在互联网这个领域,每天都有不计其数的产品诞生,有些产品只是灵光一现,有的却存活了下来,但是不论存活与否,这些产品上总有一些设计细节让我们眼前一亮,下文中分类整理了一些不错的交互形式,希望能给大家带来新的设计灵感。
 Google+导航的隐藏功能
Google+导航的隐藏功能
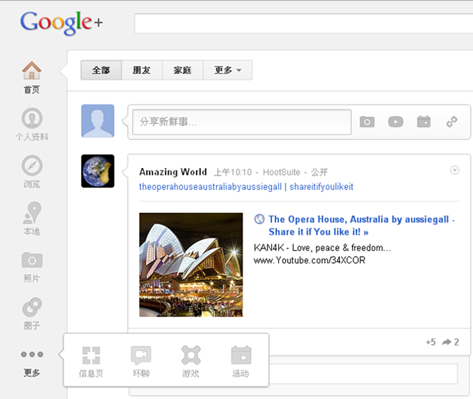
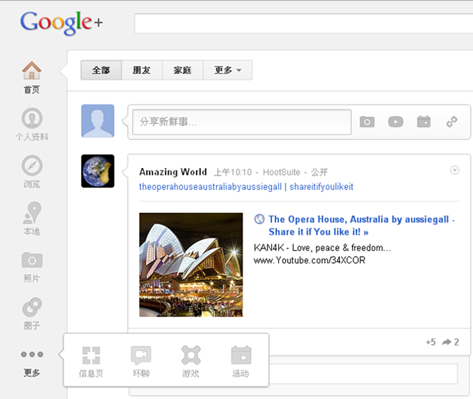
 Google+作为google进入社交领域的第一个产品,在交互方式有很多亮点,比如在导航的扩展性上,可以把不常用的标签拖放到“更多”中,从而使导航界面更简洁,这个操作进行时的效果也很精致、流畅。
Google+作为google进入社交领域的第一个产品,在交互方式有很多亮点,比如在导航的扩展性上,可以把不常用的标签拖放到“更多”中,从而使导航界面更简洁,这个操作进行时的效果也很精致、流畅。
阅读全文
导航hover
 案例一:你选中某个导航标签时,并不是改变该标签的字体颜色或将字体加粗,而是点亮该标签的背景。
案例一:你选中某个导航标签时,并不是改变该标签的字体颜色或将字体加粗,而是点亮该标签的背景。
 案例二:选中的标签上会滴下一滴牛奶,并停留在那里,告知你的当前位置。(当然,这是一个关于牛奶的网站)。
案例二:选中的标签上会滴下一滴牛奶,并停留在那里,告知你的当前位置。(当然,这是一个关于牛奶的网站)。
图形化导航


如果你比较关注近来的导航设计的话,不难发现,越来越多的导航采用了图标,代替了原有的文字链,并且扩大了单个标签的点击区域,这是在手机、平板电脑越来越普及的情况下,采取的优化设计,这样的导航可以同时适应PC端、移动端,节省了设计成本。
辅助导航
 越来越多的国外网站运用侧边栏导航来辅助浏览页面,方便用户到达想关注的区域。不过使用这些侧边栏,需要注意页面的情况,避免其淹没在繁杂的页面元素之中,成为用户眼中的“牛皮癣”。
越来越多的国外网站运用侧边栏导航来辅助浏览页面,方便用户到达想关注的区域。不过使用这些侧边栏,需要注意页面的情况,避免其淹没在繁杂的页面元素之中,成为用户眼中的“牛皮癣”。
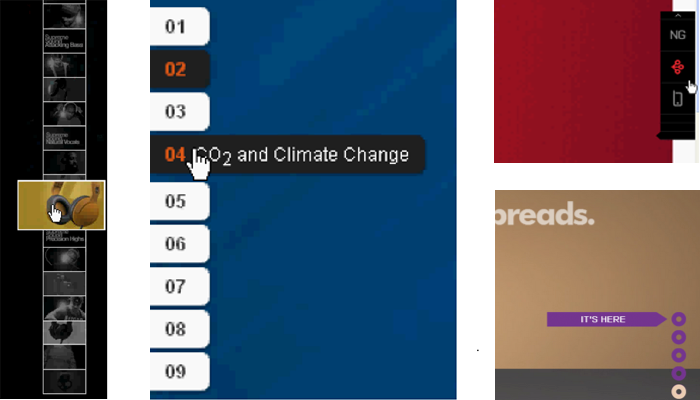
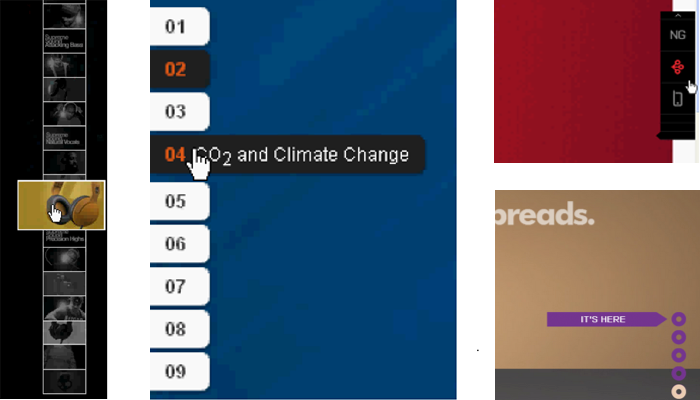
案例一:鼠标移到元素上时,会有流畅的动态效果,而不是仅仅改变颜色。

