产品运营设计经验分享
 运营设计是一道大餐,很愿意和大家一起分享,欢迎大家一起讨论。
运营设计是一道大餐,很愿意和大家一起分享,欢迎大家一起讨论。
开胃菜——准备阶段
1) 运营设计做什么?
这要先说说产品的流程,移动产品从出生到和用户见面大多都会经历这么几个阶段: 功能定位——交互流程( Ui )——视觉界面( GUI )——开发和测试——发版运营  由此可见运营就是产品出生的过程,没有好的运营,酝酿已久的产品也见不到更多的用户。所以每逢产品发版,重大活动,节日都需要产品运营,增加关 注度,提升产品下载量。那么这些过程中就会涉及到,产品网站banner设计,产品功能宣传设计,发版、活动专题页面设计,海报展板等平面设计。最常用的 还是banner和功能宣传图的设计,这几乎是每个版本上线必须的。我们接下来就主要以banner和功能宣传图为基础一起聊聊。
由此可见运营就是产品出生的过程,没有好的运营,酝酿已久的产品也见不到更多的用户。所以每逢产品发版,重大活动,节日都需要产品运营,增加关 注度,提升产品下载量。那么这些过程中就会涉及到,产品网站banner设计,产品功能宣传设计,发版、活动专题页面设计,海报展板等平面设计。最常用的 还是banner和功能宣传图的设计,这几乎是每个版本上线必须的。我们接下来就主要以banner和功能宣传图为基础一起聊聊。
2) 好设计来自有准备——平时的积累
观察生活,记录灵感:地铁里,路上,生活中的各种地方都有可能激发灵感,用心去观察,随时记录自己当时的灵感,都是以后设计中的财富。  收集和参考:收集各种优秀设计作品,分享,讨论。百度每个产品线发版的各个运营宣传都可以收集,待到用时里面都是可借鉴的元素。这里叽歪一句:各种漂亮手机多角度的高清写真图也是必须收集的哦~~~ 练习和模仿:好的效果和展现形式都可以模仿,字体变形,光影表现等,基本的技法都是要在平时积累的。
收集和参考:收集各种优秀设计作品,分享,讨论。百度每个产品线发版的各个运营宣传都可以收集,待到用时里面都是可借鉴的元素。这里叽歪一句:各种漂亮手机多角度的高清写真图也是必须收集的哦~~~ 练习和模仿:好的效果和展现形式都可以模仿,字体变形,光影表现等,基本的技法都是要在平时积累的。
红酒——沟通阶段,需求分析
找准需求的核心
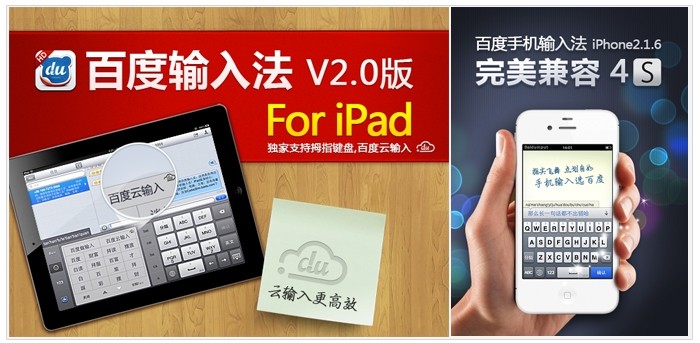
明确需求的核心要点,这就需要深入沟通。比如设计banner,需求方提出要体现a,b,c,d…N个功能点,悲剧了,难道要把他们都写上吗?这么多点里肯定有些是核心功能或者主推功能,通过和需求方深入沟通,找到核心点和表现的优先次序,再去设计。 有时候产品经理提出的宣传主题是好长一个句子,或者好几个,那这个时候就要提炼压缩把最核心的几个文字突出表现。 下面就是个很好的例子,最初接到的需求是”1要表现新版发布;2体现功能:点划输入,可以换肤;3词库准确率高”。没有经过深入沟通的情况下做了下面的设计,不论是文字还是图片都是信息的简单堆叠,主次区分不明显且信息量很大,对于用户来说没有任何意义。
经过深入沟通,对需求做了优先级排列,排在后面的就可以弱化或者舍弃。排列后的需求是”1突出发版和手机输入法,2新增了支持iOS5,3点划 功能,换肤功能,词库精准”但是信息量还是很大,所以决定不加入优先级较低的描述功能的文字,改用点划和输入的图片来表现功能。最终的设计就最大的突出了 “百度手机输入法”这个主题。  找准核心很重要,深入沟通是关键。
找准核心很重要,深入沟通是关键。
牛排大餐——设计阶段
1) 创意先行,做有故事的设计
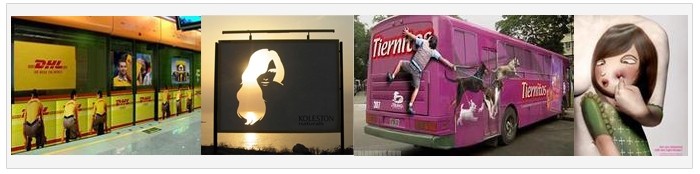
