拟真设计与扁平化设计
2013年的WWDC全球开发者大会上,万众期待的苹果ios7系统解开了神秘的面纱,就如同当年苹果ios主管Scott Forstall离职前大家所猜测的那样,曾经在苹果的设计中主导了近三十年的拟真设计(Skeuomorphism)终于告别了用户的眼睛,取而代之的是风格上更为接近扁平化设计(flat design)的界面风格。虽然被广大用户吐槽ios7是五味杂陈的混合体,但是舍弃了拟真设计的思路却是非常明显,接下来就让我们一起来看看两种设计思路的差异。
根据维基百科上对拟真设计(Skeuomorphism)的定义,这个复杂的单词所指的是借用已有的实体,即使新设计中并不需要原来的功能,但使得新设计满足一定的亲和度需要。不仅仅ibook中的木质书架,就连照相软件模拟机械相机快门的咔嚓声都属于这个范畴。
而拟真设计真正开始被众人所关注是要归功于iphone,数年前iphone界面中出现的高质感材质按钮打动了人们,从此拟真设计的风潮便开始盛行起来。
而实际上,拟真设计的观念早在1984年的Mac电脑就已经有了雏形:计算器,磁盘,垃圾箱几个主功能已经被并不丰富的画面描绘了出来。想当年图形界面系统还是个新鲜玩意,为了让用户更好理解和熟悉软件的功能,苹果的设计师们想到了拟真,并且把这个观念一直延续至今。
早期苹果系统的图形界面
那么拟真设计到底好在什么地方,能够一度让苹果的设计按照这个思路走了这么长的时间,而且之前ios上几乎所有的应用都不同程度的使用了拟真设计,无论是按钮还是翻页,甚至是快门声音和摇色子的动作。
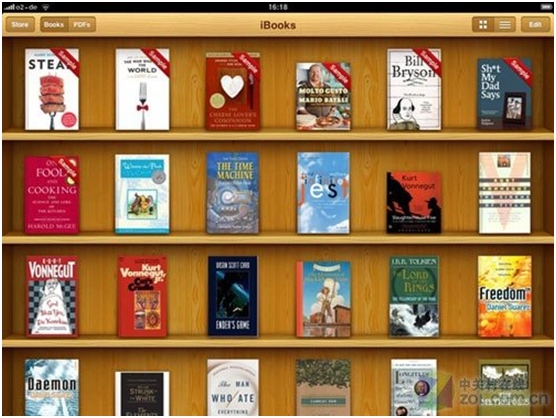
其实如果从拟真设计里面提取一些关键成分的话,那么最重要的可能就是拟真设计更像是一个富有情感的人,会让用户感觉到亲切,iBooks琳琅满目的书架和细腻的翻页效果让用户忘记了自己是在对一块屏幕指指点点,无论是视觉上还是操作上,都像是一本真正的书籍。这种让用户舒适的亲切感大大降低了用户对陌生软件的学习成本,因为一切都和现实中的那么接近。
ibooks图形界面
但是正是因为这样,拟真设计的盛行也塑造除了用户的一个坏毛病,那就是“以貌取人”。相信绝大多数用户在浏览App store的时候都是在看哪些图标设计的即漂亮又精致,漂亮的图标还有按钮总会吸引人去点一点,即便后来发现实际应用的功能并不好,甚至有些应用仅仅是把背景进行了仿真的处理,而使用方法还是同样的啰嗦和繁复。
也正是在人们开始对拟真设计迷恋的热度开始下降的时候,一种新的图形界面设计思路出现在人们的眼前,这就是以微软的Metro UI为代表的扁平化设计。
windows RT图形界面
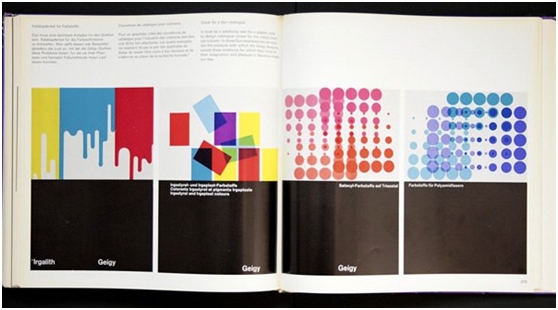
同拟真设计一样,其实扁平化设计早已出现在大家的身边,最早可以追溯到源于Swiss设计,虽然Swiss设计一贯的强调版设的工整和画面的精简,但是在仅仅依靠印刷品传播的年代,是无法达到微软的影响力的。
瑞士版式设计
扁平化设计追求纯粹的视觉体验,通过简单的形状和色彩来替代纹理和光影的效果,这也使得钟情于简约设计理念的设计者心中引起了不少共鸣,Antoine de Saint-Exupery指出:要实现完美境界,不在于能否包罗万象无所不有,而在于每一个有限的组成部分,都是不可取代的精华。
而这样的设计思路实际上是基于用户认知的一种升华。说来有趣,当年微软的图形界面正是“借鉴”了苹果的图形界面才问世并发扬光大,那么扁平化设计所表现出的简约实际上是对信息的高度整合,在用户理解上的难度其实是要更高一些,要知道还是有很多用户没有见过xbox的手柄,甚至不知道xbox是什么。
不过扁平化设计的兴起的确影响了很多的设计者,渐渐让设计者意识到PS中渲染出的各种质感和光感虽然自我感觉不错,但却不能完美的应用在每一个地方。而App store中的应用,也开始出现以简约造型为主题的图标了。
相对的,扁平化设计也不是完美无缺的设计思路,由于在视觉效果上的极简化,很多设计细节被摒弃,使得所有的视觉元素都被展现同一个平面上,用户很可能搞不清楚按钮和横幅广告的区别,更不用说预想点击后的相应效果了。
总的来说,无论是拟真设计还是扁平化设计,都是设计思路向前推进可选的道路之一,更何况设计思路的进步从来都是与技术水平的发展紧密结合的,无论是retina屏幕的出现还是响应式网站的流行,都必将影响着设计思路的应用,而选择合适恰当的设计思路去表现才能让设计思路发挥出最完美的效果。
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=7726)