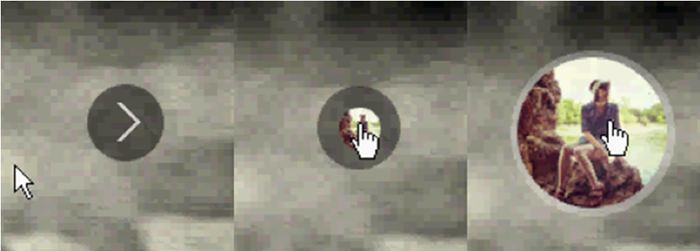
案例二:这个元素其实是焦点图切换中的控件,当用户将鼠标移到切换按钮上时,能看到下一张图片的缩略图。
在进行hover状态的设计的时候,可以参考以上案例,关注细节,为用户打造更流畅的交互动作。
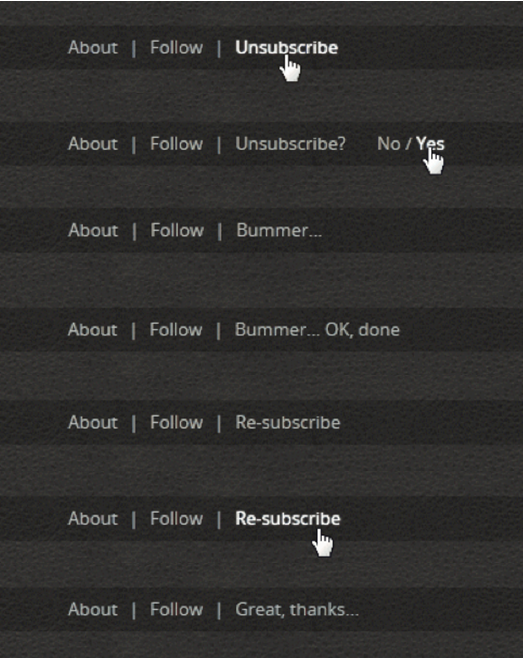
案例是一个用户的订阅操作,设计师利用了极小的空间,做出了订阅、取消订阅等完整的交互细节。
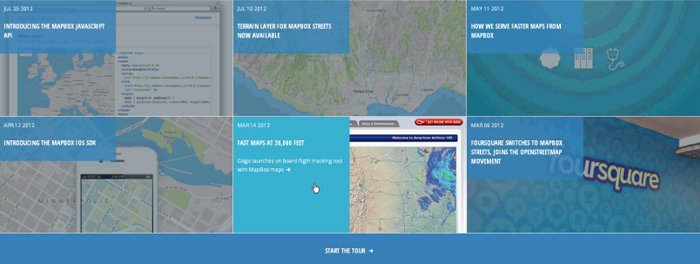
这种鼠标hover展现更多信息的设计很受人青睐,它达到了视觉效果美观跟功能实用的微妙平衡,设计师为了视觉效果可以先把内容优先级较低的内容隐藏,等鼠标移入时再将其显示出来。
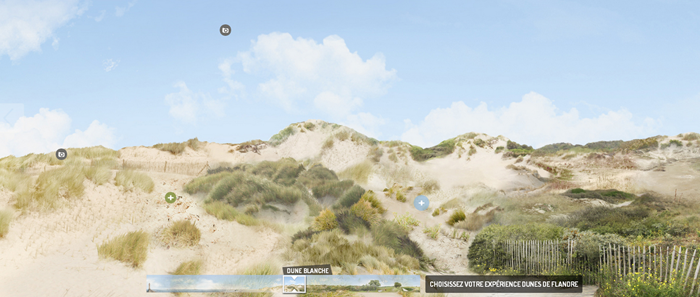
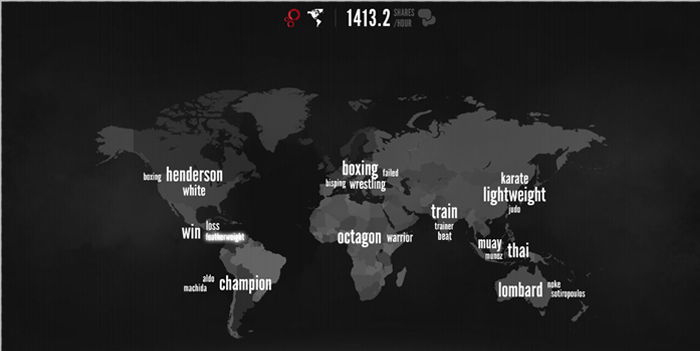
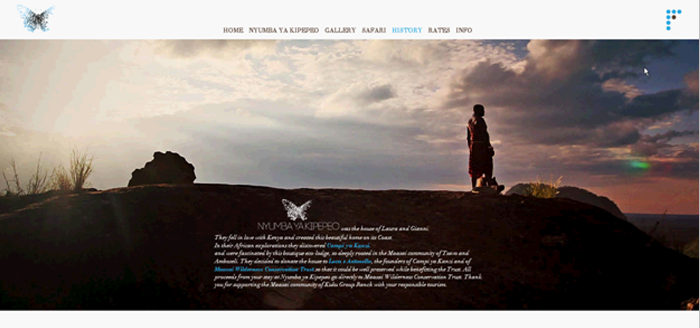
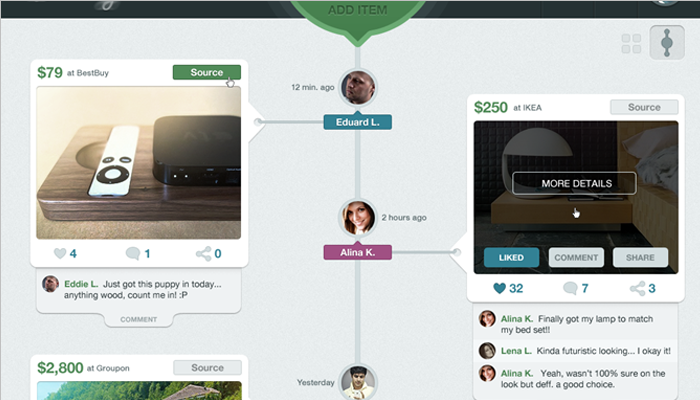
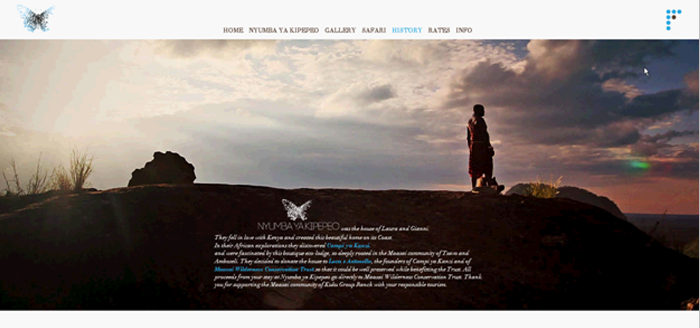
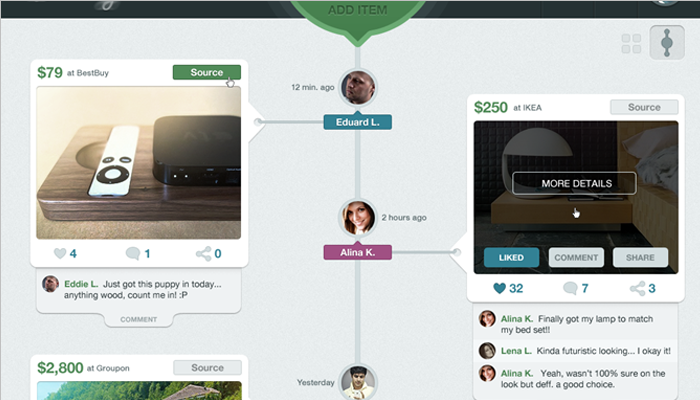