创意是设计升华的关键,如果你不是在做图而是在讲故事,那用户一定会被你的与众不同所吸引。头脑风暴,平常积累,归纳总结都是创意产生的来源。
整个功能宣传方案就是一个故事,一个功能就是一个是事件,环环相扣,枯燥的宣传变成了贴近用户生活的场景。 漫画的形式既宣传了产品,又有很广泛的传播效应。 
2) 找到适合的版式是关键
你的设计是使用突出图片的展现形式,还是突出文字的展现形式?答案是——相辅相成。 a. 突出图片的版式: 产品运营设计大都需要有界面或设备(如手机)的展示,加入界面实际上是一种利于表现的形式。 总结了一些运营中必要加入界面的情行:宣传图需要表现的内容和界面息息相关,文字太少,需求方的要求,界面很出彩或者需要给用户深的产品视觉印象。 宣传图需要表现的内容和界面息息相关 :这种时候界面就是设计的主题,使用户第一眼能看到的元素就是界面或界面相关的元素。建议用正面的界面来表现,图像清晰,醒目。 如果是较宽的banner建议多用左右构图的形式,较高的微博类图片建议上下构图。  均衡的左右构图
均衡的左右构图
上下构图 实际的设计中要还要结合阅读的连贯性,左图右字和右图左字都是可以的形式,但是要根据具体应用环境决定。同时视觉平衡和黄金分割也是十分重要的,如果合理应用可以获得意想不到的效果。  左字右图(符合阅读习惯)
左字右图(符合阅读习惯)  左图右字(为了和右边的页面下载区平衡,所以这里图片放左边更合适) 文字太少:主体文字很少,这时候加入界面就是设计的大帮手,这种时候版式就可以比较灵活,上下结构,左右结构,不规则排版都可以灵活应用。界面的角度也可随创意尽情发挥。
左图右字(为了和右边的页面下载区平衡,所以这里图片放左边更合适) 文字太少:主体文字很少,这时候加入界面就是设计的大帮手,这种时候版式就可以比较灵活,上下结构,左右结构,不规则排版都可以灵活应用。界面的角度也可随创意尽情发挥。  需求方的要求:必须要放界面,那就沟通好放什么样的,那个功能的,必要的时候不要使用实际界面,用设计过的,有润色的效果图会事半功倍。 界面很出彩或者需要给用户产品视觉印象:这时候界面也成为了设计的主角,通过各种界面的表现形式要给用户留下深刻的印象。版式可以灵活,根据搭配的文案来协调。可以抽离出界面中的重点单独表现,这样更能吸引眼球。 b. 突出文字的版式 也有些情况你也不必使用界面,手机图片等等,做类似传统的运营设计。比如:文本太多又不能删减,界面没有出彩点/和上一版变化不大,要突出的点和界面关系不大,需要突出的点太多不能用一两个界面表达,需要宣传的点有别的更好的方式表现。 宗旨是不加入更多元素可以让设计更好的发挥作用就是可行的。
需求方的要求:必须要放界面,那就沟通好放什么样的,那个功能的,必要的时候不要使用实际界面,用设计过的,有润色的效果图会事半功倍。 界面很出彩或者需要给用户产品视觉印象:这时候界面也成为了设计的主角,通过各种界面的表现形式要给用户留下深刻的印象。版式可以灵活,根据搭配的文案来协调。可以抽离出界面中的重点单独表现,这样更能吸引眼球。 b. 突出文字的版式 也有些情况你也不必使用界面,手机图片等等,做类似传统的运营设计。比如:文本太多又不能删减,界面没有出彩点/和上一版变化不大,要突出的点和界面关系不大,需要突出的点太多不能用一两个界面表达,需要宣传的点有别的更好的方式表现。 宗旨是不加入更多元素可以让设计更好的发挥作用就是可行的。  表现的核心元素只有文字 c.适应环境的设计 Banner设计要适应网页环境,和同期上线的其他banner有所区别。如果不满足这两点,你精心烹制的banner很有可能在丰盛的宴席上被食客忽略。 适应环境和区别设计的根本都是”对比”,色彩的对比,明暗的对比,氛围的对比。
