知乎,谢谢你让我知道 @ 补全可以做得这么烂
因为知乎为我这样的用户设下了许许多多不便的地方,我给他们提过多次然反应甚微。我累了、倦了,对知乎失去了热情。可是,知乎却不肯放过我,经常会收到来自知乎的邀请回答通知。现在新问题被提出来之后,知乎会推荐一些用户让提问者邀请。看来知乎是越来越害怕用户流失了。这和在用户回答之后弄个「分享到新浪微博」(还非常占空间)的行为一样,舍本逐末。知乎不去专心提升其核心竞争力,反而搞一些花哨的东西,不流失掉优质用户才怪呢。
好了,进入正题。为了方便用户,很多网站不但提供 @ 人的功能,而且在用户 @ 人时提供补全。我们来对比一下各网站的补全。
StackOverflow
首先是与知乎同为问答平台,但远比知乎著名和专业易用的 StackOverflow。它在回复评论时 @ 人可以补全。补全效果如下图:

它补全的是参与当前讨论的人的名字。补全提示位于输入框的上方,有点遮住上方的文字了。被 @ 到的人并不会因此收到通知。用户的输入并不会因此被打断,也不需要等待补全结果出现。
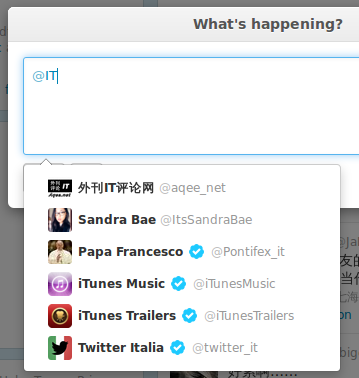
下一个是 @ 的这个用法的创立者 Twitter。在很多地方均可以补全。Twitter 用户既有一个英文无空白字符串的 ID,也有一个限制更少的名字。补全时两者均会被搜索,如下图所示。

其补全框在输入框下方。补全提示中包含了用户头像、用户名字和用户 ID。最终有效的 @ 只能是用户 ID,因为可以有名字相同的人,但不会有 ID 相同的用户(虽然它也可以更改)。用户的输入并不会因为补全被打断,也不需要等待补全结果出现,只要完整输入要提到的人的 ID 即可通知到对方。
Github
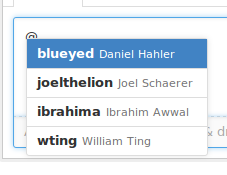
为什么不在光标处显示补全呢?Github 向我们展示了原因:

Github 尝试将补全菜单放到光标处,但很不幸,在浏览器中目前没有准确定位用户光标的办法,所以成这样子了。
和 Twitter 不一样,Github 没有显示用户用户头像,所以没 Twitter 的那样容易识别。
Google+
Google+ 的补全显示也很容易识别,用户头像、名字、圈子都有。如果补全匹配自通讯录中联系人的电子邮件地址的话,此信息也会显示出来——

但是没有用户 ID。因为 Google+ 和 Twitter 不一样,它只有一个用于标识用户的数字 ID,而没有唯一指定某人的人可读 ID。所以,在 + 别人时, 用户必须等待并从补全列表中选择要 + 的人。如果你的网络差了点就只能等等了,通常应该不会导致忘记要说的话吧,网络太差的话 Google+ 会没办法正常载入的。还有一点, 你无法将事先写好的包含 + 的文本直接复制到输入框。如果你想 + 很多人的话,即使你有需要 + 的人的列表,你也不得不手动抄写一份。
知乎
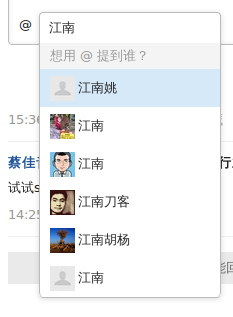
最后,该知乎上场了!绝对秒杀以上四家的设计!!!

在输入 @ 的时候,知乎会弹一个小框出来—— 你的输入流被打断了,就 不用想着复制的事情了。如果卡了你就只有 等待了,但很不幸的是,知乎最近比较卡, 一个操作花几秒才完成是常事。只有用户头像和用户名。看看截图里,两个默认头像、三个叫「江南」的用户。更囧的是,提交后我才通过生成的链接知道, 他们都不是我要 @ 的那个「江南」!一个同名的不幸的人 被打扰了。至于 补全项挡住文字这问题可以忽视了,因为被挡住的是光标后边,你没办法接着输入。如果你要输入电子邮件地址,放心好了, 补全框会出来烦你的。至于上方「想用 @ 提到谁?」那句废话,大家可以像知乎的其它问题一样暂且忽视。