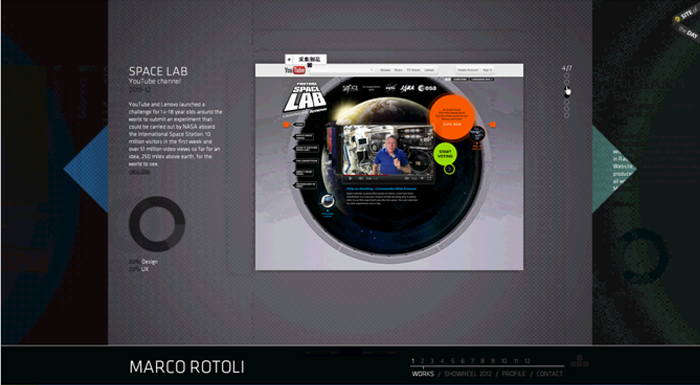
图片中的圆点代表的是图片、视频等内容,而且圆点的位置也隐喻着这些照片的拍摄位置。这种交互方式将内容跟现实位置结合在了一起,更能吸引用户,获得用户的认可。
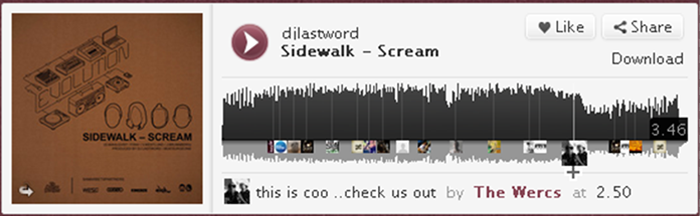
在这个音乐网站中,设计师将每首歌曲的评论跟歌曲的时间维度相结合,你可以对歌曲的某一句、甚至某个词进行评论,并用小头像的形式进行展示。这样的设计,是针对用户的特殊需求而设计的,但这种交互形式值得我们借鉴到其他地方。
案例来自于电子商务网站,T恤被挂在衣架上进行展示,鼠标移动时,衣服会朝相应方向移动,这种设计是取材于现实生活,拉近了网络跟现实的距离,流畅的交互、丰富的细节让用户有实体店购物的感觉。
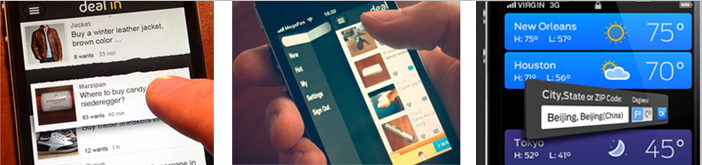
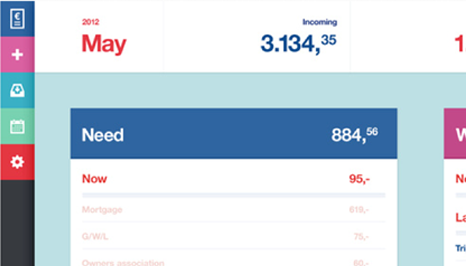
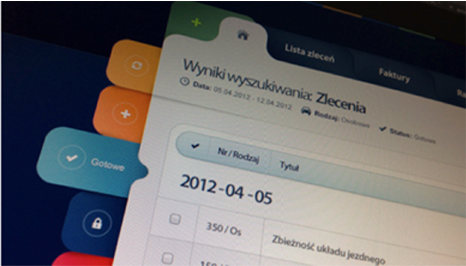
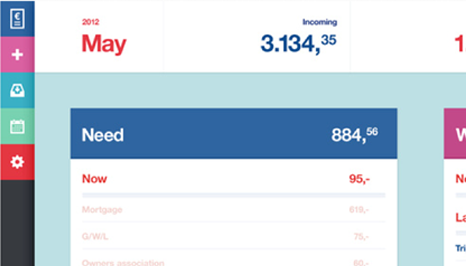
这两张图属于同一个案例,只是展示了不同维度的信息。当信息有变动时,图上会有实时的更新,告知用户具体内容。这种设计是基于信息可视化的理论进行的,通过简单的效果来呈现复杂的信息。
