hexo零成本搭建个人博客
hexo优势
不可思议的快速 ─ 只要一眨眼静态文件即生成完成
支持 Markdown仅需一道指令即可部署到 GitHub Pages
兼容于 Windows, Mac & Linux
不需要域名与服务器
轻量易用
首先需要安装以下程序:
Node.js安装非常简单,一路Next即可。
Git安装建议勾选Git Bash Here
,方便以后的操作。其他一路Next即可。
Installation安装
在选中的文件夹上鼠标右键git bush
$ npm install hexo-cli -g
Setup your blog
$ hexo init blog//创建blog文件夹
$ cd blog//打开blog文件夹
Start the server
$ hexo server//启动服务器
或者
$ hexo server -p 4000
#-p 4000 可以不写 默认是4000 但有时候4000端口占用就要用8888这样自定义的端口了)
访问localhost:4000预览,退出server用Ctrl+c
Create a new post创建新文章题目为hello hexo
$ hexo new "Hello Hexo"
编辑文章
hexo new "My New Post"会在 ..source_posts目录下生成一个markdown文件:My-New-Post.md
可以使用一个支持markdown语法的编辑器(比如 Sublime atom)来编辑该文章
title: my new post #可以改成中文的,如“新文章”
date: 2013-05-29 07:56:29 #发表日期,一般不改动
categories: blog #文章文类
tags: [博客,文章] #文章标签,多于一项时用这种格式
--
#这里是正文,用markdown写,
$ hexo generate
$ hexo deploy
同步到github。访问网站看看效果。
Generate static files生成文章
$ hexo clean #经常要用的命令
$ hexo generate
$ hexo deploy #Deploy after generation finishes ---ok
git配置
注册GitHub
访问: http://www.github.com/
注册你的username和邮箱,邮箱十分重要,GitHub上很多通知都是通过邮箱的。
配置SSH keys(我之前配过,so以下内容是别人博客上的,我就不重新来了)
我们如何让本地git项目与远程的github建立联系呢?用SSH keys。
检查SSH keys的设置
1、创建一个 SSH key
$ ssh-keygen -t rsa -C "[email protected]"
代码参数含义:
-t 指定密钥类型,默认是 rsa ,可以省略。-C 设置注释文字,比如邮箱。-f 指定密钥文件存储文件名。
以上代码省略了 -f 参数,因此,运行上面那条命令后会让你输入一个文件名,用于保存刚才生成的 SSH key 代码,如:
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa): [Press enter]
当然,你也可以不输入文件名,使用默认文件名(推荐),那么就会生成 id_rsa 和 id_rsa.pub 两个秘钥文件。
接着又会提示你输入两次密码(该密码是你push文件的时候要输入的密码,而不是github管理者的密码)
当然,你也可以不输入密码,直接按回车。那么push的时候就不需要输入密码,直接提交到github上了,如:
Enter passphrase (empty for no passphrase): # Enter same passphrase again:
接下来,就会显示如下代码提示,如:
Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
01:0f:f4:3b:ca:85:d6:17:a1:7d:f0:68:9d:f0:a2:db your_email @example .com
当你看到上面这段代码的收,那就说明,你的 SSH key 已经创建成功,你只需要添加到github的SSH key上就可以了。
2、登陆github系统。点击右上角的 Account Settings—->SSH Public keys —-> add another public keys
3、把你本地生成的密钥复制到里面(key文本框中), 点击 add key 就ok了

测试
可以输入下面的命令,看看设置是否成功,[email protected]的部分不要修改:
$ ssh -T [email protected]
如果是下面的反馈:
The authenticity of host 'github.com (207.97.227.239)' can't be established.RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.Are you sure you want to continue connecting (yes/no)?
不要紧张,输入yes就好,然后会看到:
Hi cnfeat! You've successfully authenticated, but GitHub does not provide shell access.
