最小化可用性设计(Minimum Usable Design)
今天这篇小短文有点儿意思,英文原文一遍读下来觉得没有什么不显而易见的东西;翻译了一遍,然后回过头又看一遍原文以及评论当中的观点,才尝出一些味道。就当作引子吧,有兴趣的朋友不妨再去看看原文及评论。敏捷,迭代,最小化可行产品,虽然这些概念在现实中极容易被很多人相当没节操的当作借口和托辞,但作为设计师,我们自己心里还是应该有数。正文走起。
有一个很著名的悖论一直在生活中困扰着我(英文原文作者),它似乎可以适用于很多领域,包括Web及移动应用设计。我所指的就是 芝诺悖论。
人们会使用各种版本的示例来诠释芝诺悖论,我们来看其中的一个:
要步行穿过一片森林,你首先要走过全部路程的一半。当你到达中点时,接下来还需要走过剩下路程的一半,然后又是剩下路程的一半,以此类推,你就会发现自己永远无法穿过这片森林了我去。
在实际工作中,我时常会觉得,无论手头这摊子事情处于哪个设计阶段,我似乎永远还有一半的事情没有搞定。也许正是因为这种状况,我们才总是会说“要把所有细节都完成的话还需要两个礼拜”,结果就是无论事情做到哪一步,似乎总是无法真正的完成目标,中间总会有一段距离需要更多的工作来填补。
这事儿仔细想想的话是会凌乱的,不过换个角度来看,它也有可能成为一种能够帮助我们实现成功设计方案的动机与思路 。
彻底的人造理论
以我们的老伙计Google为例。假如你即将设计的是Google史上的第一款首页,而且你有大量的时间来琢磨其中任何一部分有可能产生的问题。任何项目都会有deadline,你要明确设计的最终目标——你需要知道当你“穿过森丽”之后,产品看上去应该是怎样的。首先,你需要走完一半的路程。
假设在全部工期的中间点所完成的设计方案,在可用性方面至少要达到最终产品的50%,那么你会从哪些东西入手,Logo?页脚?答案显然应该是搜索文本框与搜索按钮。实际上,这一步完成了之后,对于Google这样的站点来说,它已经算是基本可用了。现在我们距离目标还有一半的路程要走。
接下来,我们还是要先走掉剩下路程的头一半。看上去我们需要为页面增加必要的品牌标识,也就是Logo,否则人们下次想来搜点儿什么的时候都不知道何去何从了。Logo搞定之后,我们就完成了整体目标的四分之三。想想看如果Google首页只有Logo、搜索文本框和搜索按钮的话,全世界的互联网用户当中会有多少人觉得足够用了?我相信绝不在少数,怎么也能达到75%,虽然我们只完成了设计目标的四分之三。我们应该可以做的更好。
如果持续这样抽取剩余任务的一半来落实,那么我们的设计方案最终将变得“足够好”。我知道人们会觉得这三个字不太实在,但事实是如果已经完成了整体任务目标的99%,那么“足够好”就是足够好。
最小化可用性设计(MUD)
眼下,圈子里有个说法叫“最小化可行产品(MVP,Minimum Viable Product)”。
“最小化可行产品是指那些只拥有最基本的功能以保证自身可用的产品。”
Minimum Viable Product,来自 Wikipedia
而“最小化可用性设计(MUD,Minimum Usable Design)”这个词则是我自己杜撰的,它的核心意义在于设计阶段进行到一半时的产出应该能够满足产品的最小可行化。如果你觉得已经完成了整体目标的50%,而当前的设计方案仍不能保证至少50%的可用性,那么实际上你并没有走完全程的一半。
不过这并不意味着产品的设计方案做到50%就足够了,我们需要的是通过这个概念来评估设计的进度。有时你仍然必须等到方案进行到99%的时候才能真正拿出手。追求完美是没错的,关键取决于产品自身的实际情况以及相应的用户需求特质。苹果很善于做的一件事,就是打造功能相当有限的最小化可行产品,并通过 最大化可用性设计对其进行完美的包装。又一个新词儿。
示例
让我们以博客设计为例来更加直观的了解一下最小化可用性设计的思路与方式。
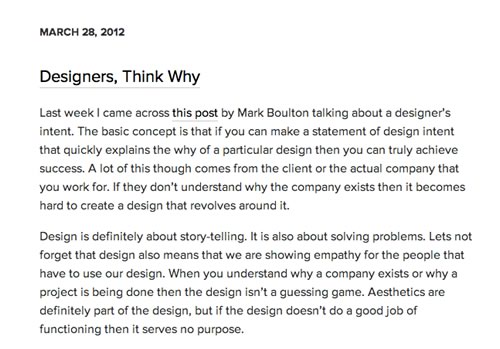
我(英文原文作者)希望人们愿意来我的博客 Drawar阅读内容(我也希望人们愿意来我的博客 Beforweb阅读内容—— 译者C7210乱入注)。如果设计方案能够做到这一点,那么我就完成了设计目标,我的多数观众也会很happy。因此,我首先希望博客当中的文章内容可以很直接清晰的被用户获取到,这是首要任务,也就是整体设计目标的前50%所在。

50%,不多,但已经完成了首要任务
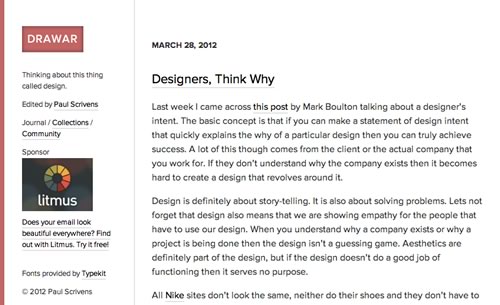
这样的方案已然可以保证人们能够在博客中良好的阅读内容了,首要任务搞定,整体目标已经完成掉50%的样子。接下来,我们再为剩余的工作设置一个中间点,将品牌建设作为当前的目标,设计一个Logo,这样可以让人们记住我的博客,以后再来看。这项任务完成之后,整体进度就会达到75%了。

75%了诶
现在人们进来之后就会很明确的知道他们在什么地方了。接下来再为剩余进度设置一个中间点,这次的目标是添加导航链接,以及一小撮关于博客的介绍文字。

87.5%了...
下一个中间点的目标是添加广告位,使我有可能通过博客获取一些微博的收入。在这之后,我就要把这个博客网站发布上线了。是的,进行到这里对我来说就足够了。

93.75%,够了,完成
从最小化的角度来说,我的博客设计方案已经完成。当然我还可以将很多其他元素添加进去,使它对于某些访客来说更加完整,例如搜索、社会化媒体挂件、链接表等。但这些并不在我最初设定的设计目标之内,所以我的博客就是你所看到的这个样子。
设计永无止境
虽然我自己对这套设计方案很满意,但是很显然,如此简化的博客无法另每个人都happy。总会有人希望从设计当中得到更多,这也就是芝诺悖论“发扬光大”的地方——作为设计师,我们永远也没法走出这片森林。不过,我们在最小化可用性设计的过程中设定的目标点越多,产品的覆盖面就会越大。但是要当心,在后面50%当中添加的东西越多,用于保证产品最小可行性的核心设计目标被干扰的可能性就越大 。
没有一成不变的产品。对于设计师来说,始终要在确保产品最小可行性的基础上,根据实际需求,不断向下一个阶段的目标迈进,逐渐接近森林的边缘;但我们永远也不会走到终点,因为变化和改进是永恒的话题。