怎样打造高性能的移动用户体验
在人际关系中,良好的第一印象是非常重要的,人们愿意在彼此身上寻求信任与诚实,并期望在接下来的经历中重现和增强这些好感。同样的道理也体现在移动应用或互联网产品中。在打造良好的品牌信誉及其与终端用户之间持久信任关系的过程中,“设计”扮演着极其重要的角色。
在用户的期望中,移动应用应该是准确、友好和高效的。然而,移动设备自身的局限性确实为产品的设计带来了不少挑战。要打造值得信赖的移动应用用户体验,产品在性能方面的表现是极其重要的关键因素。
本文中,我们将对移动应用的设计与性能表现之间的关系进行讨论,并了解七个相关的设计准则。这些准则都是我们(英文原文作者)团队在各类移动应用实际项目中逐渐总结归纳出来的 ;希望它们同样可以帮助大家在落产品实需求的同时,从性能的角度更加合理的规划设计方案 。
移动应用的性能表现
人们需要通过移动应用在某种场景中完成一定的需求目标,例如提升效率、舒适度,或是单纯的找找乐子。“功效”是移动应用的一个核心因素,它们必须够快够稳定,才能在各种充满变数的使用场景中有效的提供功能与价值。
然而,在现实中我们时常发现,对于很多移动应用来说,设计和开发周期却始于对视觉外观的强烈诉求:“ 它看上去必须很棒!” 诚然,出色的视觉风格可以通过优秀的第一印象来吸引用户,但是要想让一款应用得到用户长久的青睐,每个方面的质量和表现都含糊不得,尤其是在性能方面。中看不中用的产品只会破坏它自己的信誉,用户很快就会察觉其缓慢的运行速度,甚至会因为难以忍受的加载时间或频繁的崩溃而认为这款应用根本无法使用;这对产品的可用性和品牌感知都是极大的损害。在用户的期望中,一款应用必须首先具有快速的响应性,否则,最直接的后果就是在App Store中得到差评,安装率少的可怜。
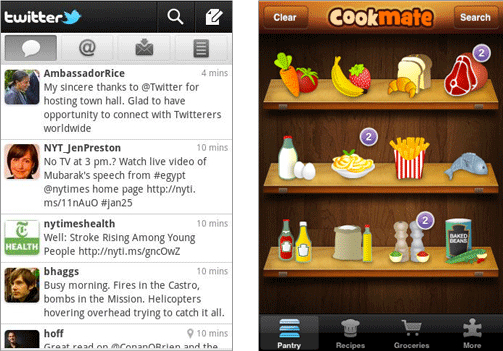
下图是Twitter与Cookmate两款应用的界面对比;抛开用户基础方面的因素,即使拥有炫目的视觉效果, Cookmate的用户打分和评价也无法超越界面简洁朴素的Twitter客户端。

性能表现与品牌差异
产品的每个方面都会影响品牌感知。通常情况下,用户的要求很简单,他们只想找到最合适的工具,来帮助他们切实改善生活中的某些方面。要使自己的产品在缤纷的市场中脱颖而出,树立起品牌,并真正的吸引用户,你的应用必须在某些方面强于对手,或是拥有其他应用所不具备的特色。作为移动用户体验中的重要元素,优异的性能表现会直接帮助你的应用在品牌层面超越其他同类产品。进一步说,如果你能攻克某些技术挑战, 使相关的特色功能可以流畅稳定的运行,那么这绝对会成为你的产品中难以被复制的独特卖点。
关于这一点,Flickr的iPhone应用是个不错的例子。Flickr曾经在他的主站中宣称,他们的应用有两大目标:一方面帮助用户展示他们照片,另外还会提供全新的组织照片与视频的方式。他们的应用确实很好的做到了这两点,有效的提升了品牌信誉度。

所以,在规划你的应用产品时,有必要首先对市场进行分析,并问自己两个问题:
- 我们的应用与竞争对手相比有哪些不同?
- 我们可以在哪些方面做的比竞争对手更好?
明确了这些方向性的问题之后,再将注意力放在产品的设计与开发上。
性能表现与设计
无论打造怎样的产品,正确的方式方法都是至关重要的,这也是人们制定设计与工程准则的初衷。一款汽车的设计会影响到它的空气动力表现;一座桥梁,除了要有漂亮的外观,对风力及交通负载的承受能力也是在设计过程中必须考虑的核心因素。同样的道理也体现在移动应用的设计当中。对设计方案的选择会影响到应用的各个方面,包括内容呈现、交互性、视觉外观,以及最重要的一点——性能表现。
我们可以发现,很多产品团队会将性能表现方面的责任丢给技术开发人员;这种传统观念所造成的最直接的结果,就是很多涉及到性能方面的潜在问题只有在设计流程的尾声、开发环节的初期才会暴露出来。实际上,技术开发方面的相关角色应该在产品创意初期就适度的介入到项目中来,保持对设计方案的技术可行性评审。
接下来要提到的一些与用户界面性能表现相关的要素,以及本文后半部分将要介绍到的七个设计准则,会帮助大家一点点认识到,移动应用的性能表现绝不仅是技术人员需要考虑的问题,它与设计之间关联也是相当密切的。
移动应用用户界面中的性能要素
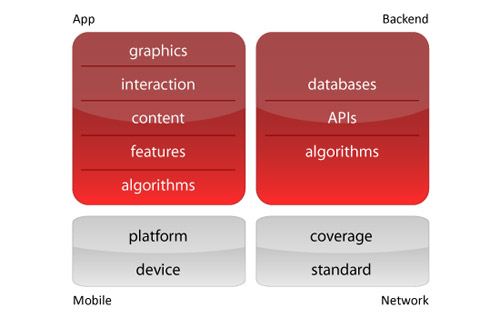
用户对移动应用的性能表现的感知来自多方面,包括启动速度、界面加载时间、动画效果的流畅程度、对交互行为的响应时间、出错状况等。下面的示意图向我们展现了这样一些要素:应用(包括视觉图像、交互方式、内容、功能、代码算法等)在一定的硬件条件下(CPU、屏幕尺寸等)运行在某个系统平台(iOS或Android) 的移动设备中。对于很多应用来说,它们还需要通过网络(LTE、3G、2G)与服务器端进行后台连接。图中上面 两块红色区域所代表的,是一款移动应用产品中最容易受到设计与开发决策影响的部分。下面两块灰色区域,属于产品设计过程中需要考虑的牵制性因素。

对于图中所示的每项因素的决策,都会影响到最终产品的性能表现。任何形式的组合、增强(例如高级的 视觉效果)或限制(例如糟糕的网络连接状况)都会增加产品复杂度,降低性能,破坏用户体验。举例来说,如果为了增强视觉效果,应用必须在缓慢的网速情况下,连接后台服务器以获取更多的资源文件——这就是一种势必会降低产品性能的条件组合。
七个设计准则
在过去的几年中,移动领域出现了很多变化。一些新的UI设计风格开始涌现,设备屏幕尺寸及处理器性能规格都在逐渐向桌面设备靠拢,输入方式也发生了革命性的改变。
在这种情况下,设计师们需要一直努力去尝试更加先锐的、特色鲜明、性能卓越的设计方案。我们所说的设计与性能的关系,并非单纯的指降低图片尺寸一类;在设计流程的不同阶段和不同层面中的各种决策,都会对产品的性能和功效造成影响。下面,就让我们一起来了解一些可以在实战中有效帮助我们打造高性能移动用户体验的设计准则。
1.定义用户界面的品牌特色
移动应用中的每一个可以与用户产生互动的地方,无论是单一的交互元素,还是功能模块整体,都应该有助于提升产品的品牌认知度、用户忠诚度及满意度;设计人员应该有能力识别出它们当中最关键的那些,例如特色功能、视觉风格、文案、字体或动画效果等。我们的团队经手过很多不同的产品,虽然从整体角度讲,它们具有各自的品牌风格,但这些设计方案大多是由同一套基础UI元素衍生发展出来的。我们可以将基础UI元素组合成为界面模块,而组件化、可复用的核心界面模块,则可以进一步构成整个用户界面。
所以,经由对这些UI元素的风格设定,我们就可以逐步为界面整体打造出能够体现品牌风格的独有特质。在概念阶段,试着将那些在以下几个方面发挥关键作用的UI元素识别出来:
- 有助于提升产品差异化竞争力的功能(例如Path中的照片检视等)。
- 产品核心功能(例如在线购物类应用中的结帐功能)。
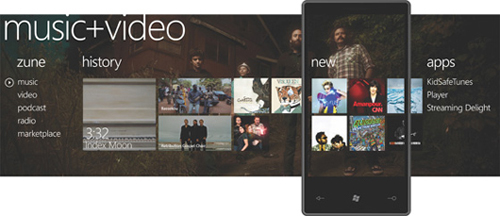
- 模式化的设计语言。Windows Phone 7的Metro UI是一个典型的例子:具有强烈风格的字体、布局和交互等方面的模式,构成了其独特的设计基因。

这些能够体现品牌特色的核心要素,本身要具有很强的响应性。它们会被用户不断的看到、用到,而且会在产品不同的功能界面中被复用;它们的性能将直接决定一款应用的整体表现。将设计与开发的注意力放在这些关键要素上,将会是一件事半功倍的事情。
2.判定产品优先级
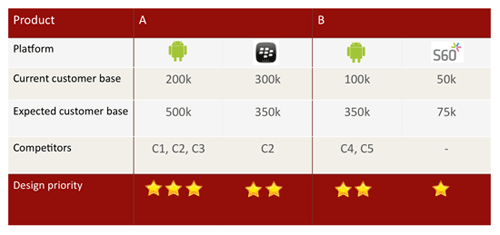
对“功效”一词的理解可以上升到整个产品研发周期及市场的层面上。很多时候,公司会希望快速上线一款新产品,或是开发一个产品系列(例如基于一个平台的多款同类产品,或面向不同平台的单一产品),亦或是出于时间和资源的限制,必须从多个产品中选择一款来优先完成。在这类情况下,设计与优化的工作力量就必须集中在那些最重要的产品上。优先级矩阵可以有效的帮助我们理清头绪。

上图所示的抉择因素包括系统平台、当前用户量、预期用户量、竞争对手情况;当然,我们还可以从其他更适合自己项目的角度来进行权衡。如果产品受众多数是Android用户,而且你的竞争对手也在盯紧他们,那么与其将精力分摊在各个平台当中,倒不如集中资源打造一款简洁高效的Android应用并尽快投入市场。
3.认清用户需求
我们团队经历过的很多项目,在刚刚启动时都面临着一些相似的问题:功能需求列表过于冗长,焦点不明确,难以在项目截止时间之前搞定...客户或需求方通常会对产品功能进行天马行空般的想象,却往往忽视了用户的真正需求。
举例说,无论你是在一个小城镇,还是牛津大街,或是在互联网中,血拼的本质目的,都是寻找合适的商品并进行购买。良好的用户体验可以为购物过程带来更多的乐趣,但绝不能破坏这件事的核心目标。用户希望通过购物类的应用来快速的找到某种商品,并顺利完成购买;他们甚至会忽视那些用于增强体验和乐趣的额外功能。
下图展示了一款购物应用的商品详情页面的两种设计方案。左边的原型中包含了一些“高级”购物功能,例如赠礼、相关商品和用户评价;而右侧的原型简化了很多:去掉了赠礼功能;只显示该商品的整体打分情况,如果用户需要,可以点击链接查看全部点评;省出的空间用以显示商品介绍的全文,用户无需进一步点击就可以完整浏览。
显然,右侧的方案可以让团队将设计与开发的注意力放在核心功能上;从产品的角度,这也是最符合用户的直接需求、最具性能功效的方案。那些“锦上添花”性质的内容和功能,即使真的有必要存在,也应该是在我们对产品核心功能做了最充分的优化和最合理的设计之后,才陆续登场,并且不能影响核心功能的可用性及性能表现。
