WebView JS 交互
- - ITeye博客WebView加jquery做页面会怎么样呢. // 创建WebView对象. // 把programList添加到js的全局对象window中,. // 这样就可以使用window.programList来获取数据. * 定义js回调java函数. // 绑定键盘的向上,向下按钮事件触发相应的js事件.

很早以前就想講了,但講了大概又會被戰。相較於英文維基百科,中文維基百科在社會和歷史條目充滿了 systemic bias。但是那些主觀論述又不是編輯者有意加進去的,而是某種編輯者存在的社會所給予的暗示(Inception?)與集體共識,而不是原本百科全書應該有的可驗證的事實。因為是暗示又是共識,所以有自覺的百科編輯者反而是少數;中文維基只好長成現在這個樣子了。
總之我昨天還是在噗浪上提了,還被協會的人看到 XD。想想作為一位 Web Developer,我還是用寫 code 的方式來貢獻維基百科好了,別花時間跟別人吵架好。
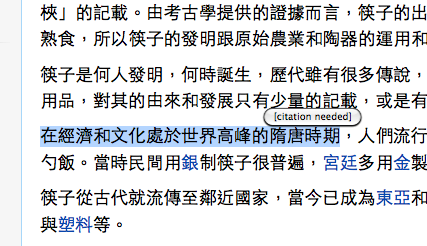
所以,來源請求.js到底是幹嘛的呢?這是一個可以安裝到 Wikipedia 帳號的 User Script,安裝之後,每次在文章裡面選一段文字,旁邊就會出現 [citation needed] 按鈕,按下去確認之後就會自動編輯文章,加上「[來源請求]」的標記。
安裝方法是,登入之後到 Special:MyPage/common.js 頁面,編輯插入下列程式碼:
importScriptURI(
'https://raw.github.com/timdream/citationNeeded.js/master/citationNeeded.min.js?'
+ Math.floor((new Date()).getTime()/1000/60/60/24).toString(16)
);
安裝之後,下次在維基百科上看到有什麼需要引用來源的資料,只要選起來,按游標旁邊的按鈕,「來源請求」標記就會自動被加上去。
至於維基百科何時能夠解決這個問題呢?我想等到「抗日戰爭」這個條目的名稱被改掉那天之後才有可能吧。噗浪上大家的 comment 值得一讀。

(via xkcd)
還有,這個 script 只花我 1 小時查資料跟寫功能,但是又花 1 小時完善 UI,2 小時寫文件(含這篇)。是有沒有這麼閒 orz