流畅的动效设计
本文由江南大学设计学院研究生杨秋翻译,作者: Adrian Zumbrunnen, 查看原文
一些网站总能在内容、可用性、设计或特性等方面有卓越的表现。现在的网站中,交互设计的细节和动效越来越丰富。我们将分享一些来自各种案例中的经验教训,分析为什么这些简单的模式可以实现得这么好。
当我们设计数码产品的时候,我们经常使用Photoshop和Sketch等设计软件。大多数人已经在工作几年后明确地知道设计不仅仅是对视觉的呈现。尽管如此,许多人仍然继续进行这种“静态设计”。史蒂夫•乔布斯(Steve Jobs)这么说过对于设计的理解:
“设计不仅仅是看起来和感觉,而是它如何工作和运作的。”
动画滚动
网络中的超链接会让人感到欣慰或者厌恶。当你点击一个链接,它可以让你去到任何地方,从一个产品网页转到一个老街上令人毛骨悚然的木偶店,结果是一次链接操作的失败。
有关于书籍的用户体验中,最值得一提的是“线性”。在书中后一章都是基于前一个章节,你必须阅读经济学中的第一章节作为基础,才能理解第二章的内容。当你跳过第一章节,你意识到你可能会错过一些内容。因此,在随后的内容中也会忽略了一些知识。在网络上,尤其是长时间浏览的网站,这种“线性”的行为常常是下意识的。通过添加一个滚动动画,我们可以解决这个问题:
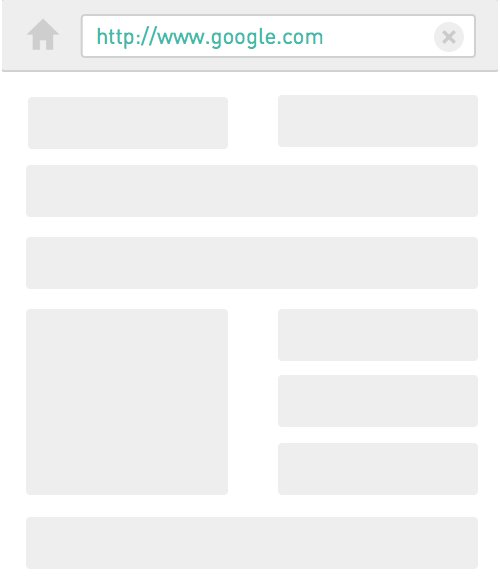