设置用户信息
现在你已经可以通过SSH链接到GitHub了,还有一些个人信息需要完善的。
Git会根据用户的名字和邮箱来记录提交。GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
$ git config --global user.name "cnfeat"//用户名
$ git config --global user.email "[email protected]"//填写自己的邮箱
SSH Key配置成功
本机已成功连接到github。
若有问题,请重新设置。常见错误请参考:
GitHub Help - Generating SSH Keys
GitHub Help - Error Permission denied (publickey)
github上建立仓库
登录后系统,在github首页,点击页面右下角「New Repository」
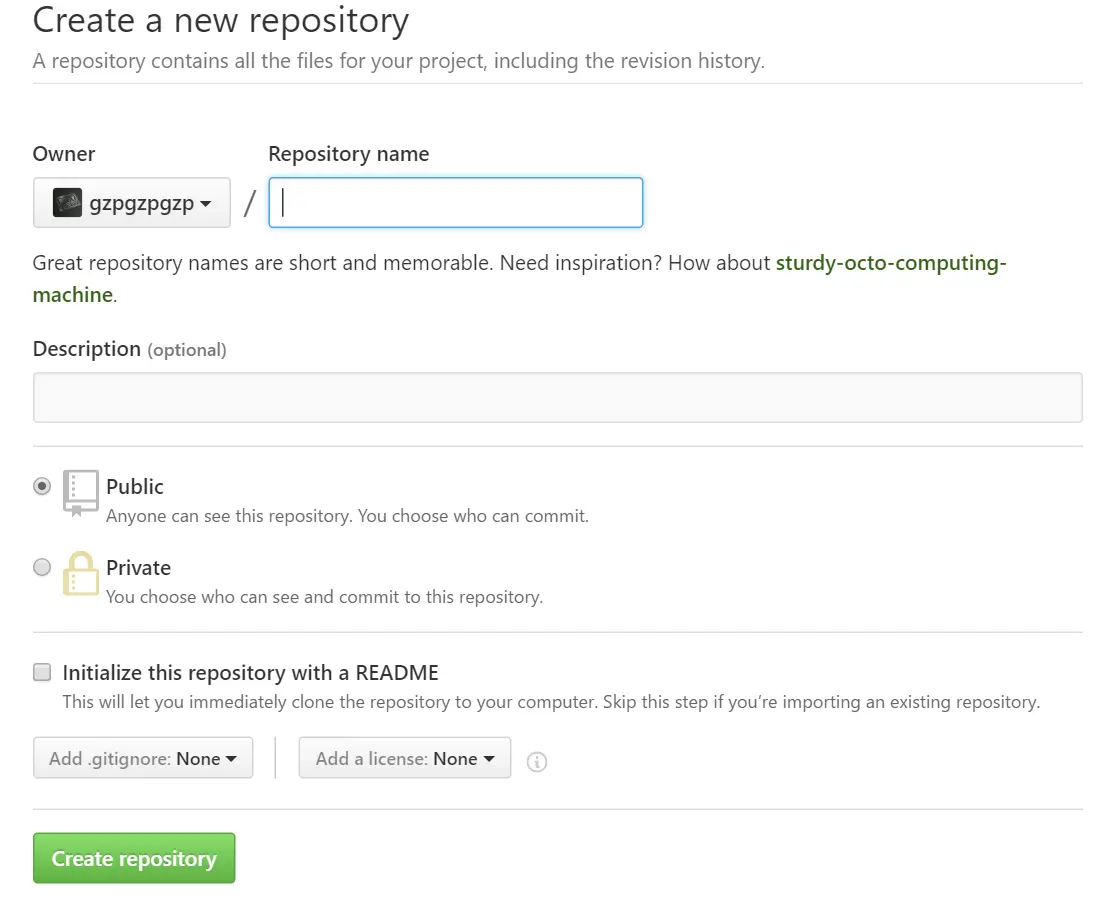
填写项目信息:
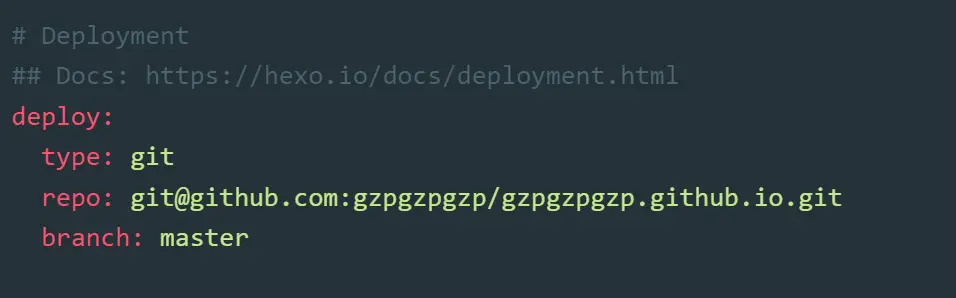
修改这里的_config.yml

添加你的github地址
主题配置(我用的是 Maupassant)
站点配置
首先提醒一下
ok 完成,去写blog吧
命令总结
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #将.deploy目录部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
复合命令
hexo deploy -g #生成加部署
hexo server -g#生成加预览
命令的简写为
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy