《设计心理学》阅读笔记(一)
《设计心理学》阅读笔记(一)
第一章 日用品中的设计问题
设计原则:
1、 注重可视性、给用户提供正确的操作线索、让用户得到操作动作的反馈。
2、 提供一个好的概念模式。
3、 符合自然匹配原则。
重要概念:
1、 自然设计—我们把对自然信号的使用称作自然设计。
2、 可视性—正确的操作部位必须显而易见,而且还要向用户传达出正确的信息。可视性要表现的就是操作意图和实际操作之间的匹配,并且要让用户看出物品之间的关键差异。
3、 预设用途—预设用途是内心对外界事物诠释后的结果。它是根据我们对外界事物过去所得的知识和经验作用到我们对该事物的感觉。
4、 概念模式—概念模式是心理模式(Mental Models)的一部分。心理模式是指人们通过经验、训练和教导,对自己、他人、环境以及接触到的事物形成的模式。一种物品的心理模式大多来自人们心中认为该物品能做什么和对物品构造的认识。我们把物品的可视部分称为系统表象(System Image)。当系统表象杂乱或不恰当时,用户就会觉得该物品操作起来很难。如果系统表象不完全或自相矛盾,就会给用户带来麻烦。(见下图)
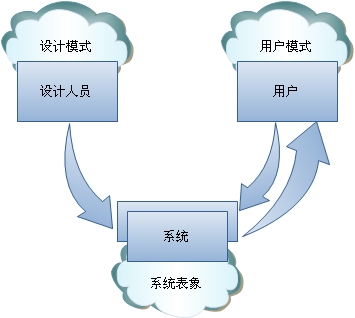
几种概念模式
设计模式是指设计人员所使用的概念模式,用户模式是指用户在与系统交互作用的过程中形成的概念模式。系统表象基于系统的物理结构(包括用户使用手册和各种标示)。设计人员系统用户模式与设计模式完全一样,但问题是,设计人员无法与用户直接交流,必须通过系统表象这一渠道。如果系统表象不能清晰、准确的反映出设计模式,用户就会在使用过程中,建立错误的概念模式。
5、 自然匹配—自然匹配是指利用物理环境类比(Physical Analogies)和文化标准理念、设计出让用户一看就明白如何使用的产品。
6、 反馈原则—反馈是控制科学和信息理论中一个常用的概念,其含义为:向用户提供信息,使用户知道某一操作是否已经完成以及操作所产生的结果。
7、 技术发展的U型曲线—一项新技术的发展通常遵循一个U型曲线:开始很复杂,后来逐渐简单化,接着又变得复杂起来。
源地址:http://ucdxiaobai.com/2010/11/the_design_of_everyday_things_1/