iOS 7第三方应用重设计的解决方案及案例参考
乍看上去,“为iOS7重设计”无非就是新的应用图标、无边框按钮、与导航栏配色相匹配的状态栏等等。不过如果你再深入挖掘一些,便会发现很多耀眼的地方都体现着iOS7的三大设计主题,即“依从、清晰、纵深”。
对于某些应用来说,这些改变带来了设计上的极大改善,而另外一些则甚至比从前还要糟糕,不仅可用性被破坏,而且品牌识别效应也大打折扣。本文会围绕着iOS7 UI过渡指南当中提出的一些关键性的设计解决方案,介绍一些比较有代表性的应用案例。如果你正计划着升级自己的产品,或是以iOS7风格为准绳从零开始设计应用,那么这些例子可能会帮你更好的起步。
iOS7允许应用界面充分利用“边到边”的全屏空间。举个例子,如果你的应用当中会显示系统状态栏,那么在iOS7下,你也许需要让用户透过状态栏看到它“后面”的模糊化的内容。类似的,如果你的应用会用到其他一些标准控件,例如导航栏、标签栏、工具栏、搜索栏、范围栏(scope bar),那么在iOS7当中,这些控件背后的内容都可以模糊的呈现出来。如果你决定充分利用系统新特性来实现这些效果,那么就要确保内容视图的尺寸可以填满整个屏幕,包括这些控件背后的区域。更多细节可以参考iOS7界面设计规范当中的Bars一节。
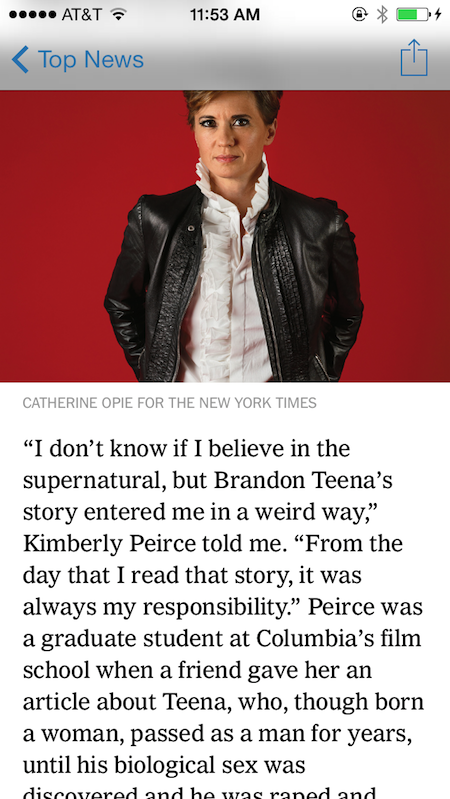
大量的iOS7应用都使用了半透明状态栏,能够以模糊效果呈现底部的内容。Twitter的做法则相对保守,他们通过自定义控件的方式制作了状态栏和导航栏,使他们的颜色相配,并能呈现半透明效果。而其他一些应用,例如Instagram、Foodspotting和The New York Times等则打破了状态栏的边界,通过新的布局方式呈现全出血(full-bleed)效果的照片。

