[JS]36个卓越的可视化数据工具(图表库)
如果将数据直接以文字形式展示,这样用户阅读起来是非常困难的,所以如果我们使用可视化形式来展示数据,这就会更清晰易懂。这里由smashingapps整理了36个卓越的可视化数据工具,有地图图表、有柱状图表、饼状、散点等等,是一个不错的list收集。
下面来看看这些可视化数据图表工具,或许会对你的项目带来帮助。
Ember Charts
这个图表库需要依赖Ember.js 和 d3.js,多个图表样式,柱状、饼状、散点图。
Modest Maps
一个地图js插件,大小只有10KB,兼容Firefox, Chrome, Opera, iOS, Android, 和IE7-9浏览器。
Flot Charts
折线类图表,使用纯JavaScript绘制的jQeruy库,重点是使用简单,外观友好。
Leaflet
Leaflet 是一个开源的地图JS库,交互上比较友好。
Raphael
Raphael 是一个小型的JavaScript库,图表有很多个样式,使用方法简单。
Pizza Pie Charts
比萨饼图,其实就是饼状图表,效果不错。
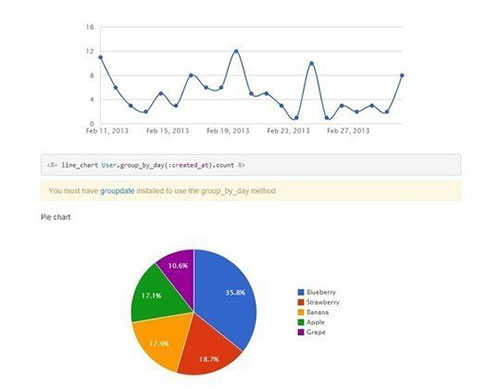
Chartkick
美丽的曲线风格图表,当然还有饼状。
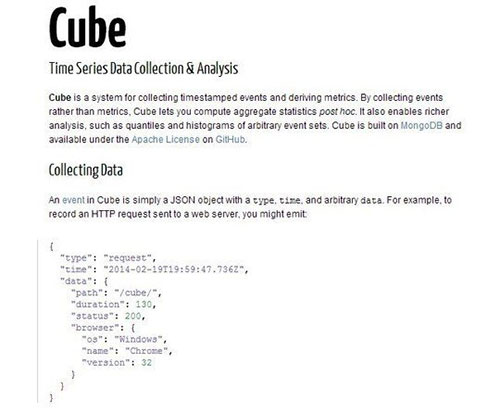
Cube
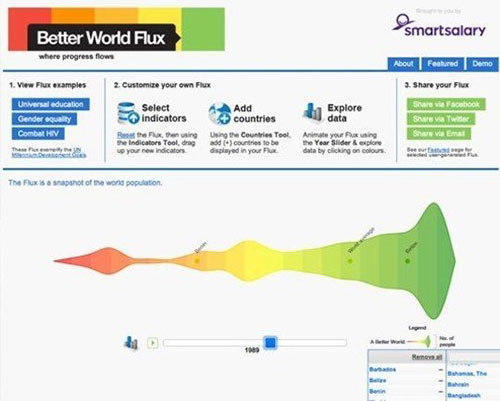
Better World Flux
Polymaps
地图类js库。
Google Charts
谷歌的图表库工具,功能强大,支持HTML5生成SVG图表,简单易用,而且免费。图表风格很多,其交互效果也很漂亮,值得使用。
jQplot
jQeruy图表库。
Gantti
Gantti是一个简单的PHP甘特图。
Smoothie Charts
一个Javascript数据图表库。
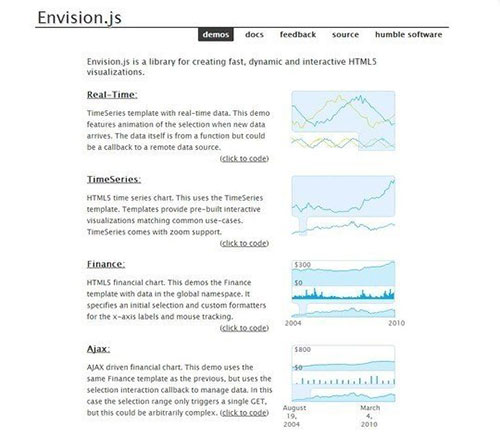
Envision
Envision.js 是一个动态的HTML5可视化图表。
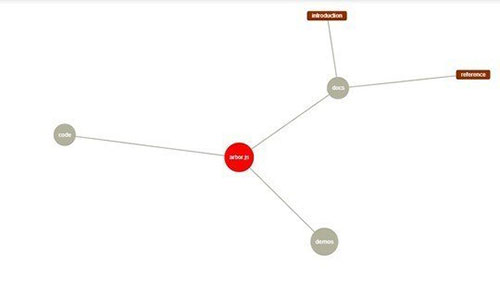
Arborjs
Arborjs是一个可视化jQuery图形库。
Manyeyes
D3js
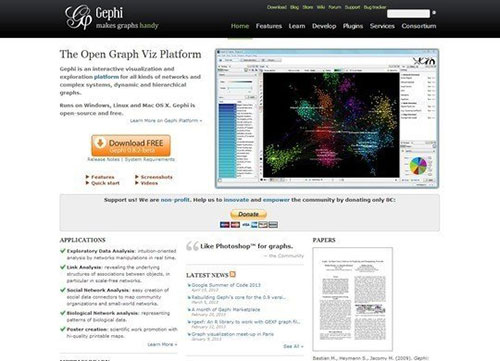
Gephi
Highcharts
Javascript交互图表,适合用于web项目。
JavaScript InfoVis Toolkit
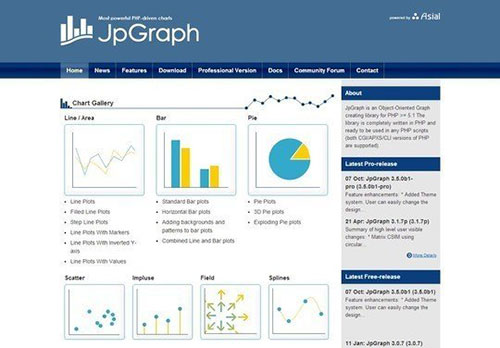
jpGraph
JpGraph 使用PHP >= 5.1 编写的数据图表。
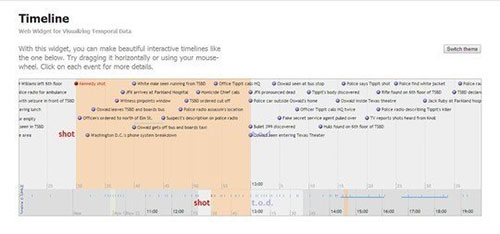
Timeline
时间轴图表。
Wolfram Alpha
Cross Filter
Crossfilter 这个图表在浏览器中响应速度极快(<30毫秒)
Open Layers
地图类插件
Fusion Charts
Raw
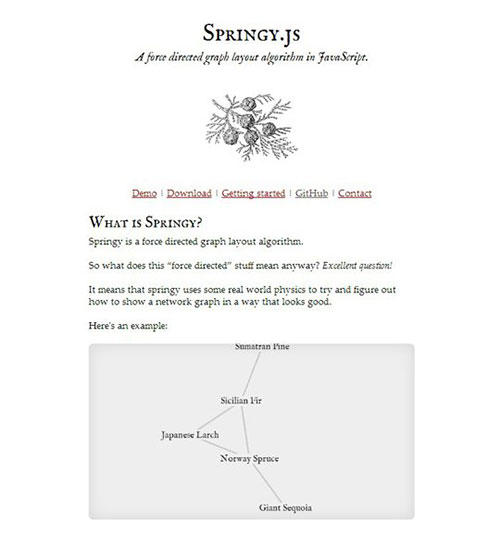
Springy
Bonsaijs
一个轻量级的图形库,可渲染出直观的SVG图形。
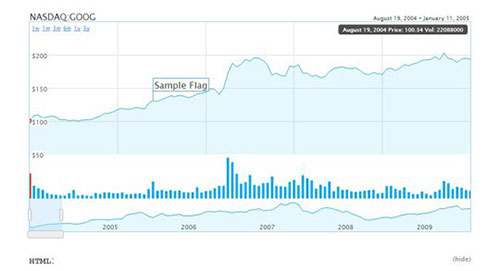
Humble Finance
HumbleFinance 是一个HTML5数据可化图表插件,交互效果良好。
Protovis
Axiis
Axiis 是一个开源的可视化数据框架,提供给初学者和专业开发人员使用。
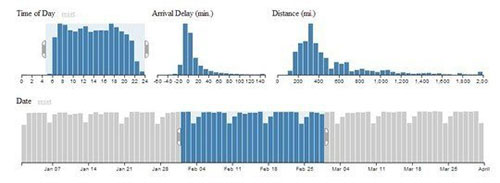
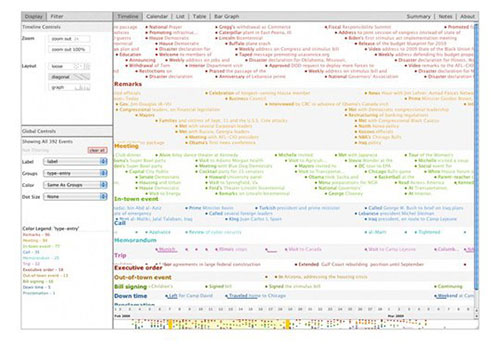
TimeFlow
TimeFlow 是一个可视化时间分析工具。
Paper.js
一个使用HTML5 Canvas输出的JS图表库
整理自: smashingapps
Copyright ©2010-2014 ¦ RSS订阅 ¦ 新浪微博 ¦ 本文链接 ¦ 添加评论
交流:UI设计交流群:59300679,与500名设计师交流设计,分享素材。