4.优化用户界面流程和元素
用户不喜欢等待。在 Google的用户体验十大内在原则中,时间方面的因素紧随“用户需求”排在第二位。对应用的每一个界面流程及其构成元素的优化,都可以不同程度的降低加载及响应时间。
A.增强可感知性
在很多情况下,设计师和开发者确实无法控制产品性能:网速也许会很慢,系统后台也许正运行着多任务,某个功能也许需要大量系统资源来支持运算等等。无论怎样,在延迟发生的时候,我们至少应该让用户感知到应用仍处于运行状态。即使在无法预料的坏状况中,合理的设计方案也可以起到良好沟通作用。
第一步是要识别出哪些功能流程有可能造成延迟,例如那些需要获取后台数据或是执行大量运算的运行过程。接下来,在这些关键流程中添加必要的状态反馈标识,例如loading动画效果,或是一些文案小提示。
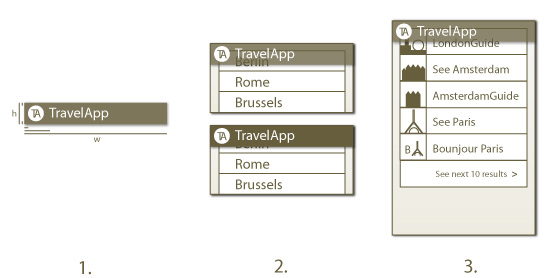
下图演示一个比较典型的内容搜索流程:
用户在这个流程中经历了四个步骤:
- 点击搜索按钮。
- 看到loading动画提示。
- 看到了搜索结果中的文字内容;这时图片还在加载。
- 看到全部图文内容。
显而易见,比起从第一屏开始经历一段等待时间然后突兀的直接进入第四屏,将流程分为几个短暂的步骤并给予状态反馈的用户体验要好的多。即使中间耗费了同样的时间,分步的设计方案也可以使应用的性能在感觉上更加流畅高效。
另外一个典型的情景是应用刚刚启动的时候。首先显示一张适合该应用风格和布局的图片,会降低用户对加载时间的感知;同时配合loading动画提示一起使用的话,效果会更好。
B.优化UI元素
任何一个UI元素都会影响到产品整体的性能表现,每个点滴之处的优化工作都可以对性能的提升起到推动作用。可以重点关注以下几个方面:
- 元素的类型:不同类型的UI元素对产品性能的影响程度也不同;优化工作可以按照一定的优先级进行,例如可以集中资源首先处理那些音频、视频、地图等类型的媒体文件。
- 元素的规格特性:拿图片文件来说,分辨率或色深会对渲染时间造成影响。在Android中,任何可绘制资源(jpg、png)都会被解码为位图格式。所以,每一张在分辨率或色深方面经过优化处理的图片都可以节省出几KB的样子。
- 元素的输出方式:这方面可以针对具体情况做不同的处理,例如对于需要一整张图片作为背景的应用来说,如果主要内容部分有自己的非半透明背景样式,那么大背景图片就没有必要全部输出了。
5.定义界面元素的权重规则
精心打造设计方案的过程,就好像在一片充满障碍物的陆地上进行探索;我们必须时刻对功能、外观、可用性、性能表现等方面的因素进行权衡和取舍。对于某些系统平台来说,设计师要做更多的妥协。然而,无论系统方面具有怎样的限制,产品都必须保持自身的品牌特色。
我们可以通过一定的方法来判断UI元素之间的重要程度关系。有些元素对于品牌效应的贡献程度是很大的,而合理的移除那些相对次要的元素,也是提升产品性能的有效方式。我们的团队从这个角度对UI元素进行了如下分类:
- 必不可少的:最能体现品牌特征的核心UI元素,例如包含了logo和产品名称的标题栏。