The New York Times在状态栏和导航栏都使用了毛玻璃效果,并利用全屏空间来展示全出血效果的照片。

Twitter的状态栏与导航栏颜色相配,并且都可以呈现半透明效果。
iOS7 UI过渡指南推荐通过不同的层面来体现内容的层次,以增强界面对象之间的关联性。当用户在不同的层面之间切换时,要为其提供强化的动画效果来进一步增强内容层次与深度的概念。
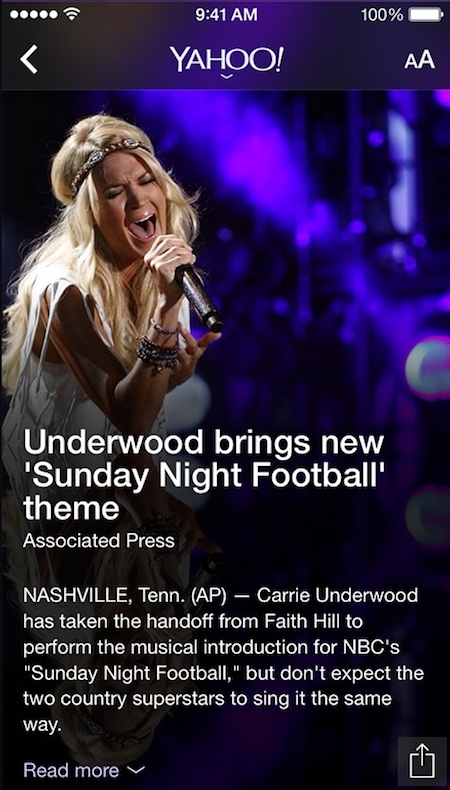
在iOS7中,层面在很多时候被用来展示那些位于图片之上的文字,例如Yahoo!新闻中的照片,以及musicXmatch当中专辑的呈现方式。此外,层面还可以用来为用户提供某些快速访问的功能,例如iOS7自身的通知中心和控制中心。

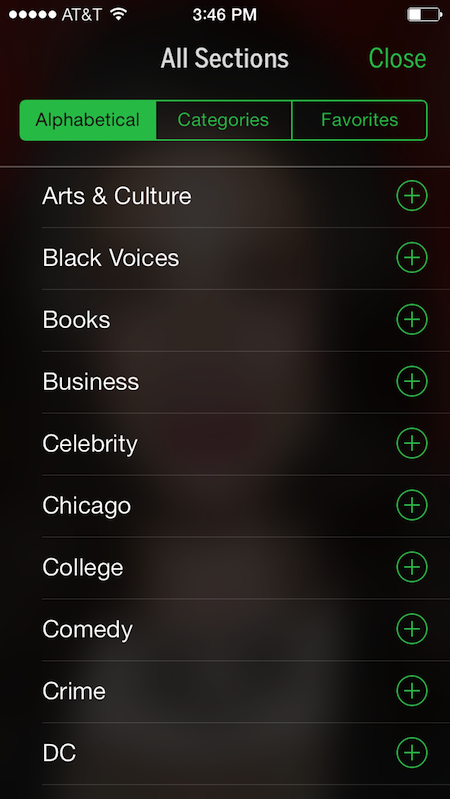
另外一个例子,Huffington Post应用通过一个单独的层来呈现“全部分类(All Sections)”界面。虽然交互方式没什么问题,但以模糊效果从该层面底部透出的照片却没有什么实际意义,反而会给用户造成困惑。