表现的核心元素只有文字 c.适应环境的设计 Banner设计要适应网页环境,和同期上线的其他banner有所区别。如果不满足这两点,你精心烹制的banner很有可能在丰盛的宴席上被食客忽略。 适应环境和区别设计的根本都是”对比”,色彩的对比,明暗的对比,氛围的对比。  对比明显的banner在翻页时很容易发现他们的变化 微博图片在实际环境中的效果。微博宣传图片实际展示时缩略图只有120PX*120PX,大图显示宽度也只是440PX,在很小的面积里能让用户第一被吸引然后点击才是关键。
对比明显的banner在翻页时很容易发现他们的变化 微博图片在实际环境中的效果。微博宣传图片实际展示时缩略图只有120PX*120PX,大图显示宽度也只是440PX,在很小的面积里能让用户第一被吸引然后点击才是关键。  d.运营提案和方案推动 辛苦做完的设计如何让需求方认可呢? 运营提案:包装自己的设计方案,用最好的形式展现设计图。图文并茂的讲述设计思路”为什么这么做?”"用色的原因,图片的使用原因”都要给这些问题合理的有说服里的答案。 给自己的设计赋予概念,有利于产品推广和公司的概念。这些都是方案推动的利器。 设计前期的沟通和讨论会:如果在设计前期就和需求方一起开会讨论设计思路,一起思考设计方向,创新点也一定在这个阶段就做好沟通,并达成一致,这样先给需求打好预防针,否则大胆的创新设计很有可能不被接受。
d.运营提案和方案推动 辛苦做完的设计如何让需求方认可呢? 运营提案:包装自己的设计方案,用最好的形式展现设计图。图文并茂的讲述设计思路”为什么这么做?”"用色的原因,图片的使用原因”都要给这些问题合理的有说服里的答案。 给自己的设计赋予概念,有利于产品推广和公司的概念。这些都是方案推动的利器。 设计前期的沟通和讨论会:如果在设计前期就和需求方一起开会讨论设计思路,一起思考设计方向,创新点也一定在这个阶段就做好沟通,并达成一致,这样先给需求打好预防针,否则大胆的创新设计很有可能不被接受。
餐后甜点——沉淀和总结
一次运营的结束并不是产品宣传的终止,要想下次还能获得好的宣传效果就必须总结经验。 效果跟踪:观察微博用户的反馈,记录相关微博点击量,你都能从中获知你的设计存在的问题。也许你原以为很满意的设计,实际获得的转发量却比其他时候少很多,那就要仔细分析原因了。  左边的那次设计创意和效果都不错,但是同样都是发版活动,他的转发量(74)却没有图做的没他好看的另一次多(144)。这其中也不一定是设计的原因,但是至少可以从这里去分析一些问题。
左边的那次设计创意和效果都不错,但是同样都是发版活动,他的转发量(74)却没有图做的没他好看的另一次多(144)。这其中也不一定是设计的原因,但是至少可以从这里去分析一些问题。  参与活动人数的记录,可以作为自己阶段性工作的一种沉淀 规范沉淀:总结制定设计规范,这样其他同学或者下次运营设计的时候,就有很多元素可以复用的,图片的尺寸也有统一的标准,可以大大提高效率。
参与活动人数的记录,可以作为自己阶段性工作的一种沉淀 规范沉淀:总结制定设计规范,这样其他同学或者下次运营设计的时候,就有很多元素可以复用的,图片的尺寸也有统一的标准,可以大大提高效率。
现在,一起回顾一下咱们的这次视觉大餐吧:
1,好的运营设计需要平时不断的积累,优秀作品收集,不断练习,都是很好的积累途径。 2,需求阶段,找准核心很重要,深入沟通是关键。要找到核心点和表现的优先次序,再去设计。 3,设计阶段,先寻找创意思路,然后构思合适的版式,并且要考虑设计投放的环境,最后要找到合适的方法包装方案,推动方案。 4,设计上线并不是产品宣传的终止,需要效果跟踪,是为了下一次的设计,也为了自己的沉淀。
本文出自 MUX
微信号:woshipm,干货天天推荐,欢迎关注