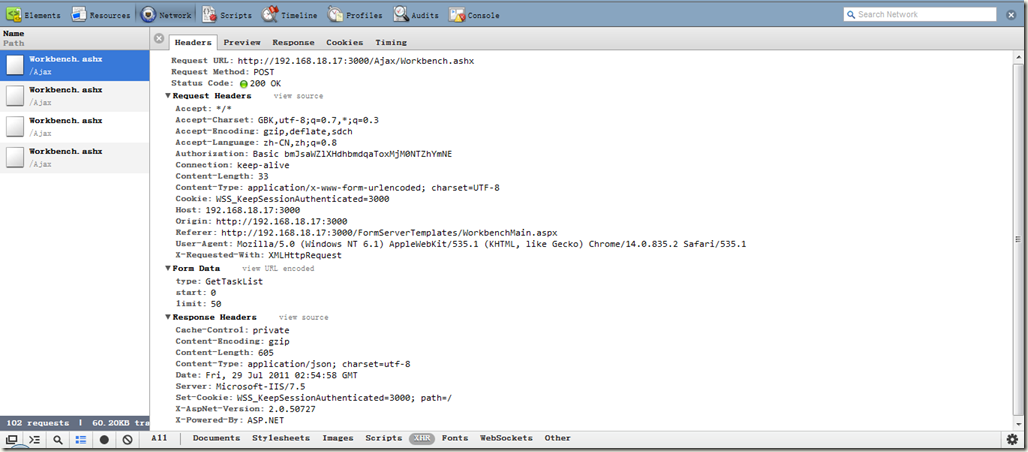
那么,Chrome浏览器的开发工具是可以满足你的这些需求的。点击左侧的文件,你就能看到这样一个面板:

顺便解释一下:
顶部选项卡分为4个,分别是Headers(请求的标头)、Preview(预览)、Response(服务器的响应)、Cookies、Timing(请求的时间)。
在Headers面板,可以很清晰的看到各种请求参数(包括自己的和浏览器的)。
- Status Code表示请求的状态,200表示正常(看那绿色的灯就知道了),如果显示的是500+红灯,那么这不是表示你可以去红灯区了,而是表示你的请求挂了。那么你就该自个反省反省了,是不是红灯区去多了。
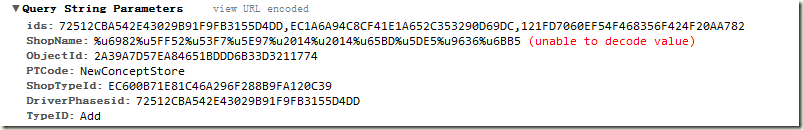
- FormData表示是使用POST方式提交过来的数据。这里会默认解码,你可以点击上面的【view URL encoded】按钮来显示编码后的字符。一般情况下,不必这么蛋疼。
- Query String Parameters。表示是使用GET方式提交过来的数据。如图:

Preview就不介绍了,只要你返回的是HTML,它就能预览出界面。
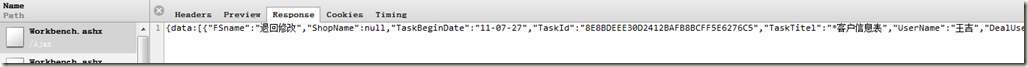
Response就是服务器响应返回的数据。一般来说,投桃报李,付出总想有点回报,实在拿不回来,也要拿点异常过来。比如刚才这个页面,返回的是JSON格式的数据:

这段字符串是很耗费眼力的,你可以复制出来丢到http://ajaxstack.com/jsonreport/里面来查看列表。
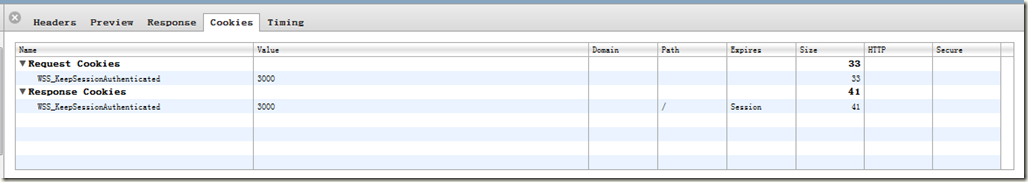
接下来就是Cookie:

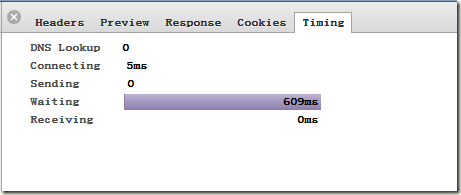
然后是之前看到的请求时间面板。如果请求时间过长,那么你就得考虑了,是不是该优化下服务器代码,当然有钱的话,你可以考虑更换服务器。不过往往你还没换,估计老板就想换人了。如图:

很多人喜欢写点JS,屏蔽右键啊,屏蔽另存为啊。但是用Chrome的开发人员工具的话,仅使用网络面板和资源面板,就能破解掉了。尤其是某些程序员在使用Silverlight程序的时候,为了更“安全”(当然用户体验会更好,而且能按需加载),认为就获取不到xap文件了,其实这种也是无效的。
4)使用脚本面板调试JS
总是有很多程序员碰到错误就在群里问,我这个JS出什么问题了?我的页面脚本报错了?更有甚者总喜欢丢一个通用错误就让你报诊断结果,你让我猜啊。最鄙视这类了,第一是自己不调试(不会要学呀),第二是自己不会利用网络资源,第三是不会提问。当然这些是题外话了。
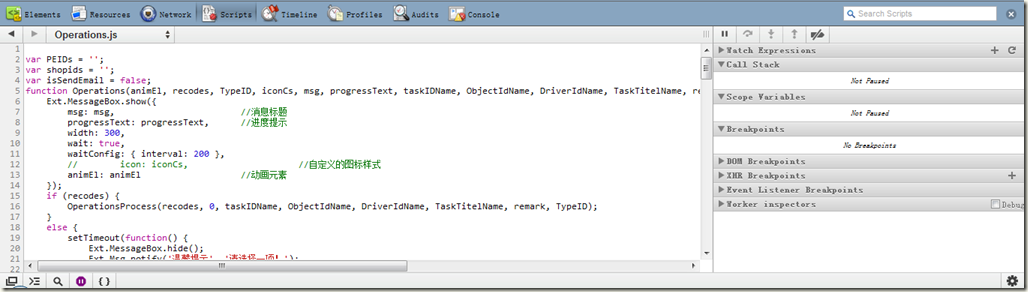
首先来一览脚本面板的风采,大哥出场了:

脚本面板主要有以下功能(也许你会发现这几张图会不一致,因为本人较懒,这两张就直接从帮助里面拉过来的,也不知道它丫的多久没更新了):

图中的①—③的3个图标分别代表:
① 单步调试,不进入函数体内部
② 单步调试,进入函数体内部
③ 跳出当前函数
设置断点后按 F5 刷新,页面会在执行到断点语句处停下,如图:

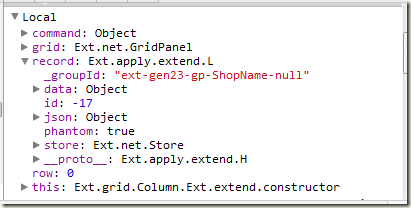
你可以在右侧添加所需观察的变量,来进行跟踪变量值的变化,也可查看堆栈调用情况及全局变量和函数的信息,也可以将鼠标移到感兴趣的变量名上直接查看此变量当前的值。
说完这些,我再来说点重点。
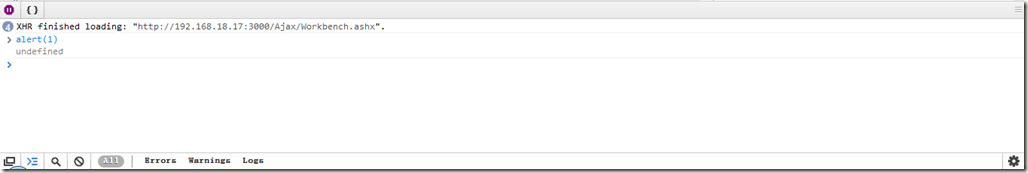
1)脚本控制台(![]() )。如图:
)。如图:

这里,你可以执行自己的脚本,而且人家还细心的加上了智能提示。尤其是在调试的过程中,你可以为所欲为。
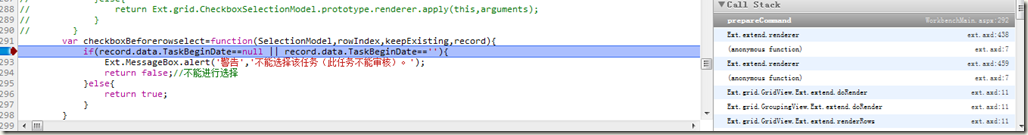
2)![]() 。调用的堆栈。在调试的时候,一目了然。如:
。调用的堆栈。在调试的时候,一目了然。如:

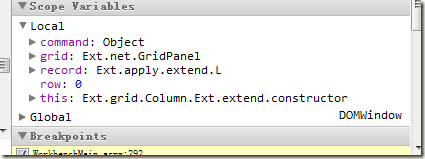
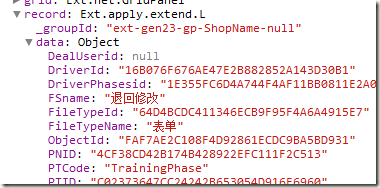
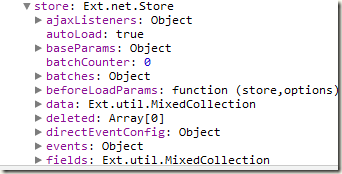
3)变量范围。不要小看了这个面板。在这个面板里面,你可以清除的知道当前变量的有哪些属性和方法等,如图:




是不是觉得这个脚本面板很强大呢?所以赶快学会使用吧,求人不如求己啊。
5)使用时间轴面板、剖析面板和审计面板对网站进行性能分析
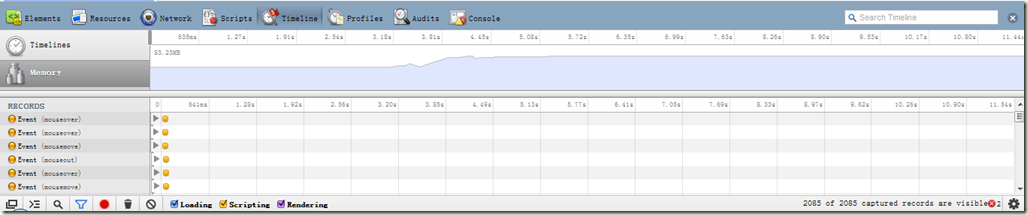
时间轴面板为你的网页及网络应用程序做了一个详细的性能分析,告诉你载入页面的时间究竟花在哪些地方。从加载资源到解析 JavaScript 脚本、计算样式表及页面渲染的所有步骤,都可以在这里看到它们消耗的时间和内存。如图:

很清晰很明了的统计出来了。不过默认是不开启记录的,你要点底部工具栏的Record按钮(就是红点点所在位置)。具体使用可以参考时间轴 (Timeline) 面板。
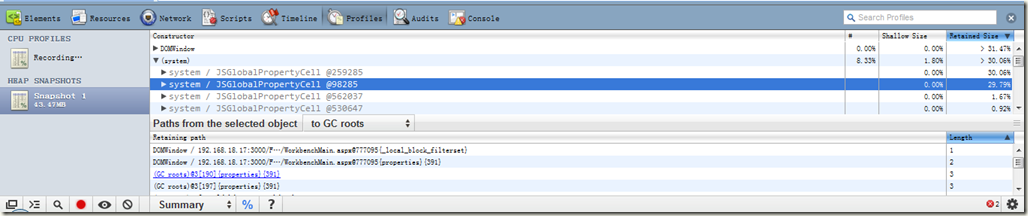
下面再来看看剖析面板。
剖析面板由 CPU 分析器和堆分析器组成,它能够帮助你了解网页和网络应用程序的执行时间和内存使用情况。
- CPU 分析器显示的是 JavaScript 脚本里的每个函数分别占用了多少执行时间
- 堆分析器显示每个 JavaScript 对象所使用的内存大小
真是开发利器呀:

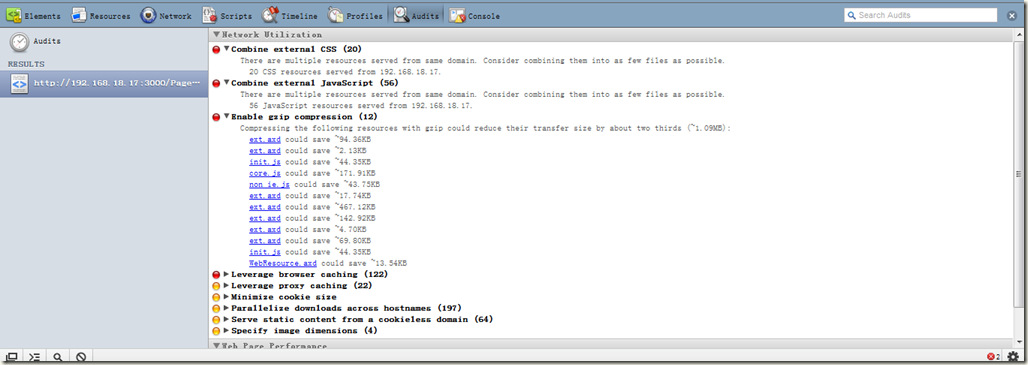
再来看看审计面板。审计面板可以帮助你检查网页性能和网络利用率。打开审计面板,选择所需检测的项目或选择“检查全部”(“ Select All ”),然后点击“运行”(“ Run ”)按钮,开发人员工具将生成一份详细的审计报告并给出关于网络利用及性能优化方面的建议。如图:

- 比如第一个建议,意思是让你合并CSS。也就是尽可能的减少Http请求。
- 第二个建议同上,让你合并JS。
- 第三个建议,是告诉你启用IIS的gzip压缩。因为Gzip开启以后会将输出到用户浏览器的数据进行压缩的处理,这样就会减小通过网络传输的数据量,提高浏览的速度。这个建议十分中肯哈。毕竟Extjs的脚本量是很大的。
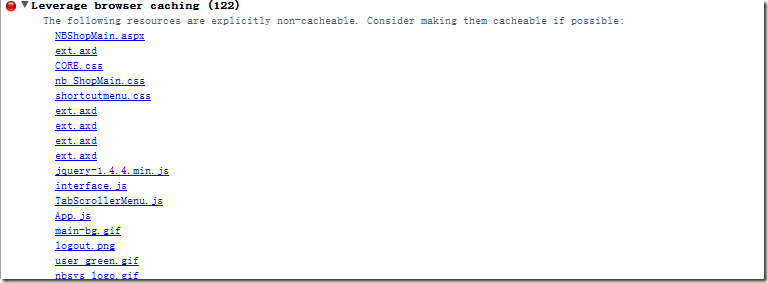
- 第四个建议,是建议你启用浏览器缓存。然后打开折叠,就发现它把没缓存的文件都列在那里了。爽哈。高实在是高。如图:

- 其他的建议。比如让你减少Cookie啊,移除掉未用的样式啦,优化脚本和样式等。
值得肯定的是,这些建议都是不错的,而且有凭有据。有兴趣的可以根据这些建议来优化优化自己的网站。追求完美应该是程序员应有的品德。
6)使用Javascript控制台来监测脚本错误
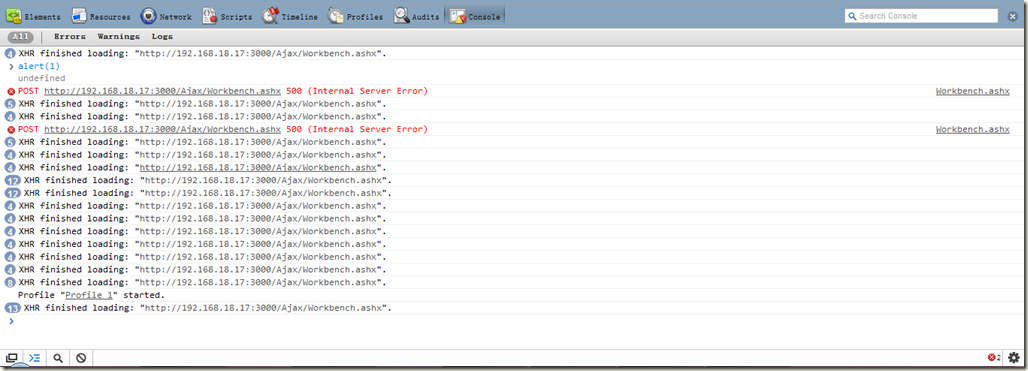
JavaScript 控制台可与其它面板联合使用,你可以借助它来审查 DOM 元素、调试 JavaScript 代码、查看 HTML 解析错误等。如下图所示:

打开右键菜单,通常本人是全勾上的:

一般来说,网站有什么不良动态、什么Ajax请求啊,都尽入眼底。包括JS错误哦、包括资源加载失败哦、包括Ajax请求哦,等等。JS出错了,去脚本面板调试去,资源加载失败,去资源面板看看,Ajax请求失败,去网络面板瞄瞄……
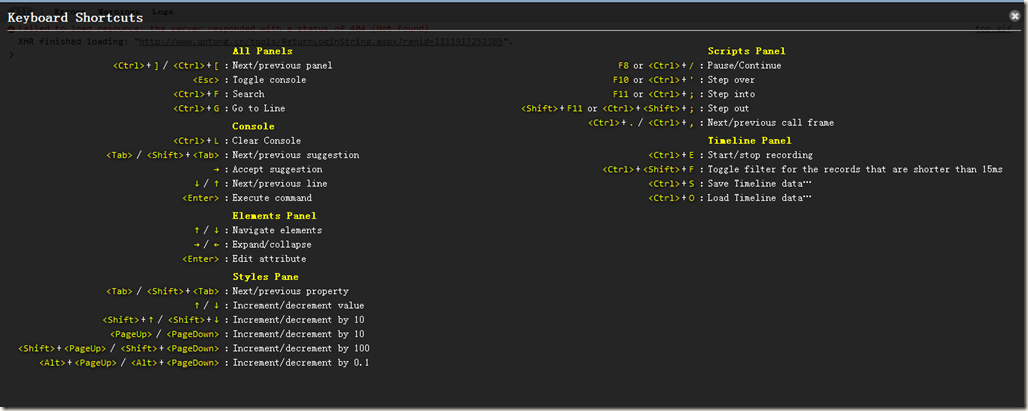
最后,附上快捷键(在开发人员工具里面,按F1)。

终于写完了。陆陆续续的写了很久。希望能给各位开发人员帮助。
如果你对Chrome开发人员工具还不满意,可以去找找Chrome的扩展程序哦。https://chrome.google.com/webstore?hl=zh-CN。
作者: 雪雁 发表于 2011-07-29 13:41 原文链接
最新新闻:
· 愤怒的小鸟登陆民航飞机 全身可爱涂装(2011-07-29 22:04)
· 谷歌计划以40种语言推广两步认证机制(2011-07-29 21:51)
· 《连线》:Bing是后PC时代的关键 微软无法舍弃(2011-07-29 21:47)
· Twitter正式在Timeline里测试广告(Promoted Tweets)(2011-07-29 21:34)
· 汉王科技投资1000万成立教育行业子公司(2011-07-29 21:17)
编辑推荐:.NET应用框架架构设计实践 - 概述