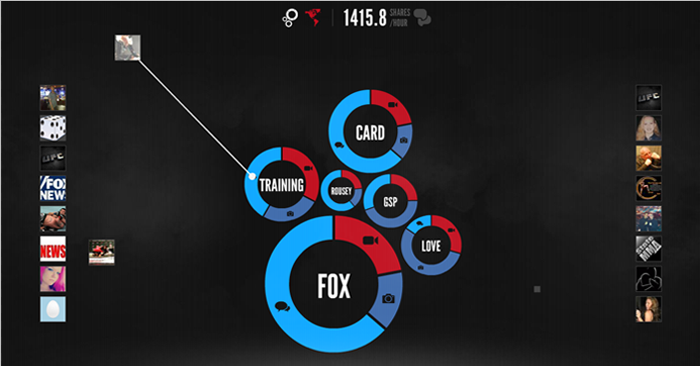
这个案例是三维视角的交互,用户进入页面后,会有4个选项,随着用户鼠标的移动,会自动选择某个选项。这样炫酷的设计的原因跟网站的主题有一定的关系(UFC格斗网站),带给用户较强的冲击感。
这个案例为了追求视觉冲击力使用了3D效果,但是也不缺乏实用性,交互流畅,不影响信息读取。
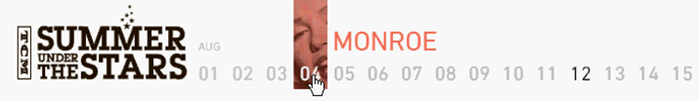
在某些按时间切换图片的模块,可采用此方式,给用户心理预期,这样切换的时候用户会比较容易接受,同样的设计可以应用到焦点图切换、页面切换、页面加载等模块。
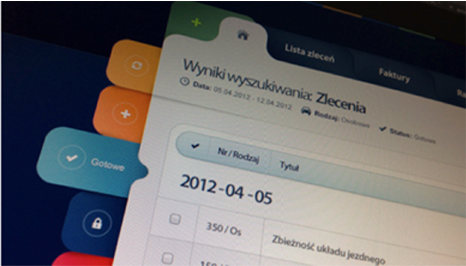
同级别的信息展示时,可以将其归类整理,以便获得较好的视觉效果,信息展开后,将其他“豆腐块”移动到下方,进行下一级别的信息展示,达到效果跟功能的平衡。
针对同等级的大批量信息,可以采用这种缩略模式,利用hover状态呈现信息的主要内容,由用户决定下一步操作,达到空间的合理利用。
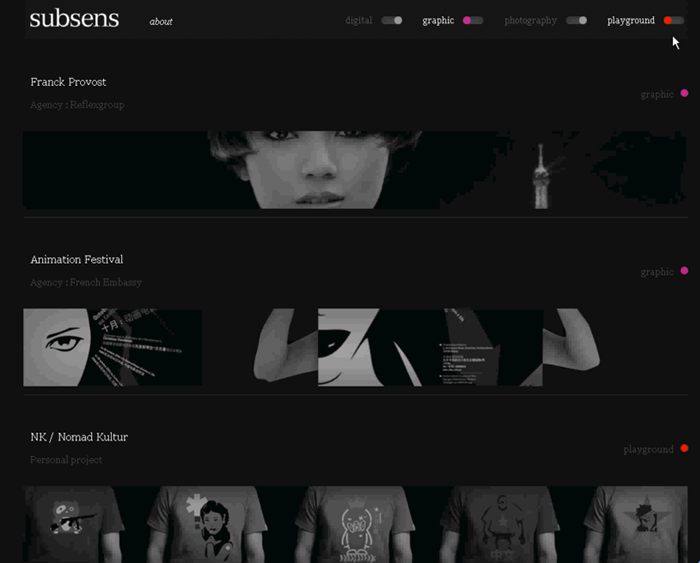
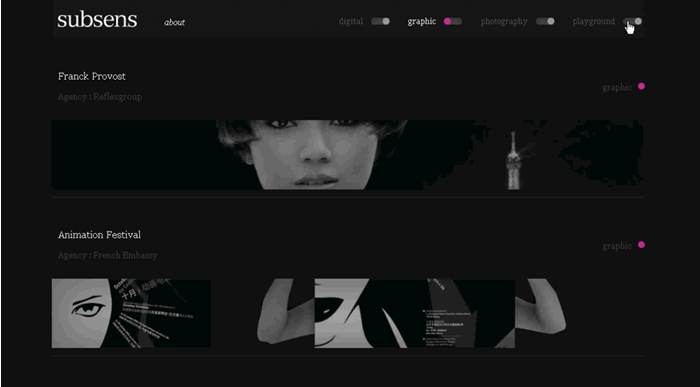
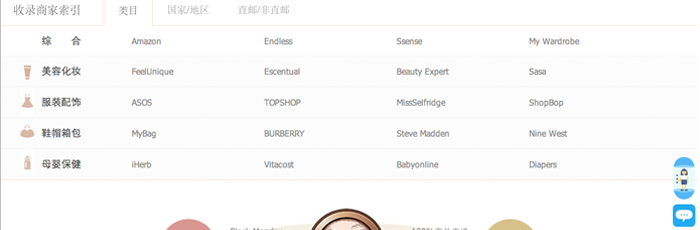