- 具有可替代性的:在相对高端的设计方案中,这类元素可以由性能负载相对较低的输出方式代替。例如去掉标题栏的半透明效果。
- 非必要的:这类元素通常用来增强用户体验,在必要的时候可以简化或移除。例如将搜索结果条目的数量由25个减为10个。
6.使用信息面板
团队之间的信息沟通,对于打造成功的产品来说是必不可少的。我们经历过的很多项目中,设计、开发、市场等部门的相关人员对同一款产品的理解有着很大的不同。从不同职能角度出发的各种功能需求与资源限制都会影响到最终产品的性能表现,所以保持信息沟通的顺畅是很重要的。
信息面板是一种用于增强团队间交流沟通的解决方案。它可以帮助我们对产品当前的状态进行度量和监测,并设定下一阶段的目标;一目了然的呈现方式更加便于团队之间对产品状态、功能预期和设计开发重点等方面的信息进行及时的交流。
我们通常在信息面板中标识以下几个方面的因素:
- 核心功能需求:列出用户在使用产品时将要经历到的核心功能。
- 基准评分:列出重点竞争对手的同类产品在这些核心功能方面的性能表现数据。
- 当前完成度:列出自己的产品在当前阶段中在这些核心功能方面的性能表现数据。
- 目标:列出自己的产品在这些核心功能方面的目标期望。
- 进展状态:标明产品的当前状态是否已经达到了目标期望。
类似的方法和工具还有很多,包括Android SDK本身,或是TraceView等。
7.UI工程技术
将优秀的设计方案通过相应的技术方法实现出来,也不是一件易事。除了忠实的还原设计方案之外,要使代码同时可以带来高效的性能表现,通常需要专家级别的技术能力,尤其对于移动应用产品来说,需要相关人员拥有丰富的前后台开发经验,同时对视觉及交互设计等方面具有深刻的理解。
布局、图像、动画的输出和实现方式都会牵扯到功效方面的问题;在选择实现方案时,最好从一些具体的方面进行考虑,例如:
- 智能化的内容加载:可以在合适的地方使用例如lazy loading这样的方式,首先加载当前可视部分的内容,并通过用户的浏览行为触发其他内容的加载。这种方式可以很有效的提升界面功效,使体验更加流畅。
- 背景图形的加载:背景的实现方式对界面性能的影响也是很关键的;通常情况下,背景图形可以通过整张大图、小图重复平铺或纯样式代码等方式实现。对于不同类型的界面,需要采用最合适的实现方式。
某些项目中,设计和开发等相关部门对于一款产品的责任是分离的;这种情况下,最终产品的用户界面在外观及性能等方面的表现必然也是缺乏统一性的。因为每个团队都有他们各自的目标,所以在那些必须通力配合的地方,例如用户界面性能优化等方面,执行力量往往无法集中。对于这样的情况,我们的一种解决办法是,将前端开发方面的职能角色并入设计团队,这可以让涉及到界面还原和前端效能等方面的开发工作更加符合用户体验设计的工作思路 。
总结
通过本文,我们可以了解到,每个层面的设计工作都会对产品的性能表现造成不同程度的影响。所以在设计流程中,功效方面的因素是始终需要被考虑到的。否则,在随后的相关流程中,性能方面的潜在问题会越来越多的暴露出来。
对于这七个设计准则,我们已经成功的在很多产品的设计过程中中加以贯彻,并切实提升了产品在性能体验方面的表现,使它们看上去、用起来都很棒!