关于动画过渡效果,你可以在Luvocracy应用当中发现一些很有效的运用方式,例如其左侧导航的模糊放大效果,以及展示产品页照片时的弹跳效果等。另外,Flipboard在其封面上使用的视差动效也是个不错的例子。
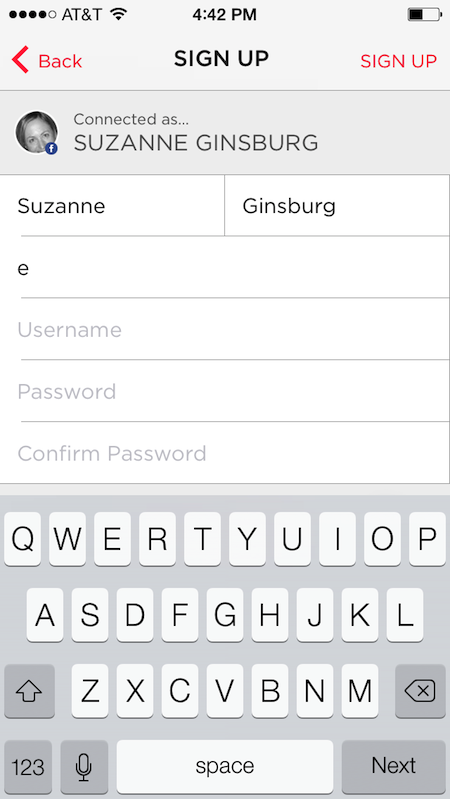
iOS7界面设计规范中的“为iOS7设计”一节建议设计师们移除界面中不必要的装饰性元素,并充分利用留白:
“留白可以使重要的内容及功能更加突出。同时,留白还可以传达出一种平静和稳定的感觉,使应用看上去更加专注和高效。”
此外,他们还建议通过配色来简化UI:
“一种关键的颜色——例如备忘录应用中的黄色——可以突出重要信息,并巧妙的暗示出元素的可交互性。同时,它也可以为应用带来具有一致性的视觉主题。”
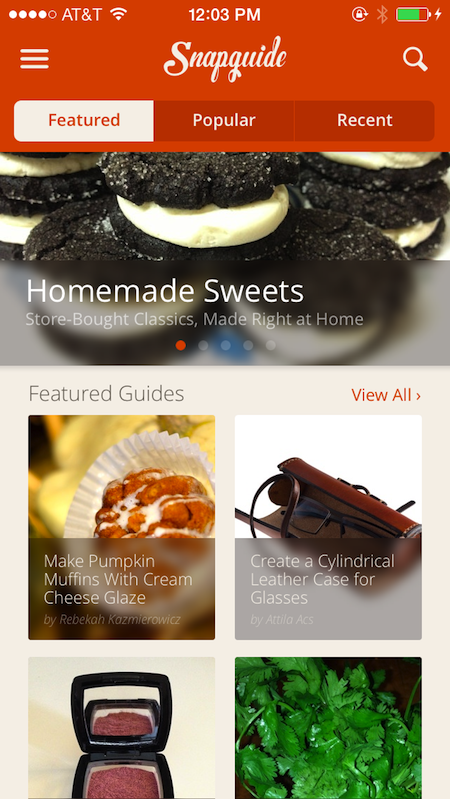
然而,很多应用要么忽视了这条建议,要么执行的有些过头。无论出于怎样的原因,大量应用当中充斥着过多的留白,而颜色却过于稀疏微弱。这种风格对于苹果来说也许是不错的,因为它们具有明显的iOS7风格,但对于应用本身来说也许会产生负面效应,因为这种平淡的设计风格可能会稀释掉产品的品牌识别效应。在大量浅色风格的应用当中,例如Snapguide这样配色丰富的应用也许能给用户带来更多惊喜,使其更受欢迎。

动态字体可以针对任何字号的文字内容自动调整其字间距和行间距。如果你准备采用动态字体技术,那么应用中的文字内容格式会随着用户在系统“设置”当中对字号的调整而自动响应变化。那些以文字阅读为主的应用将会极大的受益于这项技术,例如新闻、文章、邮件、微博等等。对这类应用来说,采用动态字体技术就意味着用户无需进行很多设置便能得到更具一致性的阅读体验。
当前,采用动态字体技术的应用还不是很多。这里有一个很简单的原因:那些会受益于这项技术的应用当中,多数已经包含了字号调整方面的功能。不过这类订制化的解决方案并不理想,因为这意味着用户需要针对每个不同的应用来单独设置最合适的字号。

采用了动态字体技术的The New York Times应用在大字号下的表现。
正如iOS7开发文档中所介绍的,充分利用自动布局技术的应用可以更加轻松的从iOS6过渡到iOS7适配,因为这些技术可以帮助应用自动调整UI元素的尺寸。如果同时采用自动布局及动态字体技术,那么应用的界面元素也可以随着字号的变化而响应式的调整,帮你实现诸如用户在调小字号之后界面布局自动从一列变为两列的需求。
当人们采用动态布局技术来解决从iOS6向iOS7过渡的问题时,从表面看来似乎难以发现什么明显的变化。而另一方面,如果同时使用动态字体技术,那么变化会更容易被发现。我的意思是,目前我还没找到这方面的实际案例;如果你发现了一些,不妨分享给大家。
iOS7在应用图标方面有很多变化,详情可以参考iOS7界面设计规范当中的图标与图形尺寸一节。其中,我们可以注意到的变化包括略微增大的图标尺寸、新的黄金分割率网格、新的配色方案、更加扁平的风格、曲线轮廓等等。此外,苹果建议第三方应用的设计师们重新设计控件当中的自定义按钮图标,使它们看上去更轻量,更贴近iOS7原生风格。
几乎所有的iOS7应用都重新设计了它们的应用图标,因为这一点在iOS7 UI过渡规范当中是有明确要求的。然而,只有一部分应用依照iOS7风格重新设计了它们的按钮图标。有些应用只是很勉强的做了些改变,特别是那些曾经为了突出品牌效应而自定义设计过图标的应用。这里也有一个时间的问题,也许所有的应用最终都会在它们看上去开始落伍的时候升级它们的图标设计,否则就可能被用户嘲笑“哦,那个应用看上去太iOS6了!”。

Shazam面向iOS7重新设计了他们的图标。

Ted应用同样重新设计了标签栏上的按钮图标。
苹果建议仅在非常必要的时候为按钮添加边框或背景。这里的基本原理是,用户通常都知道在各种控件栏和动作表单、警告框中的元素是可以交互的,因此边框并不是必需的。而iOS7 UI过渡指南当中也提到一些例外情况,例如内置的“时钟”应用当中用来启动计时的圆形按钮,或是iTunes当中带有边框的“购买”按钮。
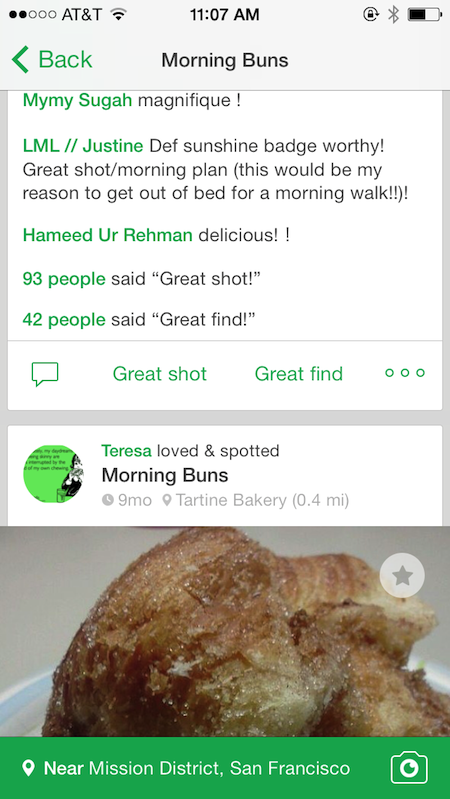
无边框按钮已经在iOS7应用当中被广泛使用了,因为这个改变的成本及其造成的影响都不大。当用在导航栏当中时,它们是很明显的可交互元素;然而,当出现在主要文字内容附近时,有些无边框按钮看上去只是样式特殊的文字而已。造成这种情况的原因之一,就是对于无边框按钮来说,每个应用都有自己的“关键色”,例如Foodspotting的绿色,或是Opentable的红色。

Foodspotting里的一些无边框按钮在用户看来并不具备交互性。

Snapguide应用导航栏上的无边框按钮。
iOS7当中包含大量的标准控件升级,例如日期选择器、添加联系人按钮、详情展开按钮、信息按钮、页码控制器、选择器、进度条、刷新控制器、分段控制器、滑块、计步器、切换、文本域等。例如动作表单、警告框、模态视图一类的临时性视图也在视觉呈现方式上发生了变化。对这些控件进行升级不会对应用产生重大的影响,因为它们的基本构成方式和交互方式并没有发生根本性的变化。更多详情可以参考iOS7界面设计规范当中的Controls一节。
大量的应用都开始使用iOS7风格的新标准控件,因为这类升级是完全“免费”的,无需代码方面的变动。这其中有一点值得提及,就是标准的切换控件在激活状态时的颜色是可以自定义的。虽然看上去没太大所谓,但这点细节可以使你的应用界面看上去更具一致性。另外一点受欢迎的变化就是新的列表结构,它可以延伸到界面边缘,给用户带来更多的可点击空间。