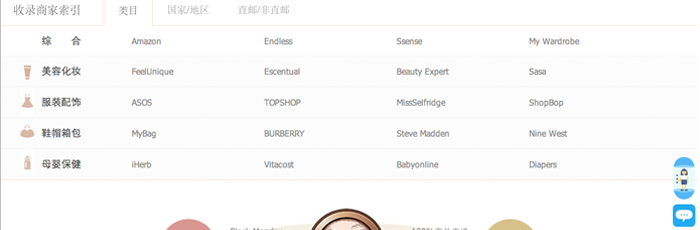
通过页面顶部的操作模块,可以页面的信息进行多重筛选,直观、方便,比单一的下拉框式筛选功能更加丰富。
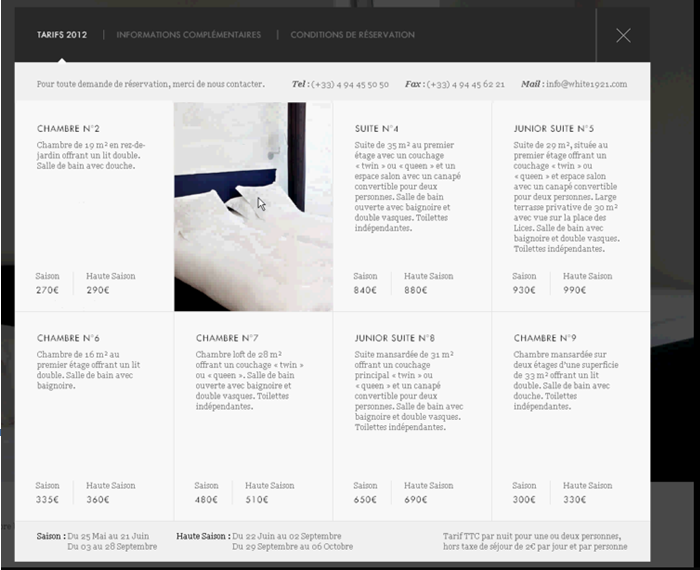
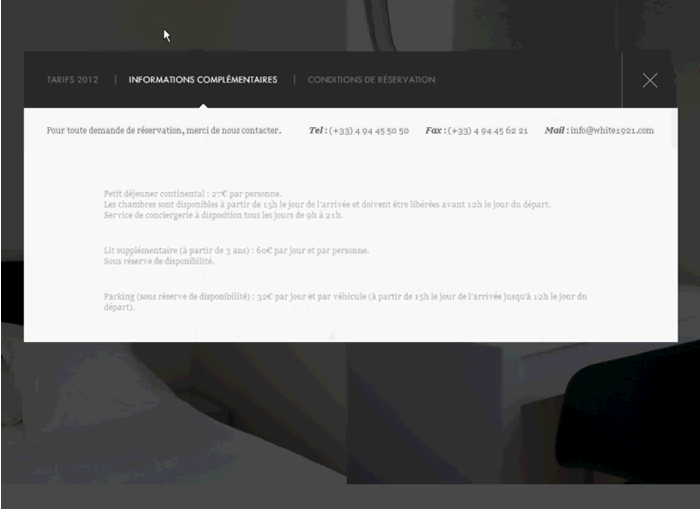
在某些情况下,浮层中需要放置大量的信息,这些信息属于同级别,又属于不同类型,这时候,可以参考此案例中的信息展示方式,在浮层中以较好的效果处理这些信息。
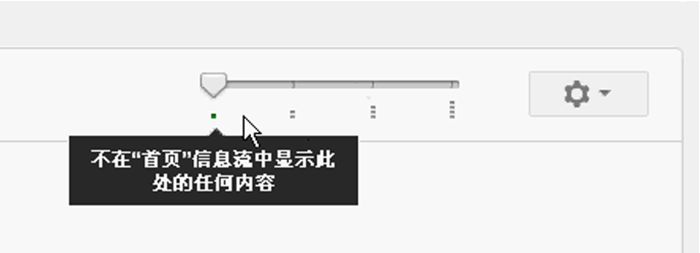
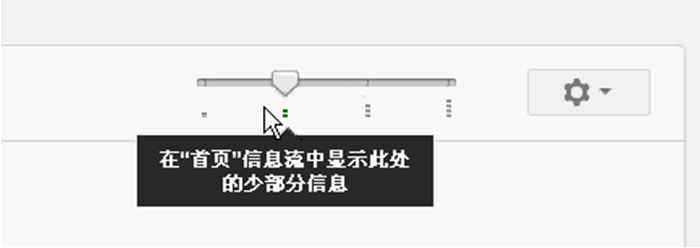
对同等级、同类别的信息进行信息流内容控制的时候,可以参考此设计模式,利用简单的操作控制信息展示的数量,选取不同的设置时,下方的信息流可以根据实际情况改变样式,让信息流的样式跟对应的设置形成心理映射,用户形成习惯之后,能即刻明白该情况下的设置是什么。
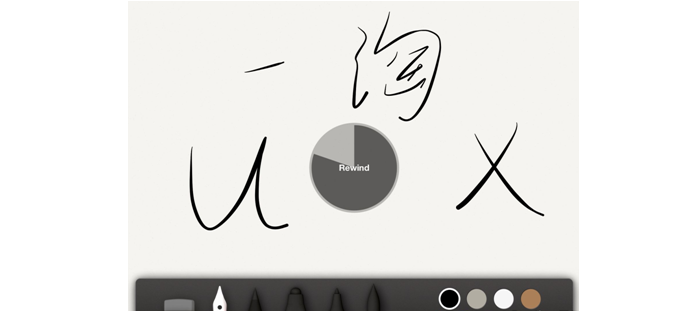
案例一:模拟物理环境,赋予界面弹性属性,界面切换更自然,效果也更丰富。
案例二:ipad上的应用程序painter,用两个手指顺时针或逆时针旋转,来替代“取消操作”和“恢复操作”按钮。