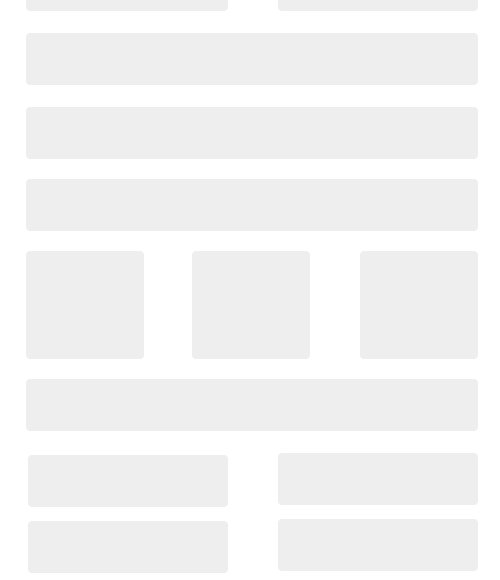
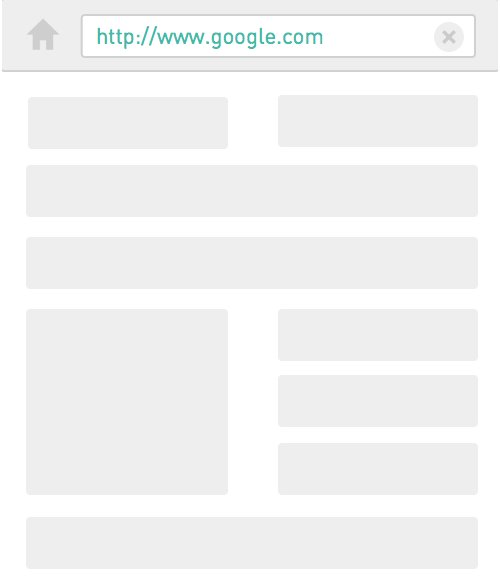
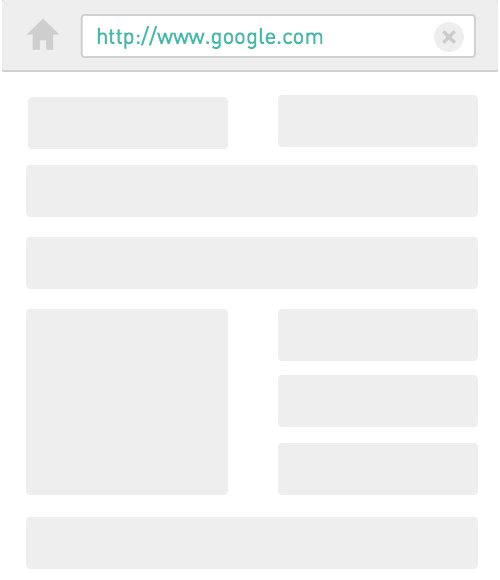
相比之下:

我们来比较“name”的默认行为节点与动画行为的关系。跳过的内容不再是一个无意识的动作,而是一个决定。事实上,在页面的顶部没有任何动画,而是让你把希望寄托在每秒24帧的移动视图的菜单按钮中。我花了超过一分钟才找出到底发生了什么。
导读:在一个界面上,突然发生的变化对于用户来说是十分困惑的过程。不要将用户置于黑暗之中,而是经常展现给用户看到底发生了什么。
有状态的切换
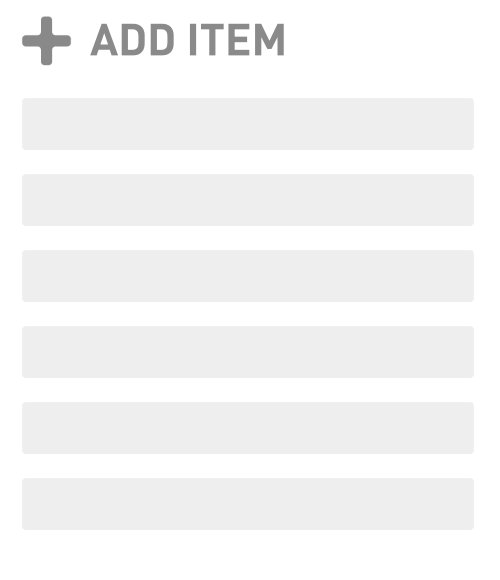
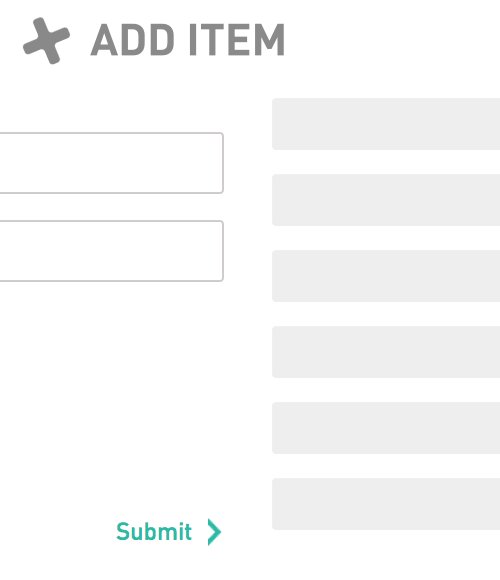
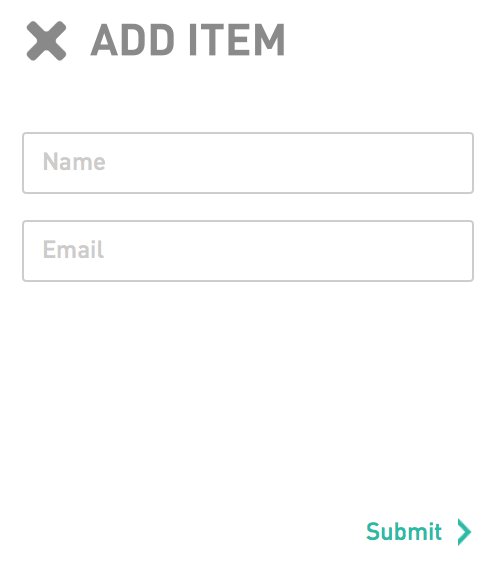
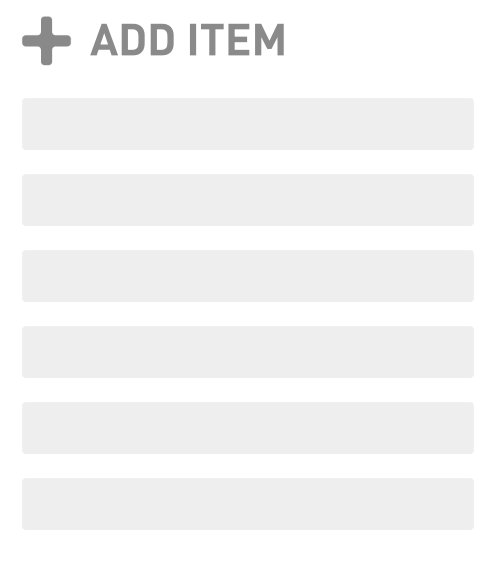
在最后一个示例中我们看到,转换帮助用户了解一个链接的速度和走向。没有比突然的改变更让用户感觉不舒服了,因为突然的变化在现实世界中是不存在的。让我们看看另一个例子:切换菜单。用户可以将“+”符号与添加内容或放大这两个行为联系起来。“+”通过旋转45°,再加上一个十字架,这个链接元素被人们广泛理解为 “关闭”的意思:
这个简单的转换完全改变了这个图标的含义。这么小的细节意味着“你不必去猜测接下来会发生什么”和“知道这个图标意味着什么”这两种状态的区别。如果你问我,我会说切换对于用户来说是非常友好的。另外注意的是,加号作为能够被理解的含义总是在同一个方向旋转,这样加强了浏览网页时信息的流动。
小贴士:让你网站的元素在任何状态下都可以被理解。
让人崩溃的形式和评论
许多博客和新闻网站的评论形式都不是最让人愉悦的。为什么?是因为大多数人是不友好的吗?当你正在准备发布评论,你只是想开始输入评论本身,没有别的。相反,一个评论的典型形式就是先问你各种各样不相关的事情,这是十分令人讨厌。
为了激励人们更多地发表评论,我们可以放弃原有的形式,只显示最重要的元素:发表评论的区域。当用户单击这个区域时,可以展开相对应的形式。我们可以找到一个现实的例子就是《纽约时报》的测试版网站:
你可以通过进一步的设置,可以通过光标焦点来展开这个评论栏。但是,这种方法有一个问题:交互设计的一个关键原则是,一个行为应该在这个交互行为发生的附近形成 (关注的范围附近)。我们可以更进一步设计,就是改变评论区域去适应用户:
你甚至可以将评论区域置顶,相应地放大它,并将额外显示的字段移至它的下面。
你可以看到,这不仅减少了杂乱,还使得评论的形式更加吸引人。但是所有评论在抛弃旧有形式之前是这样的吗?