Foodspotting当中的切换控件在激活状态时为绿色。
在iOS7里,用户可以从界面底部向上滑动,来展开控制中心。类似的,如果用户希望访问通知中心,他们可以从界面顶端向下滑动。那些使用了类似手势命令的应用可能需要重新考虑相关功能的触发方式,以避免和这些系统手势产生冲突。
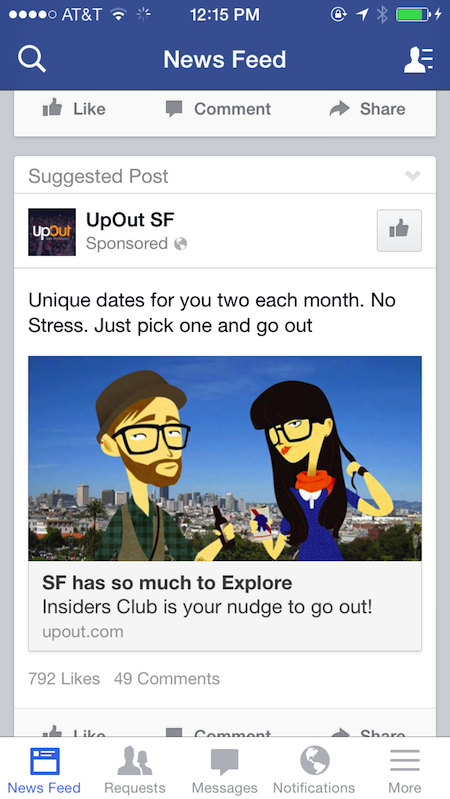
不幸的是,即使在手势操作上与iOS7没有明显的冲突,应用也有可能受到这些系统级手势的影响。例如在The New York Times当中,用户在向上滚屏浏览内容时有可能不小心触发控制中心的展开。而有些应用改变了它们从前的导航风格,以避免与系统手势产生冲突。举个例子,新版本的Facebook应用在主屏使用标签栏作为导航,很可能是为了避免与系统级的右滑回退手势产生冲突?虽然苹果在手势操作方面的改变是值得赞赏的,但实现方式上也有一定的弊端。

Facebook重回标签栏导航的时代。
除了以上所说的这些在应用内部可能产生的改变以外,系统级的变化也可能影响第三方应用,这当中值得注意的一点就是包含了Airdrop功能的分享表单(Share Sheet),以及多任务机制。如果你的应用已经整合了系统原生的分享表单,那么在iOS7当中它们会自动更新到新的版本。同样,曾经仅限于内置应用的多任务功能现在有了更广泛的运用范围,这也意味着内容的下载和更新可以在后台自动执行了。
我们已经可以在很多应用当中看到包含了Airdrop功能的分享表单了,不过更多的应用仍在使用旧版的动作表单,或是自定义的解决方案。你不能指责他们,毕竟新的分享表单在实现方式上还是有一定复杂度的。
对于多任务来说,当前有很多新闻或照片媒体类的应用都已经开始使用这方面的功能来实现后台的上传或下载。幸运的是,如果相关功能产生了性能方面的问题,用户可以在系统的“设置”当中手动关闭多任务功能,不过我怀疑有多少人有能力准确的发现这方面的问题。

The New York Times使用了新的分享表单,包括Airdrop功能。

来源:CocoaChina
本文链接《 iOS 7第三方应用重设计的解决方案及案例参考》
微信号:woshipm,产品干货天天推荐,欢迎订阅