 目前web端产品的转场基本还处于没有情感化设计的阶段,无线产品在这块做的比较有借鉴性。上图的案例都有人性化、操作感强的特点在其中。
目前web端产品的转场基本还处于没有情感化设计的阶段,无线产品在这块做的比较有借鉴性。上图的案例都有人性化、操作感强的特点在其中。


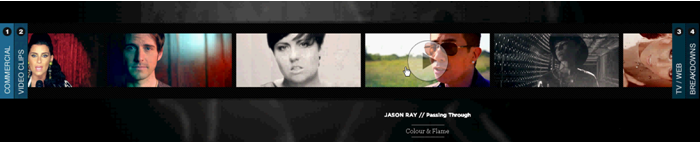
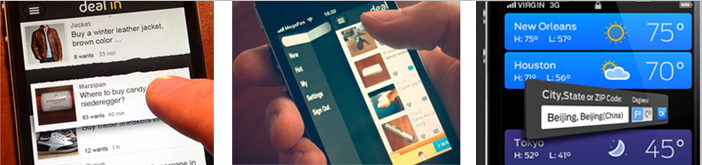
 这种设计方式更接近现实中的场景,用户很容易明白,并且点击这些图片会带来不同的转换效果(左移、右移、斜着飞入屏幕),此外这种排列能让用户对处于特殊位置的图片记忆更加深刻。
这种设计方式更接近现实中的场景,用户很容易明白,并且点击这些图片会带来不同的转换效果(左移、右移、斜着飞入屏幕),此外这种排列能让用户对处于特殊位置的图片记忆更加深刻。