在被抛弃的评论形式中,滚动条代表了文章本身的长度,而不是整个页面。一个常见的做法是,当用户到达一个页面的底部时会自动加载评论。我们应该避免强迫用户去点击,除非有一个很好的理由去这么做。
小贴士:逐步引导用户了解,以减少直接显示UI组件的内容。当用户需要时,这些组件才显示其特性。
下拉刷新
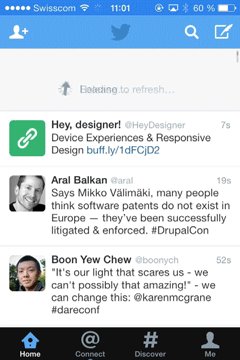
最激动人心的一个交互方就是iPhone之后不久出现的“刷新”方式,这是由Loren Brichter首创的,可以让用户通过逆向拖动(屏幕)来更新内容。你可以看到这个概念在Twitter移动端上的使用,一旦你拖动到Twitter动态页面的顶端,进一步拖动又可以再次刷新:
为什么这这种方式这么管用?在拖动进行刷新的方式出现之前,用户必须点击刷新按钮才能在他们的浏览器上加载更多的内容。当用户希望找到更多内容与刷新这个行为结合起来后,有意识的刷新行为(即点击刷新按钮进行更新)就变得过时了。
小贴士:通过结合用户的意图和行为,体验可以变得更加自然。
带粘性的标签组
粘性的标签是另一种细小但有用的方法,可以将用户界面元素和有意义的转换结合起来。我们来看看Edenspiekermann在其设计中是如何使用这种技术:
这个项目的标注与内容一起滚动,从而为右边的图片在下一个项目出现前一直提供了上下之间的关联。这种行为类似于iOS系统中的地址簿,尤其有助于为很长的浏览页面提供上下部分的联系。这种过渡方式为浏览者提供了方向性和流畅的、有上下关联的描述。
小贴士:那些并不适合在视窗出现的、添加有价值的信息内容的描述或标题,可以长时间使用带粘性的标签组。
可视性的切换
可视性(affordance)源于认知心理学的概念,指的是这个对象的特定特征可以引导浏览者。
在用户界面设计(UI)的来历中,欧盟的网站的 可用性术语表(PDF)对“可视性(affordance)”的定义如下:
“可视性(affordance)是用户界面中一个令人满意的属性。使用这样的软件,人们可以采取正确的步骤来完成他们的目标。”
“凸起”常被用来增强可视性。四周凸起的按钮表示人们可拖动这个按钮。这种用户体验技术被广泛应用到iOS系统的相机应用程序上。
iOS 6系统的锁定屏幕中,相机图标周围的凸起表明用户可以进行操作。苹果在iOS 7系统删除了它,显然是因为用户已经习惯了这个功能,现在图标看起来更像一个独立的按钮。不过,操作仍然是相同的:当你拖动按钮,锁定屏幕跳开,显现出下面的相机。这个一个伟大的技术可以让用户在界面中识别这个特性。
小贴士:给元素一个高的可视性,让用户在界面中可以正确地识别出来。
上下界面的隐藏
自Google Chrome在iOS系统上发布以来,就运用了有关联的隐藏方法。如下图所示:
有一个潜在的假设,就是用户会追踪他们强烈关心的内容。一旦他们停止追踪,说明可能需要改变上下的屏幕,因此,导航控件这时候出现了。这种技术可以节省屏幕空间,在你使用的例子中检查这个假设是否成立。
基本的想法是一旦用户向下拖动屏幕,浏览器chrome和导航控件就自动地隐藏。当用户再次向上拖动屏幕,控件再次出现。这种方法既提高了屏幕上下关联的体验(关注重点内容本身)和增加了屏幕空间。当然,后者在移动设备上尤其重要。
iOS将这个方式进一步设计。当你到达一个页面的底部时,控件再次放大。这是一个很好的例子,在界面中动态地将用户的需求结合起来。
小贴士:使用上下界面的隐藏来增强用户的关注度和节省屏幕的空间。
焦距的改变
大约一个星期前,一个多伦多的UI设计师Nikita Vasilyev,想出了一个漂亮的好主意。他开发了一个脚本元素。虽然仍是实验性的,但这个概念是十分有趣。下面看看 他的视频。(请把你的耳机带上,音乐是epic。)
当使用键盘导航时,用户往往不清楚关注点已经改变,需要用户转换到键盘上按下Tab键。而动画可以在页面中指导用户关注到正确的位置。这种切换是微妙的,但对目标用户会产生重大影响。
小贴士:不管他们是如何操作的,我们需要给用户引导关注的方向。
这只是几个例子,除此之外还有很多其他的案例。关键不是展示最新的和高超的交互技术,而是强调多关注小的交互细节可以显著地改善用户体验。
如果我们要设计更好的数码产品,那么我们需要挑战我们当前的信仰,并且看交互模式如何可以让用户的生活更轻松。我不是说我们应该重新发明车轮,但是停止探索是十分天真的想法。所以,走出原有的舒适区域,需要不断地探索和测试。
来源:http://daichuanqing.com/
© 推荐 for 互联网的那点事. | 猛击下载: iPhone客户端 猛击下载: Android客户端