 通过这种方式,在一张图上就可以展示多种相关商品,节省了大量的空间和资源,也将商品展示方式进行了创新。在电子商务网站上,这种设计的发挥空间很大。
通过这种方式,在一张图上就可以展示多种相关商品,节省了大量的空间和资源,也将商品展示方式进行了创新。在电子商务网站上,这种设计的发挥空间很大。

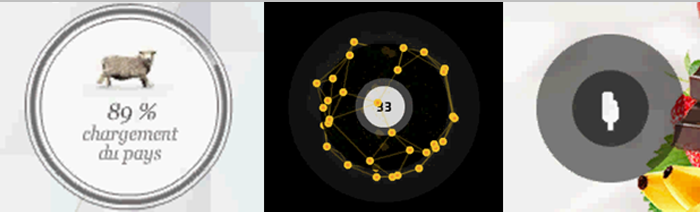
 对一成不变的loading的样式稍作改进,就能超出用户的预期,从而获得用户的好感,而跟网站主题相关的设计,会提升用户对网站的忠诚度。
对一成不变的loading的样式稍作改进,就能超出用户的预期,从而获得用户的好感,而跟网站主题相关的设计,会提升用户对网站的忠诚度。


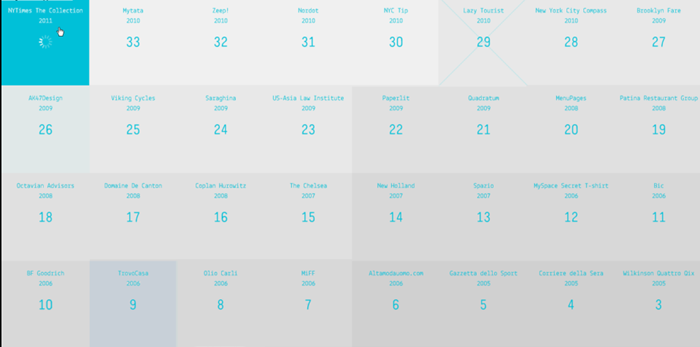
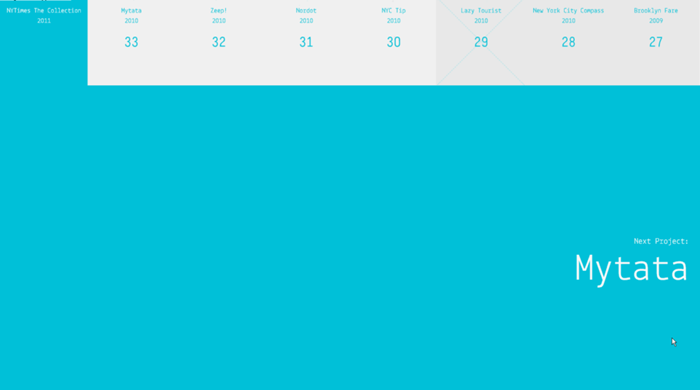
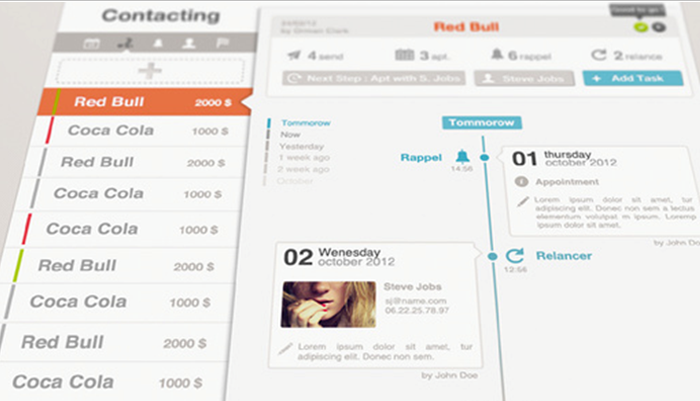
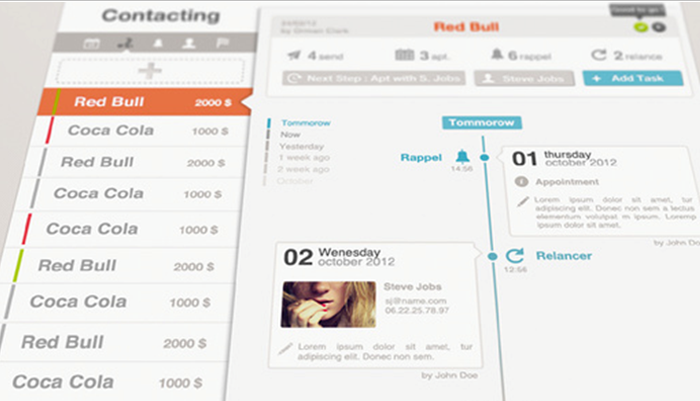
 在社交网站以外的网站上,时间轴也可以扮演十分重要的角色:以优秀的设计来引导用户进行更方便的阅读,达到更好的信息传达目的。
在社交网站以外的网站上,时间轴也可以扮演十分重要的角色:以优秀的设计来引导用户进行更方便的阅读,达到更好的信息传达目的。


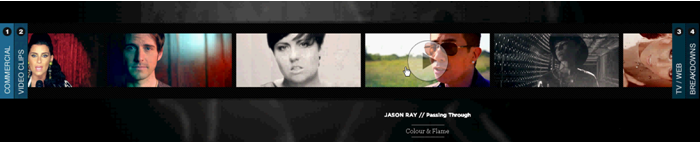
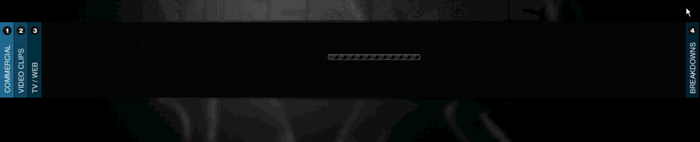
 用推拉窗来进行信息展示,它可以在同样的空间内展示几倍的信息,而且有主次之分,让用户有所关注。
用推拉窗来进行信息展示,它可以在同样的空间内展示几倍的信息,而且有主次之分,让用户有所关注。


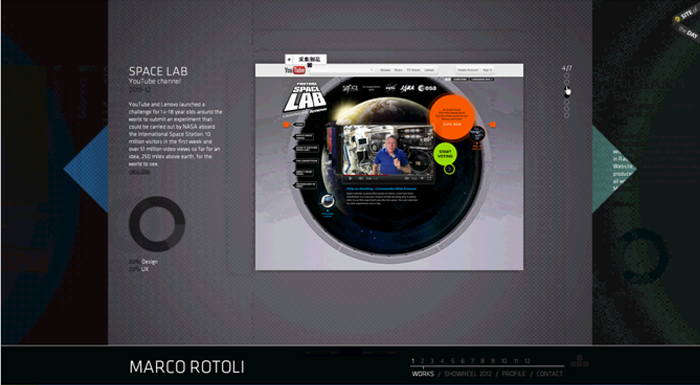
 这种设计是将网站的所有内容都加载在一个页面上,通过上下或左右滚动就能浏览完整个网站,这种技术极大地减少了网站的层级,避免用户迷惑,提升了体验。
这种设计是将网站的所有内容都加载在一个页面上,通过上下或左右滚动就能浏览完整个网站,这种技术极大地减少了网站的层级,避免用户迷惑,提升了体验。

新组件创想是由一淘UX内部的小团体“发改委”(该团体每周定期组织会议,进行分享、讨论及创作)进行的一些微创新,这里展示两个“发改委”针对组控件的优化或新设计,设计师分别为赵九、小路。
IE6升级提示
优势概述:为用户设计提供升级或替换更高版本的浏览器的提示,并尽可能的降低用户对于提示的抵触 情绪,加速IE6消亡
应用环境:使用 IE6浏览器打开相关网页时
在设计中,我们遇到两个问题,一、如何让用户听到你要说什么。二、如何让用户按你所说的做。首先,我们提供用户更趣味性的展现方式,用轻松一些的手绘风格去取代生硬的提示框,用户看到的,更像是一张手涂的卡片,这在一定程度上降低了对于同质化的弹窗提示或是弹出广告的抵触情绪,同时用口语化的提示(亲,你的IE6弱爆了!)去增加用户的好奇心,如果用户这时在想“你才弱爆了呢,给个理由先”,那么,我们的第一个问题就解决了。
最后,考虑到我们平台产品的通用性,并不是所有的产品都适合这种手绘风格的提示,还准备了一套相对通用一些的版本,以配合个别产品的背景。
错误提示
优势概述:除了给用户提供必要的信息外,用一点小小的幽默帮用户消除一些错误带来的负面情绪
应用环境:网页出现错误时,如:404错误(针对这版设计的特点,比较适合一淘UX网站等类似的设计站点)
我们设计了一个很牛X的网站,但还没牛X到保证不会出现错误,但这并不影响我们的用户体验,即使错了,我们也会尽量保证这是个有趣的错误,看看我们的错误提示吧。
错误提示页面需要提供给用户的必要信息,主要有两点,一:告诉用户怎么了。二:告诉用户下一步该怎么做。
所以,针对网页中出现的下面三种不同的错误,我们一淘UX平台网站(ux.etao.com)会直截了当的用口语告诉用户 “怎么了&改该怎么做”:
好吧,现在用户知道该出什么事儿也知道该怎么做了,但这毕竟是个错误,用户也是有脾气的,其实出了错误,大家都不想的,你看我们一淘UX的前端工程尸、交互设计狮、用户研究猿和视觉设计虱这一张张苦逼的表情你就知道了。
借此机会,也可以给用户推广介绍下我们UX平台四种角色的设计师了:
考虑到其它平台,我们也在做一些相对较为标准的错误提示,希望能在UX各产品中使用较为统一的规范。

返回顶部
优势概述:使体验更有趣生活化,在视觉上与页面更融合。因此不再用机械化的文字或规矩的图标,而是尝试用隐喻的手法去表达
应用环境:在页面较长时用户需要回到顶部时
返回顶部需要向上,发想了一系列具有向上含义的事物(气球、烟、跳高、向上爬的动植物等等),最后锁定在电梯,优点在:
1、电梯向上的速度较快并可控,符合页面移动的场景。
2、根据一淘首页、子频道页面、活动页面的特点,往往模块较多、商品等按模块排布,如同用积木搭建 的大楼。因此用电梯的概念很契合。
3、视觉上观光电梯的形态是封闭的胶囊形,不会像比较开放的形态一样会过度分割负空间。形态上的简洁柔和符合目前的图标规范和视觉气质。
设计细节及实际应用如图:

扩展设计:
电梯内部的人可以根据不同的场景设计形象。如团购表现出很拥挤;优惠频道表现出血拼;海外购表现出国际化;女性、男性、儿童也可以做出相应区分。体现出生活乐趣。
结语
对交互细节的注重,是铸就互联网产品优秀体验的基础,细节决定成败,这句话在互联网产品上也一样适用,我们进行设计的时候可以尝试跳出现有设计的束缚,思考新的设计方式,给用户带来不一样的体验,同时也能给我们带来意想不到的收获。
以上这些案例都是出于对新兴交互方式的兴趣才收集的,并不见得代表未来的发展趋势,贡献出来希望能开阔下大家的设计思路,从更多的维度来思考自己的设计,收集会一直持续下去,并会增加移动端的案例的比例,这里只是简单截图举例,观看视频更能体会到设计的精髓,视频资料存放在\\Etaoux\etaoued\x_邢风\新兴交互方式收集,欢迎各位指教。


 Google+导航的隐藏功能
Google+导航的隐藏功能



 越来越多的国外网站运用侧边栏导航来辅助浏览页面,方便用户到达想关注的区域。不过使用这些侧边栏,需要注意页面的情况,避免其淹没在繁杂的页面元素之中,成为用户眼中的“牛皮癣”。
越来越多的国外网站运用侧边栏导航来辅助浏览页面,方便用户到达想关注的区域。不过使用这些侧边栏,需要注意页面的情况,避免其淹没在繁杂的页面元素之中,成为用户眼中的“牛皮癣”。

 案例二:这个元素其实是焦点图切换中的控件,当用户将鼠标移到切换按钮上时,能看到下一张图片的缩略图。
案例二:这个元素其实是焦点图切换中的控件,当用户将鼠标移到切换按钮上时,能看到下一张图片的缩略图。